0. 기본적인 개발 준비 ✅
0.1 version check
- 작업 전 프로젝트 파일들이 완전 무결한 상태로 git push 후 작업(권장)
- Windows10 환경에서 설치
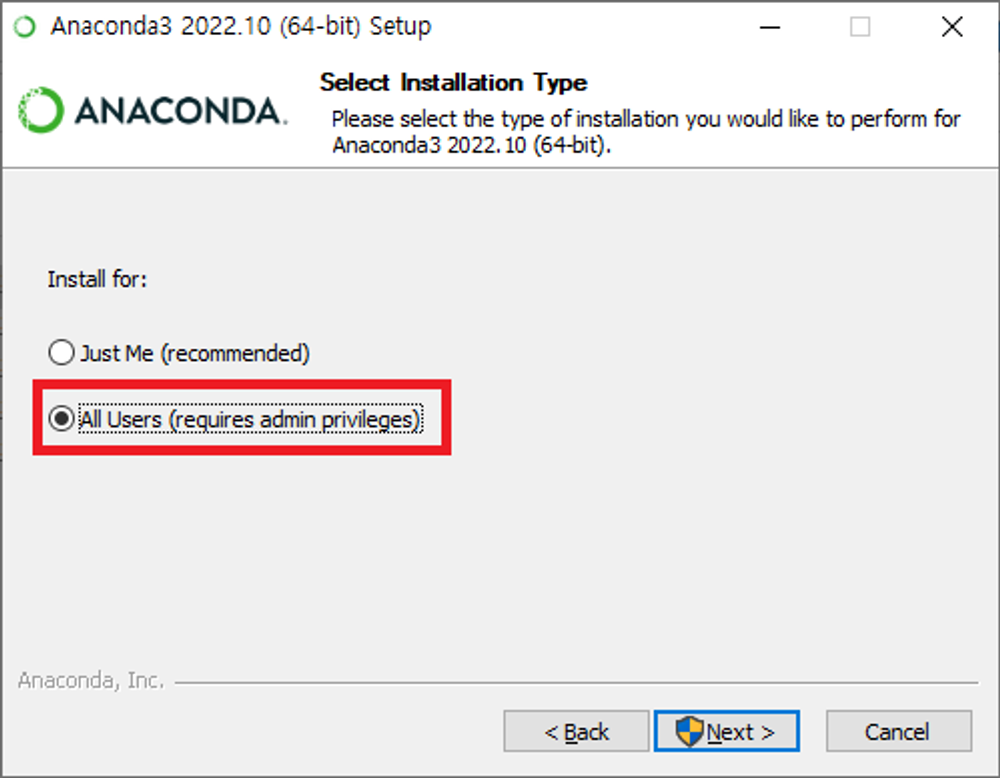
0.2 아나콘다 설치

⇒ 2022. 12. ver 설치 시 위 옵션 외에 디폴트로 설정되어 있는 값을 수정할 필요 없었음
위 옵션을 선택해야 아나콘다가 전역으로 설치됨0.2.1 환경변수 설정
# powershell
Windows + R
sysdm.cpl ,3
# 시스템 변수 생성
ANACONDA_HOME1
C:\ProgramData\Anaconda3
ANACONDA_HOME2
C:\ProgramData\Anaconda3\Scripts
ANACONDA_HOME3
C:\ProgramData\Anaconda3\Library\bin
ANACONDA_HOME4
C:\ProgramData\Anaconda3\Library\mingw-w64\bin
# path 변수 편집
%ANACONDA_HOME1%
%ANACONDA_HOME2%
%ANACONDA_HOME3%
%ANACONDA_HOME4%
0.2.2 Windows Terminal 관리자 권한 / Permission 부여 / 사용 중인 가상환경 시각화

powershell
윈도우 터미널 관리자 권한으로 실행
PS C:\Users\Quiet> conda init PS C:\Users\Quiet> Set-ExecutionPolicy RemoteSigned PS C:\Users\Quiet> Get-ExecutionPolicy # 권한 확인윈도우 터미널 재실행
(base) PS C:\Users\Quiet>원하는 가상환경으로 실행
(base) PS C:\Users\Quiet> conda activate {가상환경 이름} (가상환경 이름) PS C:\Users\Quiet> ```
⇒ **conda 명령어가 먹히는 것을 확인한 상태에서 PyCharm을 설치하는 것을 권장**0.3 Pycharm : Professional

3.1 PyCharm Installation Options
- Create Desktop Shortcut : 바탕화면 Pycharm 바로가기 생성
- Update Context Menu : PC 내 임의의 폴더를 마우스 우클릭으로 PyCharm 에서 프로젝트로 선택한 폴더를 열 수 있는 옵션
- Create Associations : PyCharm IDE에서 .py 확장자 파일을 열게 해주는 옵션
- Update PATH Variable : 명령 프롬프트에서 PyCharm에 직접 접근하게 해주는 옵션
- (New Project) Settings >> Python Interpreter >> 아래 경로의 Python.exe 선택
💡 C:\ProgramData\Anaconda3 # base interpreter

⇒ PyCharm 22.2.4 버전에서는 Python Interpreter의 이름이 Python 3.9 로 나타났었으나,
PyCharm 22.3.1 버전에서는 위의 이름처럼 경로를 나타내는 식으로 만들어진다.
show all 해준 후 Python Interpreter rename을 해줄 수는 있으나, 굳이…
0.4 Install Django Framework
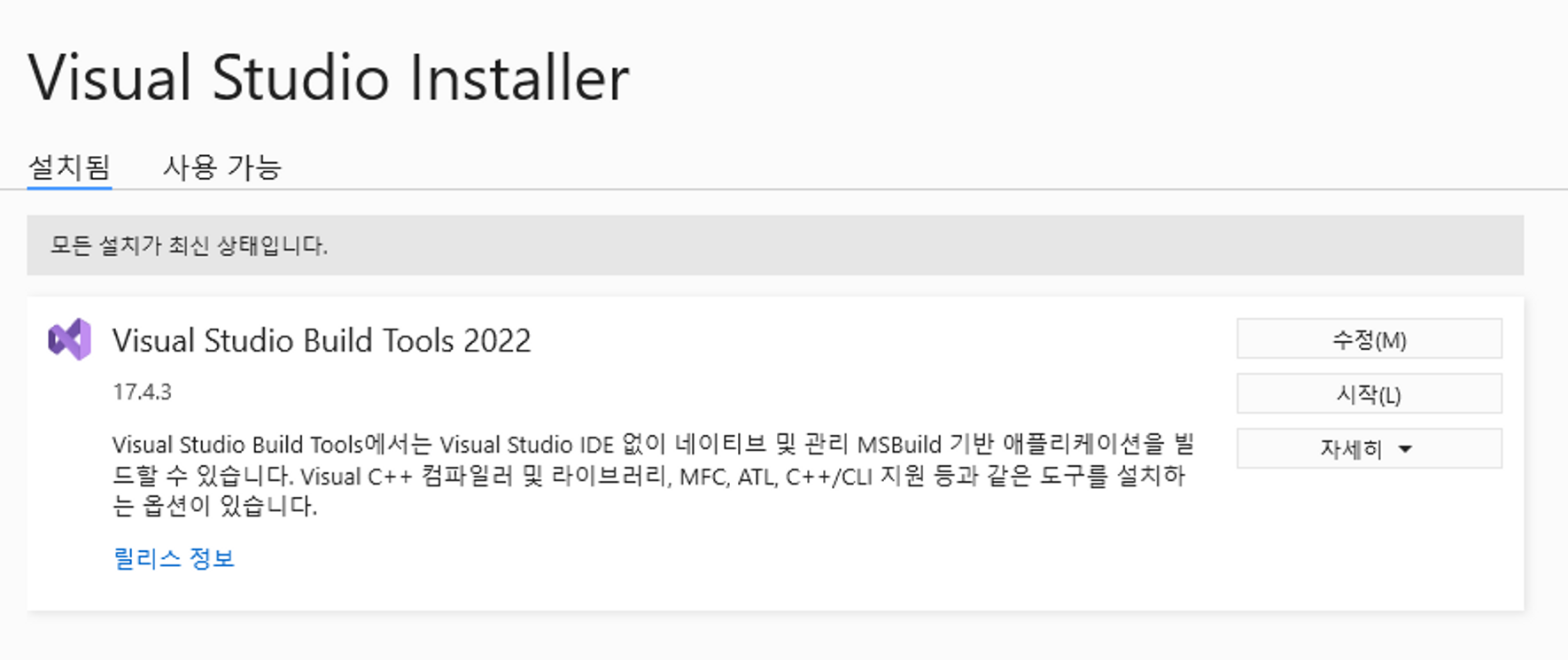
0.4.1 Microsoft C++ Build Tools Install
0.4.2 Microsoft C++ Build Tools - Visual Studio

⇒ 위의 Tools를 선택하고 우측 하단의 설치 버튼 클릭(약 7GB)
0.4.3 pip install
4.3.1 install django
# powershell (base) PS C:\Users\Quiet> python -m pip install --upgrade pip (base) PS C:\Users\Quiet> pip install django (base) PS C:\Users\Quiet> pip install djangorestframework4.3.2 Create New Django Project/App(table)
# powershell (base) PS C:\Users\Quiet\DjangoProject> django-admin startproject {project_name} (base) PS C:\Users\Quiet\DjangoProject> django-admin startapp {app_name=table_name} (base) PS C:\Users\Quiet\DjangoProject> python manage.py makemigrations (base) PS C:\Users\Quiet\DjangoProject> python manage.py migrate (base) PS C:\Users\Quiet\DjangoProject> python manage.py runserver http://127.0.0.1:8000 Ctrl + 클릭
0.5 Docker with MySQL
0.5.1 2022.12. 기준 디폴트로 설정되어 있는 값으로 설치
0.5.2 재부팅 후 나타나는 링크로 들어가서 업데이트 진행
0.5.3 create mysql container
# powershell
# 윈도우 터미널을 통해 Docker Container 목록 출력하기
# (-a 옵션은 실행하지 않은 Container도 출력)
(base) PS C:\Users\Quiet\DjangoProject> **docker ps -a**
# 윈도우 터미널을 통해 Docker Container를 생성 및 실행하기
(base) PS C:\Users\Quiet\DjangoProject> **docker run -d --name mysql -p 3306:3306 -e MYSQL_ROOT_PASSWORD=root mysql:5.7**
# 컨테이너 접속
# (container ID 값에 해당하는 uuid 값을 컨테이너 name 자리에 넣어주어도 실행할 수 있다)
(base) PS C:\Users\Quiet\DjangoProject> **docker exec -it mysql bash**
# yum update
bash-4.2# **yum update**
# yum install -y vim
bash-4.2# **yum install -y vim**
# my.cnf 설정
bash-4.2# **cd etc**
bash-4.2# **vim my.cnf**
# 키보드 i 누르면 insert 가능
[client]
default-character-set = utf8mb4
[mysql]
default-character-set = utf8mb4
[mysqld] # 추가해주기
lower_case_table_names=1
collation-server = utf8_unicode_ci
init-connect='SET NAMES utf8'
character-set-server = utf8
# 키보드 esc 누르고 ":wq!" 입력 후 Enter
(base) PS C:\Users\Quiet\DjangoProject> exit
(base) PS C:\Users\Quiet\DjangoProject> docker restart mysql # container ID
(base) PS C:\Users\Quiet\DjangoProject> docker exec -it mysql bash
# DB서버 접속
bash-4.2# **mysql -u root -p** (Enter 후 password 입력)
Enter password:
# DB서버에 접속하면 Databases와 Tables를 통제할 수 있다.(DB서버의 함수 사용 가능)
mysql> **show databases;**
# DB를 생성하고 싶다면 create 함수를 이용한다.
mysql> **create database mydb;**
# show에서 볼 수 있는 DB서버의 DB를 사용하고, Tables를 볼 수 있다.
mysql> **use mydb;**
mydb> **show tables;**
mydb> **status;**
# 서버 실행하기
****mydb> **exit**
Bye
****bash-4.2# **exit**
exit
****(base) PS C:\Users\AIA\PycharmProjects\djangoProject> **python .\manage.py runserver**
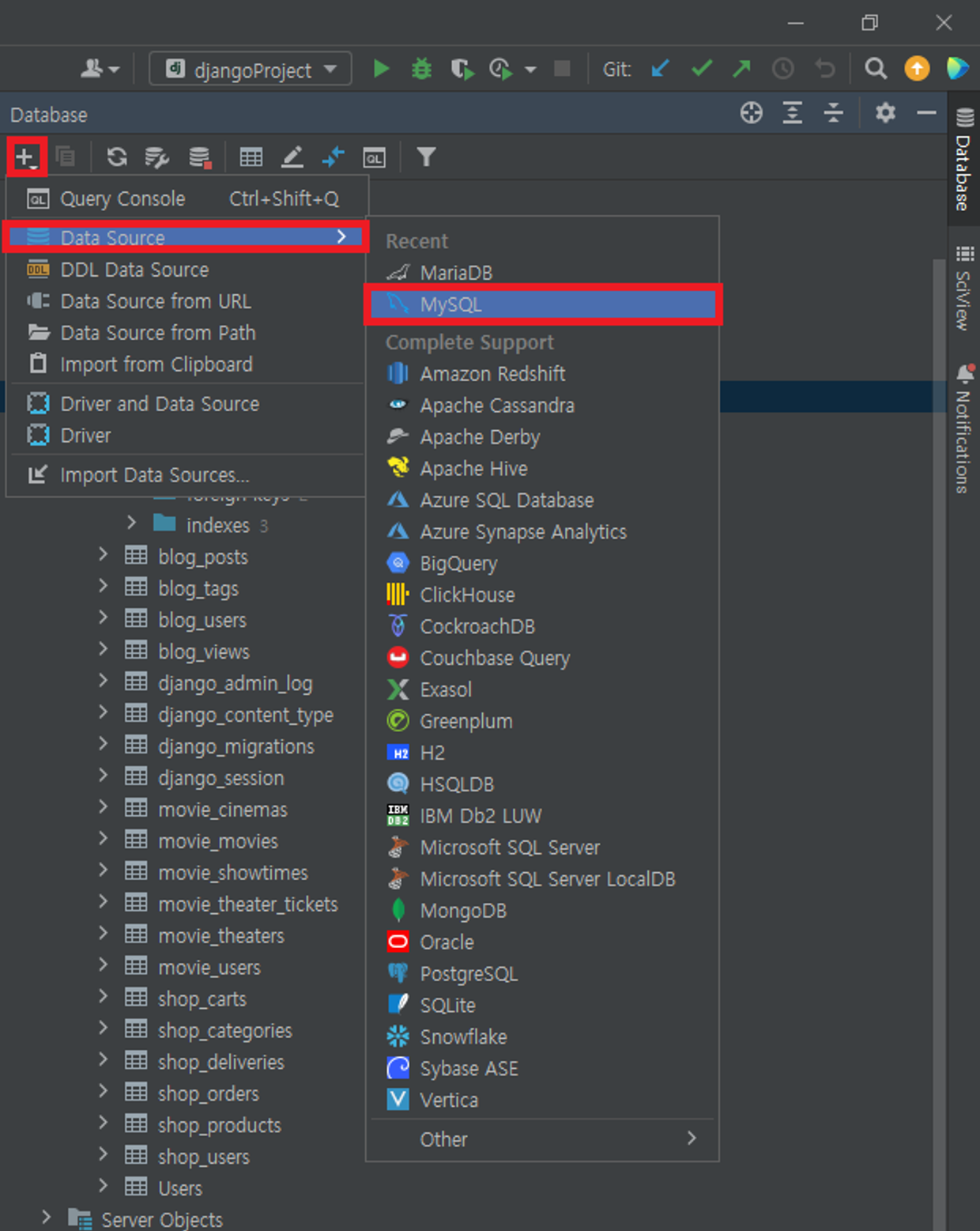
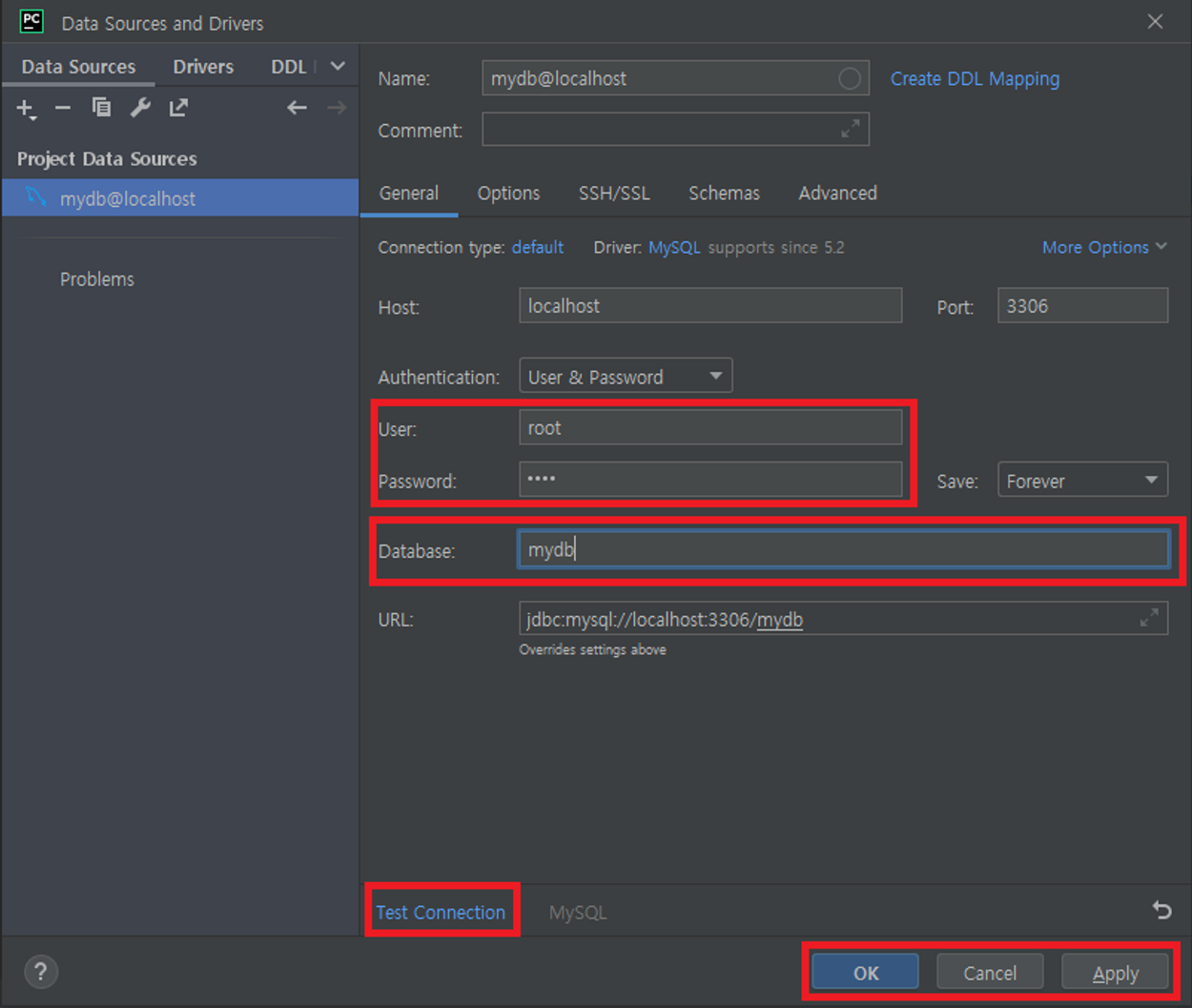
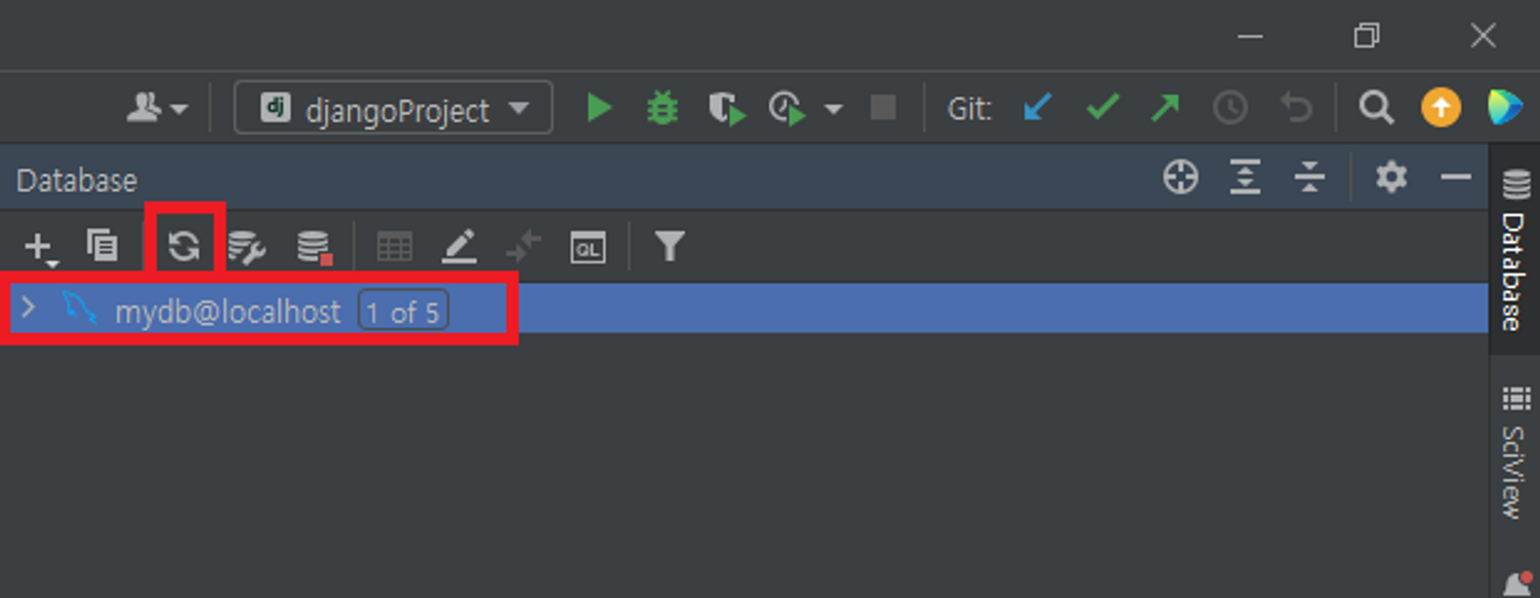
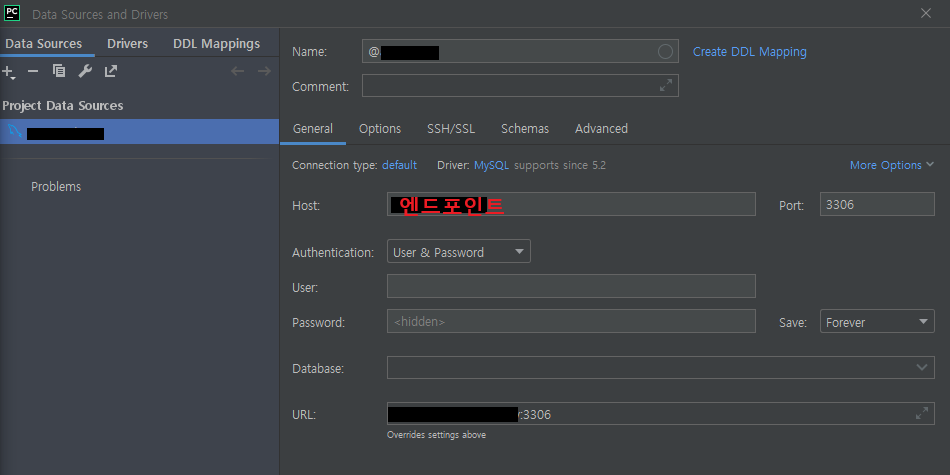
0.5.4 PyCharm Database Tab(right side)


