우리의 자바스크립트는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 이용한다. 하지만 전통적인 콜백 패턴은 콜백 헬로 인해 가독성이 나쁘고 비동기 처리 중 발생한 에러의 처리가 곤란하며 여러 개의 비동기 처리를 한 번에 처리하는데도 한계가 있다.
ES6에서는 비동기 처리를 위한 또 다른 패턴으로 프로미스를 도입했다. 프로미스는 전통적인 콜백 패턴이 가진 단점을 보환하며 비동기처리 시점을 명확하게 표현할 수 있다는 장점이 있다.
45.1 비동기 처리를 위한 콜백 패턴의 단점
45.1.1 콜백 헬

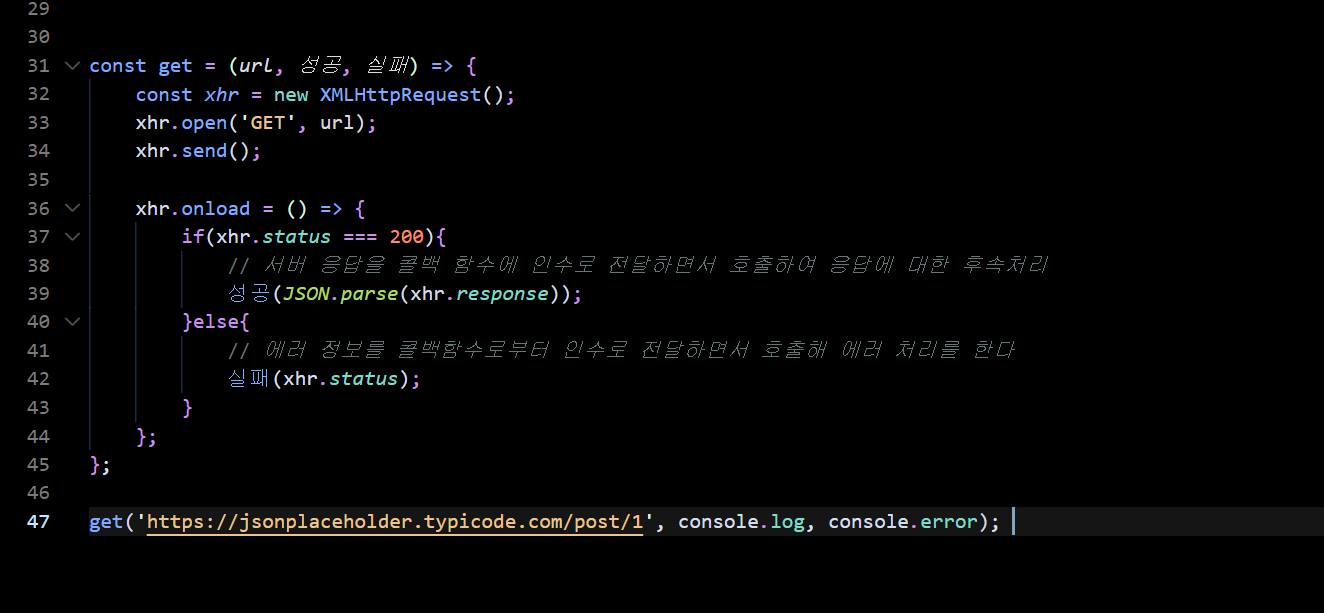
위 예제의 get함수는 서버의 응답 결과를 콘솔에 출력한다. get함수가 서버의 응답 결과를 반환하게 하려면 어떻게 할까?
get 함수는 비동기 함수다!
비동기 함수란? 함수 내부에 비동기로 동작하는 코드를 포함한 함수를 말한다. 비동기 함수를 호출하면 함수 내부의 비동기로 동작하는 코드가 완료되지 않았다 해도 기다리지 않고 즉시 종료!
즉, 비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료된다. 따라서 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는다.
예를 들어, setTimeout은 비동기 함수다. setTimeout이 비동기 함수인 이유는 콜백 함수의 호출이 비동기로 동작하기 때문이며, 이 함수를 호출하면 콜백 함수를 호출 스케줄링한 다음, 타이머 id를 반환하고 즉시 종료된다.
즉, 비동기 함수인 setTimeout 함수의 콜백함수는 setTimeout함수가 종료된 이후에 호출된다. 따라서 setTimeout 함수 내부의 콜백 함수에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는다.

