🌞 Day 079
- shoppingmall마무리, springboot 시작
🌈 Admin
- 관리자 페이지 마무리
: 관리자 로그아웃, 상품등록, 상품 상세보기, 상품 정보수정, 전체 주문리스트 보기, 주문 상태 변경, 회원리스트 보기, 회원 관리, QnA리스트 보기, QnA 상세보기, QnA 댓글 달기
🌙 AdminController

🌙 AdminService

🌙 AdminDao

- 휴면 / 부활
: memberList.jsp의 checkbox에 onchange를 걸어서 관리자는 자유롭게 휴면/부활 가능
function reInsert(id, useyn){
location.href="reInsertMember?id="+id+"&useyn="+useyn;
}🌈 Order : 구매 확정
- 주문 상태가 '배송완료'(3)의 상태가 되면 주문자(주문한 회원)는 자신의 mypage의 진행 중인 구매내역에서 구매확정(4)을 할 수 있다.
- 추가된 부분만 정리
🌙 OrderController

- '구매확정' 버튼을 클릭하면 js함수는 선택된 order의
odseq(주문 상태 변경을 위한 전달인수),
oseq(보던 주문 상세 페이지로 돌아가기 위한 전달인수)를
가지고 'orderEnd'로 이동 한다.
🌙 OrderService
public void updateOrderEnd(int odseq) {
odao.updateOrderEnd(odseq);
}- Service에서는 따로 할 것이 없으므로 바로 Dao로 넘긴다.
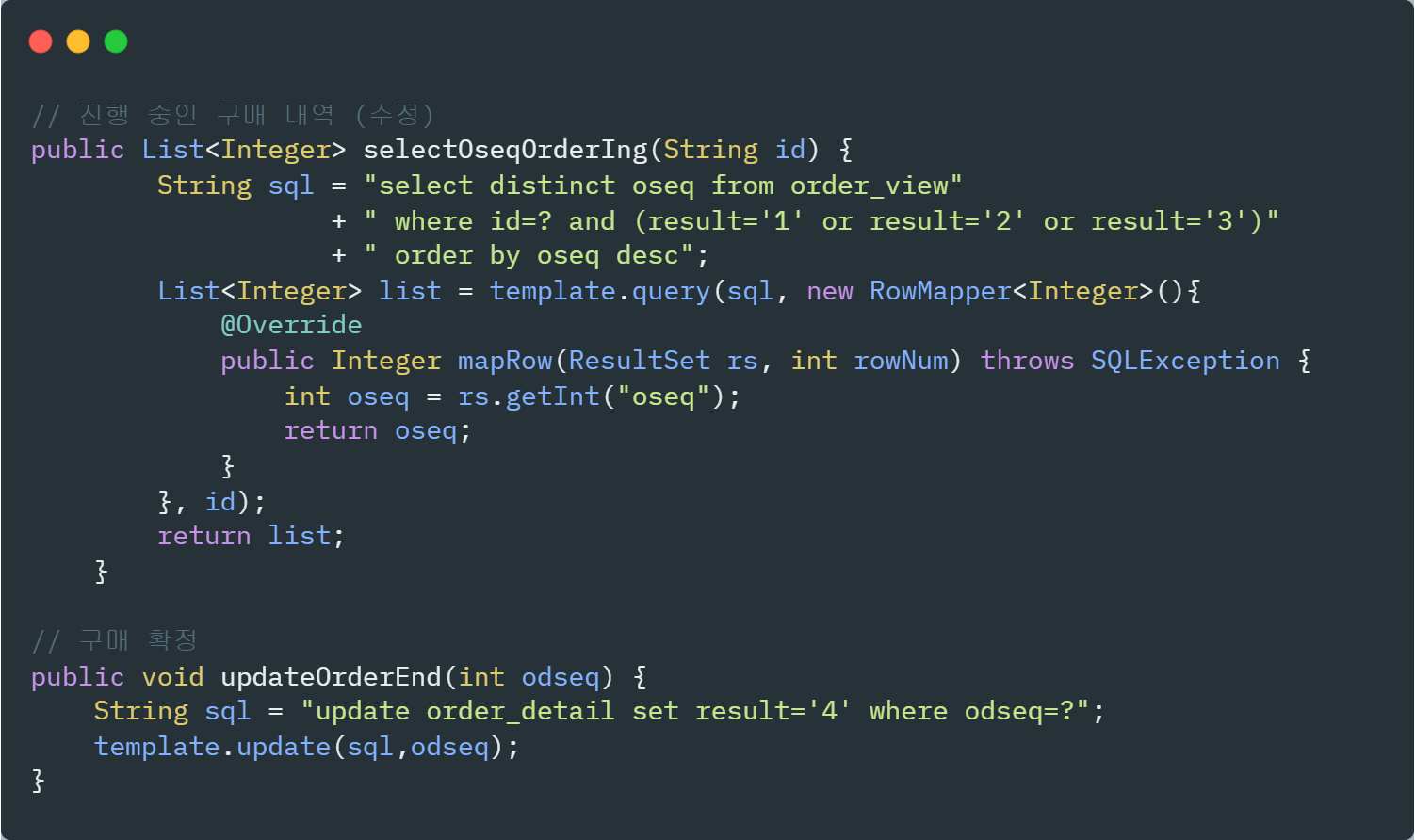
🌙 OrderDao