⇒ Test Connection 반드시 누르기

0.6 Python / MySQL 네트워크 연결
# powershell
# Python과 MySQL 네트워크 연결을 위한 라이브러리 설치
(base) PS C:\Users\Quiet> pip install mysqlclient
(base) PS C:\Users\Quiet> pip install mysql-connector-python
(base) PS C:\Users\Quiet> pip install django-cors-headers0.7 Install jdk11
7.1 환경변수 설정
# powershell
# **Windows + R**
sysdm.cpl ,3
**# 시스템 변수 생성**
JAVA_HOME
C:\Program Files\Java\jdk-11
# **path 변수 편집**
%JAVA_HOME%\bin
```
0.8 Install VSCode
0.8.1 VSCode Installation Options

0.8.2 Install Extensions
Install docker, ES7, JavaScript(ES6)
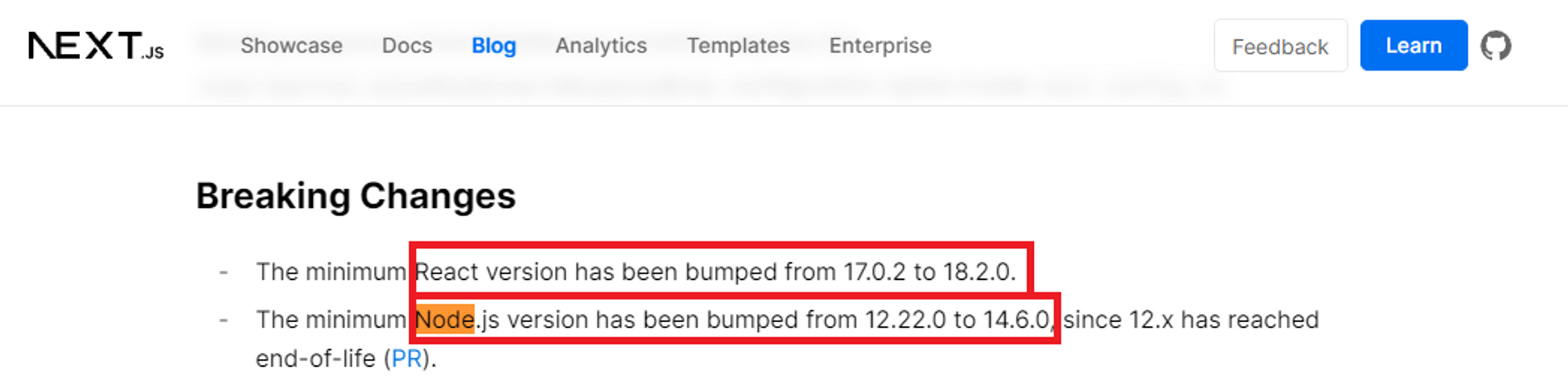
0.9Install node.js
⇒ node.js 최신버전은 문제가 있다고 판단해서 16버전을 설치하려고 한다.
⇒ 추후 설치할 next.js에서 node.js 18버전 사용 시 정상적으로 동작하지 않았다.
⇒ NEXT.JS 공식 홈페이지에서 13버전 릴리즈에 대한 설명에도 그에 대한 설명은 없었다.

일단은 굳이 다른 시도를 하지 않고 16버전을 설치하는 것을 추천
아래 설치과정은 동일하다.
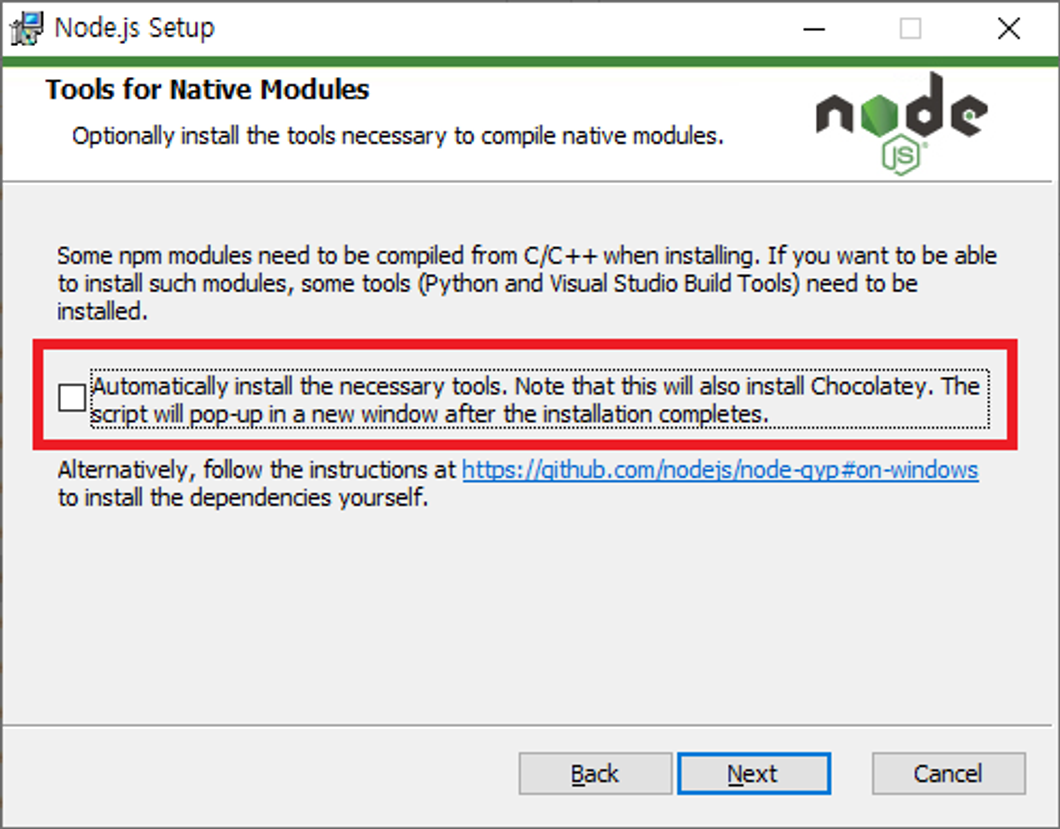
⇒ check하면 **python 3.11 등 불필요한 것들이 설치**된다. (**좀 큰일남**)0.9.1 환경변수 설정
# powershell
# **Windows + R**
sysdm.cpl ,3
**# 시스템 변수 생성**
NODE_HOME
C:\Program Files\nodejs
# **path 변수 편집**
%NODE_HOME%
```
0.9.2 Install yarn & redux
```powershell
# Install yarn(node.js 설치하며 따라온 npm을 활용하여 설치)
(base) PS C:\Users\Quiet> npm install --location=global
(base) PS C:\Users\Quiet> npm install yarn -g
=> 에러나면 npm install yarn --force (웬만하면 -g로)
(base) PS C:\Users\Quiet> yarn install
(base) PS C:\Users\Quiet> yarn add react-router-dom
(base) PS C:\Users\Quiet> yarn add redux
(base) PS C:\Users\Quiet> yarn add @reduxjs/toolkit
(base) PS C:\Users\Quiet> yarn add react-redux
# run yarn server
(base) PS C:\Users\Quiet> yarn start
```
- react auto save : react screen 실시간 반영

0.10 Install Tensorflow & Pytorch
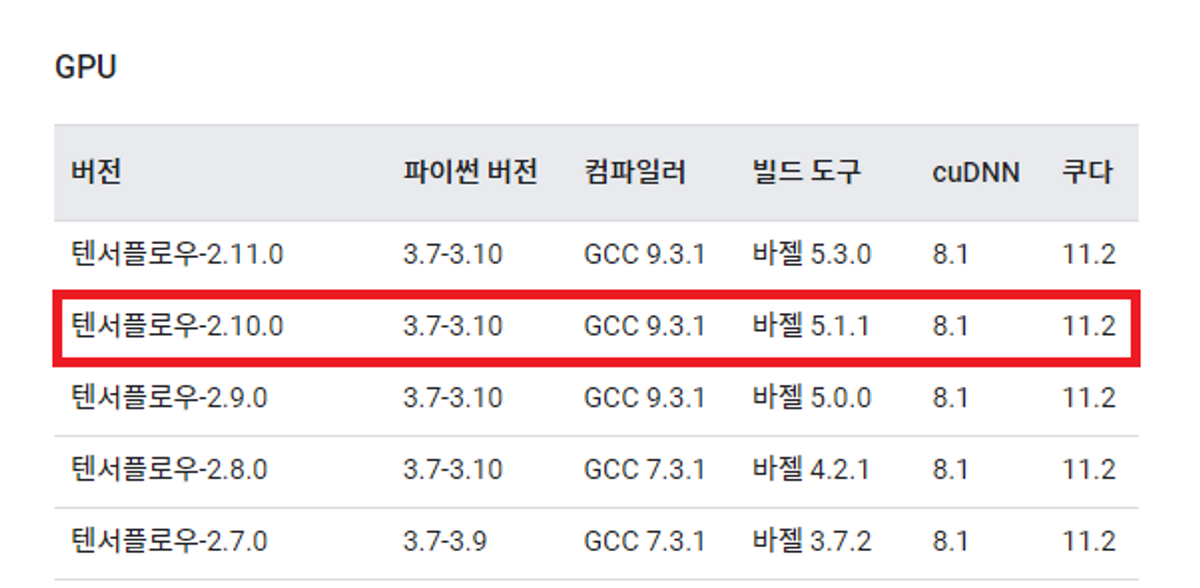
0.10.1 Version Check(Tensorflow, Python, cuDNN, CUDA)

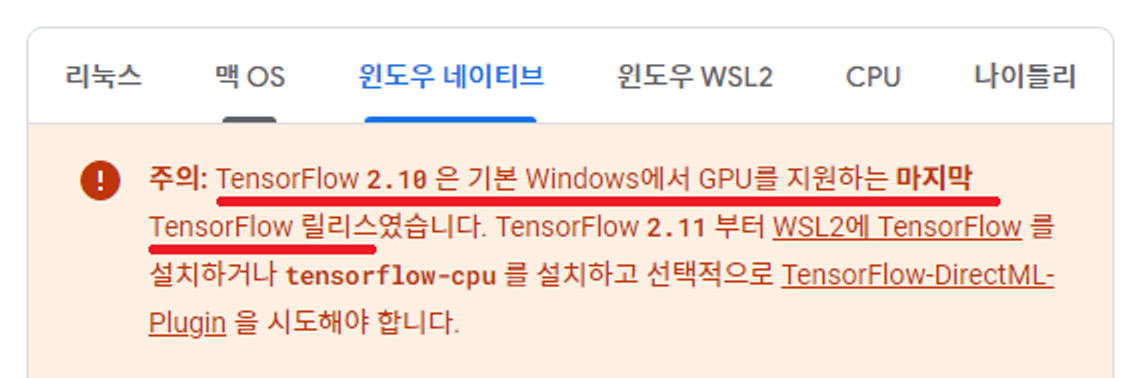
⇒ Tensorflow gpu 사용을 위해 2.10.0 버전을 사용한다.
0.11 Install NVIDIA Driver(GeForce RTX 2080)
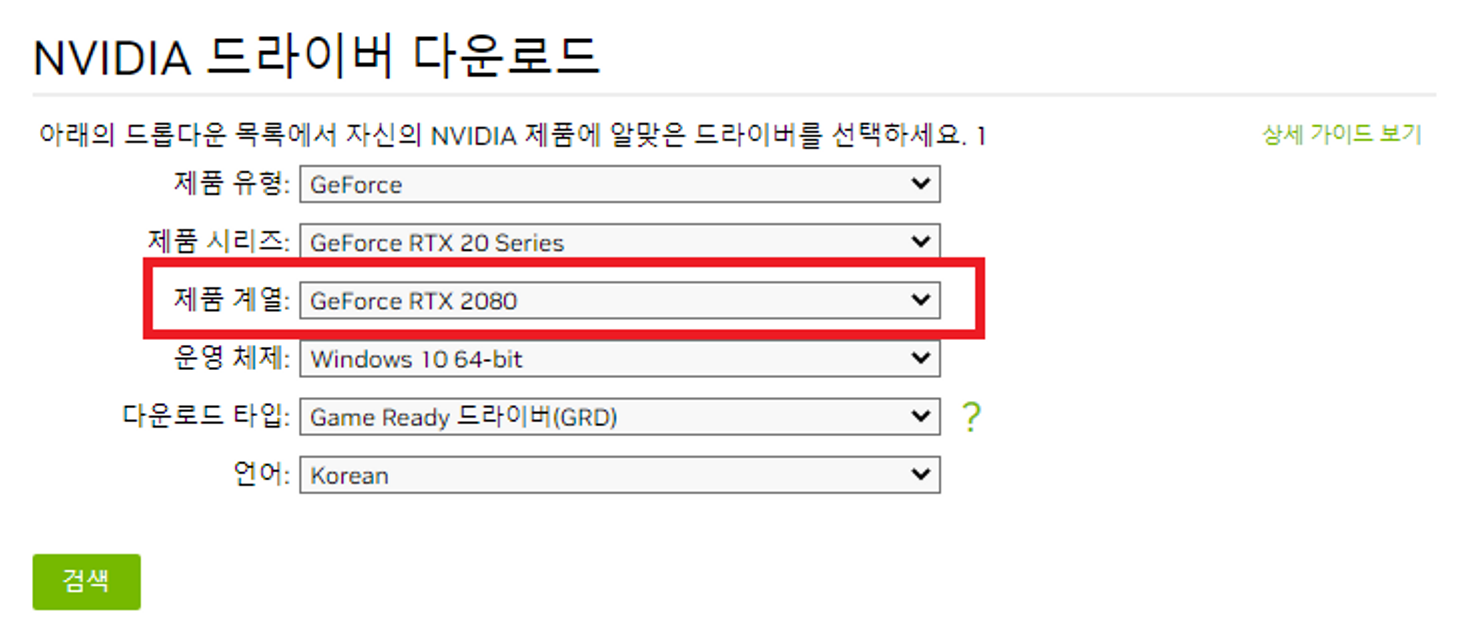
0.11.1 최신 공식 NVIDIA 드라이버 다운로드
⇒ 그래픽카드(GeForce RTX 2080) 기준 설치

