41.1호출 스케일링
함수를 명시적으로 호출하지 않고 일정 시간이 경과후 함수호출을 예약하려면 타이밍 함수를 쓰며 이를 호출 스케줄링(sheduling a call)이라 한다. 타이머 함수는 ECMAScript 사양에 정의된 빌트인 함수는 아니지만 브라우저 환경과 Node.js환경에서 모두 전역 객체의 메서드로서 타이머 함수를 제공한다. 즉, 타이머 함수는 호스트 객체다. setTimeout(1회 호출)과 setInterval(만료될 때마다)은 모두 일정시간 경과 후 콜백함수가 호출되어 타이머를 생성한다.
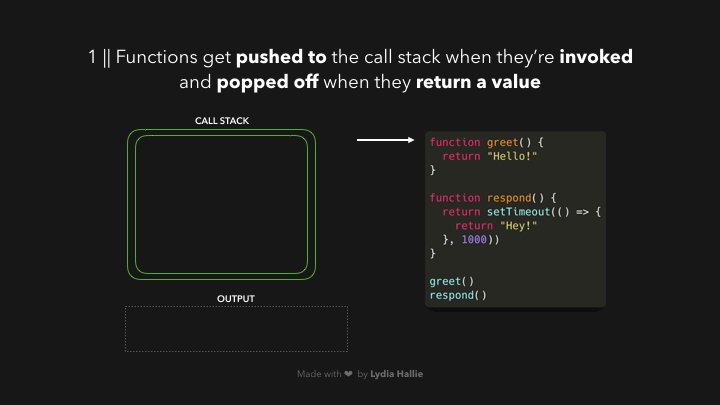
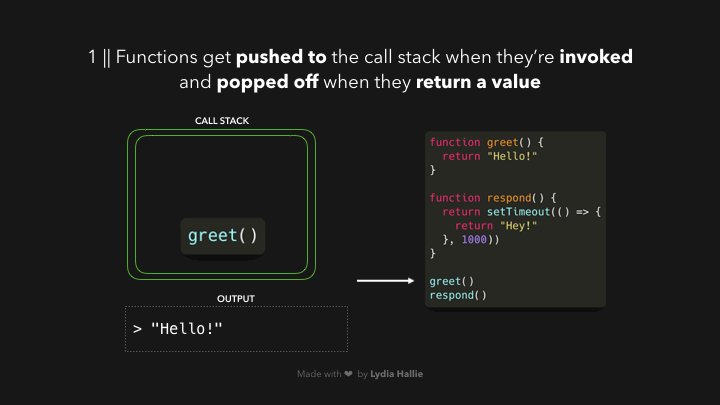
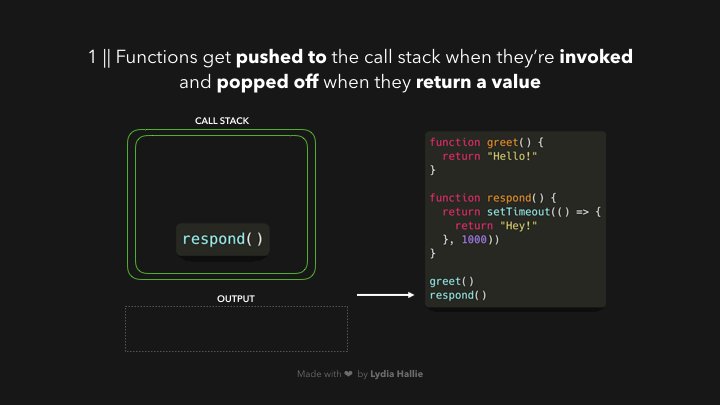
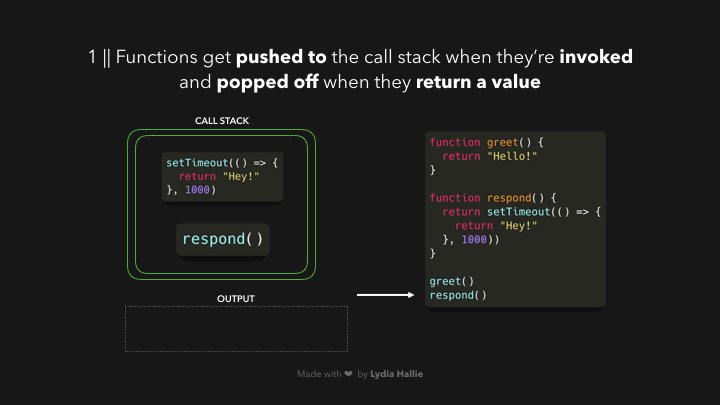
자바스크립트 엔진은 하나의 실행 컨텍스트 스택을 갖기 때문에 두 가지 이상의 태스크를 동시에 실행할 수 없다. 즉, 자바스크립트는 싱글 스레드(single thread)로 동작한다. 그런 이유로 타이머 함수는 비동기(asynchronous)처리 방식으로 동작한다.