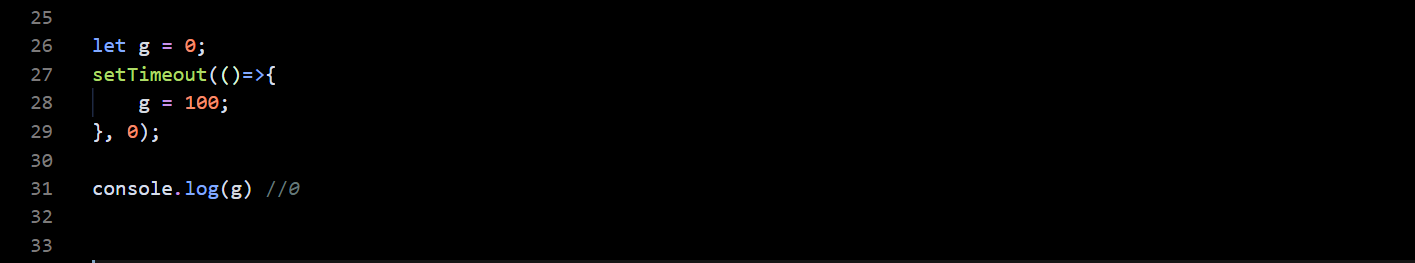
setTimeout 함수의 콜백 함수에서 상위 스코프의 변수에 값을 할당해보자. setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환하므로 콜백함수에서 값을 반환하는 것은 무의미!.

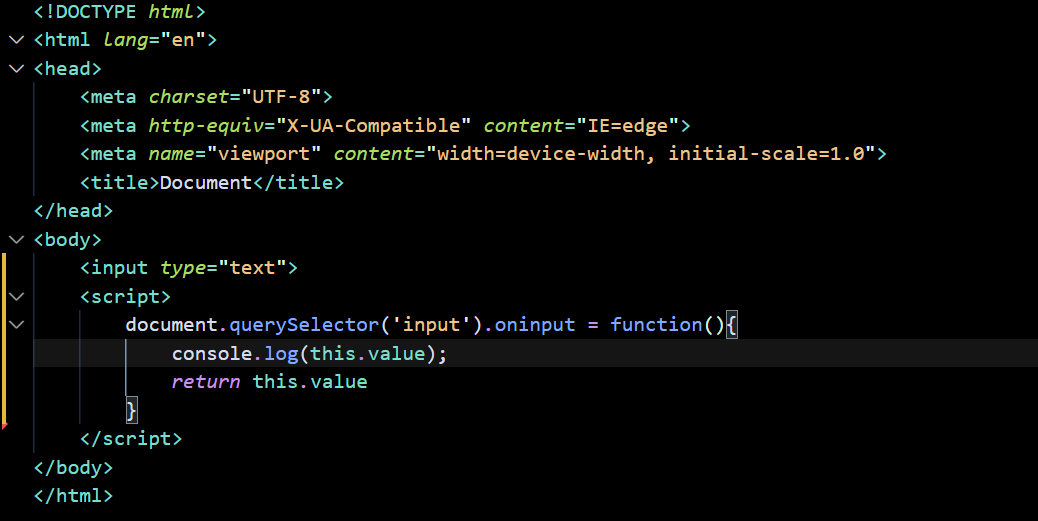
GET 요청을 전송하고 서버의 응답을 전달받는 get함수도 비동기 함수다. get함수가 비동기인 이유는 get함수의 내부 onload 이벤트 핸들러가 비동기로 동작하기 때문이다. get 함수를 호출하면 GET 요청을 전송하고 onload 이벤트 핸들러를 등록한 다음 undefined를 반환하고 즉시 종료된다. 즉, 비동기 함수인 get 함수 내부의 onload 이벤트 핸들러는 get 함수가 종료된 이후에 실행된다. 따라서 get 함수의 onload 이벤트 핸들러에서 서버의 응답한 결과를 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는다.