⇒ 디폴트로 설정된 옵션으로 설치0.12 Install CUDA(ver 11.2)
uninstall NVIDIA FrameView SDK
📖 appwiz.cpl >> NVIDIA FrameView SDK 1.3.8107.31782123
0.12.1 CUDA Toolkit 11.2 Downloads
⇒ 디폴트로 설정된 옵션으로 설치0.13 Install cuDNN(8.1.0)
0.13.1 NVIDIA Developer login
0.13.2 Download cuDNN v8.1.0 (January 26th, 2021), for CUDA 11.0,11.1 and 11.2
0.13.3 압축파일 다음 경로에 풀기
📖 C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.2\include
0.13.4 환경변수 설정
# powershell
# **Windows + R**
sysdm.cpl ,3
**# 시스템 변수 생성**
CUDA_HOME1
C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.2\bin
CUDA_HOME2
C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.2\include
CUDA_HOME3
C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v11.2\lib
# **path 변수 편집**
%CUDA_HOME1%
%CUDA_HOME2%
%CUDA_HOME3%
```
0.13.5 Install Tensorflow(2.10.1)
0.13.5.1 Update conda and pip
# powershell # 관리자 모드 윈도우 탐색기 (base) PS C:\> pip install --upgrade pip (base) PS C:\> conda update -n base conda (base) PS C:\> conda update --all0.13.5.2 Install tensorflow & tensorflow-gpu
# powershell # 관리자 모드 윈도우 탐색기 (base) PS C:\> pip install tensorflow==2.10.1 (base) PS C:\> pip install tensorflow-gpu==2.10.1 # 가상환경에 설치되었는지 확인하기 (base) PS C:\> conda list
0.14 Install Pytorch(1.13.1)
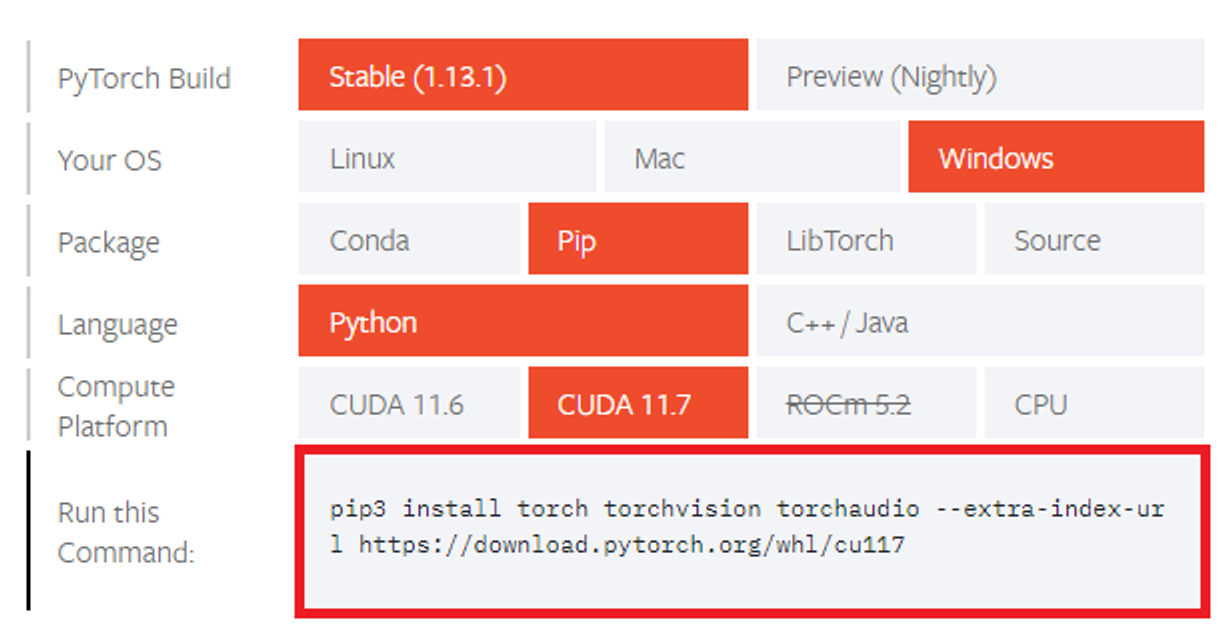
0.14.1 Check Install code

⇒ Conda Package로는 설치가 되지 않았다.(원인미상)
# powershell (base) PS C:\Users\Quiet> pip3 install torch torchvision torchaudio --extra-index-url https://download.pytorch.org/whl/cu117
※ 참고 CUDA를 분명 11.2를 설치했는데 11.7로 설치하는 이유가 뭐지?
📖 https://kjy042386.tistory.com/324
⇒ 추정) pytorch 구동환경 내 cuda library 복사본을 설치
→ 설정값은 CUDA 11.2 지만, pytorch 구동환경 내 상태값은 11.7인 것
0.15Check Version
#**Python Code**
# python
import os
import numpy as np
import tensorflow as tf
import torch
import sklearn
from tensorflow.python.client import device_lib
# TF_CPP_MIN_LOG_LEVEL Default Setting 관련 경고 임시 조치
os.environ['TF_CPP_MIN_LOG_LEVEL'] = '3'
if __name__ == '__main__':
print(f'numpy version : {np.__version__}')
print(f'tensorflow version : {tf.__version__}')
print(f'torch version : {torch.__version__}')
print(f'sklearn version : {sklearn.__version__}')
print(f'이 PC에 설치된 디바이스 상세보기 : {device_lib.list_local_devices()}')
print(f'CUDA 프로그래밍 가능여부 : {torch.cuda.is_available()}')
print(f'CUDA 프로그래밍 가능여부 : {torch.cuda.get_device_name()}')
print(f'사용 가능 GPU 갯수 : {torch.cuda.device_count()}')
```0.16 Install FastAPI & uvicorn
0.16.1 pip install
#powershell
# Install
(base) PS C:\fastApiServer> pip install fastapi 'uvicorn[standard]'
# 서버 생성
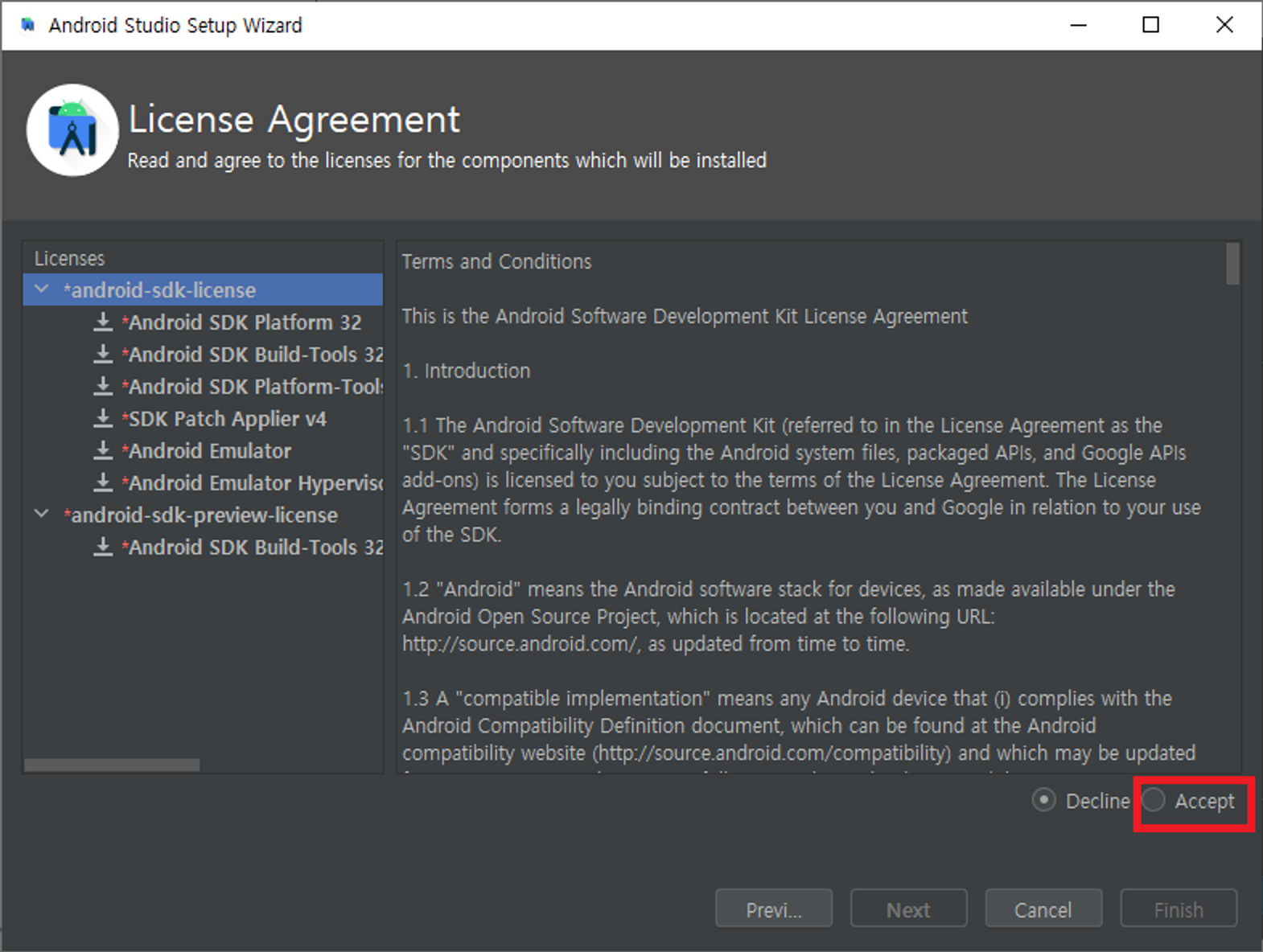
(base) PS C:\fastApiServer> uvicorn main:app --reload0.17 Install Android Studio
⇒ 디폴트 옵션 설치 후 재실행되는 프로그램에서 라이센스 전체 Accept
0.18 Install next
# powershell
yarn add next
npm install --location=global
yarn build
yarn add react
yarn add react dom
⇒ git clone 해온 것을 그대로 사용할 때는 다음 코드만 실행해도 됨
# powershell
npm install --location=global
yarn dev # 두 번 실행하기+ pagination 설정
# powershell # Windows Terminal에서 설치 (base) PS C:\Users\Quiet> **pip install fastapi-pagination**
0.19 Install Flutter ver.3

⇒ 경로에 **한글/공백** 있으면 안됨
⇒ 공백없는 영어 사용자 폴더에 설치하고, 환경변수를 등록해주어야 함0.20 애자일 방식을 위한 Tool 연동
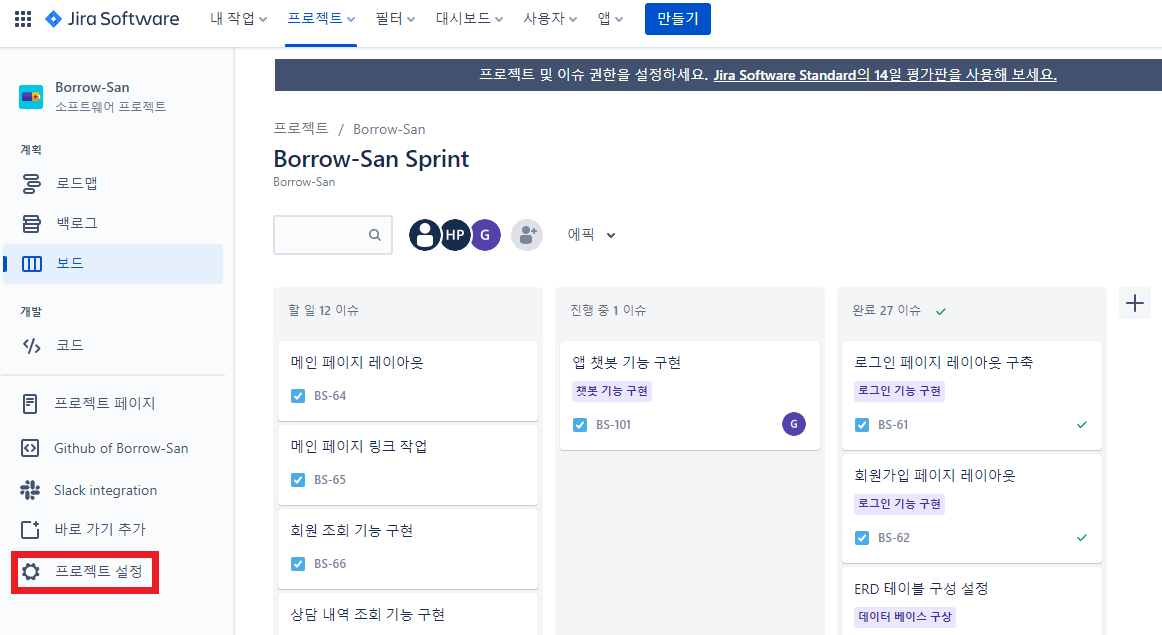
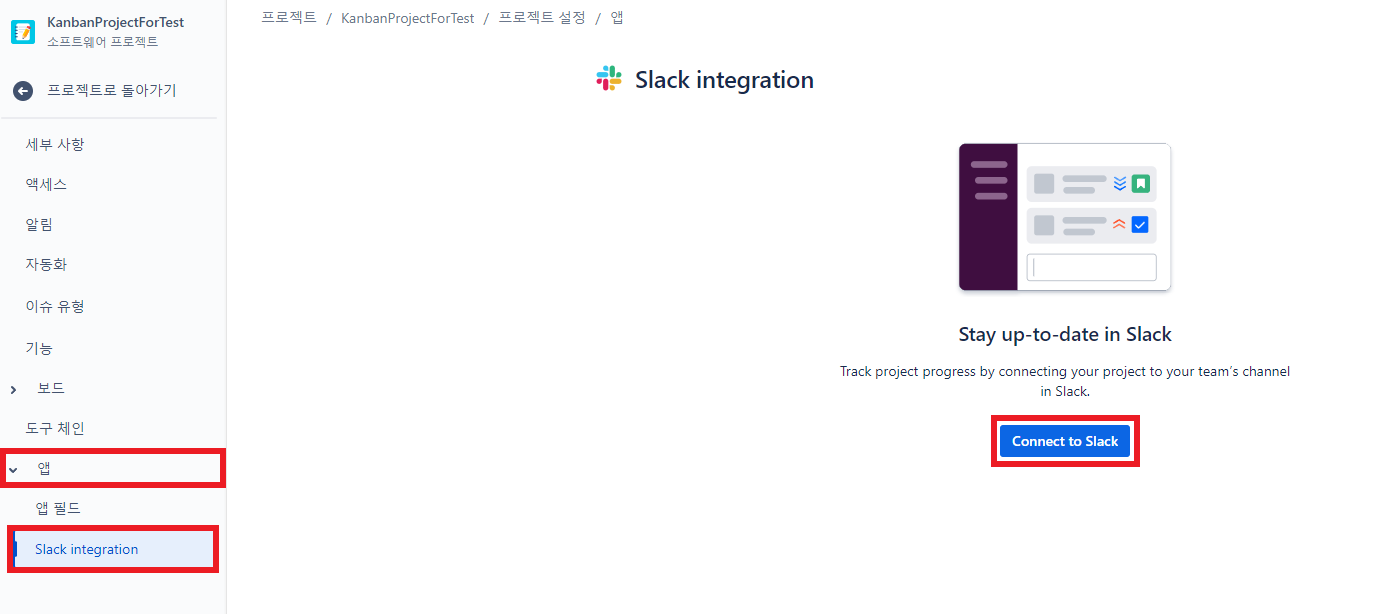
0.20.1 slsck-jira 연동
- 프로젝트 설정
- Connect to Slack 클릭

