
🌞 Day 096
- 4일 후 수료...
🌷 오늘 작업
- CSS 수정
- ID찾기, pw 수정
🌵 ID, 비밀번호 찾기
-
이 프로젝트에는 일반 회원과 사업자 회원이 있다.
따라서 각각 ID를 찾고 pw를 새로 설정할 수 있는 기능을 구현하는 것이 이번 목표 -
ID는 이름과 전화번호를 입력하면 가입했던 ID을 알려주고,
비밀번호는 ID와 이메일을 입력하면 새 비밀번호를 입력할 수 있는 form을 보여주고 입력받은 값을 업데이트 해준다. -
이번 기능은 지금까지 배웠던 내용을 가지고 내가 혼자서 처음부터 끝까지 (jsp와 css, sql의 프로시져까지) 혼자서 만들어본 것이라 좀 더 애착이 가는 부분이다. 그래서 따로 자세히 기록해 놓기로 했다.
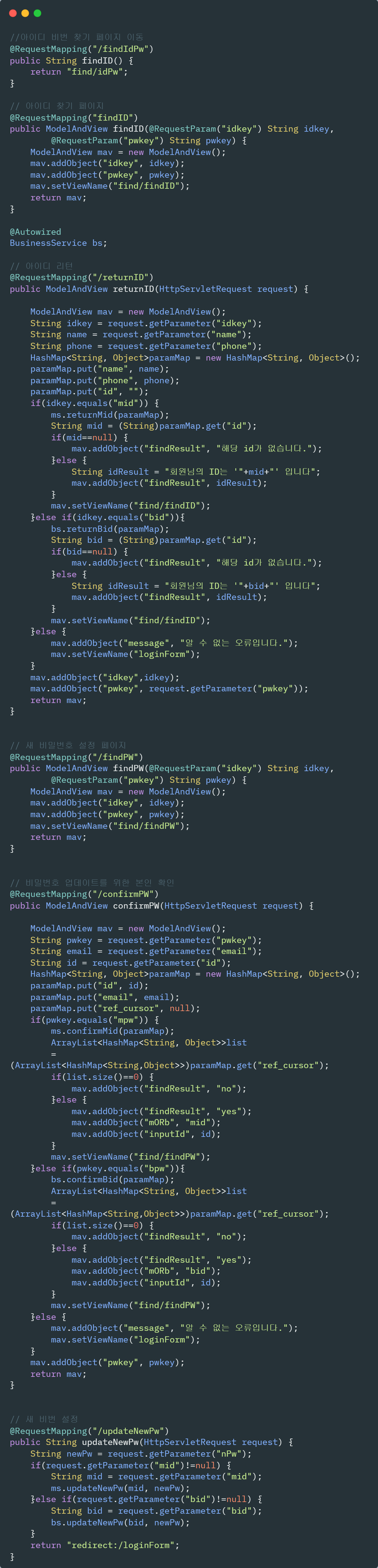
🌸 Controller

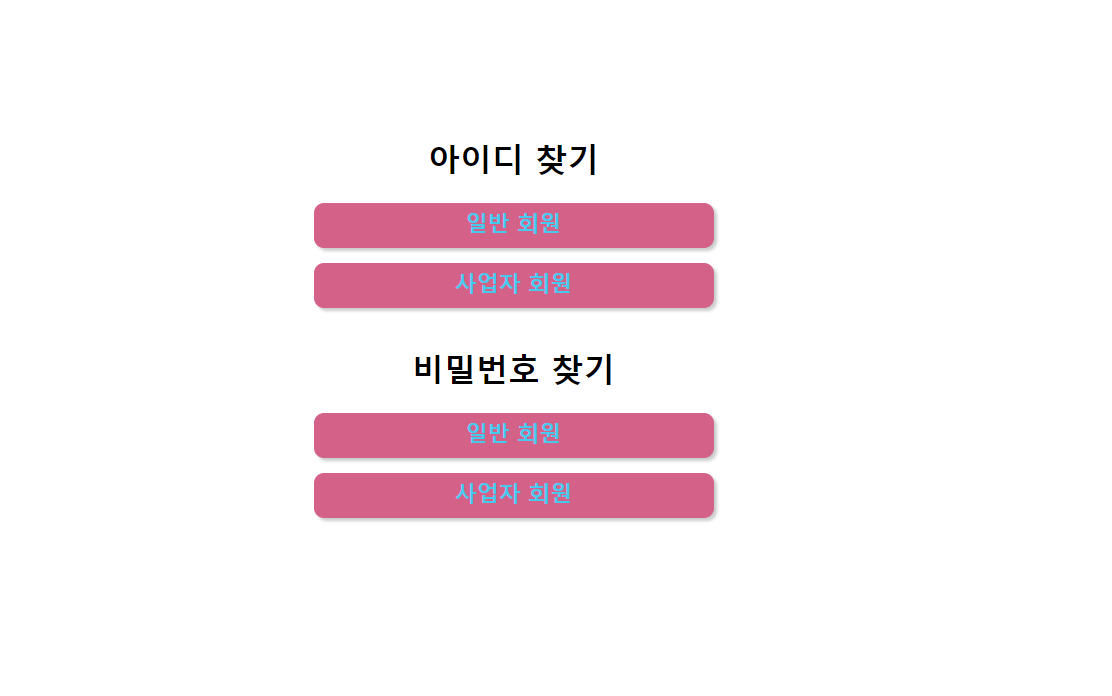
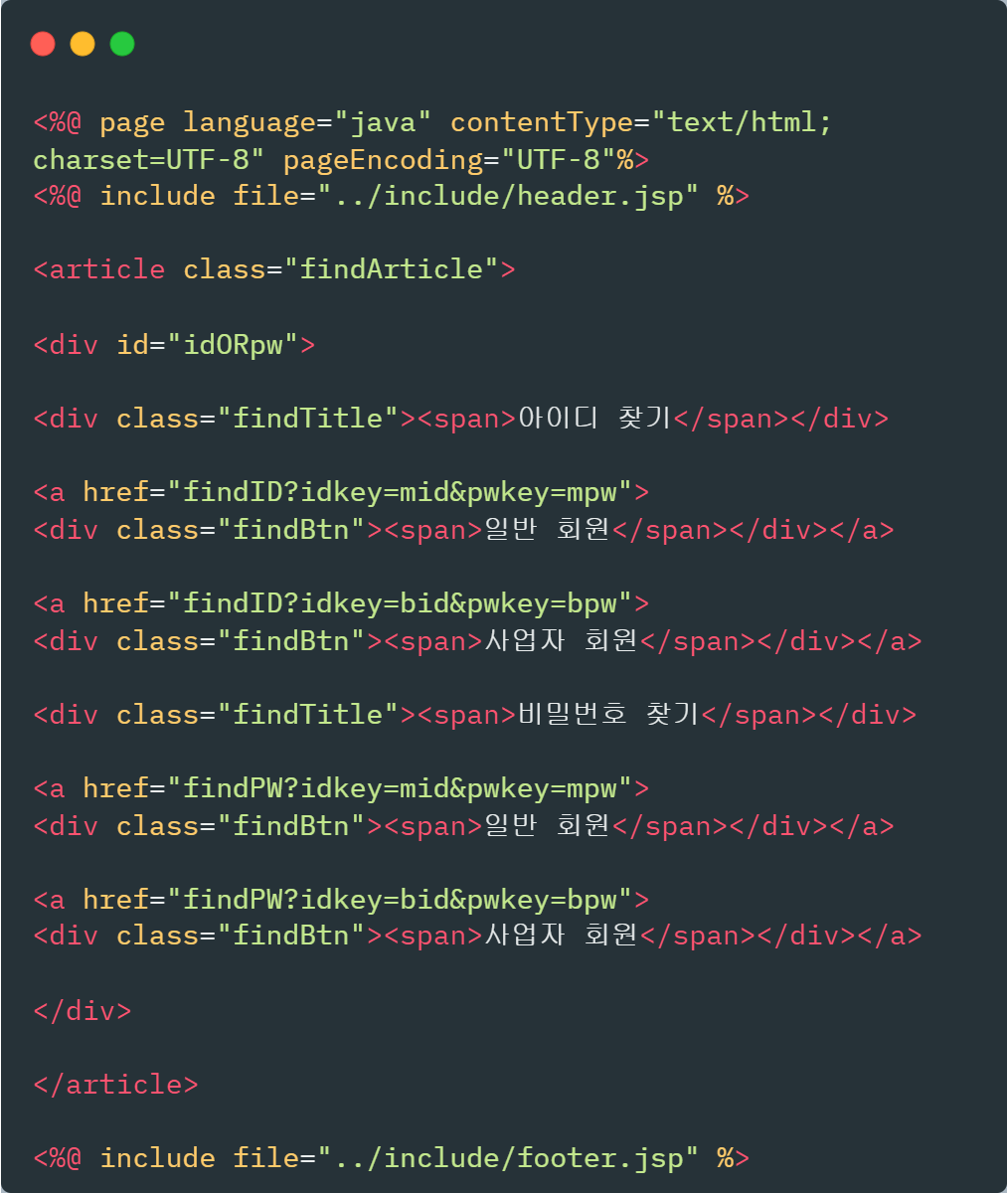
🌸 idPw.jsp
- 이번 포스팅 이미지
- 로그인 페이지에서 id, pw 찾기 버튼을 클릭하면 이동하는 페이지로서 원하는 기능을 선택하게 한다.
