스코프(유효범위)는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념. 스코프의 이해가 부족하면 다른 개념을 이해하기 어렵다. 더욱이 다른 자바스크립트의 스코프는 다른 언어의 스코프와 구별되는 특징이 있다. 그리고 var 키워드로 선언한 변수와 let const 키워드로 선언한 변수의 스코프도 다르게 동작한다.
function add(x, y) {
console.log(x, y);
return x + y
}
add(2,5)
console.log(x,y); //ReferenceError: x is not defined모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 하며 식별자가 유효한 범위를 말한다.
var x = 'global '
function foo() {
var x = 'local'
console.log(x) //loval
}
foo()
console.log(x) //global자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야할 지 결정해야 한다. 이를 식별자 결정이라 하며 스코프를 통해서 변수 참조를 결정한다. 따라서 스코프란 식별자를 결정할 때의 규칙이라고도 할 수 있다. (스코프가 다르면 이름이 같더라도 별개의 변수) 식별자는 어떤 값을 구별할 수 있어야 하므로 유일해야 한다. 따라서 식별자인 변수 이름은 중복 될 수가 없으며 하나의 값은 유일한 식별자에 연결되어야 한다.
자바스크립트는 코드를 실행할 때 코드의 문맥을 고려한다. 코드가 어디서 실행이 되며 주변에 어떤 코드가 있는지에 따라서 다른 결과를 만들어 내는데 이를 '렉시컬 환경'이라고도 부른다. 즉, 코드의 문맥은 렉시컬 환경으로 이뤄진다. 이를 구현한 것이 '실행 컨텍스트'이며, 모든 코드는 실행 컨텍스트에서 평가되고 실행된다.
var 키워드로 선언한 변수는 같은 스코프 내에서 중복 선언이 허용된다. 이는 의도치 않게 변수값이 재할당되어 변경되는 부작용을 일으킨다. 반면에 let이나 const는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
SyntaxError: Identifier 'a' has already been declared
13.2 스코프의 종류
코드는 전역과 지역으로 구분할 수 있으며 선언된 위치(전역 또는 지역)에 의해 유효 범위인 스코프가 결정된다. 전역이란 코드의 가장 바깥 영역. 전역은 전역 스코프를 생성하며 전역 변수는 어디서든지 참조할 수 있다. (함수 내부에서도 가능)
let a = '함수 내부에서 ㄱㄴ?'
function foo() {
console.log(a) //함수 내부에서 ㄱㄴ?
}
foo()13.2.2 지역과 지역 스코프
지역이란 함수 몸체 내부를 말한다. 지역변수는 자신의 지역 스코프와 하위 지역 스코프에서만 유효하다.
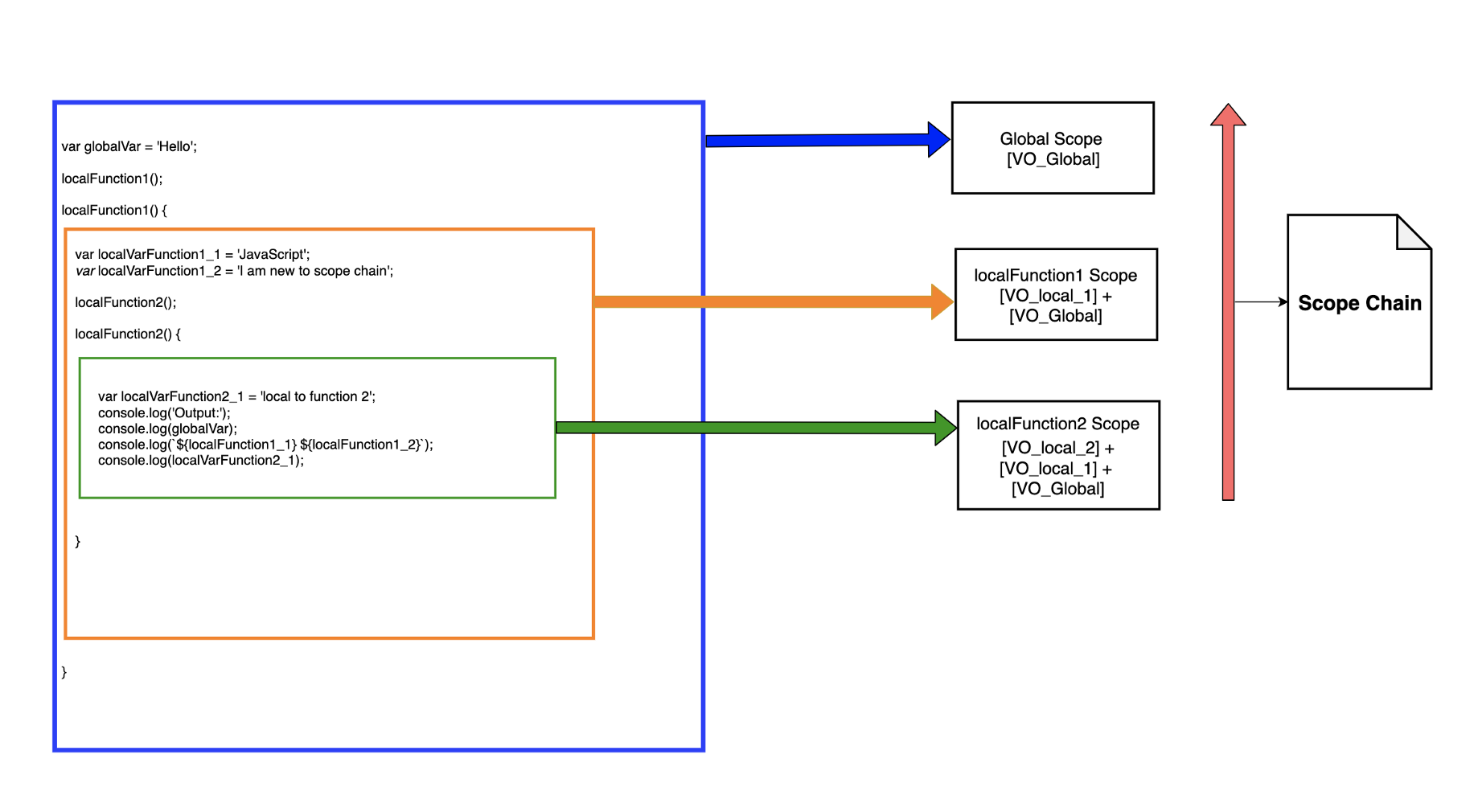
13.3 스코프 체인
함수는 전역에서 정의할 수도, 함수의 몸체 내부에 정의할 수도 있다. 함수 몸체 내부에서 함수가 정의된 것을 함수의 중첩이라 한다. 함수는 중첩될 수 있으므로 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다.

이처럼 모든 스코프는 하나의 계층 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프이다. 이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라 한다. 위 그림에서 스코프 체인은 최상위 스코프인 전역 스코프.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색(indentifier resolution)한다. 이를 통새 상위 스코프에 선언한 변수를 하위 스코프에서도 참조할 수 있다.