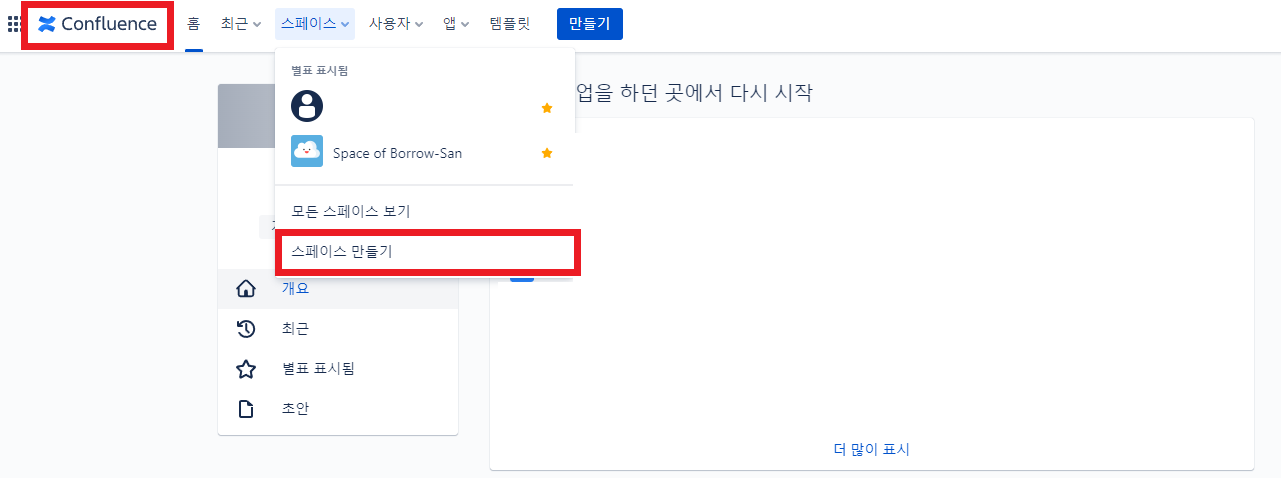
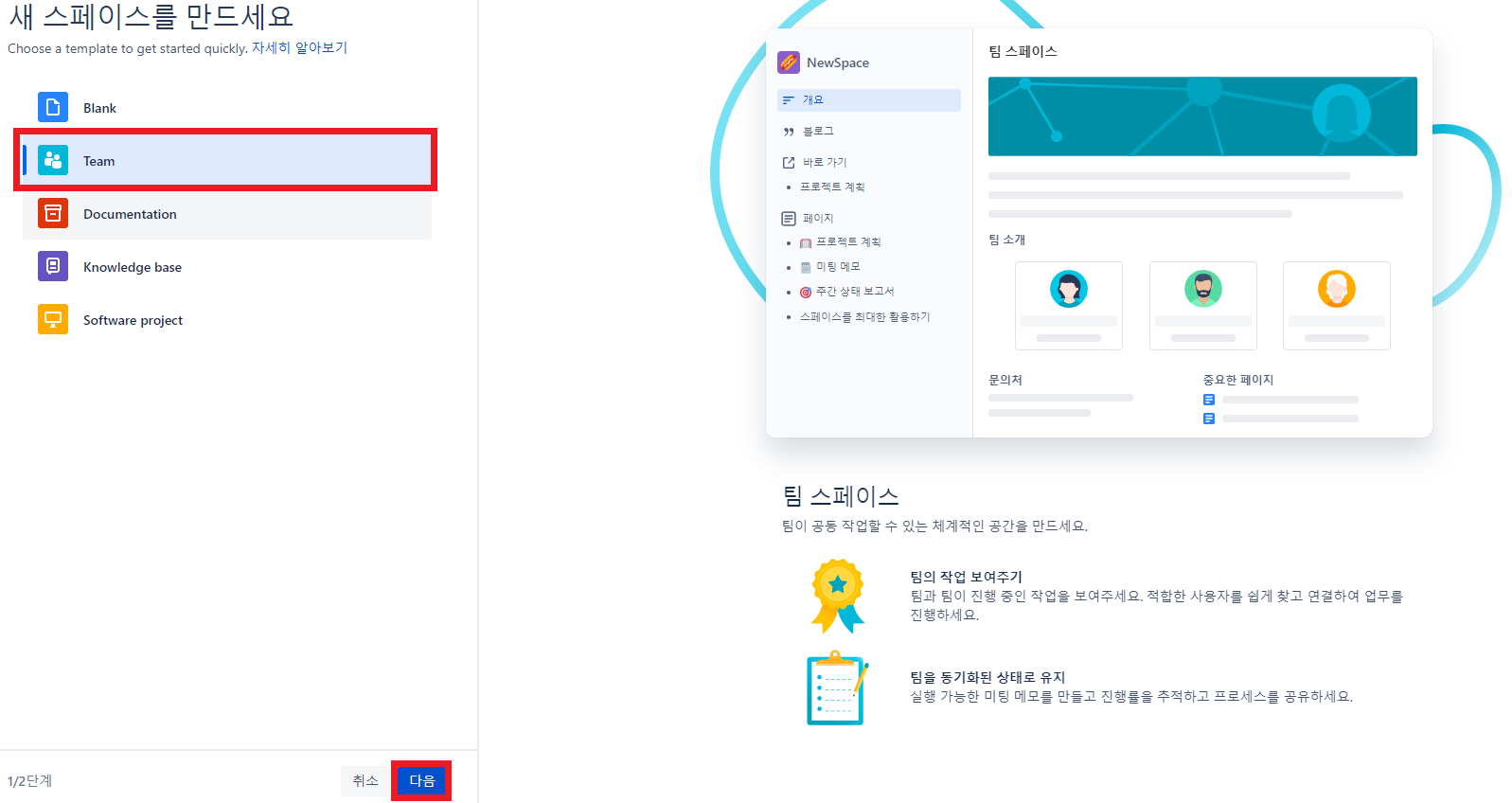
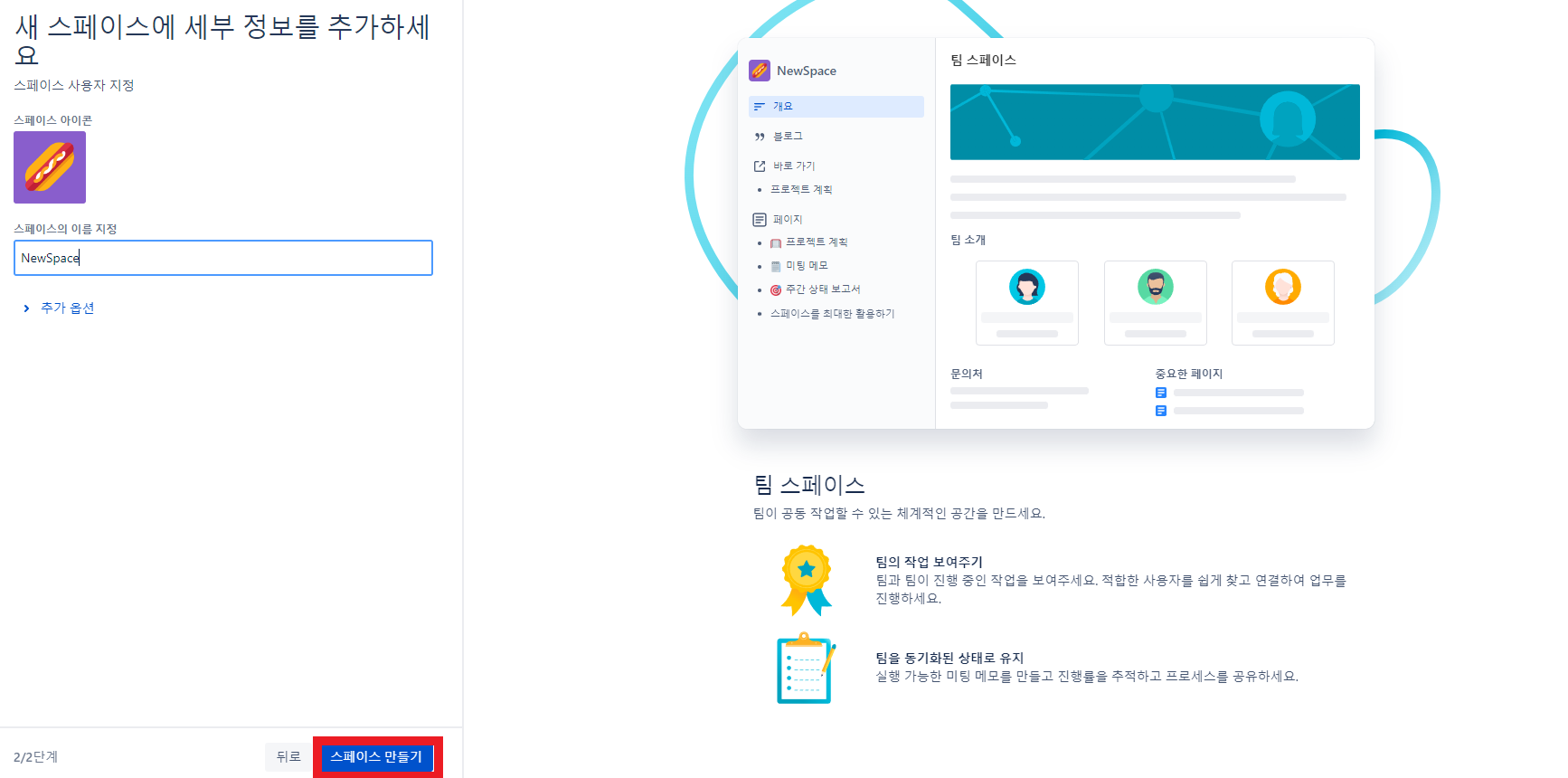
0.20.2 jira-Confluence 연동



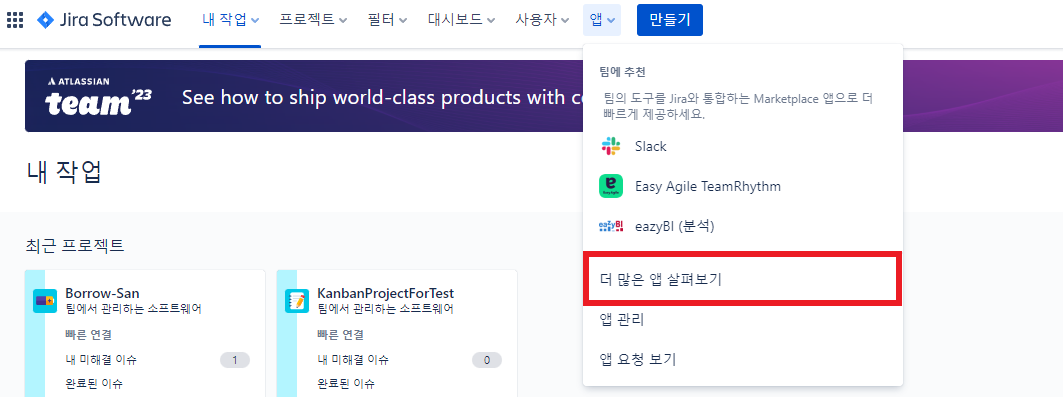
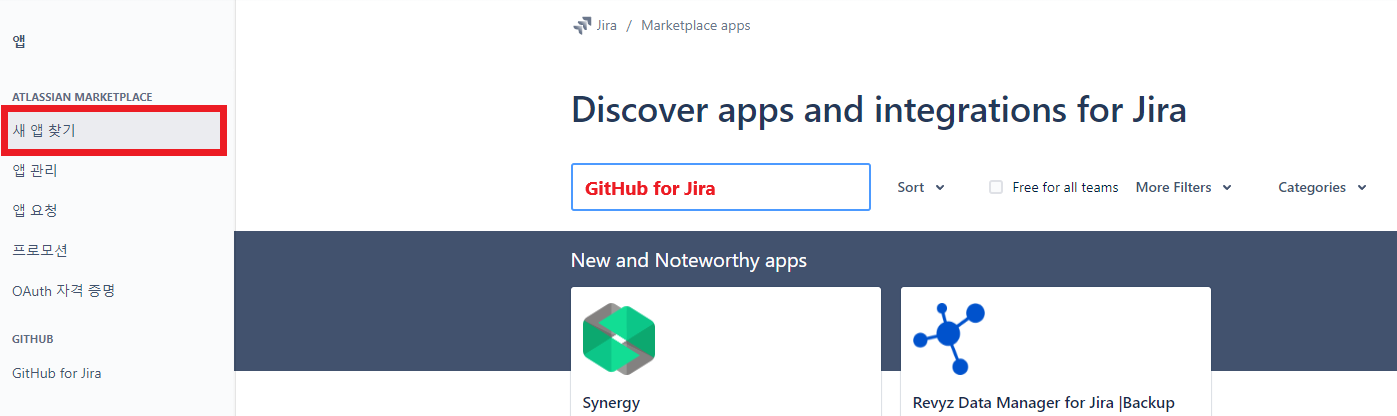
0.20.3 jira-GitHub 연동

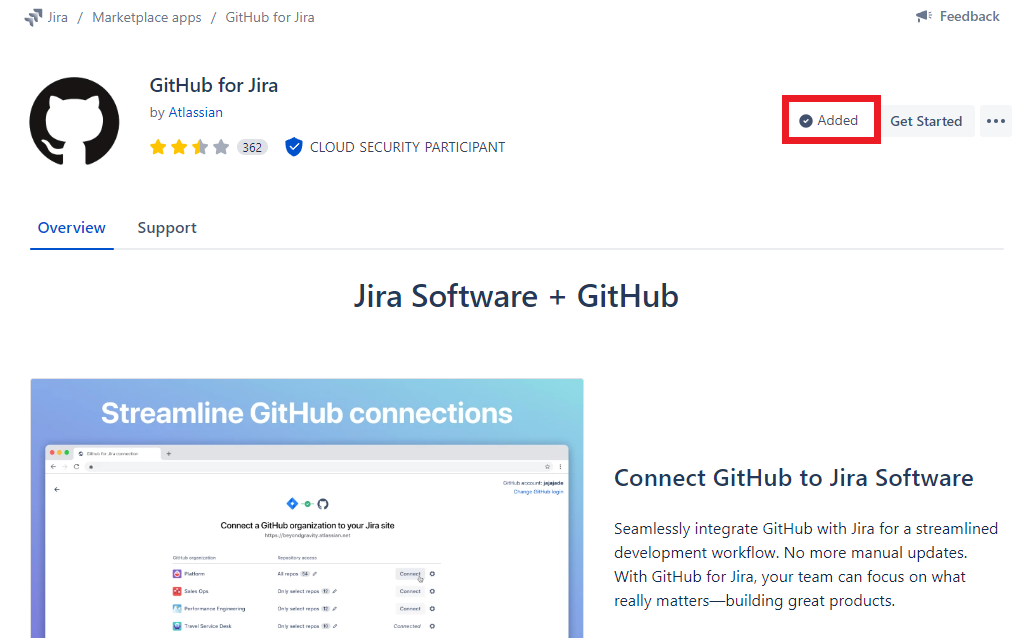
- GitHub for Jira 검색

- 바로우산에서 사용한 앱
- 추가한다

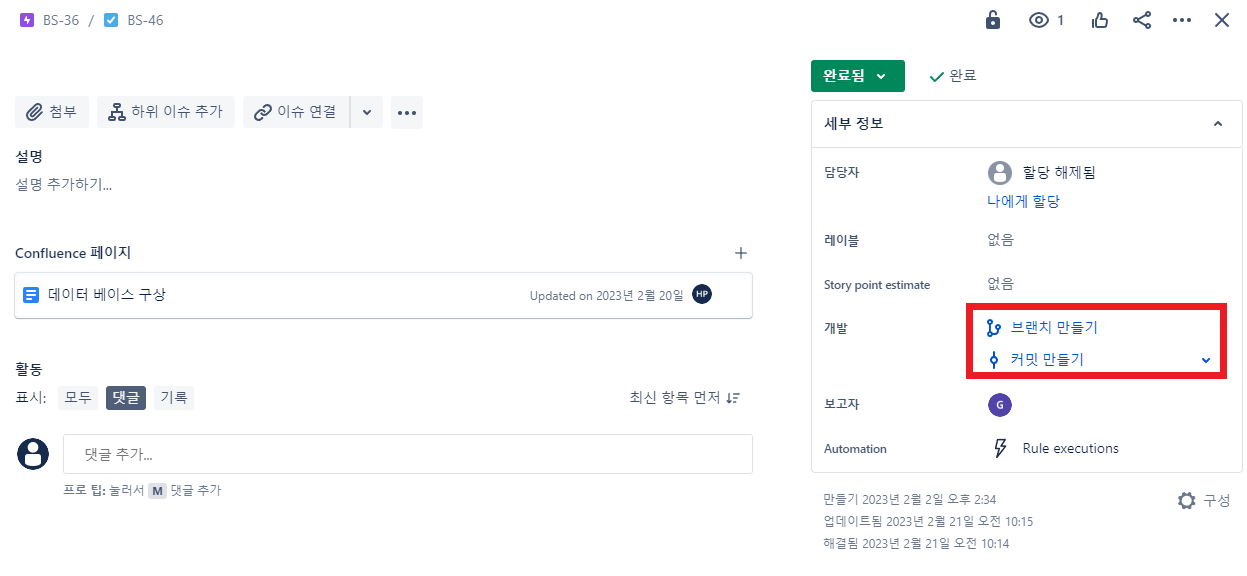
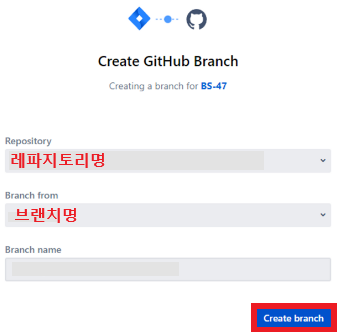
- 추가한 뒤에는 컨플루언스의 업무에서 브랜치 만들기, 커밋 만들기를 누르면