get함수가 호출되면 XMLHttpRequset 객체를 생성하고 HTTP 요청을 초기화한 후, HTTP 요청을 전송한다. 그리고 xhr.onload 이벤트 핸들러 프로퍼티에 이벤트 핸들러를 바인딩하고 종료한다. 이때 get함수에 명시적인 반환문이 없으므로 get함수는 undefined를 반환한다.
xhr.onload 이벤트 핸들러 프로퍼티에 바인딩한 이벤트 핸들러의 반환문(return)은 get함수의 반환문이 아니다. get함수는 반환문이 생략되었으므로 암묵적으로 undefinded를 반환한다. 함수의 반환값은 명시적으로 호출한 다음에 캐치할 수 있으므로 onload 이벤트 핸들러를 gt함수가 호출할 수 있다면 이벤트 핸들러의 반환 값을 get 함수가 캐치하여 반환할 수도 있으나 onload 이벤트 핸들러는 get함수가 호출하지 않기 때문에 그럴수도 없다. 따라서 onload 이벤트 핸들러의 반환값은 캐치할 수 없다.

그렇다면 서버의 응답을 상위 스코프 변수에 할당하면?
 이 또한 기대한 대로 동작❌
이 또한 기대한 대로 동작❌
xhr.onload 이벤트 핸들러 프로퍼티에 바인딩한 이벤트 핸들러는 언어나 console.log가 종료한 이후에 호출된다. 따라서 이 시점에서는 아직 전역 변수 todos에 서버의 응답 결과가 할당되기 이전이다. (xhr.onload 이벤트 핸들러에서 서버의 응답을 상위 스코프의 변수에 할당하면 처리 순서가 보장되지 않는다. 그 이유를 살펴보자)
-
비동기 함수 get이 호출되면 함수 코드를 평가하는 과정에서 get 함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택(콜스택)에 푸시된다. 이후 함수 코드 실행과정에서 xhr.onload 이벤트 핸들러 프로퍼티에 이벤트 핸들러가 바인딩된다.
-
get 함수가 종료하면 get 함수의 실행 컨텍스트가 콜 스택에서 팝되고, 곧바로 console.log가 호출된다. 이때 console.log의 실행 컨텍스트가 생성되어 실행 컨텍스트 스택에 푸시된다. 만약 console.log가 호출되기 직전에 load이벤트가 발생했더라도 xhr.onload이벤트 핸드러 프로퍼티에 바인딩한 이벤트 핸들러는 결코 console.log보다 먼저 실행되지 않는다.
-
서버로부터 응답이 도착하면 xhr 객체에서 load 이벤트가 발생한다. xhr.onload 핸들러 프로퍼티에서 바인딩한 이벤트 핸들러가 즉시 실행되는 것이 아니다. xhr.onload 이벤트 핸들러는 load 이벤트가 발생하면 일단 테스트 큐에 저장되어 대기하다가, 콜 스택이 비면 이벤트 루프에 의해 콜스택으로 푸시되어 실행된다. 이벤트 핸들러도 함수이므로 이벤트 핸들러의 평가 - 이벤트 핸들러의 실행 컨텍스트 생성 - 콜 스택에 푸시 - 이벤트 핸들러 실행과정을 거친다.
따라서 xhr.onload 이벤트 핸들러가 실행되는 시점에는 콜 스택이 빈 상태여야 하므로 console.log는 이미 종료된 이후다. 만약 get 함수 이후에 console.log가 100번 호출된다 해도 xhr.onload 이벤트 핸들러는 모든 console.log가 종료된 이후에 실행된다. 즉, xhr.onload 이벤트 핸들러에서 상위 스코프 변수에 서버의 응답 결과를 할당하기 이전에 console.log가 먼저 호출되어 undefined가 출력된다.
이처럼 비동기 함수는 비동기 처리 결과를 외부에 반환할 수 없고, 상위 스코프의 변수에 할당할 수도 없다. 따라서 비동기 함수의 처리 결과에 대한 후속 처리는 비동기 함수 내부에서 수행해야한다.
비동기 함수를 범용적으로 사용하기 위해 비동기 함수에 비동기 처리 결과에 대한 후속 처리를 수행하는 콜백 함수를 전달하는 것이 일반적. 필요에 따라 비동기 처리가 성공하면 호출될 콜백 함수와 비동기 처리가 실패하면 호출될 콜백함수를 전달할 수 있다.

이처럼 콜백 함수를 통해 비동기 처리 결과에 대한 후속 처리를 수행하는 비동기 함수가 비동기 처리 결과를 가지고 또다시 비동기 함수를 호출해야 한다면, 콜백함수 호출이 점점 쌓여서 복잡해진다. 이를 콜백 지옥이라 한다.

