
🪶 Input and State
간단한 앱을 만들면서 state 연습하기
📌 JSX와 HTML의 차이점 [주의!!]
- class (X) ⇒ className (O)
<h1 class="hi">⇒<h1 className="hi">- for (X) ⇒ htmlFor (O)
<label for="minute">⇒<label htmlFor="minute">
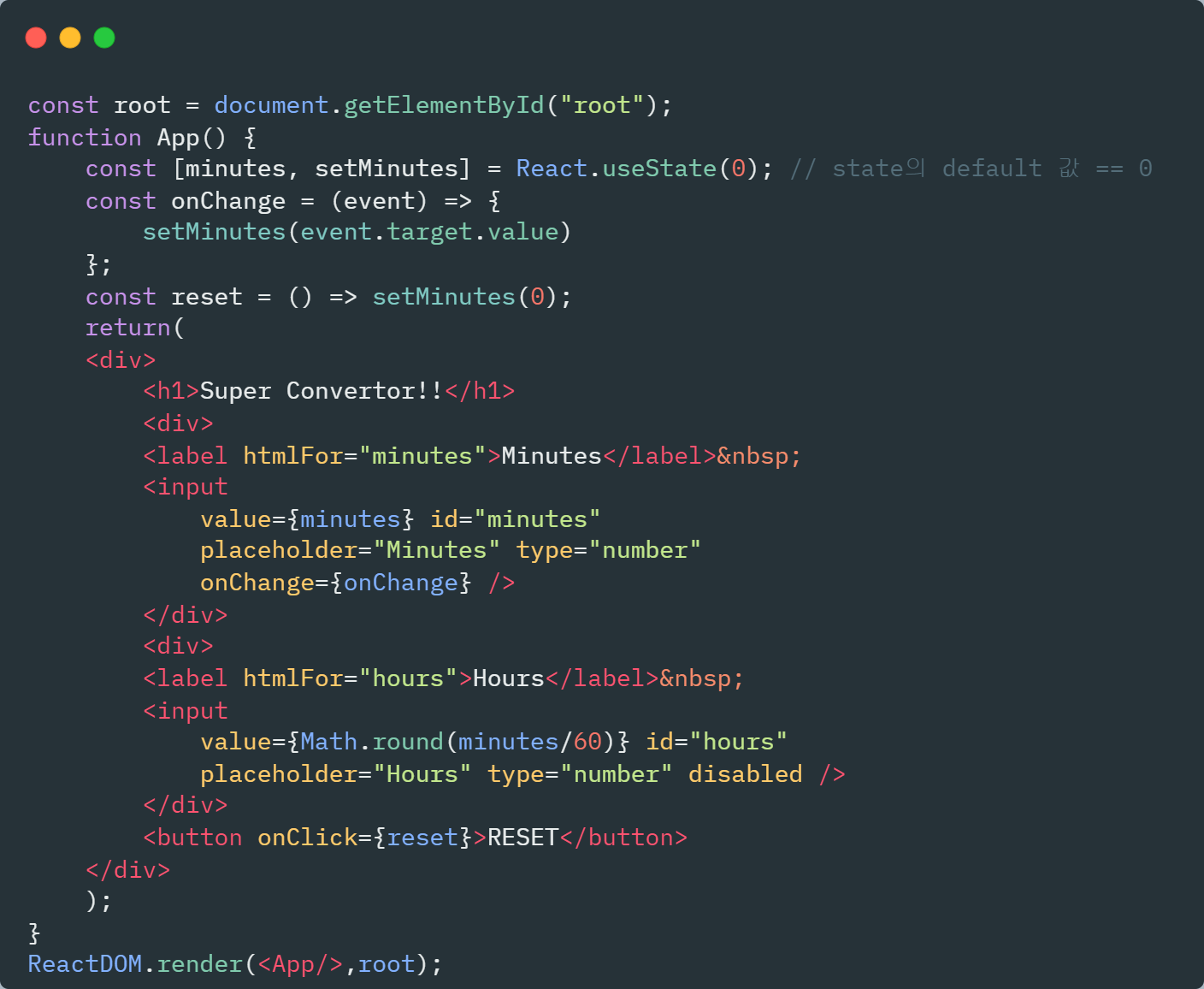
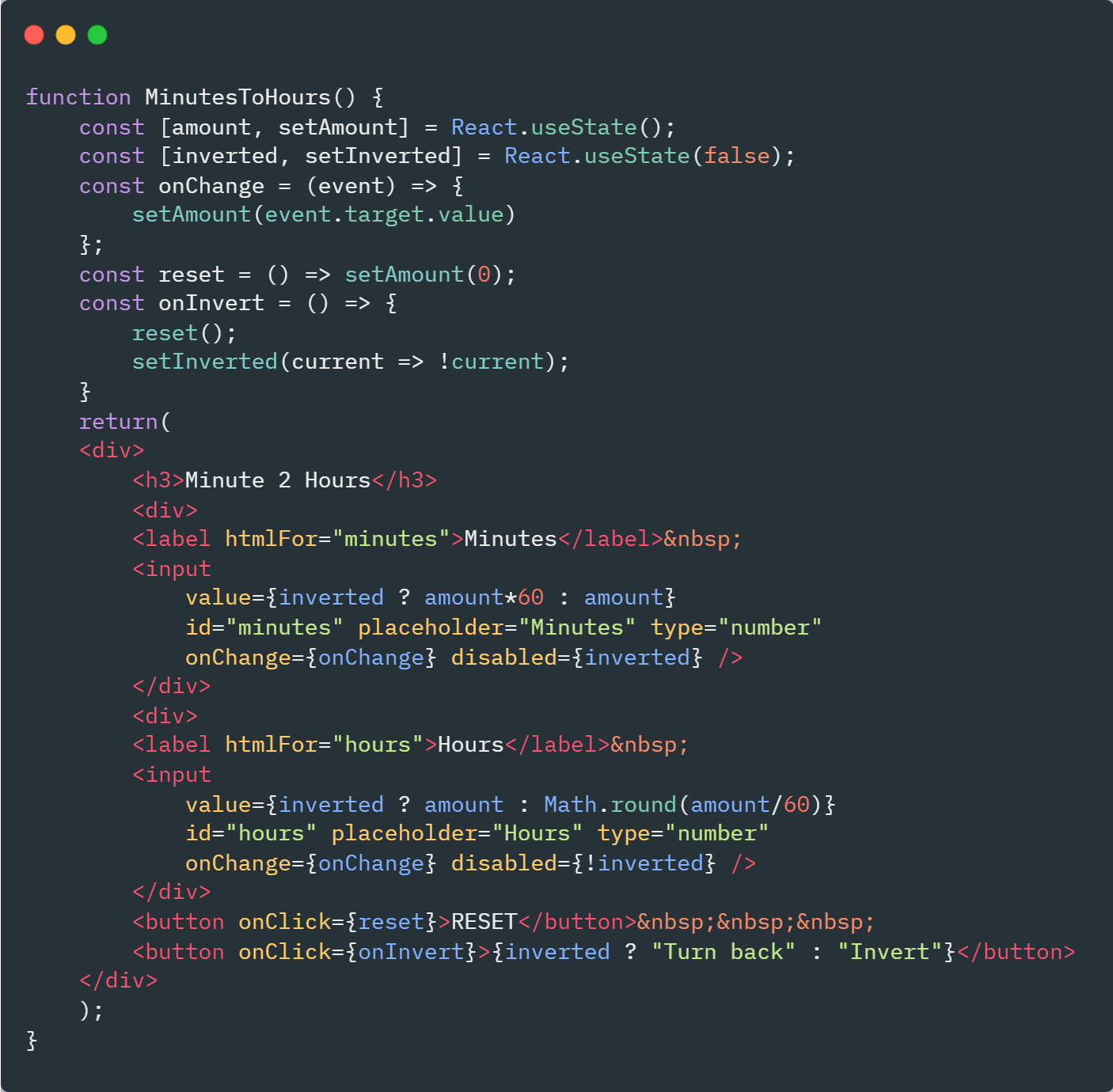
단위 변환 앱 (분 -> 시, 시 -> 분)
- state를 이용해서 분을 입력하면 시간으로 변환하기

- 분 ⇒ 시 (O), 시 ⇒ 분 (X)