- 아래 이미지가 나오고 Create branch를 누르면 깃허브에 브랜치가 생성된다

1. AWS☁
1.1 설정
- fastapi requirements.txt에 추가
- main.py에 handler = Mangum(app) 추가
1.1.1 DB
- 데이터 베이스 수정에서 db 파라미터를 사용중인 db로 변경
- db가 제대로 들어갔는지는 하이디로 확인
- 하이디의 ip는 db의 연결 보안에 있는 엔드포인트
- fastapi의 db도 host는 AWS의 엔드포인트
이제 docker/mysql 내부의 코드들은 발생x, docker/api만 발생
1.2 진행 순서
RDS -> IAM -> S3
- RDS는 db에 들어가는 애
- s3는 화면을 보여주는 애
1.3 RDS
1.3.1 RDS 작성
- 도커파일 및 yml파일 변경 후 dockerfile의 경로인 docker/api로 들어가서 'docker build -t 이미지명 .' 입력
- 원래 경로로 돌아가서 docker compose up
- 자동으로 테이블이 들어와야 성공
🐋 docker compose up 방법이 기억안나면
1.3.2 RDS 인스턴스 생성
생성하면서 확인
- 표준 생성
- 사용 엔진(이번에는 MySQL)
- 템플릿 : 프리티어
- 인스턴스 크기 : t3(t2도 상관없으나 t3도 프리데이터)
- 스토리지 : 범용, 20, 자동 조정 비활성화
※ 스냅샷 체크를 해제해도 사용으로 된 경우도 있으므로 확인 필요
1.3.3 보안그룹 생성
주의사항
잘못하면 DB 해킹의 위험이 있는 부분이므로 주의
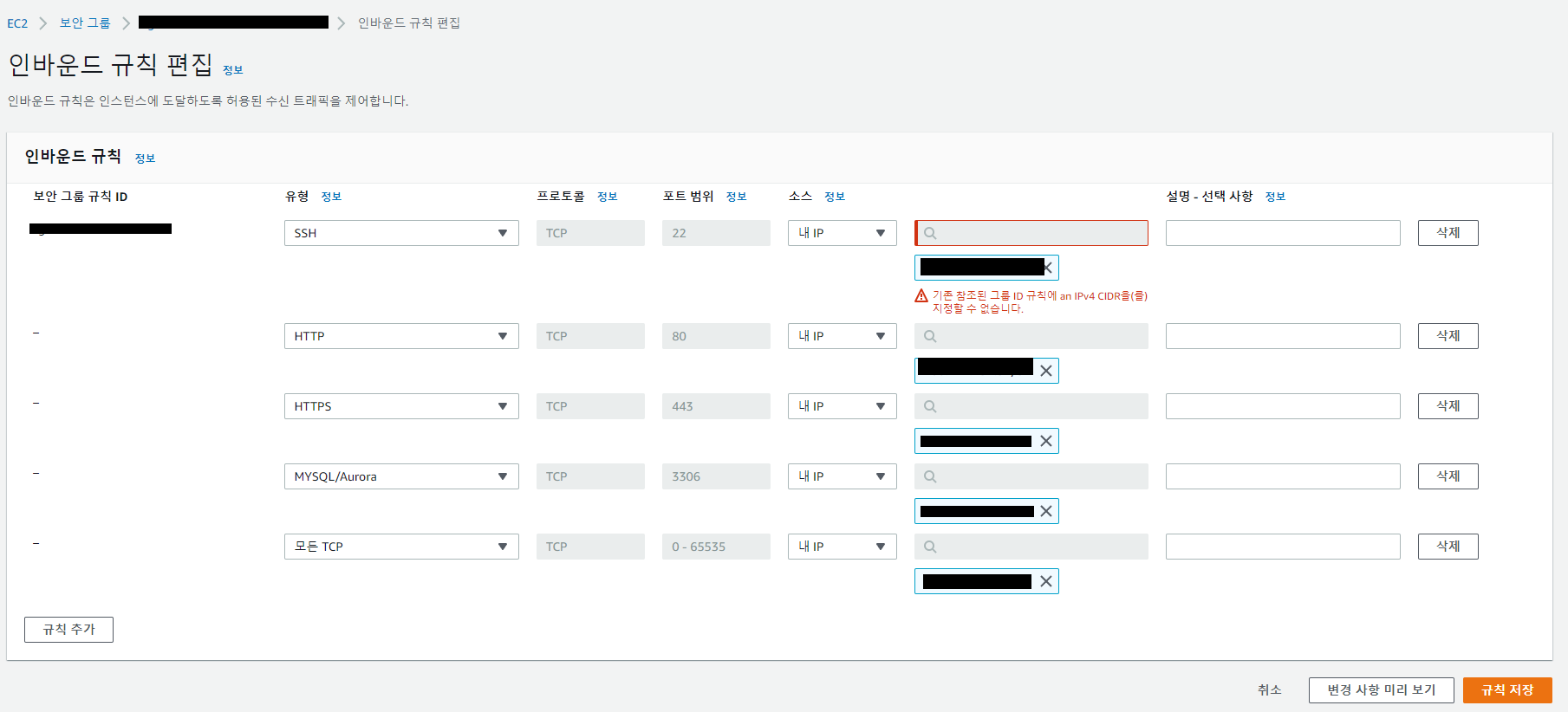
- SecurityGroup 설정에서 보안 그룹을 생성하고 인바운드 규칙을 추가
- 외부 접속 방지를 위해 로컬에서 개발하는 동안은 개인 IP 주소를 설정하지만 EC2로 접속하는 과정이 있으면 추가
- 위치 무관을 체크해야 ubuntu에서 apt-get-update가 적용된다
- 우측 상단 수정 → 생성한 식별자 선택
- 퍼블릭 액세스: 예(마이너 버전으로 변경시 요금 발생)
- 포트폴리오 사용할 일 없으면 : 아니오
- 백업 보존기간 : 0일
- 스냅샷 : 해제
이거 보고도 모르겠으면 여기 참고
1.3.4 파라미터 그룹 생성
좌측사이드바에서 파라미터 그룹(이하 Parameters)에서 파라미터 편집으로 넘어간다. 검색창에 char, coll 을 각각 입력 후 셀렉트박스에서 utf-8과 utf-8_general_ci 를 선택
- DB 수정 → DB옵션에서 파라미터 그룹을 방금 설정한 그룹으로 변경
1.4 IAM
1.4.1 IAM 생성하기
S3 만들기 전에 반드시 iam 을 생성해야 한다. 이 파트를 생략해도 S3 가 만들어지지만, CORS 에서 많은 오류를 경험하기 싫으면 일단 생성하자
, s3
1.5 S3
1.5.1 env.py 양식
USERNAME = "AWS 유저명"
PASSWORD = ""
HOSTNAME = "aws 사용시의 엔드포인트"
DATABASE = "AWS의 DB명"
PORT = 3306
CHARSET = "utf8"
DB_URL = f"mysql+pymysql://{USERNAME}:{PASSWORD}@{HOSTNAME}:{PORT}/{DATABASE}"1.5.2 dockerfile 양식
FROM python:3.9
WORKDIR /app
ADD requirements.txt .
RUN pip install --trusted-host pypi.python.org -r requirements.txt
EXPOSE 8000
CMD ["uvicorn", "app.main:app", "--reload", "--host", "AWS엔드포인트", "--port", "8000"]
1.6 한글 깨짐
- 파라미터 그룹 -> 파라미터 편집에서
- char : 전부 utf8mb4로 변경(0,1로 나오는 항목은 제외)
- coll : collation_connection, collation_server의 값을 utf8mb4_general_ci로 변경
1.7 보안🔒
개인적인 피해를 막기 위한 최소한의 보안
- 인바운드는 어렵게 아웃바운드는 쉽게
1) 사용자 그룹 생성- 권한 정책 연결 : AmazonS3FullAccess 선택
2) MFA 설정
- 준비 : Google OTP 어플리케이션
- root 계정에서 보안자격 증명 → MFA 활성화 → 가상 MFA 디바이스 체크 후 계속
- 먼저 본인 핸드폰에 설치한 Google OTP로 해당 QR코드 인식 후 MFA 코드 1 입력
- MFA 코드 2는 MFA 코드 1 시간 경과 후 나오는 다음 코드
1.7.1 Root가 IAM에게 비밀번호 변경 권한 주기
- IAM에서 '계정 설정' 클릭
- '암호 정책-> 편집'에서 체크
- 사용자 지정 : 암호감독 체크박스 전체,
- 기타 요구사항 :사용자 자신의 암호 변경 허용
1.7.2 IAM 로그인시 비밀번호 지정
IAM -> 사용자 -> 사용자명 클릭
-
보안 자격 증명 -> 콘솔 액세스 관리 -> 활성화 후 비밀번호 지정
-
권한을 받은 IAM사용자명, 방금 지정한 비밀번호로 로그인 가능
1.7.3 권한 부여
- Root 사용자의 IAM으로 들어가서 권한을 준다
1.7.4 IAM 사용자 결제 대시보드 접근 권한 설정
-
builling은 AdministratorAccess에 포함되어 있다
기본적으로 결제 정보 메뉴에 대한 권한이 없는 IAM 사용자가 해당 권한을 얻기 위한 조건은
- (1) 이 계정이 IAM 및 페더레이션 사용자가 결제 정보에 액세스하도록 허용
- (2) 필요한 IAM 권한을 보유하도록 함으로써 사용자 또는 그룹에 대해 권한
-
(1)은 Root 계정으로만 설정 가능
- 계정 → 결제 정보에 대한 IAM 사용자 및 역할 액세스 :편집
- IMA 액세스 활성화 체크 → 업데이트
1.8 AWS에서 lambda 사용
yaml(context file)을 사용하는 Serverless Framework보다 IaC방식(TypeScript 사용)인 Pulumi를 더 많이 사용
- serverless와 pulumi 방식중 선택해서 사용
1.9 프리티어 사용시 주의
- 인스턴스 구성시 t2로 설정
- RDS에서 스토리지의 할당된 스토리지는 20으로(스토리지 자동 조정 활성화는 체크를 해제)
EC2를 사용해서
주의
- 인공지능 모델은 lambda
- 상시로 열려있는 페이지는 EC2가 더 유리하다
이제는 매번 도커에 설치할 필요 x
2. AWS 사용
리전은 ACM에서만 버지니아 북부를 사용
2.1 AWS 계정 생성 및 설정
순서는 cli를 먼저 실행하고
S3를 실행(버킷없음 오류가 나오면 버킷 생성)
OAC 방식으로 CF 배포
2.1.1 계정 생성 및 로그인
- 플랜 선택 시 기본 지원을 선택해야 되는 점만 주의
2.1.2 CLI(커맨드 라인 인터페이스)
리액트 사용시에는 서버리스 프레임워크를 사용하지만 리액트 같은 프론트 요소가 없는 경우는 CLI를 사용한다
CLI?
AWS 클라우드 리소스를 생성, 편집, 검사하는 방식 중 하나1) 언제 사용?
리액트 같은 프론트엔드 부문의 작업을 위한 경우는 서버리스 프레임워크를 사용하지만, 프론트엔드부분을 신경쓰지 않는 작업에서는 CLI를 사용2) 장점
- 코드(CLI 명령 포함)가 사용자의 변경을 기록
- 버전 제어(깃 등)하에 코드를 배치하고 변경사항을 효과적으로 관리 => 커밋하면 아마존 내부의 코드도 변경
- 수동적인 단계의 수행을 줄여서 작업을 빠르게 다시 실행할 수 있다
- 인적 오류 발생 가능성이 낮다
2.1.3 CLI 설치
2.1.4 로컬 AWS 환경 설정
# 액세스 키 만들기
- 경로 : AWS 사용자 설정 - 보안자격 증명 - 액세스 키 만들기 - 액세스 키, 비밀 액세스 키, .csv 파일 다운로드(!!!이 내용은 절대 커밋 금지)
- 유닉스계열(맥 등)은 셸 설정에서 환경변수를 추가
- KMS는 유료 서비스다
# 설정 확인(아래 코드 차례대로 실행)
- aws --version
- aws s3 li s3://
- aws configure 2.2 S3 버킷 생성
OAC방식
- OAC 설정시 '웹 사이트 엔드포인트 사용'을 누르면 OAC 설정이 사라지니까 먼저 누르지 말것
- S3 버킷 액세스
- 원본 액세스 제어 설정(권장) - 제어설정 생성 : s3로
- 속성 - 생성한 버킷에서 정적 웹 사이트 호스팅 편집 - 활성화 후 변경사항 저장(CF연결할거니까 테스트목적 아니면 하지 말것)
- OAC 방식이 아니더라도 ACM(인증서)가 아니면 자신이 사용하는 리전으로 등록해야한다
2.2.1 정책 설정
- 경로 : 정책 - 버킷 정책 - 새 문 추가 - 아래 코드 입력
{ "Version": "2012-10-17", "Statement": [ { "Sid": "Statement1", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", #CRUD기능을 전부 사용할거면 GetObject 대신 * 입력 "Resource": "arn:aws:s3:::버킷명/*" } ] }
- CORS 코드 추가
[ { "AllowedHeaders": [ "*" ], "AllowedMethods": [ "HEAD", "GET", "PUT", "POST", "DELETE" ], "AllowedOrigins": [ "*" ], "ExposeHeaders": [] } ]
- CF 사용시 버킷정책
{ "Version": "2012-10-17", "Statement": [ { "Sid": "Statement1", "Effect": "Allow", "Principal": {"Service":"cloudfront.amazonaws.com"}, - cloudfront.amazonaws.com를 통해서만 권한 부여 "Action": "s3:*", - 모든 crud를 사용 "Resource": "arn:aws:s3:::seongbae.shop/*", "Condition": { -condition == if "StringEquals" : { - "AWS:SoursArn"의 문자열이 ""과 같다면 "AWS:SoursArn":"클라우드 프론트의 ARN" } } } ] }
2.3 CloudFront
도메인 | CF | S3
- CF관련 비용 절감 방법
- CF를 억지로 만들 필요 없이 도메인과 S3를 만들면 알아서 생성된다
- 그러니까 CF를 먼저 만들지 마라
- cf의 오리진 = 버킷
2.3.0 특징
- 고비용에 더 느리지만 보안에 더 유리
- S3에서 CF로의 데이터 전송은 요금이 없으나 인터넷으로 전달하는건 비용이 요구된다
- 같은 리전에서의 전송만 무료니까 설정시 자신이 속한 리전을 설정
2.3.1 사용
- 그냥 버킷 생성한것과 달리 퍼블릭 액세스를 차단한 버킷 사용
2.3.2 DNS 연결(아마존은 Route53)
- route53 - 시작하기 - 호스팅 영역 생성
- NS(Name Server), SOA가 생겼는지 확인 (NS, SOA에 대한 설명 참고)
- 값/트래픽 라우팅 대상에 있는 값을 NDS에 등록 (이번에는 가비아에서 도메인을 받음. 상세설명은 여기)
- 등록 장소 : 가비아 - My가비아 - 도메인 - 관리 - 네임서버 설정
- 가비아는 NS의 마지막 '.'을 지워야 한다
- 등록 장소 : 가비아 - My가비아 - 도메인 - 관리 - 네임서버 설정
2.3.3 CNAME 등록
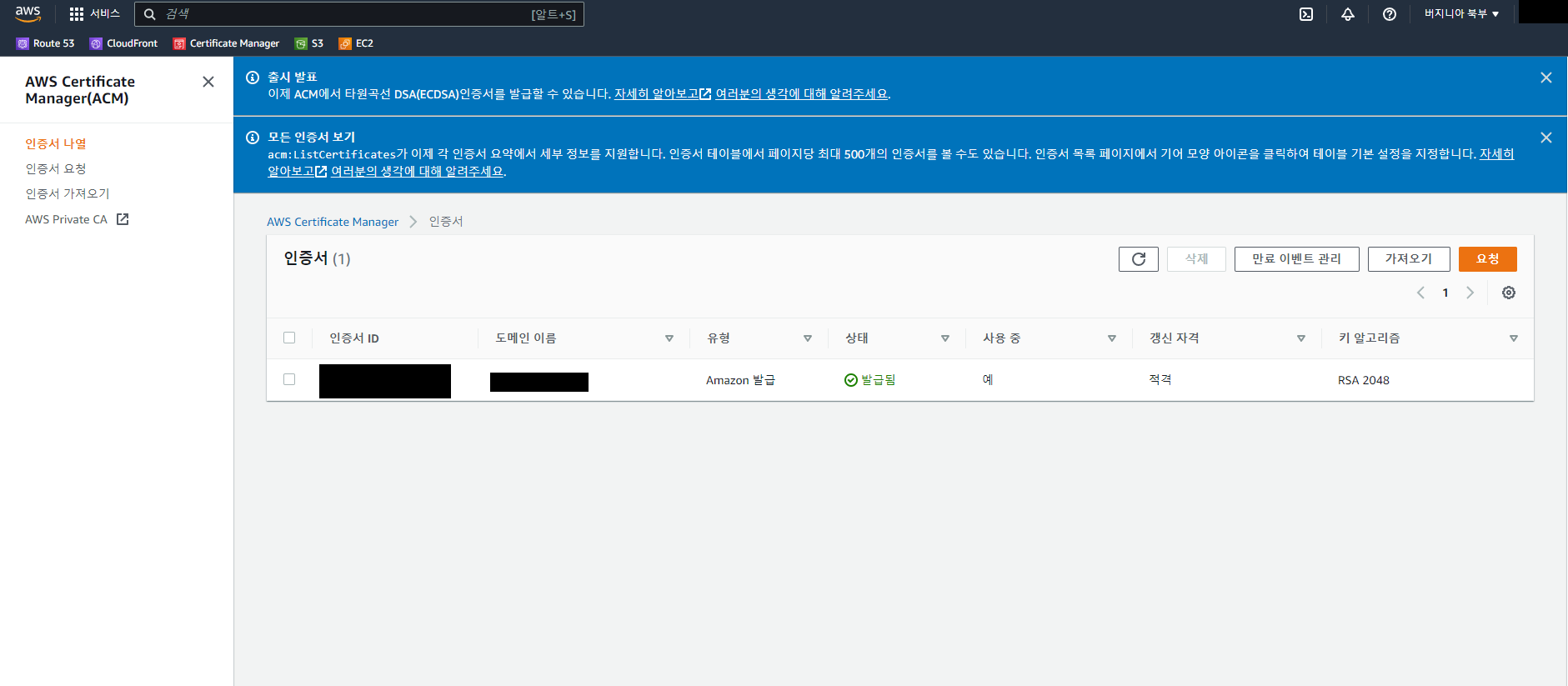
AWS에서
- AWS Certificate Manager에서 인증상태 확인
인증이 안된 상태면 route53에 레코드 자동 생성을 눌렀는지 생각해보자- 도메인 - CNAME 확인
- 'Route53에서 레코드 생성' 클릭
- 한 번 지운 경우는
- Route53 - 호스팅 영역에서 CNAME이 생기면 된다
- A 레코드를 추가하면서 'ping 주소'나온 IP입력
가비아에서
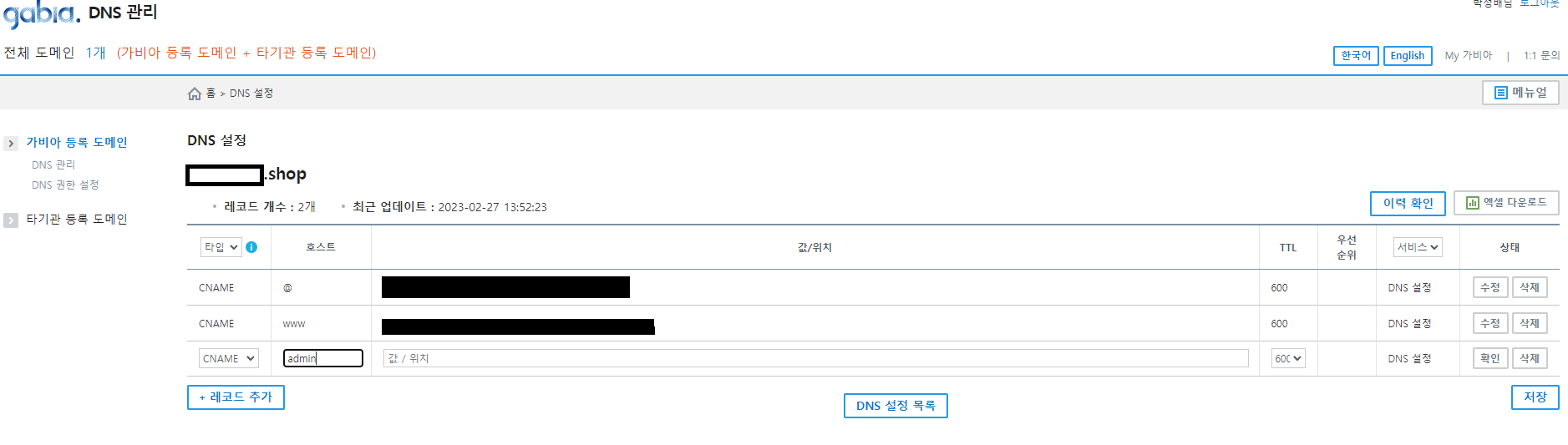
- My가비아 - DNS 관리툴 - DNS설정
- 호스트 : ~.com은 @ / www.~.com은 www(이때 www를 쓴다면 값도 www가, admin을 쓰는 주소라면 admin.이 포함돼야 한다)
- 값/위치 : AWS에서 카피한 CNAME 이름 입력
- TTL:3600
✅가비아에서 제대로 등록됐는지 확인하는 방법
- cmd에서 'ping 주소' 입력
- 후이즈 도메인 검색
- 결과가 안나올 경우 ping 네임서버 1차 주소를 넣고 나온 값을 사용해서 A레코드를 만든다
- 후이즈 통과 후 CF로 이동
2.2.4 CF 배포
- cloundfront 생성에서 원본 도메인 선택하고 여기를 참고
- 가격 분류는 본인이 사용할 리전이 속해있는 곳에 해야 과한 비용을 막을 수 있다
- CNAME 추가('www.주소.com'과 '주소.com'을 둘 다 해야한다) -> A 레코드로 연결했으면 CNAME의 값을 도메인 이름으로 해도 괜찮다
- ACL를 사용하기 위해서는 먼저 아마존에서 사용하는 DNS인 Route53을 먼저 설정해야 한다(2.2 CNAME 등록 참고)
- SSL은 optional로 되어있지만 보안 요소라 사실상 필수
- IPv6: off(필수는 아니고 수업에서는 일단 off로 지정함 디폴트는 on)
- 버킷과 연결
- Amazon S3 - 버킷 - 권한 - 버킷 정책 편집에서 CF의 ARN추가
"Condition": {
"StringEquals": {
"AWS:SoursArn": "배포하는 CF의 ARN"
}
}2.2.5 CF 주의사항
- 정적콘텐츠를 s3에 올리지 마라
- OAI는 이제 죽으니까 OAC로 가야된다
- AWS : EC2 / S3 / CloudFront 트래픽 요금 분석
- https://docs.aws.amazon.com/ko_kr/AmazonCloudFront/latest/DeveloperGuide/private-content-restricting-access-to-s3.html
- 왜 쓰나?
자동확장 : 스케일링
2.3 EC2
2.3.1 보안그룹 확인
보안그룹 생성은 설정 필기에서 확인
2.3.2 인스턴스 생성
경로 : EC2 - 인스턴스 - 인스턴스 생성
- 우분투 선택
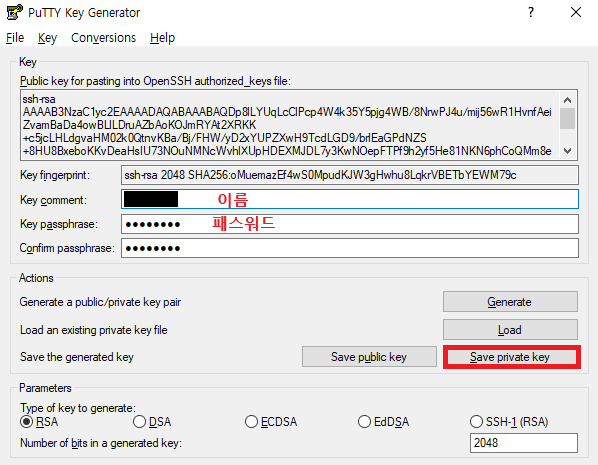
- 인스턴스 시작 후 PuTTY 사용
- .pem을 .ppk로 하는건 Puttygen사용
- 퍼블릭 ip를 입력하고 세이브 (먼저 있던 경우는 )
- Connection - SSH - Credentioal에서 .ppk 연다
☕install java
sudo apt-get update
sudo apt-get install -y --no-install-recommends tzdata g++ git curl
sudo apt-get update
sudo apt-get install openjdk-11-jdk
java -version
javac -version
vim ~/.bashrc
- i 입력으로 insert로 두고 가장 아랫줄에
- ``export JAVA_HOME=(dirname $(dirname $(readlink -f $(which java)))) export PATH=PATH:$JAVA_HOME/bin``` 추가
- Esc 누르고 :wq!
source ~/.bashrc설정 적용
echo $JAVA_HOME
🐍intall python
sudo apt update
sudo apt-get install -y python3-pip python3-dev
sudo apt install software-properties-common
sudo add-apt-repository ppa:deadsnakes/ppa
2.3.3 pip3 pip로 변경
cd /usr/local/bin
sudo ln -s /usr/bin/pip3 pip
pip3 install --upgrade pip2.3.4 sudo apt-get clean
2.3.5 install nginx
# 설치
sudo apt-get update
sudo apt-get install nginx
sudo systemctl start nginx- /etc/nginx/sites-available 내 file에 쓰기 권한이 없으므로 chmod를 쓰기 권한을 추가해준다.
sudo chmod 775 /etc/nginx/sites-available - nginx config 추가: cd /etc/nginx/sites-available && vim <서버이름>
퍼미션 에러 나오면 앞에 sudo를 붙혀준다.
AWS route53에서 도메인을 추가한다. A record를 생성하기 위해서는 고정된 IP 주소가 필요하다. lightsail 인스턴스에서 고정된 public IP를 생성해 A record에 연결한다. 생성한 도메인은 nginx conf에 추가한다.
server{
server_name <your-site-domain>;
location / {
include proxy_params;
proxy_pass http://사용할 IP:8000;
}
}- symlink: sites-available/ → sites-enabled
sudo ln -s /etc/nginx/sites-available/<your-server-name> /etc/nginx/sites-enabled/ 2.3.6 run app
git clone <your-server-repo>
cd /var/www
git clone <server-repo>
cd <server-repo>
- nginx 확인
sudo nginx -t - restart nginx
sudo systemctl restart nginx.service- 안되면
sudo systemctl restart nginxfailed가 나올 경우 putty에서 /etc/nginx/sites-available과 /etc/nginx/sites-enabled/에 둘 다 같은 vim 파일이 있는지 확인한다.
- 안되면
- gunicorn으로 ASGI 서버 실행 :
python3 -m gunicorn -k uvicorn.workers.UvicornWorker main:app
🔗연결 확인
- route 53에 레코드를 CNAME으로 들어간 놈을 A로 바꾸고 그 레코드에 고정 IP(탄력적 ip)로 입력했는지 확인
- putty의 vim 파일이 아래 같은 모양인지 확인
}```server{ server_name 사용할 도메인 이름; location /{ include proxy_params; proxy_pass http://사용할 IP:8000; }
! 사용할 IP자리에 사용하기 위해 받은 탄력적 IP를 넣었을 때 실패- 사용할 IP에 127.0.0.1(로컬호스트)을 주로 사용하는 이유는 EC2 자체가 하나의 PC이기 때문에 로컬로 돌리는 것이기 때문에다
2.4 EC2와 서브 도메인 연결
루트 도메인을 이미 사용했으므로 새 인증서를 요청
참고
인증이 완료돼서 CNAME을 얻으면 가비아로 가서 등록
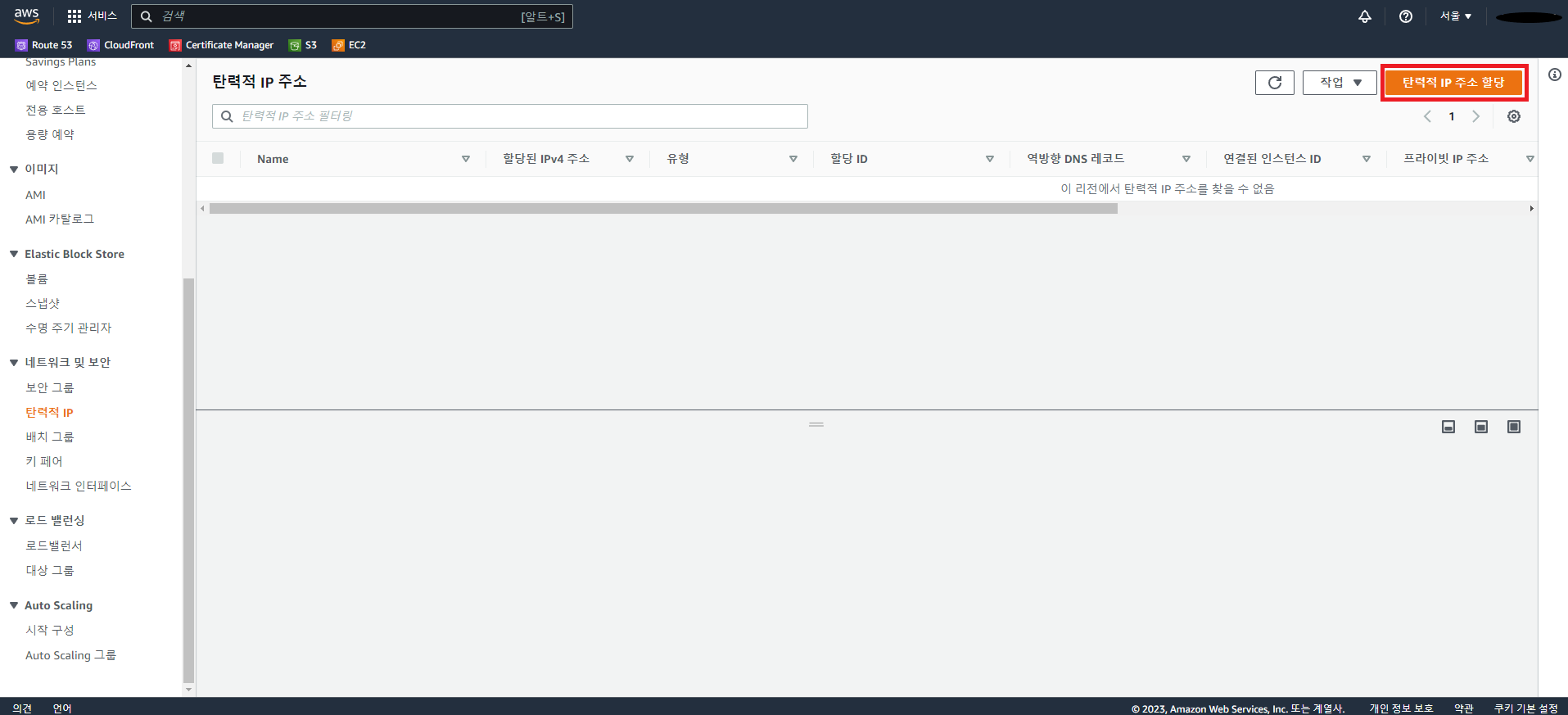
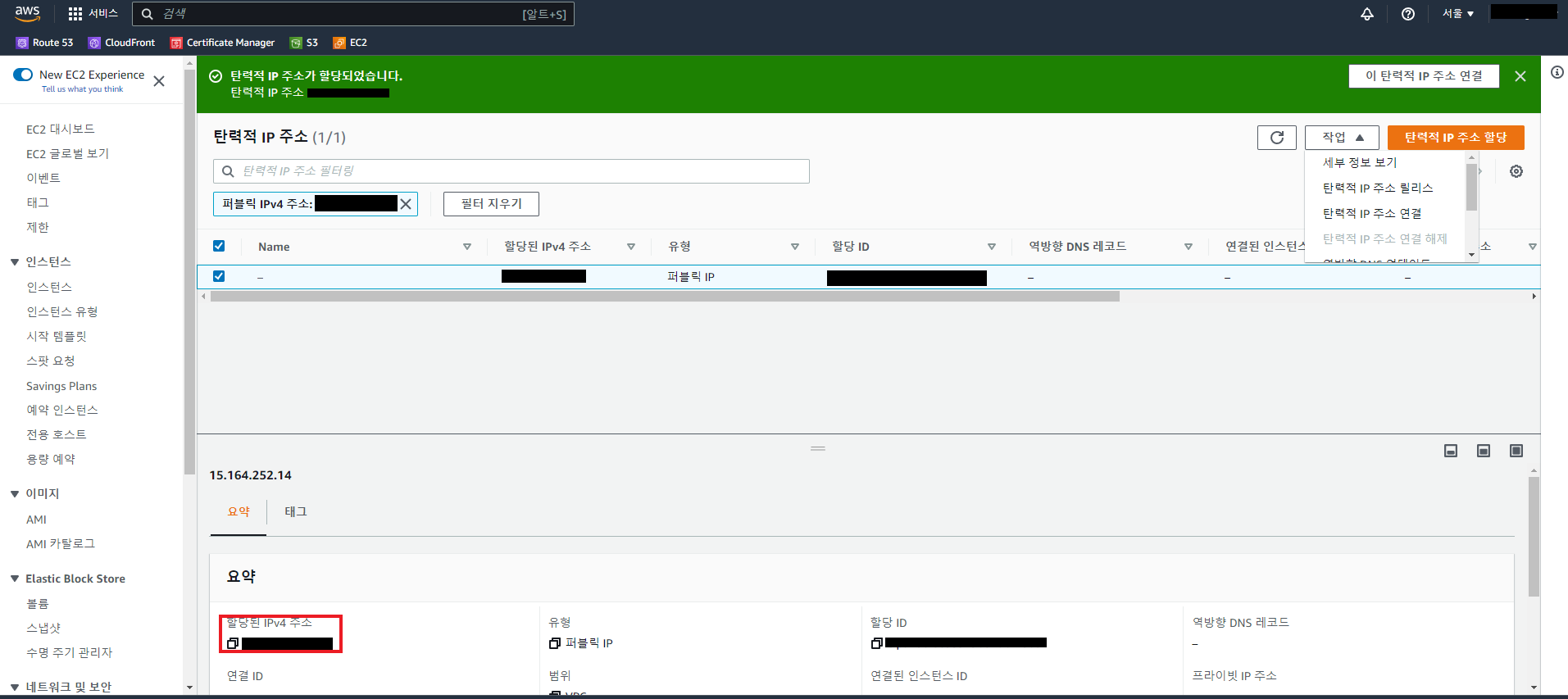
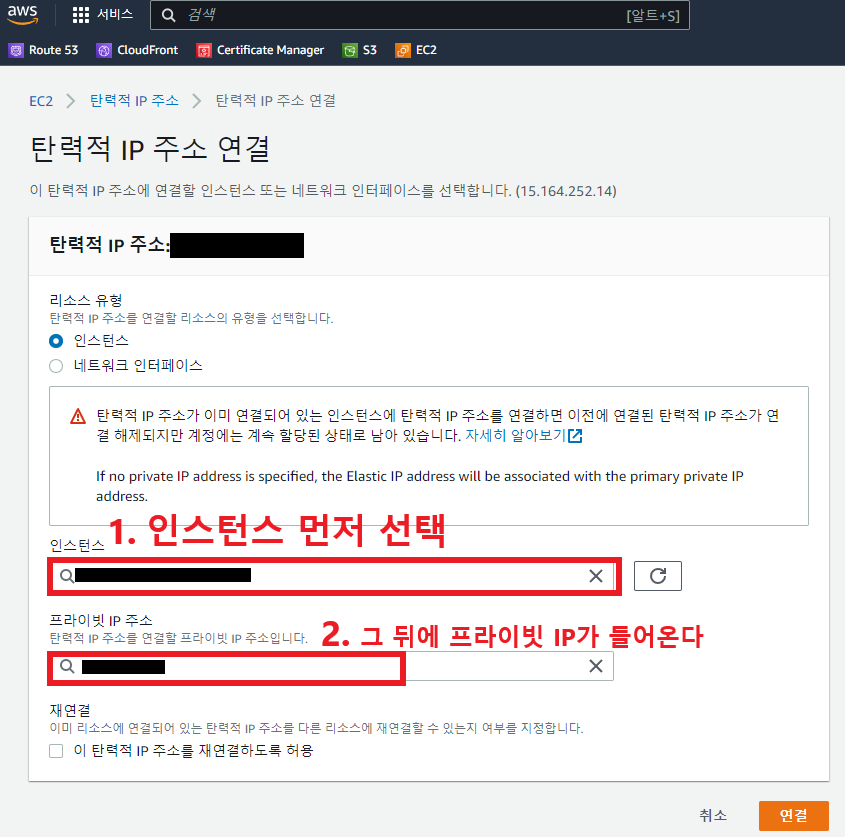
2.4.1 탄력적 IP를 사용
-
할당
-
확인
-
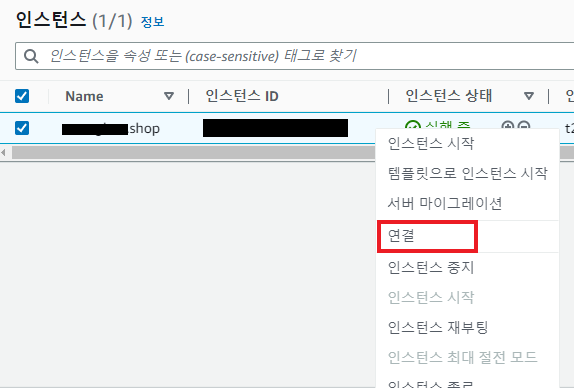
EC2 연결
💻 putty 사용
EC2의 인스턴스에서 사용할 인스턴스 재시작
Putty에서 .ppk 실행
- 푸티의 ip는 'EC2- 인스턴스'에서 우클릭 후 연결을 선택해서 여기에 있는 퍼블릭 IP 입력
2.? error😕
도메인 주소로 접속시 주소 앞에 '주의 요함'이 나오는 경우

