ajax
서버에 새로고침없이 요청을 할 수 있게 도와줌
요청에는 여러종류가 있다
GET요청 : 주소창에 URL을 적는 요청
특정페이지나 자료읽기
POST 요청
서버로 중요정보전달
로그인 할 때
등등
react에서 자주 사용하는 axios 라이브러리를 이용해보자
axios는
요청한 자료가 JSON이면 axios가 Object자료형으로 바꿔준다.
JS에서 쓰는 fetch() 함수는 Object로 바꿔주지 않고 JSON파일 그대로 가져다 준다
그래서 Object로 바꾸는 작업을 따로 해야되기 때문에 axios를 쓰면 코드가 짧아진다.
터미널에 yarn add axios 입력하고 설치가 다 끝난 후에
import axios from 'axios';

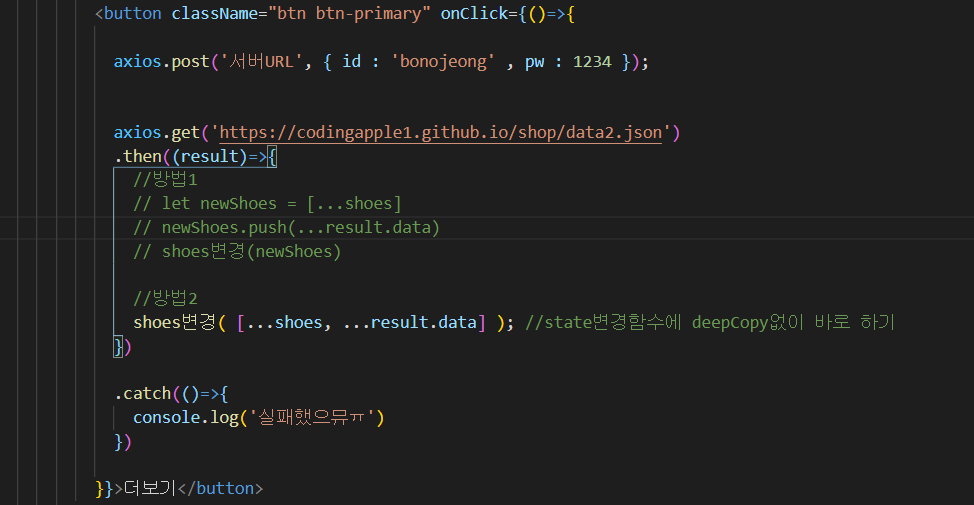
axios.get() - get 요청하는 코드
.then() 은 ajax요청이 성공했을 때 실행하는 코드
.catch() 은 ajax요청이 실패했을 때 실행하는 코드
가져온 자료 출력하는 법은
.then( (result) =>{ } )
애로우함수에 파라미터를 넣으면 확인할수 있다
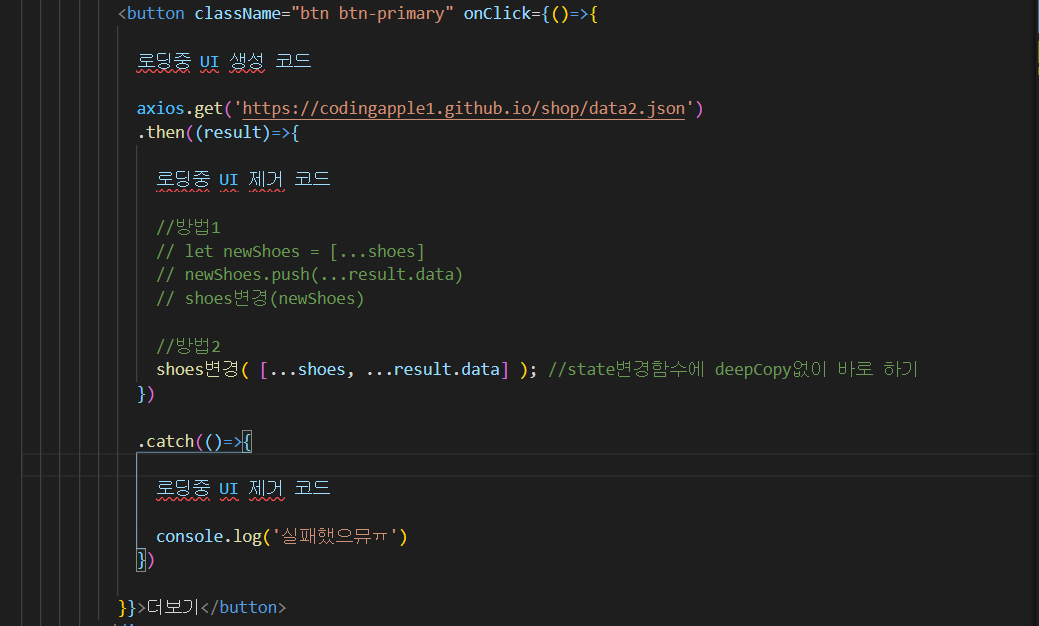
그리고 데이터파일이 큰 것을 불러올 때도 있기 때문에 로딩이 발생할 수 있다 .
그럴때는 서버에 get 요청을 했을 때 로딩중이라는 UI를 띄우고
get요청이 성공적으로 끝났을 때 또는 실패했을 때 띄운 로딩중UI를 안보이게 처리하면 됨 !