1. 프로필용 Repositories 생성
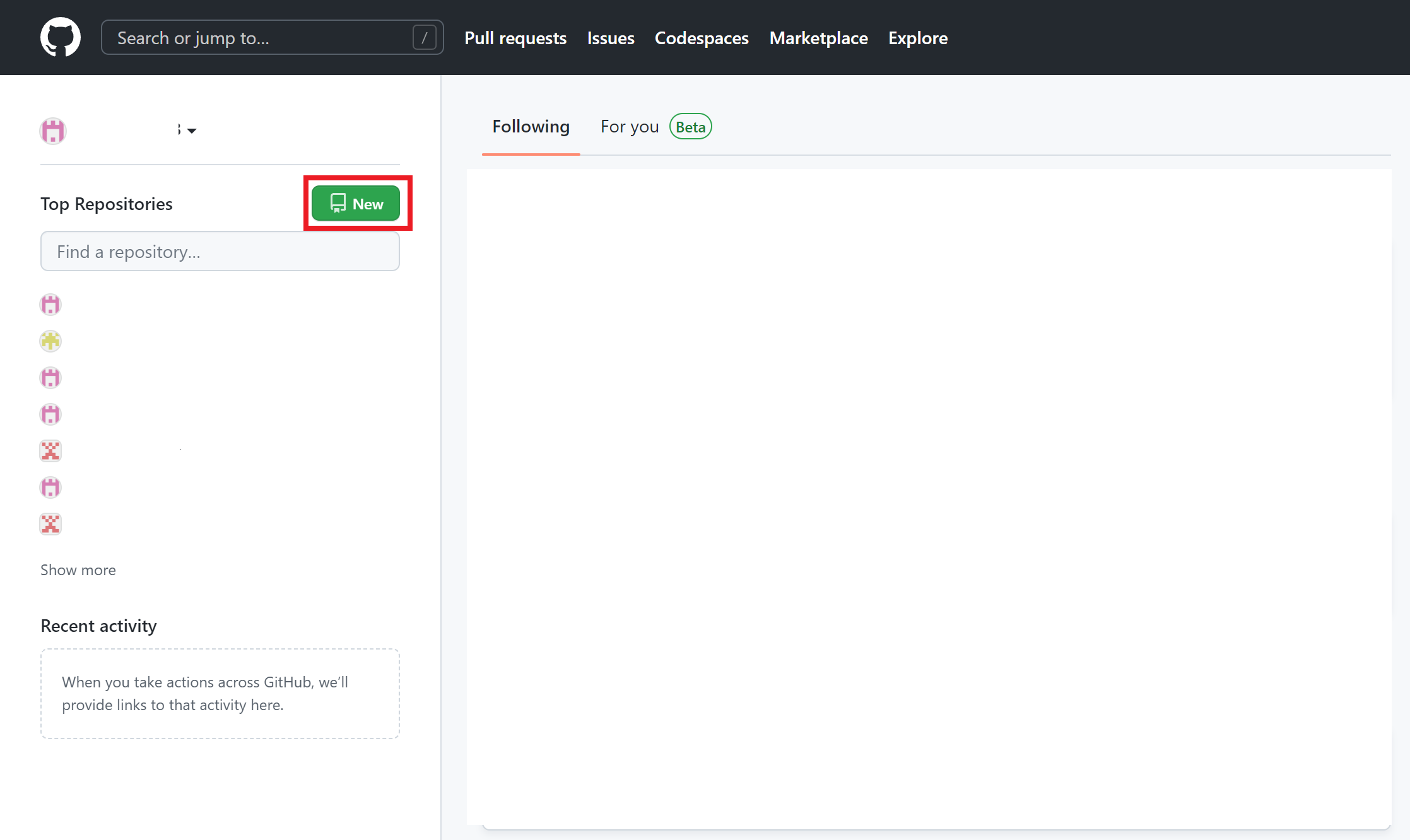
- 깃허브 홈 화면에서 New 클릭