원인
- 배포한 CF에 인증서인 SSL이 없는 경우
해결
s3은 되는데 CF가 안되면?
원인
route53 문제
해결
- 호스팅 영역 삭제 후 다시 만들어라 (영역 삭제가 안되면 A, CNAME 레코드를 삭제 후 영역 삭제를 진행하면 된다)
- A 레코드의 값을 ip가 아니라 CF의 배포 도메인 이름으로 바꿔준다(별칭 활성 - CF 엔드포인트 선택 배포 도메인 이름 입력)
!!! 동적 ip를 사용하는 경우는 퍼블릭 엑세스 차단 활성화 + CORS 코드 삭제
- 자동으로 안들어오는 경우 대체 CF에서 도메인 이름을 설정하면 해결된다
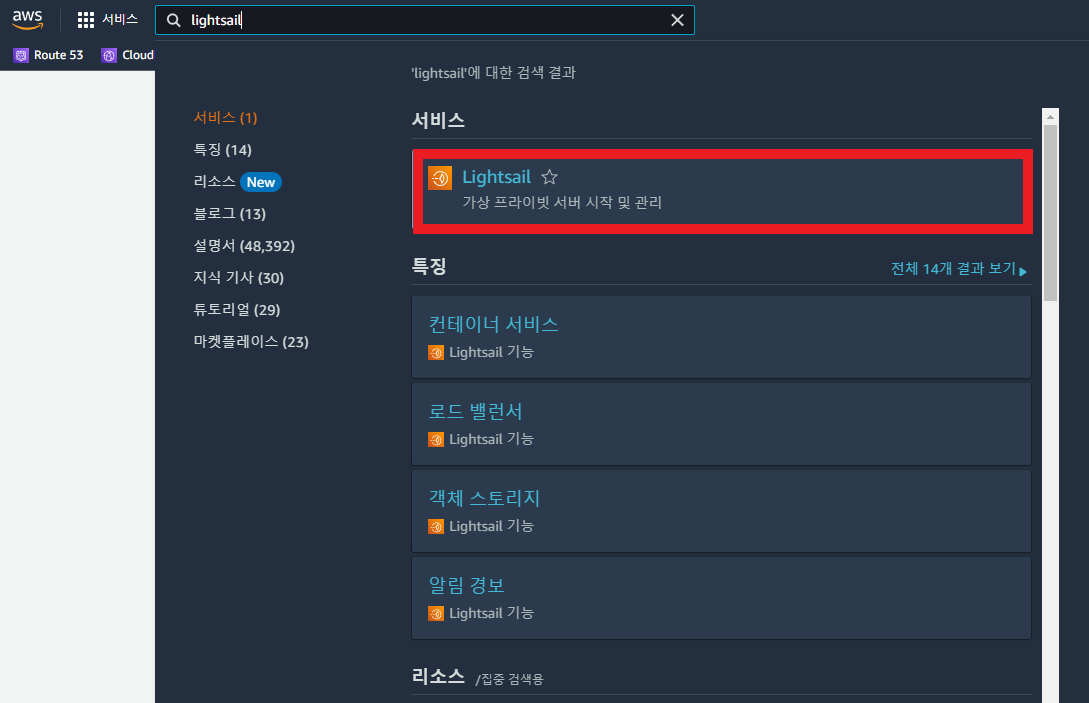
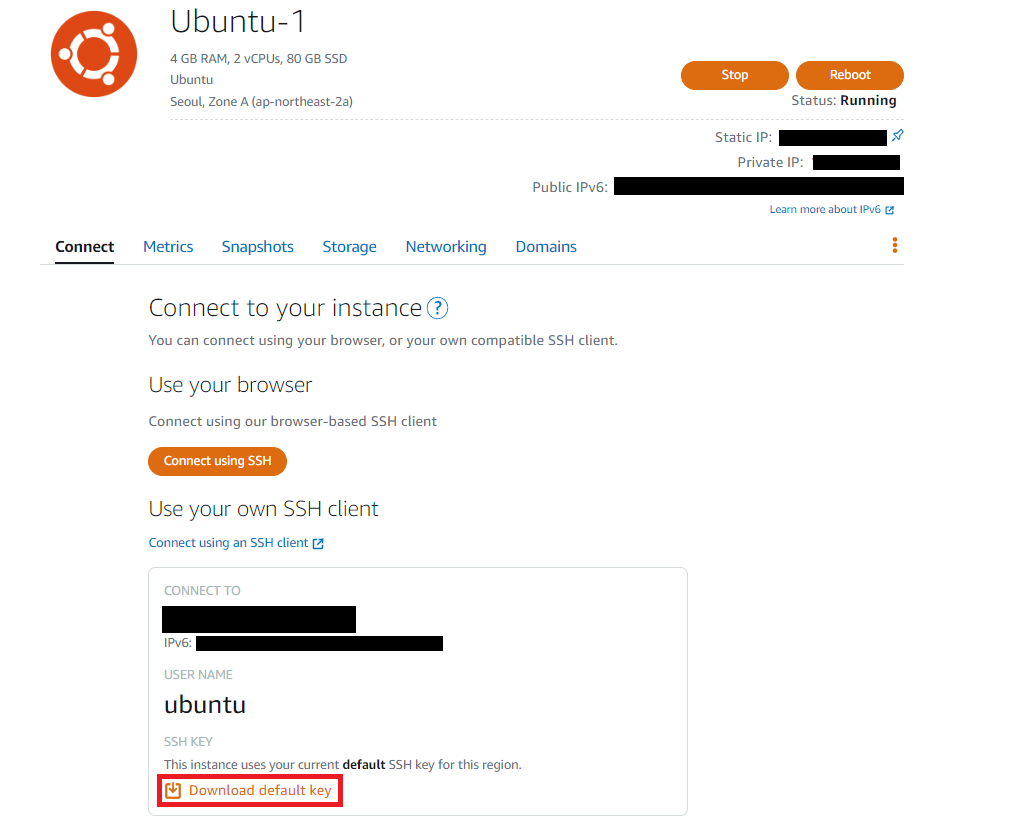
3. AWS LightSail
EC2를 사용하려고 설정했으나 비용 문제가 있어서 성능이 조금 떨어지지만 요금 문제에 비교적 자유로운 LightSail로 변경
- 앞에서 설정한 route53, cloudFront, 인증서는 삭제
- Lightsail에서는 GPU를 돌리는게 불가능해서 어느정도의 성능 저하는 감안해야한다.
- Lightsail 정액제지만 정한 용량을 초과한 순간 과금
3.0 순서
- EC2로 들어갈 파일에서 도커로 먼저
docker compose up실행해서 이미지 생성
1) 인스턴스 생성
2) IP 변경
3) putty
3.1 인스턴스 생성(Lightsail 구매)
무시하거나 누르거나~
- 자신이 사용할 환경에 맞춰서 구매
- 쿠버네티스를 적용하는 경우 2GB이상의 용량이 필요하므로 4GB 선택
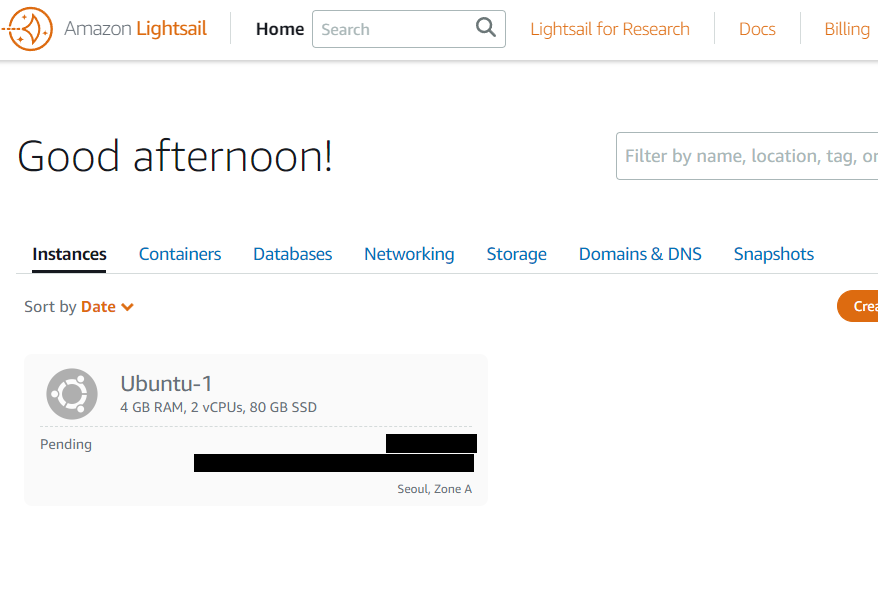
인스턴스 생성 완료