$(function(){
$('.findBtn').mouseenter(function() {
$(this).children('span').css('color','#fff329')
});
$('.findBtn').mouseleave(function() {
$(this).children('span').css('color','#44caef')
});
});- jQuery는 버튼 역할을 하는 div에 마우스가 올라갈 때 span에 정확히 올라가지 않으면 :hover(css)가 제대로 작동을 하지 않아서 css보다 jquery로 처리함

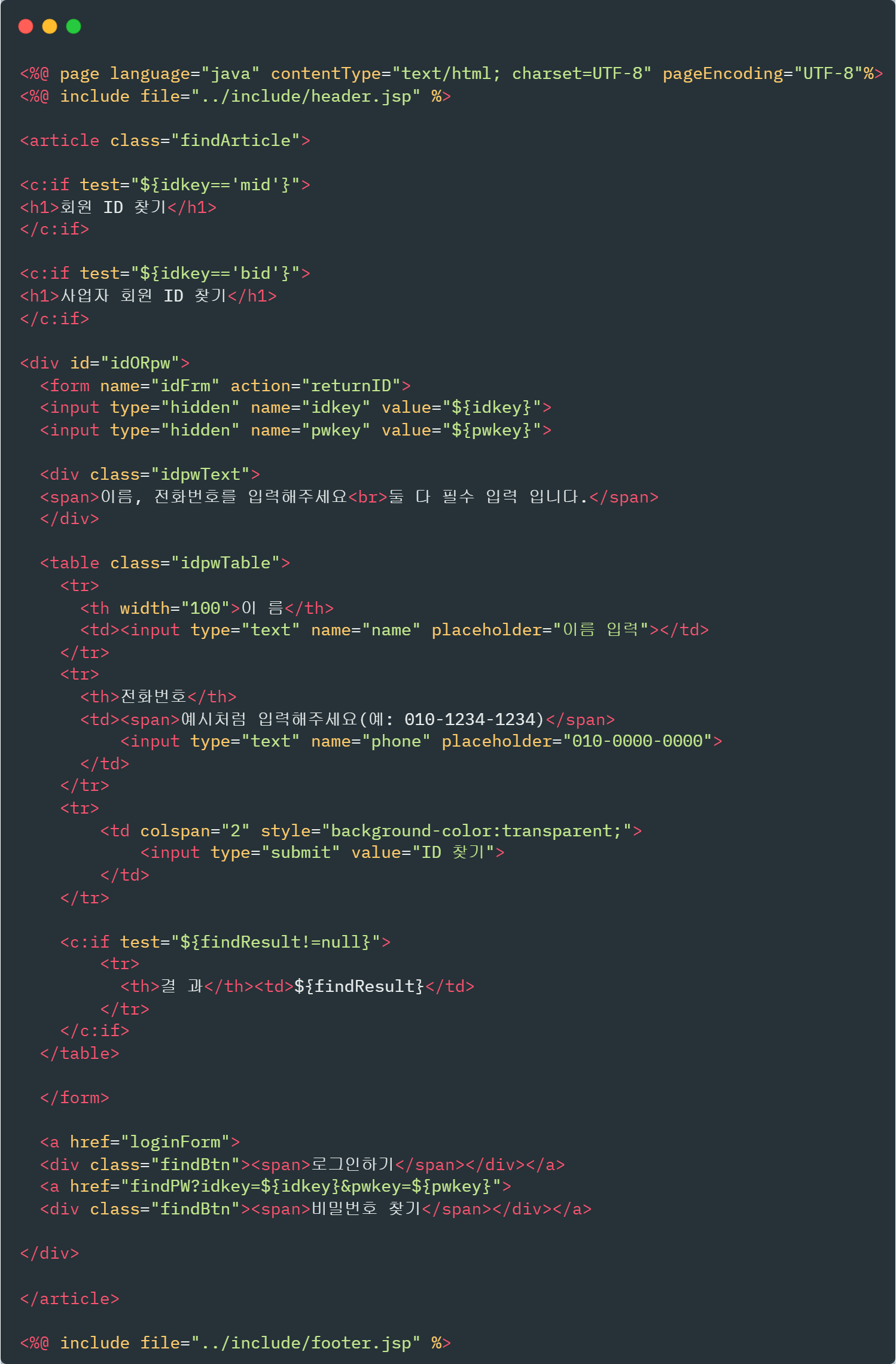
🌸 findID.jsp
-
이름과 전화번호를 입력하면 결과를 받아서 보여주는 페이지
잘못 입력하거나 결과가 없으면 그 내용도 이 페이지로 돌아와서 보여주도록 함 -
idkey로 일반회원인지 사업자 회원인지 구분한다.
-
비밀번호 찾기 버튼을 클릭하면 일반회원, 사업자회원을 표시하는 파라미터 "pwkey"를 가지고 비밀번호 찾기 페이지로 이동함

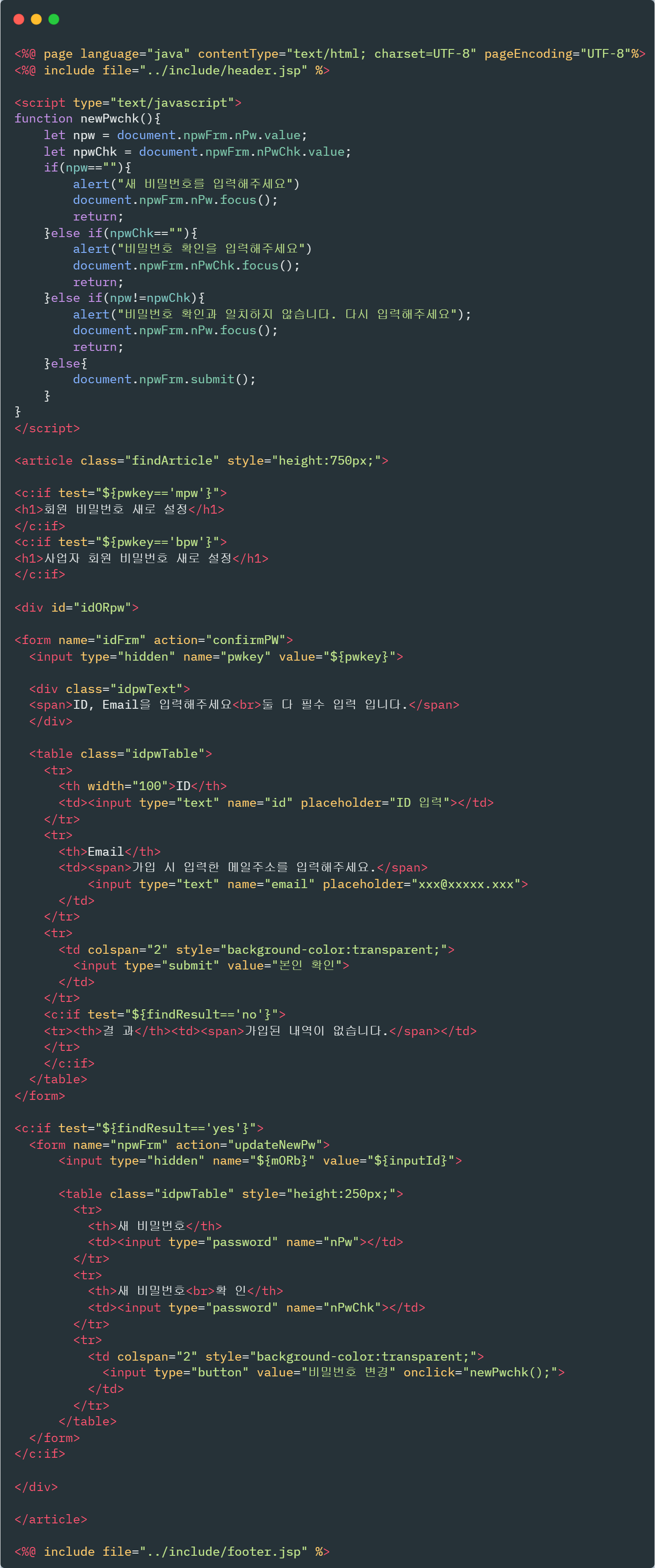
🌸 findPW.jsp
-
id와 이메일을 (올바르게) 입력하면 새 비밀번호를 설정할 수 있는 form이 나타나고 새 비밀번호를 입력하면 업데이트 후 로그인 페이지로 이동한다.
-
pwkey로 일반회원인지 사업자 회원인지 구분한다.
-
controller에서 findResult의 값에 따라서 에러 메시지(가입내역이 없거나 잘못된 입력)를 보여주거나 비밀번호 업데이트 form을 보여준다. findResult는 DB에서 입력받은 값으로 데이터를 조회한 결과값을 yes, no로 구분해서 보냈다.