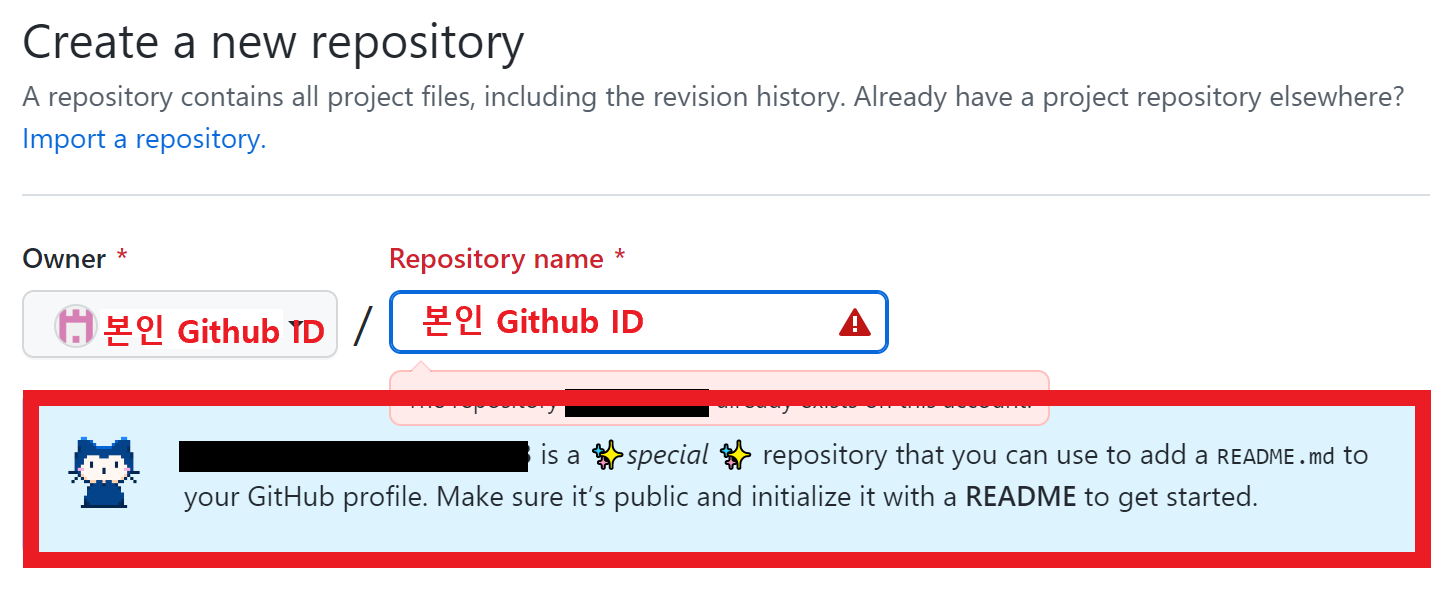
- Repositories명을 본인 깃허브 ID와 똑같이 만들면 아래처럼 나온다

- 위의 이미지처럼 나왔는지 확인하고 만들어진 README.MD를 작성하면 프로필로 적용된다.
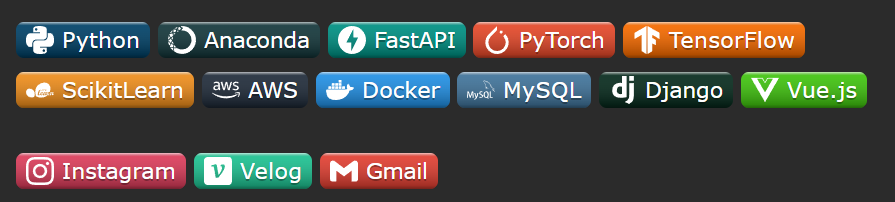
2. Stack 버튼

<a href="이동할 링크" target="_blank"><img src="https://img.shields.io/badge/뱃지명-배경색?style=뱃지모양&logo=로고&logoColor=로고색상"/></a>2.1 입력 내용
- 뱃지명 : 텍스트로 들어갈 자리
- 배경색 / 로고색상 : Hexcode입력시에는 앞의 #을 제거
- 로고 : Simple Icons를 참고해서 가져오면 된다
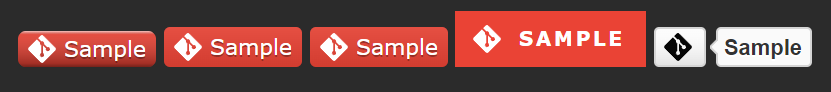
2.2 뱃지 모양

<a href="이동할 링크" target="_blank"><img src="https://img.shields.io/badge/Sample-EA4335?style=plastic&logo=Git&logoColor=white"/></a>
<a href="이동할 링크" target="_blank"><img src="https://img.shields.io/badge/Sample-EA4335?style=plat&logo=Git&logoColor=white"/></a>
<a href="이동할 링크" target="_blank"><img src="https://img.shields.io/badge/Sample-EA4335?style=plat-square&logo=Git&logoColor=white"/></a>
<a href="이동할 링크" target="_blank"><img src="https://img.shields.io/badge/Sample-EA4335?style=for-the-badge&logo=Git&logoColor=white"/></a>
<a href="이동할 링크" target="_blank"><img src="https://img.shields.io/badge/Sample-EA4335?style=social&logo=Git&logoColor=black"/></a>3. stat 표시

아래 코드를 추가
아이콘과 테마는 여기를 참고
4. header
kyechan99의 capsule-render를 사용했다.
방법은 간단하게 양식에 따라 아래 코드를 한 줄 추가해주면 된다.
- MarkDown :
 - HTML :
<img src="https://capsule-render.vercel.app/api?type=wave&color=auto&height=300§ion=header&text=capsule%20render&fontSize=90" />