스코프 체인인 물리적인 실체로 존재한다. 자바스크립트 엔진은 코드(전역 코드와 함수 코드)를 실행하기에 앞서 위 그림과 유사한 자료구조인 렉시컬 환경을 실제로 생성한다. 변수 선언이 실행되면 변수 식별자가 이 자료구조(렉시컬 환경)에 키로 등록. 변수 할당이 일어나면 이 자료구조의 변수 식별자에 해당하는 값을 변경한다.
렉시컬 환경(Lexical Environment)
스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다. 전역 렉시컬 환경은 코드가 로드되면서 곧바로 생기고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다.
13.3.1 스코프 체인에 의한 변수 검색
var x = 'global x'
var y = 'global y'
function outer() {
var z = "outer's local z"
console.log(x); //global x
console.log(y); //global y
console.log(z); //outer's local z
function inner() {
var x = "inner's local x'"
console.log(x); //inner's local x' -(🍔)
console.log(y); //global y -(💡)
console.log(z); //outer's local z -(🌱)
}
inner()
}
outer();
console.log(x) //global x
console.log(z) // z is not defined(🍔) x 변수를 참조하는 코드의 스코프인 inner 함수의 지역 스코프에서 x 변수가 선언되었는지 검색 ➡️ inner 내에 선언된 x 변수가 존재 ➡️ 따라서 검색된 변수를 참조하고 검색을 종료
(💡) y 변수를 참조하는 코드의 스코프인 inner 함수의 지역 스코프에서 y변수가 선언되었는지 검색 ➡️ inner 함수 내에 변수 선언이 존재하지 않으므로 상위 스코프인 outer 함수 내에도 y 변수 선언이 존재하지 않으므로 ➡️ 상위 스코프인 전역 스코프로 이동 ➡️ 전역 스코프에는 y 변수 선언이 존재한다. 검색된 변수를 참조하고 검색을 종료
(🌱) z 변수를 참조하는 코드의 스코프인 inner 함수의 지역 스코프에서 z변수가 선언되었는지 검색 ➡️ inner 함수 내에는 z변수 선언이 존재하지 않으므로 상위 스코프인 outer 함수의 지역 스코프로 이동 ➡️ outer 함수에는 z변수 선언이 존재. ➡️ 검색된 변수를 참조하고 검색을 종료
이처럼 자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동해 선언된 변수를 검색. 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다. (올라가면서 검색! 내려오지는 않는다!! 💭💭 상속과 개념이 유사. 부모 자산을 자식이 사용은 ok. 자식의 자산을 부모가 사용은 x 💭💭)
13.3.2 스코프 체인에 의한 함수 검색
function foo(){
console.log('global foo');
}
function bar(){
//중첩함수
function foo(){
console.log('local foo');
}
foo() //local foo --🐻
}
bar()함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성. 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 선언하고 생성된 함수 객체를 할당.