45.1.2
비동기 처리를 위한 콜백 패턴의 문제점 중에서 가장 심각한 것은 에러 처리가 곤란하다는 것이다.

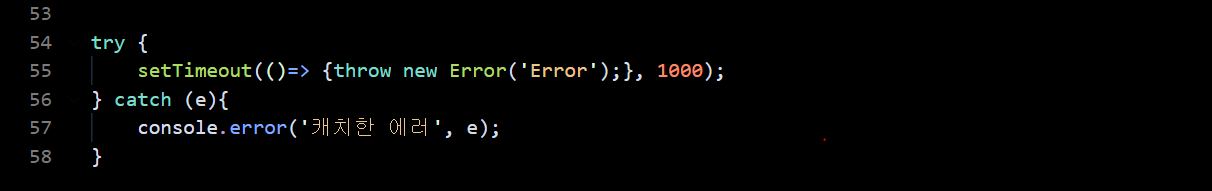
try 내에서 호출한 setTimeout은 1초 후에 콜백 함수가 실행되도록 타이머를 설정하고 이후 콜백함수는 에러를 발생시킨다. 하지만 이 에러는 catch 에서 잡히지 않는다.
setTimeout이 호출되면 실행 컨텍스트가 생성되어 콜 스택에 푸쉬되어 실행된다. setTimeout은 비동기 함수이므로 콜백 함수가 호출되는 것을 기다리지 않고 즉시 종료되어 콜 스택에서 제거된다. 이후 타이머가 만료되면 setTimeout 함수의 콜백 함수는 테스크 큐로 푸시되고 콜 스택이 비어졌을 때 이벤트 루프에 의해 콜 스택으로 푸시되어 실행된다.
setTimeout 함수의 콜백함수가 실행될 때 setTimeout 함수는 이미 콜 스택에서 제거된 상태이다. 이것은 setTimeout 함수의 콜백함수를 호출한 것이 setTimeout이 아니라는 것을 의미한다. setTimeout 함수의 콜백 함수의 호출자가 setTimeout 함수라면 콜 스택의 현재 실행 컨텍스트가 콜백 함수의 실행 컨텍스트일 때 현재 실행중인 실행 컨텍스트의 하위 실행 컨텍스트가 setTimeout함수여야 한다.
에러는 호출자 방향으로 전파된다. 즉 콜 스택의 아래 방향으로 전파된다.
외계어처럼 느껴진다면 요 포스팅을 참조해보자!
45.2 프로미스의 생성
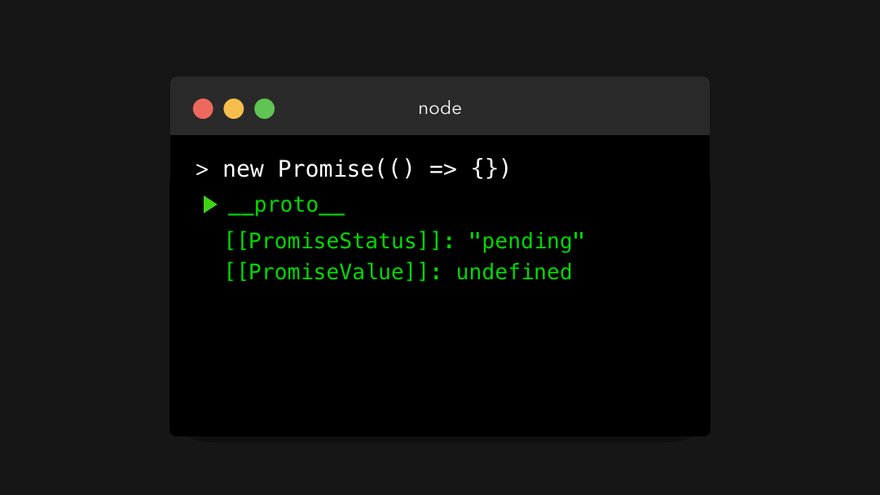
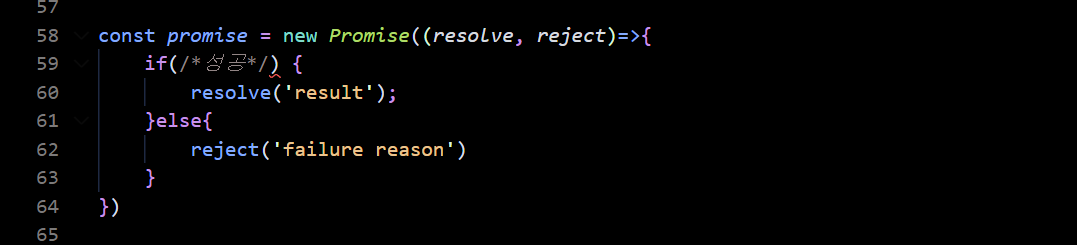
promise 생성자 함수는 new와 함께 호출하며 비동기 처리 시 resolve와 reject를 인수로 받는 콜백함수를 인수로 전달 받는다.