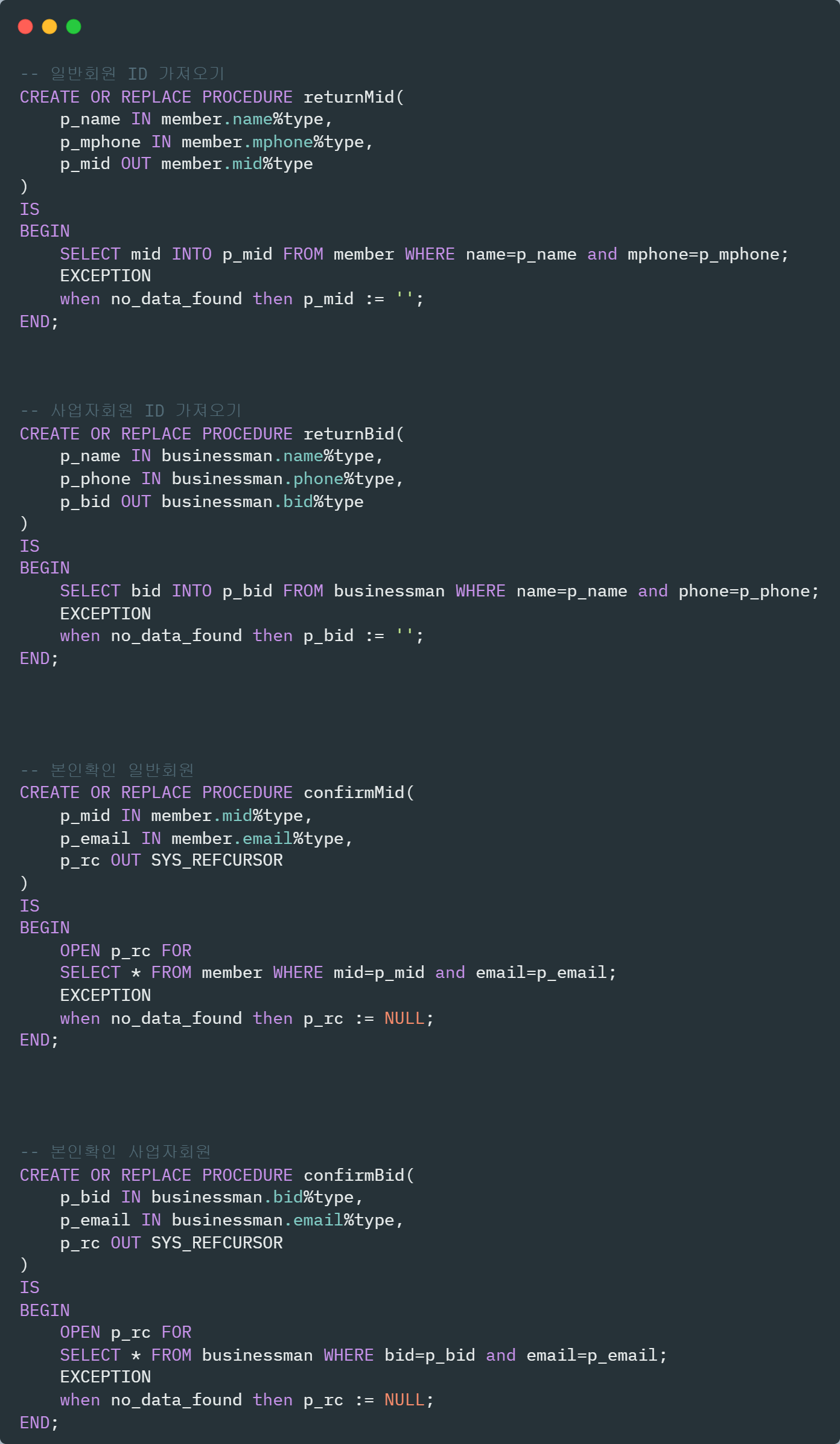
🌸 프로시져
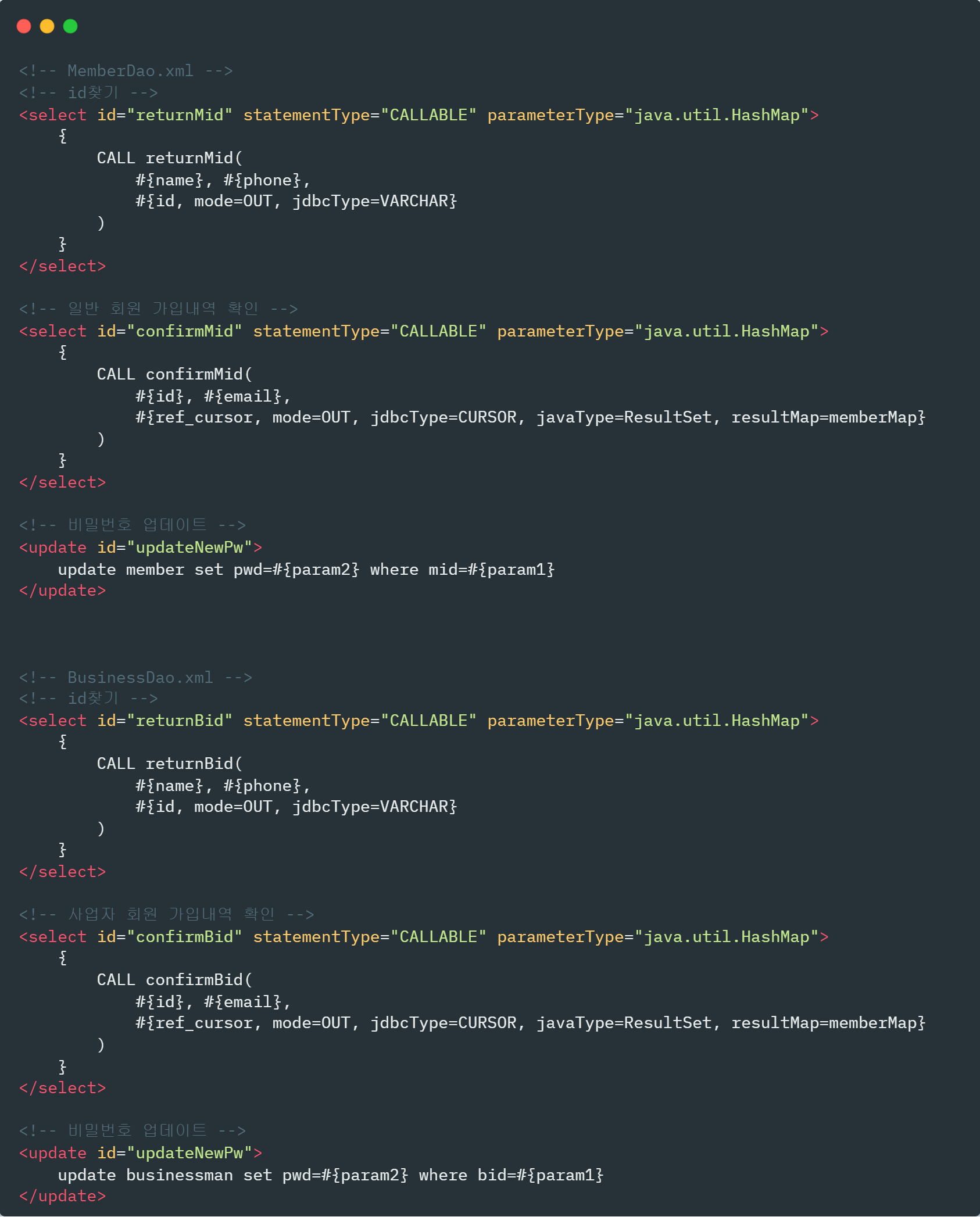
- id를 가져오거나 가입내역을 확인하는 것은 프로시져를 사용했고, 비밀번호 업데이트는 xml파일에서 다이렉트로 업데이트를 했다.

- xml

🌸 아쉬운 점
-
일단 기능 구현을 완성하는 것이 목표라서 사용자에게 데이터를 입력받을 때 형식을 제한하는 것을 넣지 못했다. 잘못된 형식에의한 에러 발생을 대비하지 못한 것이 아쉽다.
input에 설정을 추가하던지 JS함수로 체크를 하면 가능할까 생각은 했지만 해보지 못했다. 발표전까지 시간이 되면 시도해봐야 겠다. -
사용자 정보가 들어있는 table이 아주 기본적인 정보만 들어있어서 id나 pw를 찾거나 업데이트를 하기 위해서 필요한 본인 확인 정보들이 너무 개방된 정보(이름, 전화번호, 메일주도)라는 것이 문제 DB를 다루는 것에 목표를 두고 구현한 기능이지만 실제 사이트라면 다른 방식으로 본인 확인과 pw 업데이트를 해야 하므로 이런 부분에 대한 공부가 따로 필요할 것 같다.