3.2 고정 IP로 변경
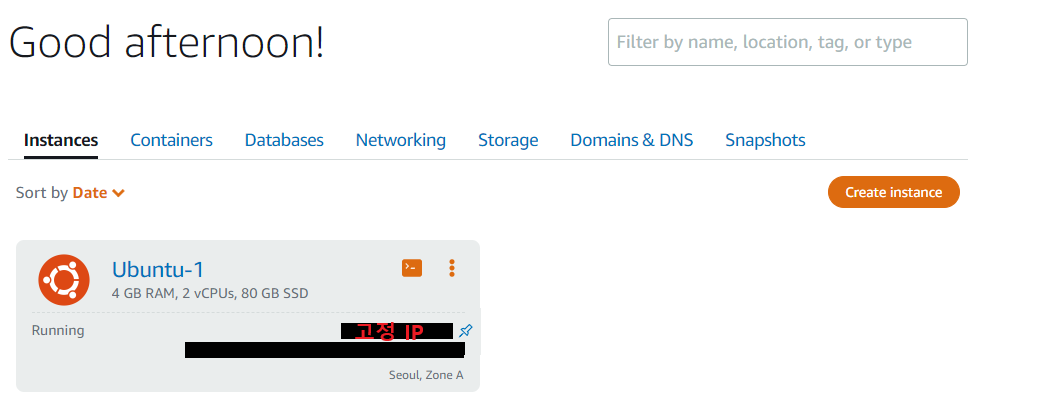
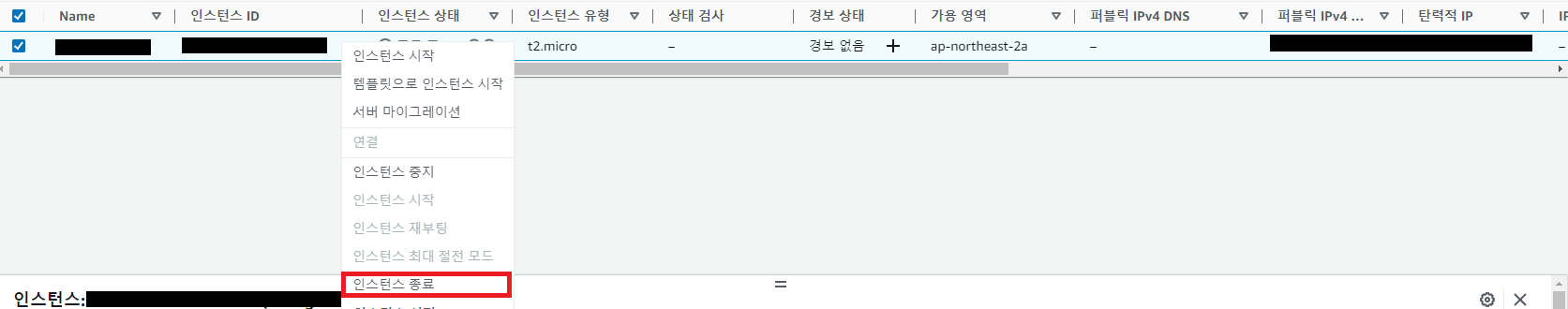
여기 우분투 밑에 있는 아이피는 고정 아이피가 아니므로 고정IP로 바꾸는 설정을 할거다
탄력적 IP 주소에서 연결된 인스턴스가 이미 있는 경우 해당인스턴스의 페이지로 들어간 뒤에 아래 그림처럼 삭제(탄력적 인스턴스도 삭제)

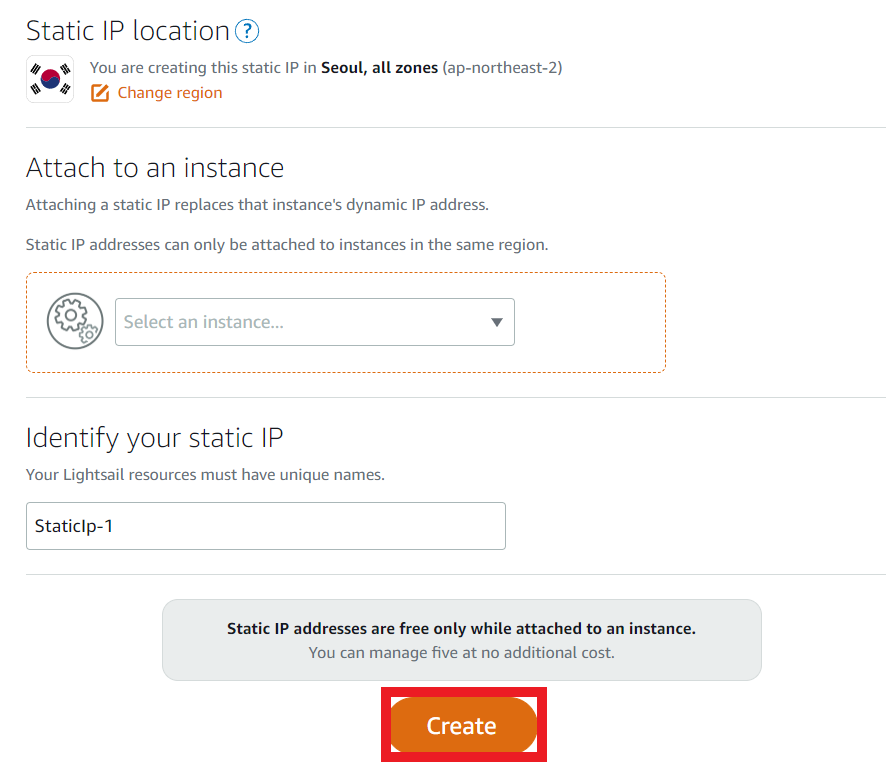
고정 아이피 생성
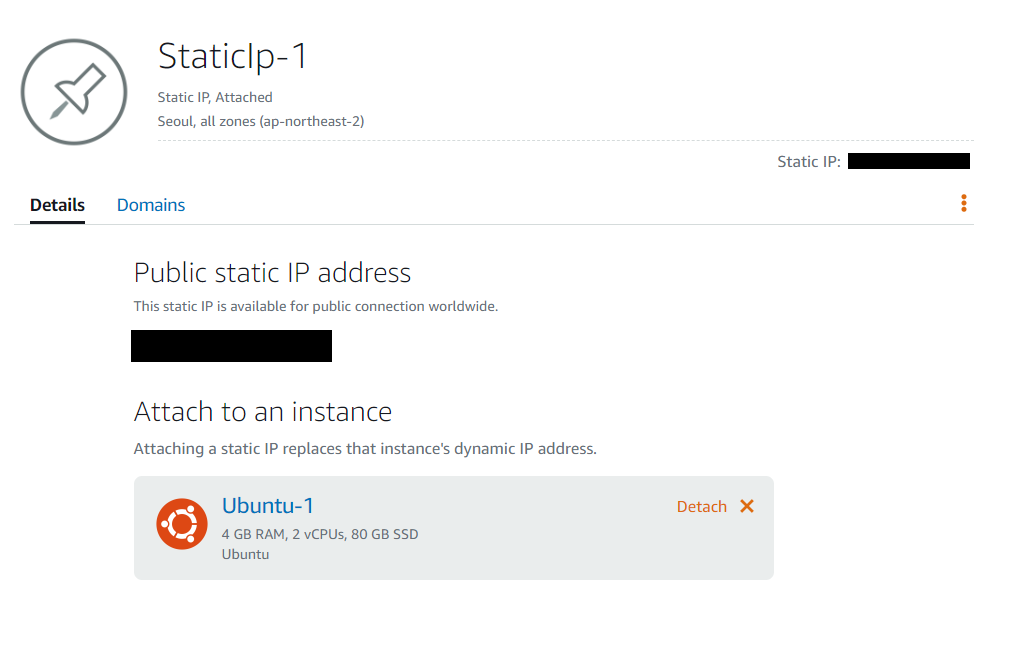
고정 아이피를 생성하면 아래처럼 나온다
라이트세일 인스턴스에 고정 IP가 제대로 들어왔는지 확인
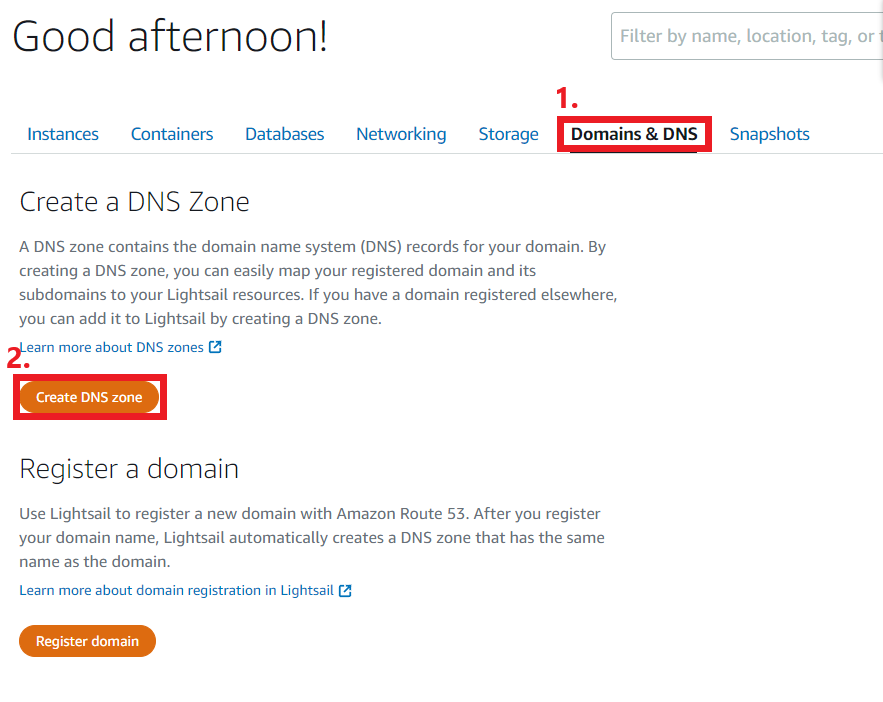
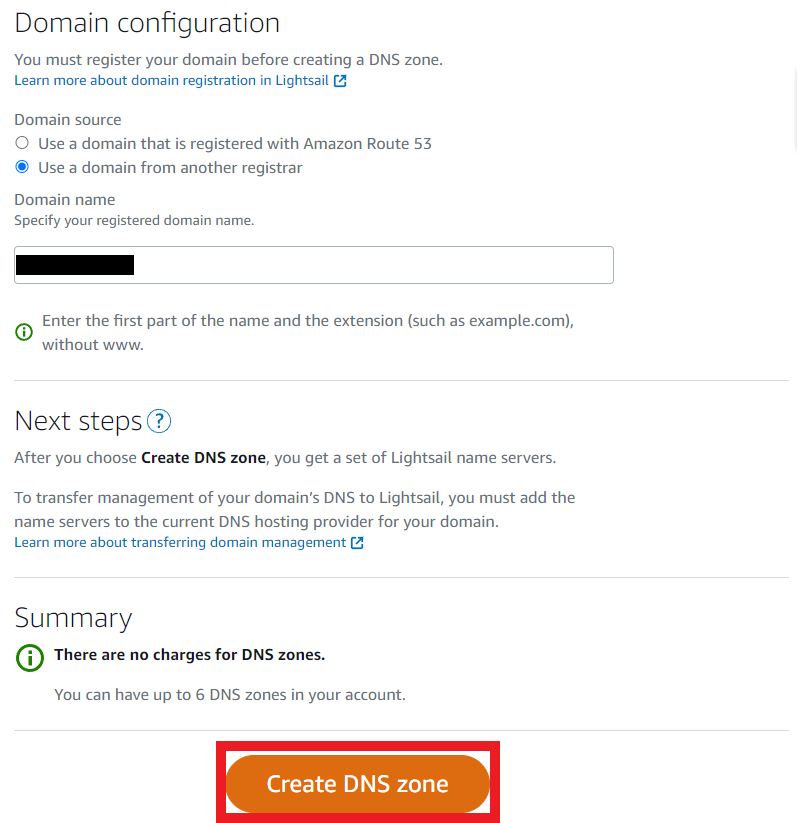
DNS zone 생성
- 여기서 Domain name은 사용할 도메인을 입력
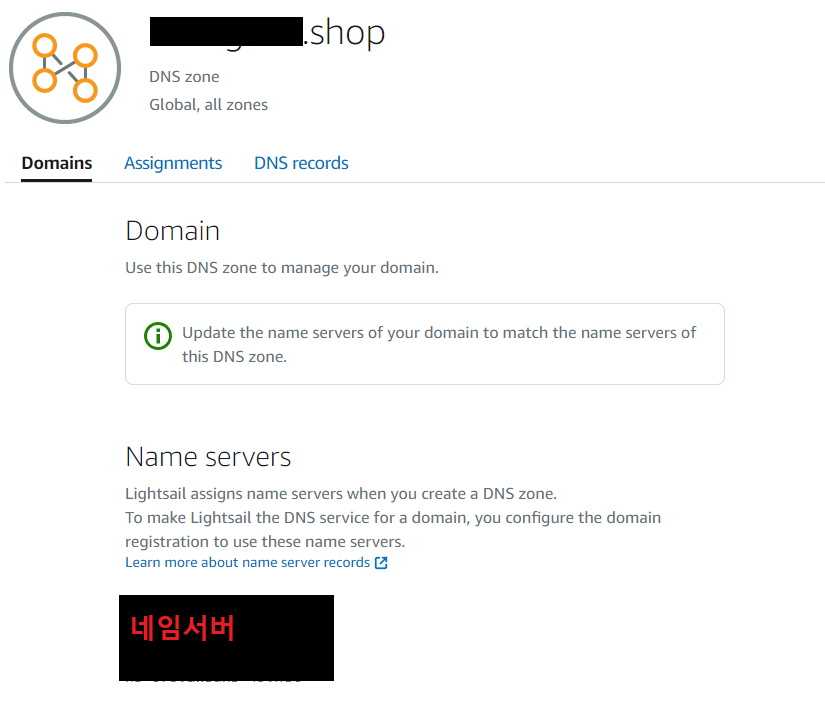
만들어진 DNS zone에서 네임서버 확인
가비아에서 네임서버 변경(기억이 안나면 이전 내용 참고)
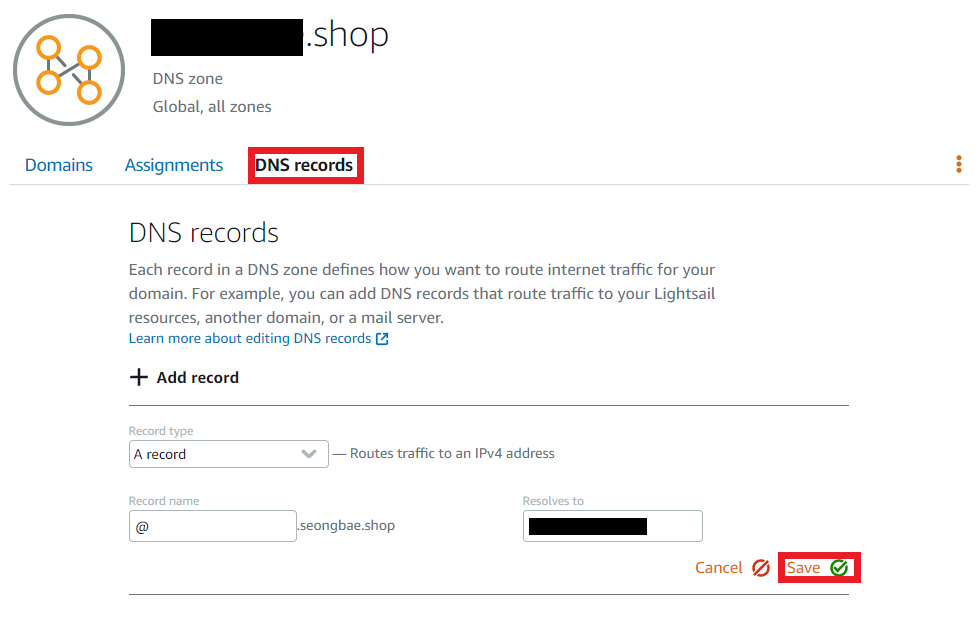
레코드를 생성하면 자동으로 aignments가 생성된다(안되면 직접 만들어야 되니까 확인)
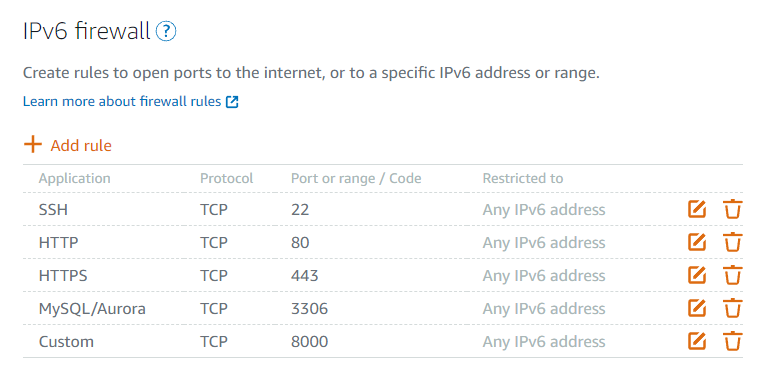
3.3 포트 설정