promise 생성자 함수가 인수로 받은 콜백 함수 내부에서 비동기 처리를 수행한다. 성공하면 resolve, 실패하면 reject 함수를 호출한다.

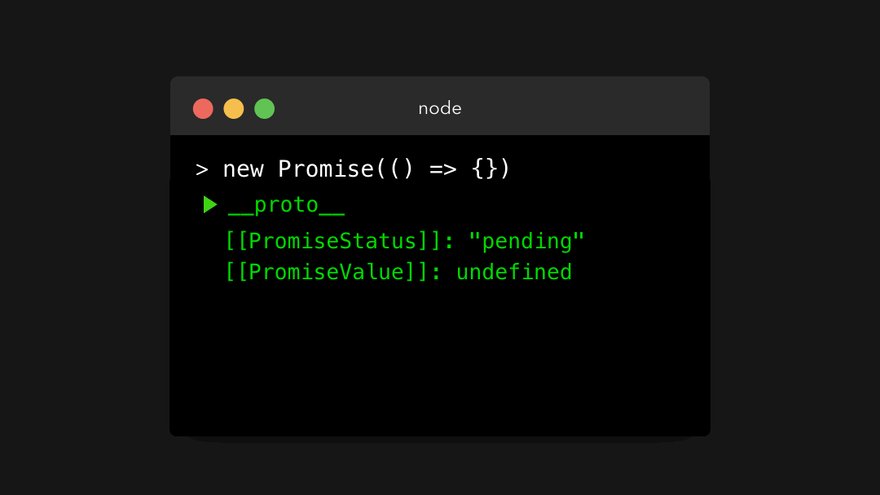
프로미스는 현재 어떻게 진행되는지에 관한 상태 정보를 갖는다.
- pending 수행 이전, 프로미스가 생성된 직후 상태
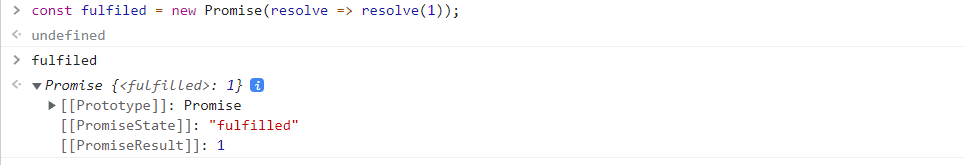
- fulfiled 성공(성공함수 호출해 프로미스를 fulfiled 상태로 변경), 성공함수 호출
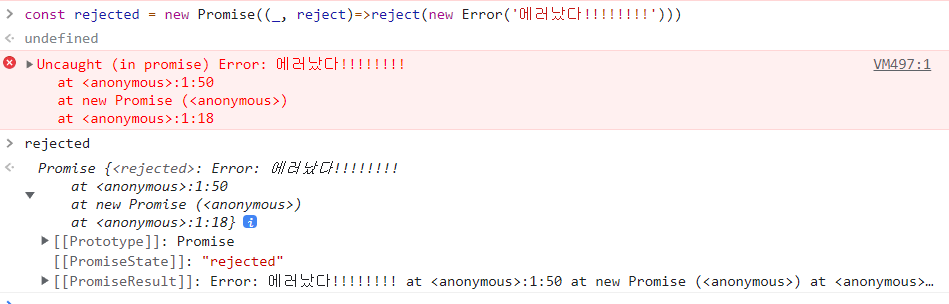
- rejected 실패(실패함수 호출해 프로미스를 rejected 상태로 변경), 실패함수 호출
pending이 아닌 성공, 실패 상태를 settled 상태라고 한다. pending이 되면 이후에는 더 다른 상태로 변화할 수 없다.