따라서 위 예제의 모든 함수는 함수 이름과 동일하 이름의 식별자에 할당. 🐻에서 foo를 호출하면 자바스크립트 엔진은 함수 호출하기 위해 먼저 함수 가리키는 식별자 foo를 검색.
이처럼 함수도 식별자에 할당되기 때문에 스코프를 갖는다. 사실 함수는 식별자에 함수 객체가 할당된 것 외에는 일반 변수와 다를 바 없다. 따라서 스코프를 "변수를 검색할 때 사용하는 규칙"이라고 표현하기보다는 "식별자를 검색하는 규칙"이라고 표현하는 편이 좀 더 적합하다.
13.4 함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미. C나 자바 등을 비롯한 대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록이 지역 스코프를 만든다. 이러한 특성을 블록 레벨 스코프. 하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 이러한 특성을 함수 레벨 스코프라 한다.
var x = 1;
if(true){
var x = 10;
}
console.log(x) //10var 키워드로 선언된 변수는 함수의 코드 블록(함수 몸체)만을 지역스코프로 인정
함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수. 따라서 x는 전역변수 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복선언. 이는 의도치 않게 변수 값이 변경되는 부작용 발생
예제를 하나 더 살펴보자
var i = 10;
for(var i =0; i < 5; i++) {
console.log(i) //0,1,2,3,4
}
console.log(i) //5i변수 역시 전역 변수가 된다. 따라서 전역 변수는 i는 중복 선언되고 그 결과 의도치 않은 전역 변수의 값이 재할당. 이후 ES6에서 도입된 let, const 키워드는 블록 레벨 스코프를 지원한다.
13.5 렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar(){
console.log(x)
}
foo(); //1
bar(); //1
위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정된다. 두 가지 패턴을 예측할 수 있다.
- 1) 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다. - 동적스코프
- 2) 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다. - 렉시컬 스코프
첫번째 방식으로 함수의 상위 스코프를 결정한다면 bar 함수의 상위 스코프는 foo함수의 지역 스코프와 전역 스코프일 것이다. 두번째 방식으로 함수의 상위 스코프를 결정한다면 bar 함수의 상위 스코프는 전역 스코프.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
이처험 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다. 함수 정의가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
위 예제의 bar 함수는 전역에서 정의된 함수. 함수 선언문으로 정의된 bar 함수는 전역 코드가 실행되기 전에 먼저 평가되어 함수 객체를 생성. 이때 생성된 bar 함수 객체는 자신이 정의된 스코프, 즉 전역 스코프를 기억. 그리고 bar 함수가 호출되면 호출된 곳이 어디인지 관계 없이 언제나 자신이 기억하고 있는 전역 스코프를 상위 스코프로 사용한다. 따라서 전역 변수 x의 값 1을 두 번 출력한다.
마치며
실행컨텍스트를 완전하게 이해하지 못했지만 그래도 일부 이해한 부분들이 이번 장을 이해하는데 큰 도움을 줘서 무리 없이 이해할 수 있었다. 사실 프로그래머스 사전 스터디에서 질문을 받았을 때 어물정 어물정 넘어갔던 부분들이었는데 이번 기회에 확실하게 정리할 수 있었다. 물론 반복해서 삽질을 하고 또 다시 봐야겠지만. 요 주위에 있는 전역 변수의 문제점과 const,let 등도 조금 더 이해하고 30장부터 이어지는 DOM 부분으로 가자!