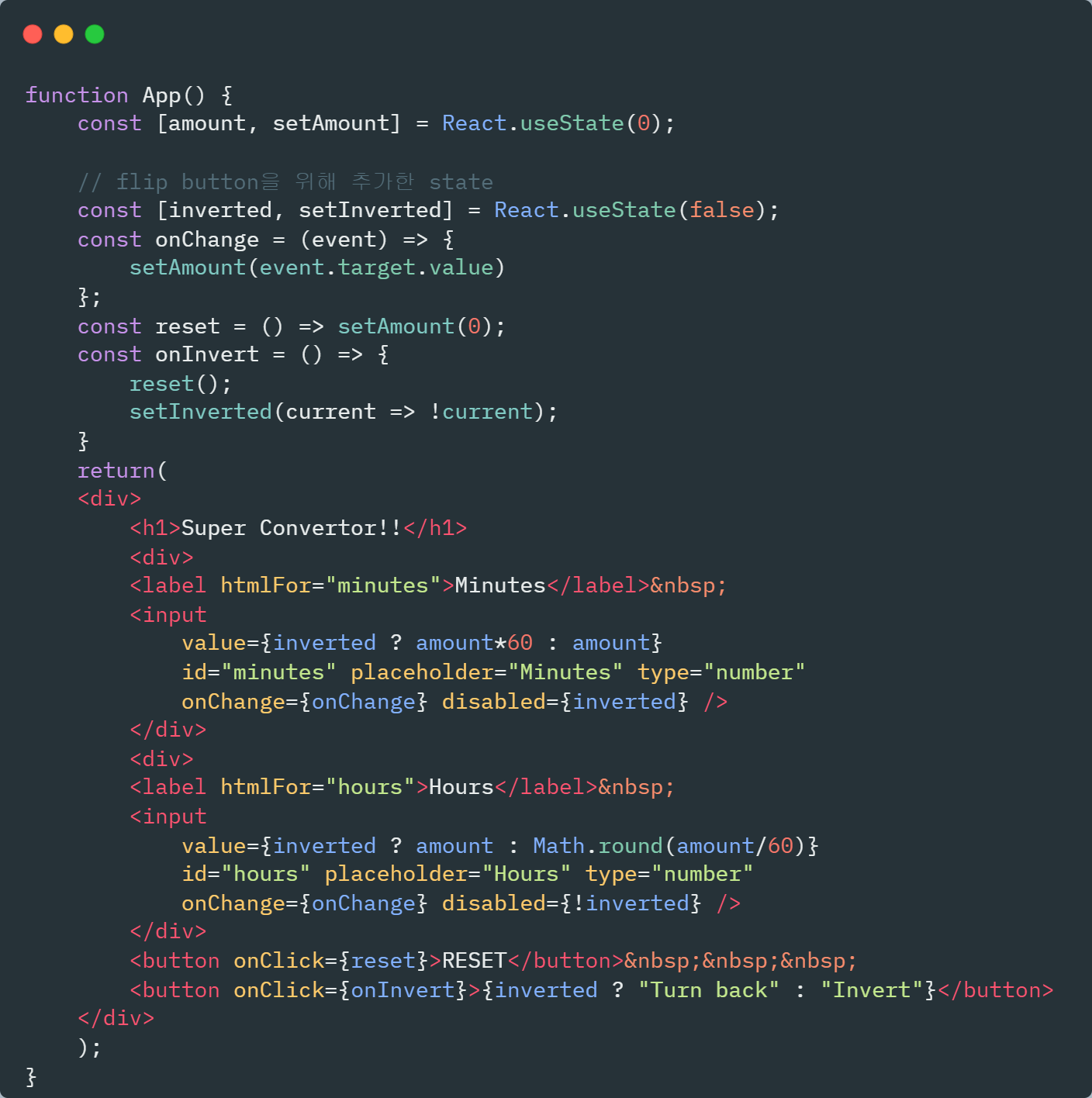
- flip button 추가
- 입력을 Minutes ⇆ Hour 할 수 있도록

📦 Refactoring
📌 JS와 JSX 차이점
- 주석쓰기
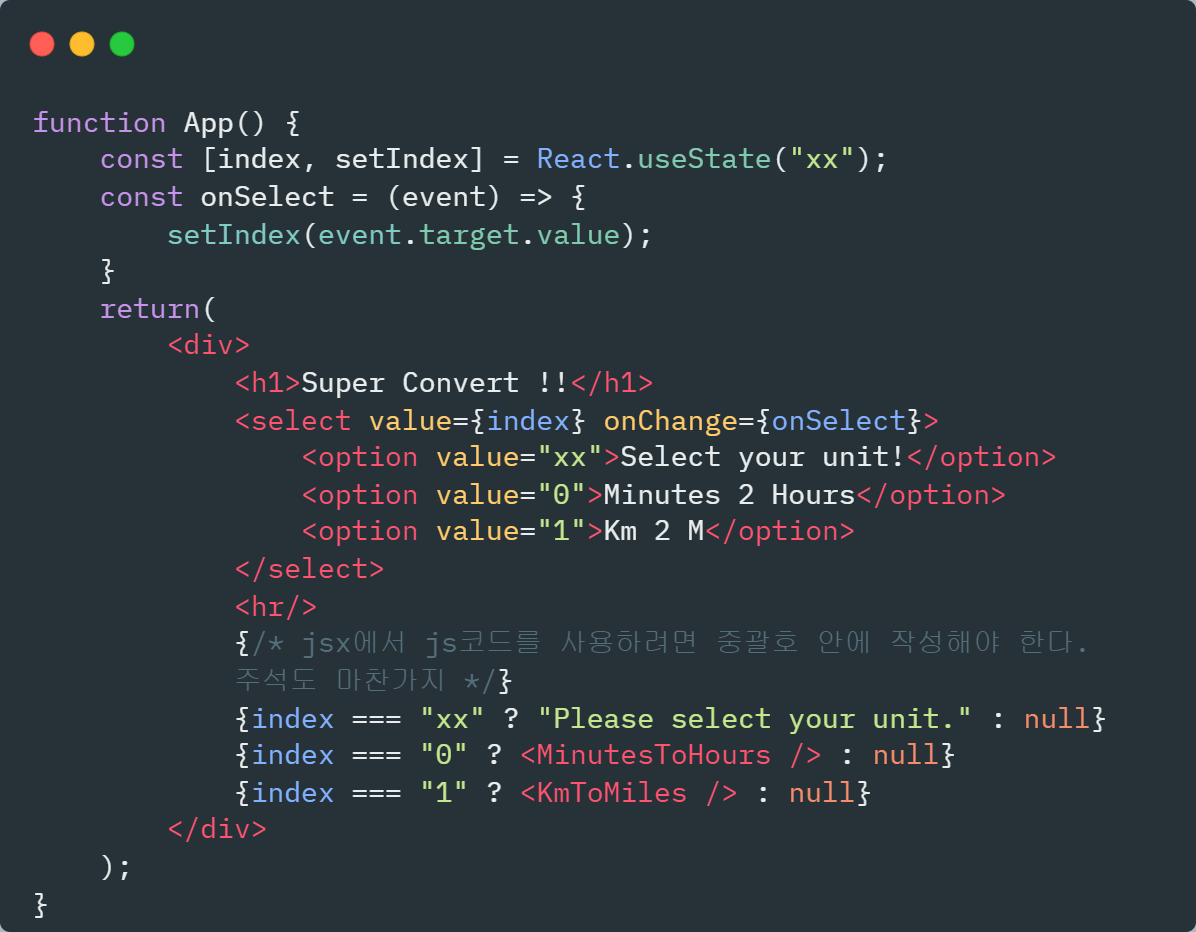
=> js코드 안에서는 똑같이.. jsx에서는 중괄호를 열고 사용 한다.{// 주석쓰기}or{/*주석쓰기*/}- jsx를 작성하다 js를 쓰려면 중괄호 안에 작성한다.
- 새로운 컴포넌트 만들기
-
앞에서 만든 컴포넌트(function App)를 잘라서 새로운 컴포넌트를 만든다.
이름을 MinutesToHour로 만들어주고 제목을 삭제한다.