성공 - pending에서 fulfiled 상태로 변화하며 결과 1을 값으로 갖는다

실패시 rejected 상태로 변하며 Error 객체를 값으로 갖는다.
즉 프로미스는 비동기 처리상태와 처리 결과를 관리하는 객체다
45.3 프로미스의 후속 처리 메서드
프로미스는 앞선 것처럼 상태가 변화하면 이에 따른 후속조치를 해야한다. fulfilled 상태면 처리 결과를 가지고 무언가를 해야하고, rejected이면 에러를 가지고 에러를 처리해야 한다. 그래서 then, catch, finally를 제공한다. 프로미스의 비동기 처리 상태가 변화하면 후속 처리 메서드에 인수로 전달한 콜백함수가 선택적으로 호출된다.
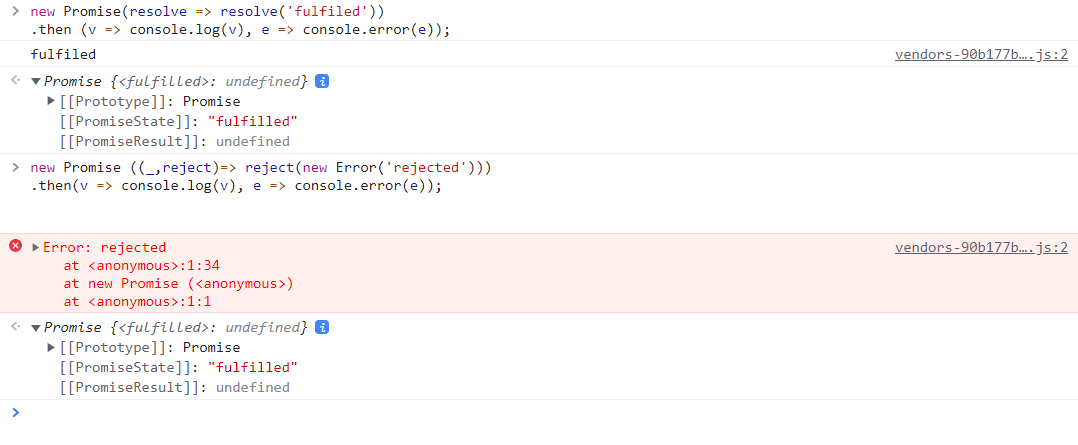
45.3.1 Promise.prototype.then
then 메서드는 두 개의 콜백함수를 인수로 전달받는다.
- 첫 번째 콜백 함수는 프로미스가 fulfilled 상태가 되면 호출. 이 때 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 받는다
- 두 번째 콜백 함수는 프로미스가 rejected된 상태에서 호출. 에러를 인수로 받는다.


then 메서드는 언제나 프로미스를 반환한다. 만약 then 메서드의 콜백함수가 프로미스를 반환하면, 그 프로미스를 그대로 반환하고, 콜백 함수가 프로미스가 아닌 값을 반환하면 그 값을 암묵적으로 resolve, reject하여 프로미스를 생성해 반환한다.
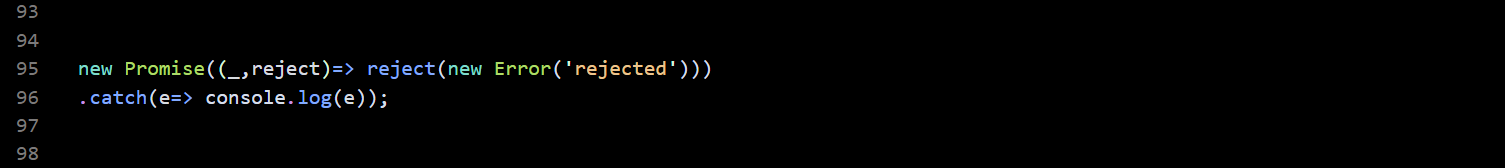
45.3.2 Promise.prototype.catch
catch 메서드는 한 개의 콜백 함수를 인수로 받는다. catch 메서드의 콜백 함수는 프로미스가 rejected(실패) 상태인 경우에만 호출

catch 메서드는 then과 동일하게 동작하며 언제나 프로미스를 반환한다.
45.3.3 Promise.prototype.finally
finally 메서드는 한 개의 콜백 함수를 인수로 전달받는다. finally 메서드의 콜백 함수는 프로미스의 성공 또는 실패와 상관 없이 무조건 한 번 호출된다. finally 메서드는 프로미스의 상태와 상관없이 공통적으로 수행해야 할 처리 내용이 있을 때 유용. 
45.4 프로미스의 에러처리

비동기 처리에서 발생한 에러는 프로미스 후속처리 메서드 catch를 사용해 처리할 수도 있다.