41.2 타이머 함수
41.2.1 setTimeout/clearTimeout
setTimeout 함수는 두 번째 인수로 전달받은 시간으로 단 한 번 동작하는 타이머를 생성한다. 이후 타이머가 만료되면 첫 번째 인수로 전달받은 콜백 함수가 호출된다.
const timeoutId = setTimeout(name => console.log(`Hi! ${name}`),1000,'Lee');
1초(1000ms) 후 타이머가 만료되면 콜백함수가 호출되며 Lee가 인수로 전달된다. setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다. 이렇게 반환한 타이머 id는 브라우저 환경인 경우 숫자. Node.js의 경우 객체다. 이 id를 clearTimeout 함수의 인수로 전달해 타이머를 취소할 수 있다. clearTimeout은 호출 스케줄링을 취소한다.
41.2.2 setInterval / clearInterval
setInterval 함수는 두 번째 인수로 전달 받은 시간(ms, 1/1000초)로 반복동작하는 타이머를 생성한다. 이후 만료될 때마다 취소될 때까지 parameter로 전달받은 콜백함수가 반복 호출된다. setInterval 함수 역시 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다. 이렇게 반환한 타이머 id는 브라우저 환경인 경우 숫자. Node.js의 경우 객체다. 이 id를 clearTimeout 함수의 인수로 전달해 타이머를 취소할 수 있다. clearTimeout은 호출 스케줄링을 취소한다.
41.3 디바운스와 스로틀
scroll, resize, input, mousemove와 같은 이벤트는 짧은 시간 간격으로 연속적으로 발생한다. 이런 이벤트에 바인딩한 이벤트 핸들러는 과도하게 호출되어 문제를 일으킬 수 있다. 디바운스와 스트롤은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 과도한 이벤트 핸들러의 호출을 방지하는 프로그래밍 기법이다.
41.3.1 디바운스
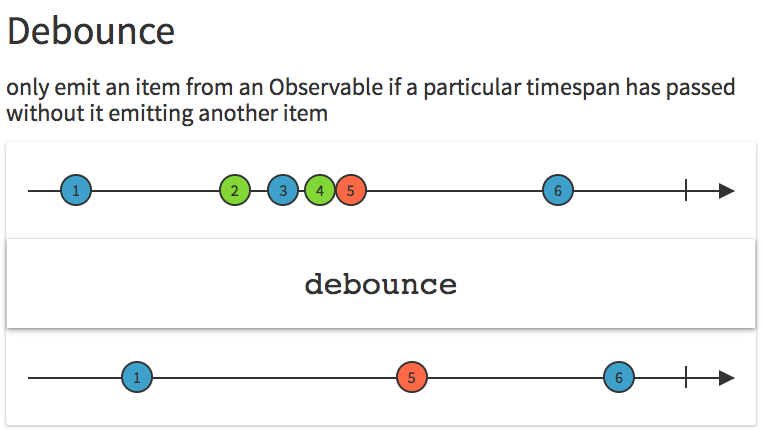
디바운스는 짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간 경과 후 이벤트 핸들러가 한 번만 호출되록 한다. 즉 짧은 시간 간격으로 발생한 이벤트를 그룹화해서 마지막에 한 번만 호출되도록 한다.