이걸 안해주면
docker compose up실행시 아래 ?.2같은 에러가 발생한다
3.4 서버 설정

😳 사이트를 못찾는다면 http와 https 서로 바꿔보자
- nohup 사용시 뭔가가 안된다면 라이트세일의 인스턴스로 들어가서 reboot를 한 번 해주자
3.5 🐋Docker 설정
안되면 앞에
sudo
3.5.1 Docker 설치
apt install apt-transport-https ca-certificates curl software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu bionic stable"
apt update
apt-cache policy docker-ce
apt install docker-ce
3.5.2 Docker에 sudo 권한 부여
usermod -aG docker $USER
newgrp docker
3.5.3 설치 확인
systemctl status docker
3.5.4 Docker-compose
curl -L "https://github.com/docker/compose/releases/download/1.24.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose3.5.5 Docker-compose에 실행권한 부여
chmod +x /usr/local/bin/docker-compose
3.5.6 설치확인
systemctl status docker
curl -L "https://github.com/docker/compose/releases/download/1.24.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-composechmod +x /usr/local/bin/docker-compose
docker-compose version
3.6 🐍Python 설치
sudo apt install python3
sudo apt install python3-venv
python3 -m venv 가상 공간 이름
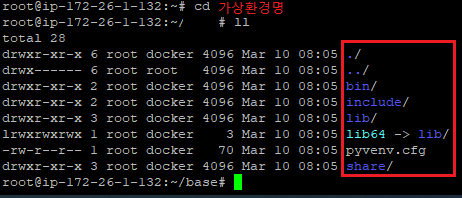
- 가상환경 설정여부 확인
cd 가상환경명
ll
아래 사진처럼 나온다면 ok

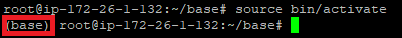
- 가상환경 활성화
source 가상 환경 경로/bin/activate

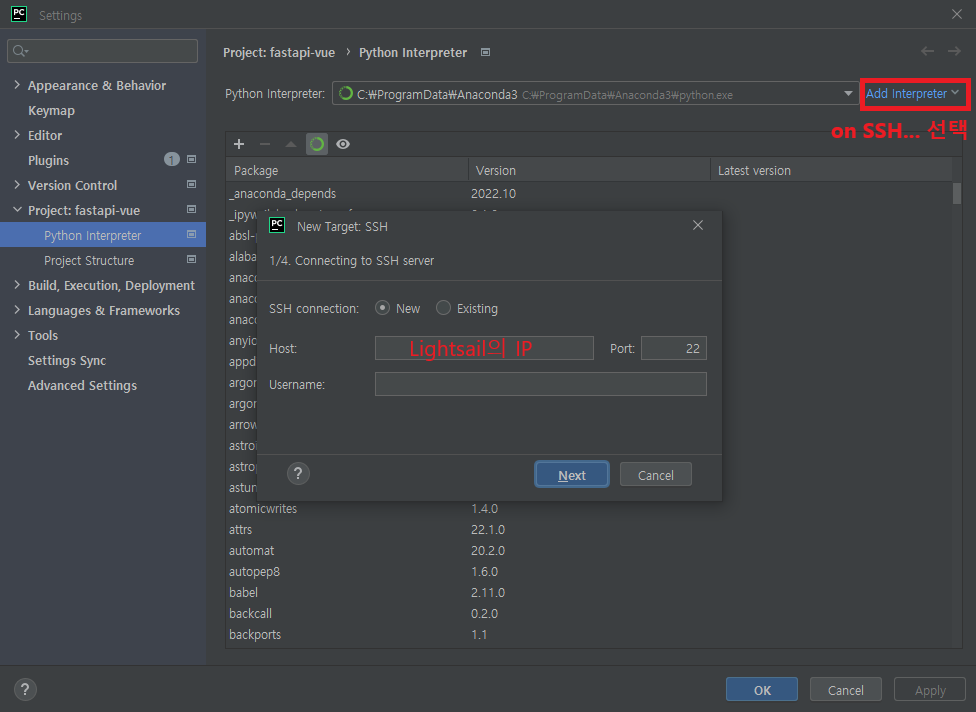
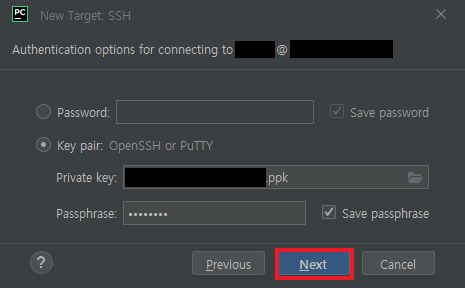
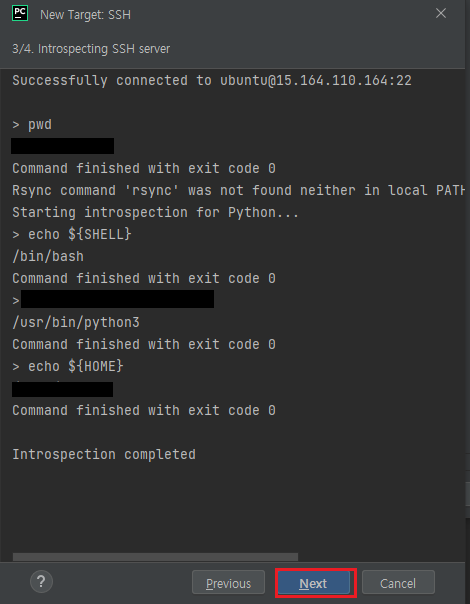
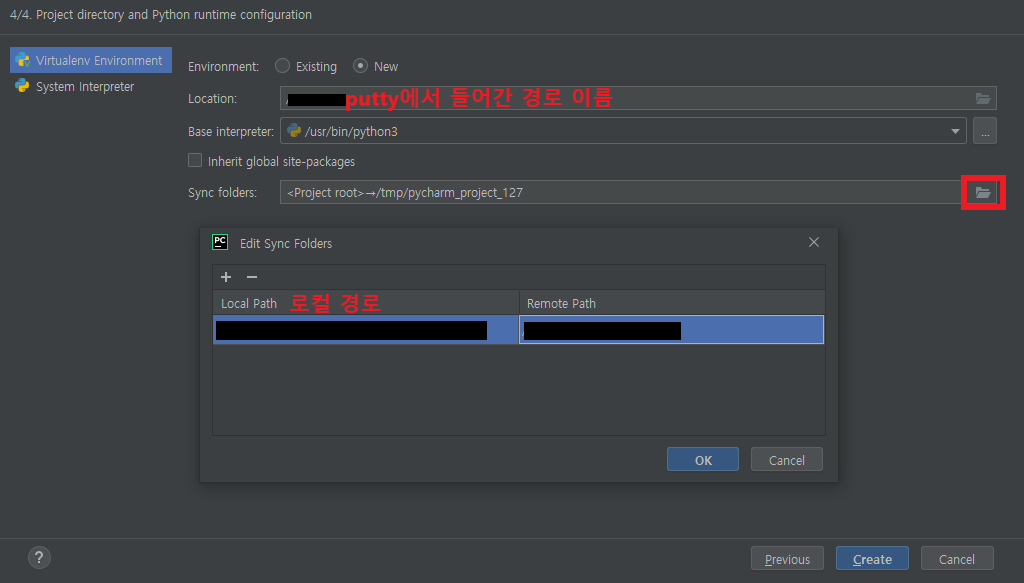
3.7 Pycharm 연동
- 먼저 .pem 키를 가져오고




해당 경로에 폴더만 생성되고 파일이 안들어오는 경우는
remote path 경로를 var/www를 기본으로 사용하고 권한이 없어서 못만드는 경우는 putty에 직접 들어가서 mkdir 폴더명 실행하고 remote path를 지정해준다
**/var/www는 먼저 enginx
권한 오류가 나오는 경우는 ?.4 참고

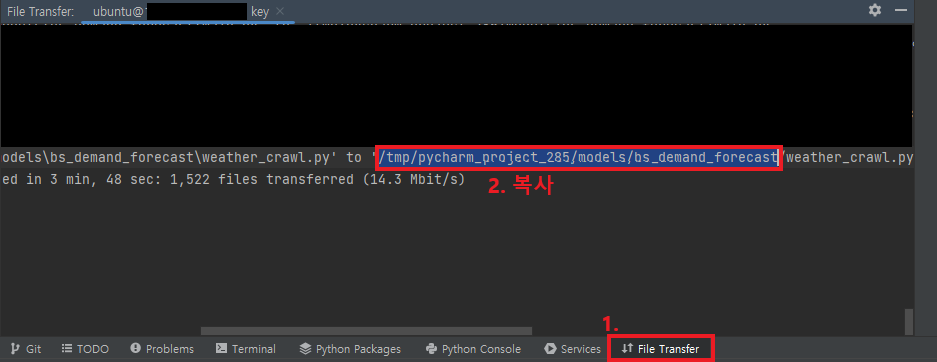
- 방금 만든 SSH로 터미널 열고 cd 복사한 경로
3.7.1 DB 연결

3.8 LightSail-FastAPI 연동
3.8.1 pem 파일 받기
3.8.2 .ppk로 변경
3.8.3 putty 열기
3.8.4 명령어 입력
$ sudo -i
passwd ubuntu
New password: 패스워드 입력
Retype new password:
passwd: password updated successfully
apt-get update
apt-get install -y --no-install-recommends tzdata g++ git curl
apt-get install openjdk-11-jdk
자바버전 확인
java -version
javac -version
vim ~/.bashrc
i 입력으로 Insert
export JAVA_HOME=$(dirname $(dirname $(readlink -f $(which java))))
export PATH=$PATH:$JAVA_HOME/binesc누르고
:wq!입력해서 나가기
source ~/.bashrc
echo $JAVA_HOME
apt update
apt install software-properties-common
add-apt-repository ppa:deadsnakes/ppa
cd /usr/local/bin
apt-get install -y python3-pip
ln -s /usr/bin/pip3 pip
pip3 install --upgrade pip
apt-get clean
apt-get install nginx
systemctl start nginx
chmod 775 /etc/nginx/sites-available
cd /etc/nginx/sites-available
vim api
i 입력
server{
server_name 도메인;
location / {
include proxy_params;
proxy_pass http://127.0.0.1:8000;
}
}esc
:wq!
enter
ln -s /etc/nginx/sites-available/api /etc/nginx/sites-enabled/
- 실행은 여기부터
nginx -t
systemctl restart nginx
실행할 경로로 이동
cd /var/www/
경로를 모르겠으면
find / -name 폴더명 -type d
git clone https://github.com/gangsanlee2/hello_amazon.git
cd hello_amazon
pip install fastapi uvicorn
nohup python3 main.py & python3 -m uvicorn main:app --reload
안되면nohup python3 main.py python3 -m uvicorn main:app --reload
- &은 백그라운드에서 돌리라는 뜻
// type domain.com on browser
3.?
3.?.1 permission denied while trying to connect to the Docker daemon socket at unix:
원인
- 도커 권한오류
해결
sudo chmod 666 /var/run/docker.sock입력
3.?.2 pymysql.err.OperationalError: (2003, "Can't connect to MySQL server on 'IP번호' (timed out)")
원인
- 주소 및 포트 오류(오타)
- 방화벽 (서버 , 클라이언트)
- 공유기 사용중이라면 포트포워딩 유무
- sshd 미설치
해결
- lightsail - Networking에서 확인하고 포트번호 등록
- 아래에 있는 포트들이 다 있는지 확인
3.?.3 socket time out
?.2와 같은 방식으로 해결했다
3.?.4 Permission denied
해결
해당 경로로 이동해서
sudo chmod 777 .
sudo chmod 777 해당 경로
3.?.5 putty에서 import관련 에러
docker compose up은 했나 생각해보자
- requirements.txt가 있는 디렉토리에서 백날 pip 해봐야 aws에는 안올라가지
먼저 docker-compose파일이 있는 경로에서 compose up 실행하고 그 다음에 다시python3 -m uvicorn main:app --reload