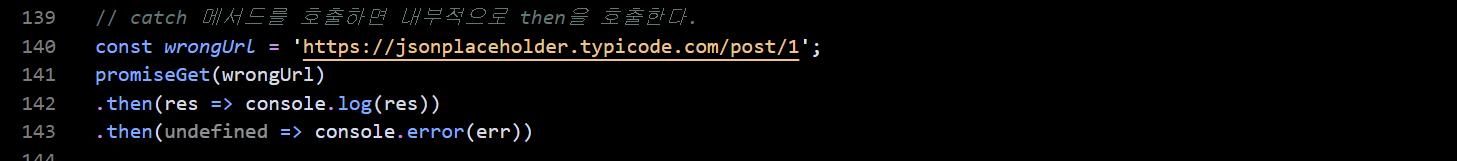
catch 메서드를 호출하면 내부적으로 then을 호출한다.
 그러나 두번째 콜백함수는 첫번째 콜백함수에서 발생한 에러를 캐치하지 못하고 코드가 복잡해져 가독성이 좋지 않다. 그러니 에러 처리는 then에서 하지 말고 catch메서드에서 하자.
그러나 두번째 콜백함수는 첫번째 콜백함수에서 발생한 에러를 캐치하지 못하고 코드가 복잡해져 가독성이 좋지 않다. 그러니 에러 처리는 then에서 하지 말고 catch메서드에서 하자.
45.5 프로미스의 에러처리
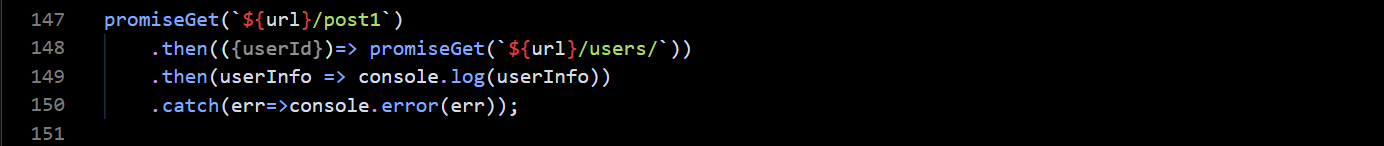
앞선 콜백 헬을 프로미스를 통해서 다시 구현해보자