예를 들어, 텍스트 입력 필드에서 input 이벤트가 짧은 시간 간격으로 연속해서 발생하는 경우를 살펴보자. input 이벤트는 사용자가 텍스트 입력 필드에 값을 입력할 때마다 연속해서 발생한다.
만약 input의 이벤트 핸들러에서 사용자가 입력 필드에 입력한 값으로 Ajax 요청과 같은 무거운 처리를 수행한다면 사용자가 아직 입력을 완료하지 않아도 Ajax 요청이 계속 전송될 것이다. 이는 서버에도 부담을 주는 불필요한 처리이므로 사용자가 입력을 완료했을 때 한 번만 Ajax 요청을 전송하는 게 바람직하다.
boram_in/post/065356d5-c005-4654-a338-ba2e595ca3c4/image.png)
사용자가 입력을 완료했는지 정확히 알 수 없으므로 일정 시간 동안 입력 필드에 값을 입력하지 않으면 입력이 완료된 것으로 간주한다. 이를 위해 debounce 함수가 반환한 함수는 두 번째 인수로 전달한 시간(delay)보다 짧은 간격으로 이벤트가 발생하면 이전 타이머를 취소하고 새로운 타이머를 설정한다. 따라서 delay보다 짧은 간격으로 이벤트가 연속해서 발생하면 debounce 함수의 첫 번째 인수로 전달한 콜백 함수는 호출되지 않다가 delay동안 input 이벤트가 더 이상 발생하지 않으념 한 번만 호출된다.

이처럼 짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간 동안 이벤트가 발생하지 않으며 이벤트 핸들러가 한 번만 호출되도록 하는 디바운스는 resize 이벤트 처리나 input 요소에 입력된 값으로 ajax 요청하는 입력 필드 자동완성, UI 구현, 버튼 중복 클릭 방지처리 등에 유용하게 사용된다.
위 예제는 완전하지 않다. 실무에서는 underscore의 debounce함수나 lodash의 debounce 함수 사용을 권장
41.3.2 스로틀
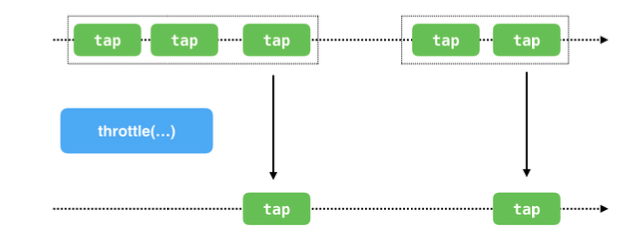
스로틀은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기를 만들어낸다.
const $container = document.querySelector('.container');
const $normalCount = document.querySelector('.normal-count');
const $throttleCount = document.querySelector('.throttle-count');
const throttle = (callback, delay) => {
let timerId;
return event => {
if (timerId) return;
timerId = setTimeout(() => {
callback(event);
timerId = null;
}, delay,event);
};
};
let normalCount = 0;
$container.addEventListener('scroll',() => {
$normalCount.textContent = ++$normalCount;
});
let throttleCount = 0;
$container.addEventListener('scroll', throttle(()=>{
$throttleCount.textContent = ++ throttleCount;
}),100)
scroll 이벤트는 사용자가 스코롤 시에 연속적으로 발생한다. 이처럼 짧은 시간 간격으로 연속해서 발생하는 이벤트의 과도한 이벤트 핸들러의 호출을 방지하기 위해 throttle 함수는 이벤트를 그룹화 해서 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기를 만든다.
throttle 함수가 반환한 함수는 두번째로 전달한 시간이 경과하기 이전에 이벤트가 발생하면 아무것도 하지 않다가 delay 시간이 경과했을 때 이벤트가 발생하면 콜백 함수를 호출하고 새로운 타이머를 재설정한다. 따라서 delay 시간 간격으로 콜백 함수가 호출된다. 그렇기 때문에 스로틀은 scroll이벤트 처리, infinite scroll 구현 등에 사용된다. 이 역시 언더스코어나 로다쉬의 함수를 사용한다.
read me
1103 : 업로드