(변환 탭(?!)을 만들어 사용자가 변환기 선택할 수 있도록 하기 위해서) -
컴포넌트 안에 다른 컴포넌트 렌더링 하는 방법
⇒ html의 태그를 작성하는 것처럼 컴포넌트 안에 컴포넌트를 넣으면 된다 -
예시
<App>
<MinutesToHour />
</App>
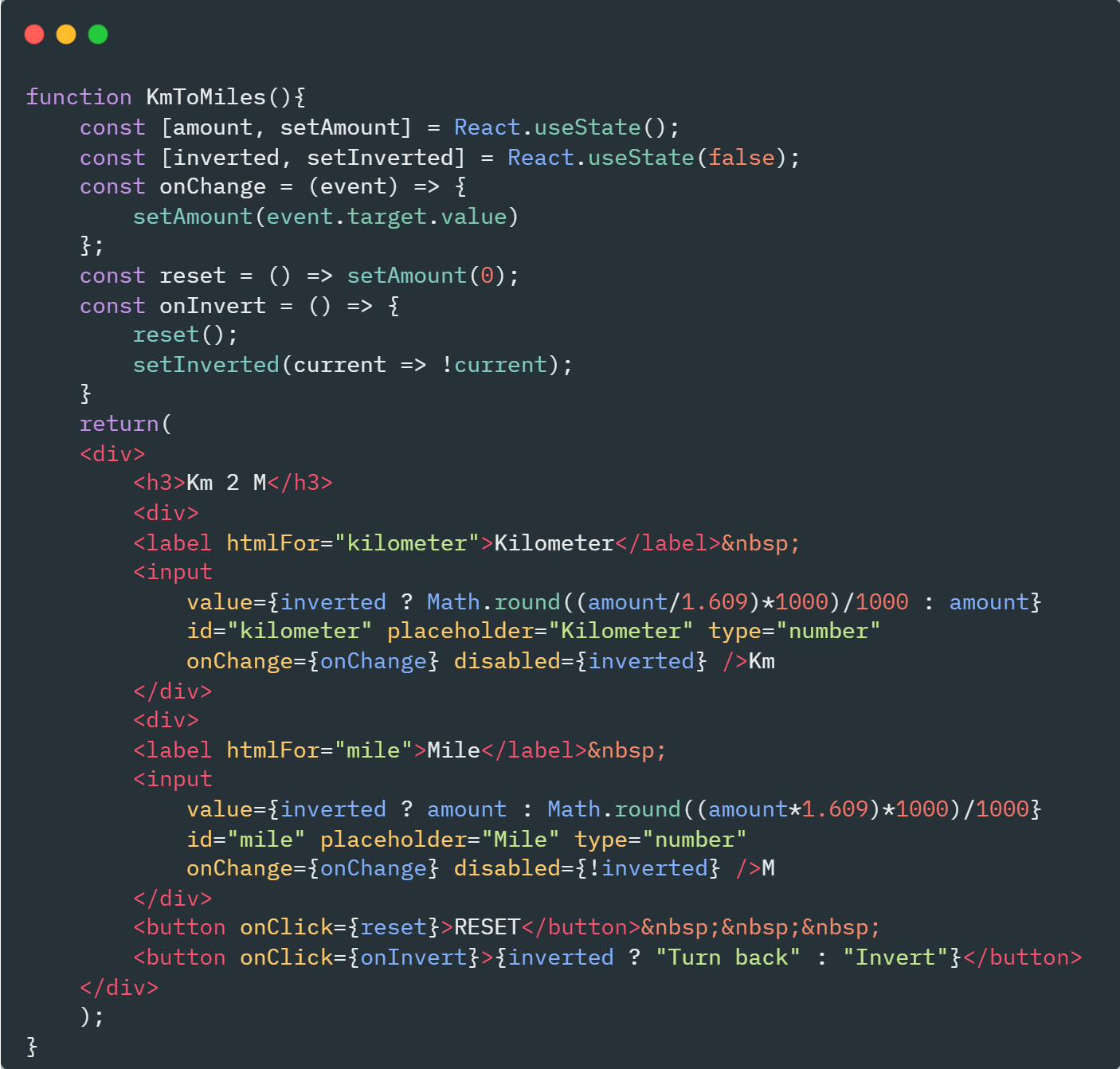
- 리팩토링 & 길이 변환 탭 추가하기
- App

- 시간 변환

- 길이 변환

🪶 Props
Props?