then, catch, finally 후속 처리 메서드는 언제나 프로미스를 반환하므로 연속적으로 호출할 수 있다. 이를 프로미스 체이닝이라고 한다. 프로미스 체이닝을 통해 비동기 처리 결과를 전달받아 후속처리를 하므로 비동기 처리를 위한 콜백 패턴에서는 발생하던 콜백 헬이 발생하지 않는다. 다만 프로미스도 콜백 패턴을 사용하므로 콜백 함수를 사용 않는 것은 아님!
콜백 패턴은 가독성이 좋지 않음.. 그래서 ES8에 도입된 async/await를 통해 해결할 수있다.
45.6 마이크로태스크 큐
setTimeout(()=> console.log(1),0);
promise.resolve()
.then(()=>console.log(2))
.then(()=>console.log(3))프로미스의 후속 처리 메서드도 비동기로 동작하므로 1-2-3 순으로 출력될 것처럼 보이지만 2-3-1의 순으로 출력된다. 그 이유는 프로미스의 후속처리 메서드의 콜백 함수는 테스크 큐가 아니라 마이크로태스크 큐에 저장되기 때문이다.
콜백함수나 이벤트 핸들러를 일시 저장한다는 점에서 태스크 큐와 동일하지만 마이크로태스크 큐는 태스크 큐보다 우선순위가 높다. 즉, 이벤트 루프는 콜 스택이 비면 먼저 마이크로태스크 큐에서 대기하고 있는 함수를 가져와 실행. 이후 마이크로태스크 큐가 비면 태스크 큐에서 대기하고 있는 함수를 가져와 실행한다.
45.7 마이크로태스크 큐
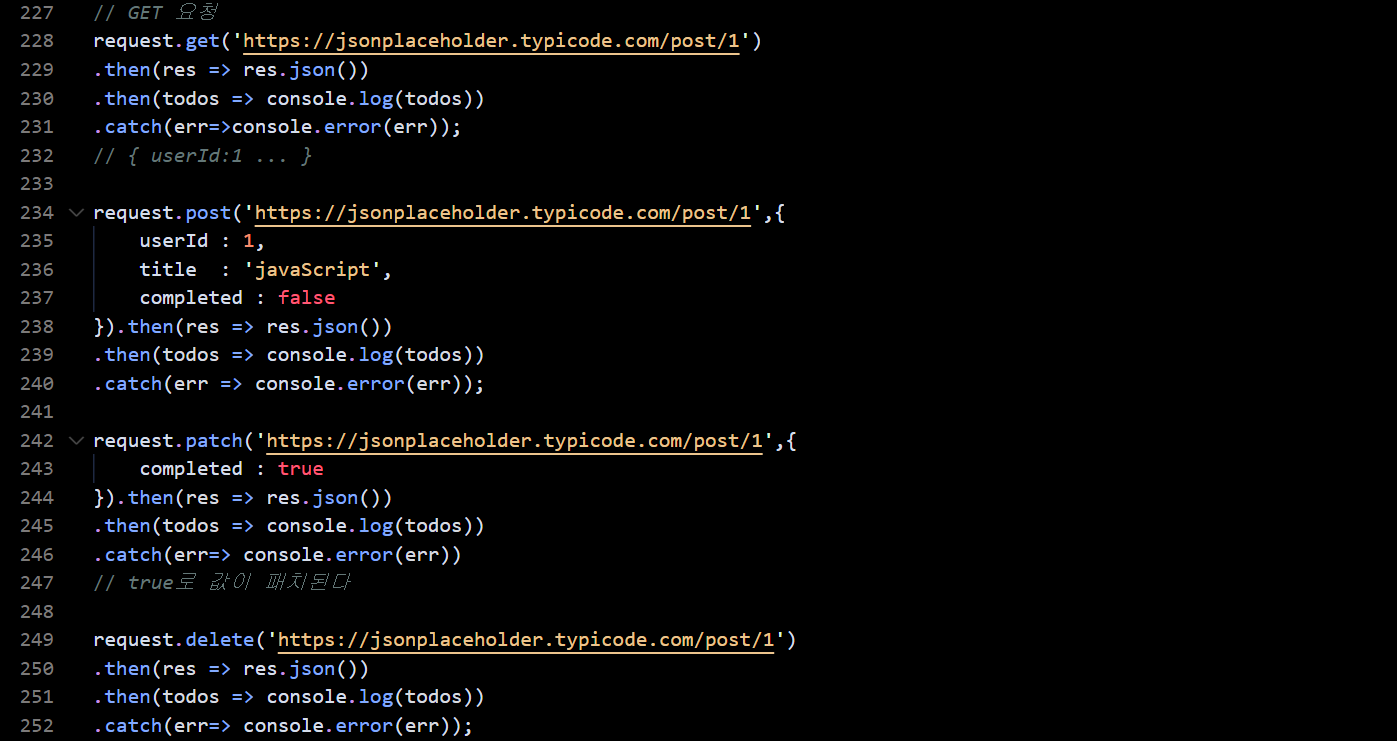
fetch 함수는 XMLHttpRequest 객체와 마찬가지로 HTTP 요청 전송 기능을 제공하느 클라이언트 사이드 Web API다. fetch함수는 XMLHttpRequest 객체보다 사용법이 간단하고 프로미스 지원하기 때문에 비동기 처리를 위한 콜백 패턴의 단점에서 자유롭다.
fetch('https://jsonplaceholder.typicode.com/post/1')
.then(res => console.log(res));fetch('https://jsonplaceholder.typicode.com/post/1')
// res는 HTTP 응답을 나타내는 Resopnse 객체다.
// JSON 매서드를 사용해 res 객체에서 HTTP request body를 취득해서 역직렬화한다.
.then(res => res.json())
// json은 역직렬화한 HTTP request body
.then(json=>console.log(json))

fetch 함수는 HTTP응답을 나타내는 Response객체를 래핑한 Promise 객체를 반환한다.