-
Props는 일종의 방식이다. 부모 컴포넌트로부터 자식 컴포넌트에 데이터를 보낼 수 있게 해주는 방법이다.
- practice에서 만든 코드로 예시를 들면
부모 컴포넌트 ⇒ App()
자식 컴포넌트(App안에 렌더링 되는)
⇒ MinutesToHours, KmToMiles
- practice에서 만든 코드로 예시를 들면
-
컴포넌트는 단지 jsx를 반환하는 함수일 뿐이다.
-
모든 컴포넌트들은
function Btn() → 괄호로 argument(인자)를 받는다. -
argument의 이름은 마음대로 지어줄 수 있다.
보통은 props라고 부른다. Btn으로부터 전달 받는 속성이다. -
ReactJS가 실제로 하는 작업은 Btn() 이렇게 함수를 호출해서 우리가 넣어둔 모든 것들을 첫 번째 인자로 넣어준다.
Btn({banana:"Save Changes"})==<Btn banana={"Save Change"} /> -
즉 ReactJS는 자동으로 이곳에 넣는 모든 prop들을 모두 오브젝트 안으로 집어넣는다.
그리고 이 오브젝트는 컴포넌트의 첫 번째 인자로 주어진다. -
props는 컴포넌트가 전달 받는 첫 번째 이자 유일한 인자이다.
그리고 props는 부모 컴포넌트에서 보낸 모든 것을 갖는 Object이다. -
컴포넌트에서 props를 사용하려면 컴포넌트의 argument 자리에 prop를 적고
Btn(props)
(prop의 이름은 원하는 대로 적을 수 있지만 보통 ‘props’라고 부른다.)
{props.banana}키를 적어주면 'banana'키의 값을 가져온다. -
prop는 하나의 오브젝트이다. 사람들은 shortcut을 많이 사용한다.
shortcut은 Btn()에 props를 적지 말고 {banana}를 적으면Btn({banana})
{banana}를 사용하는 것이 가능하다.
props에 function도 보낼 수 있음
-
이것은 JSX로 html 태그 자체에 이벤트 리스너를 넣는 것과는 전혀 다른 것
그저 이벤트를 실행시키는 함수가 프로퍼티로 들어간 것이다. -
부모의 상태를 바꾸는 함수를 만들고, 부모 컴포넌트에서 그 함수를 prop으로 보내면 자식 컴포넌트에서 그 함수가 실행된다.
📝 React.memo
-
불필요한 re-render는
React.memo()로 관리할 수 있음 -
부모 컴포넌트의 state를 변경하면 당연히 그 자식 컴포넌트들도 Re-render가 일어남. 불필요한 렌더링이 발생할 수도 있는데, 이 경우에는 React.memo()로 prop의 변경이 일어난 부분만 렌더링 시킬 수 있다. 아주 많은 자식 컴포넌트를 가지고 있는 부모 컴포넌트가 있을 때 사용하고 성능 향상을 위해서 사용한다.
📦 Prop Types (패키지)
-
Prop Type은 어떤 타입의 prop을 받고 있는 지를 체크해 준다.
-
리액트는 파라미터를 잘 못 넘겨도 확인할 수 없는 문제점이 존재한다.
이런 문제를 줄이기 위해서 PropTypes라는 모듈의 도움을 받을 수 있다.
type과 다르게 입력된 경우 warning을 뜨게 할 수 있고, parameter 에 값을 넣지 않는 경우 경고 메시지를 띄울 수 있다. -
브라우저에서 우클릭→ 검사 탭 혹은 F12버튼으로 console 창을 열면 에러 메시지를 확인 할 수 있다.
-
사용하기
<script src="https://unpkg.com/prop-types@15.7.2/prop-types.js"></script>(설치)
// 컴포넌트이름.propTyes = { ... }
Btn.propTypes = { // propTypes => 소문자 p
text: PropTypes.string, // PropTyes => 대문자 P
fontSize: PropTypes.number,
}- (그러나 TypeScript 사용하면 쓸 일이 거의 없음...)