- 구매진행 단계를 4단계로 바꾸었으므로 진행중인 구매내역을 조회하는 sql도 바뀜(1,2,3 조회)
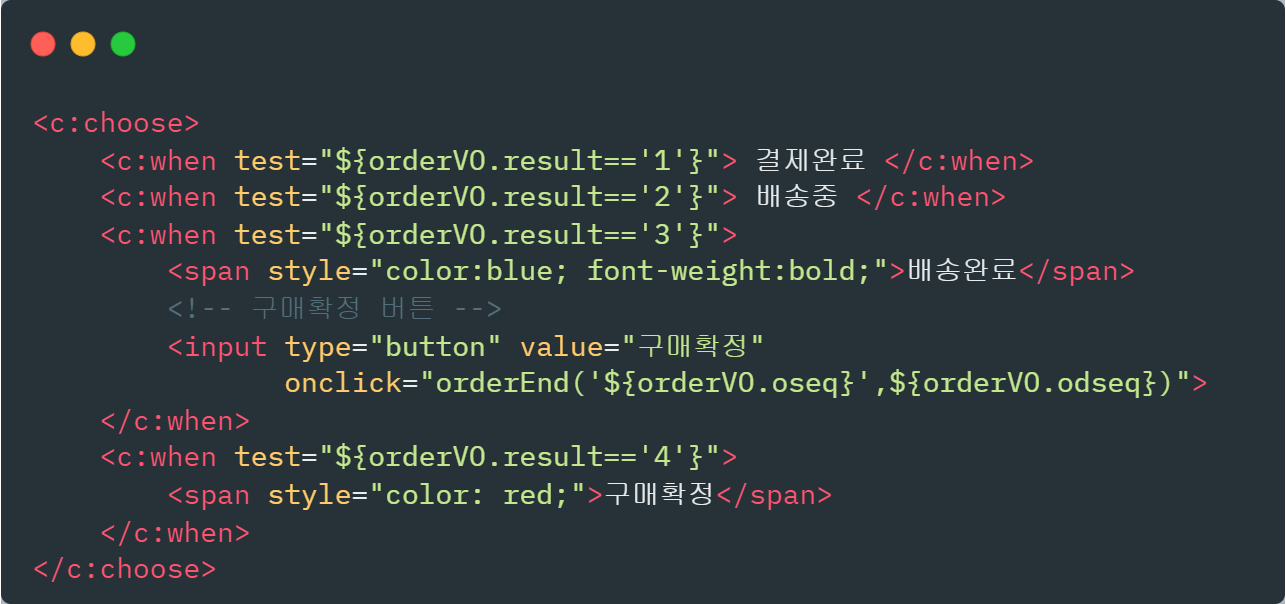
🌙 orderDetail.jsp (수정)
- 구매진행 단계가 4단계가 되었으므로 orderDetail.jsp에 단계추가와 '구매확정'버튼 생성, 아래는 수정된 부분만 정리

🌈 Member : 회원 탈퇴
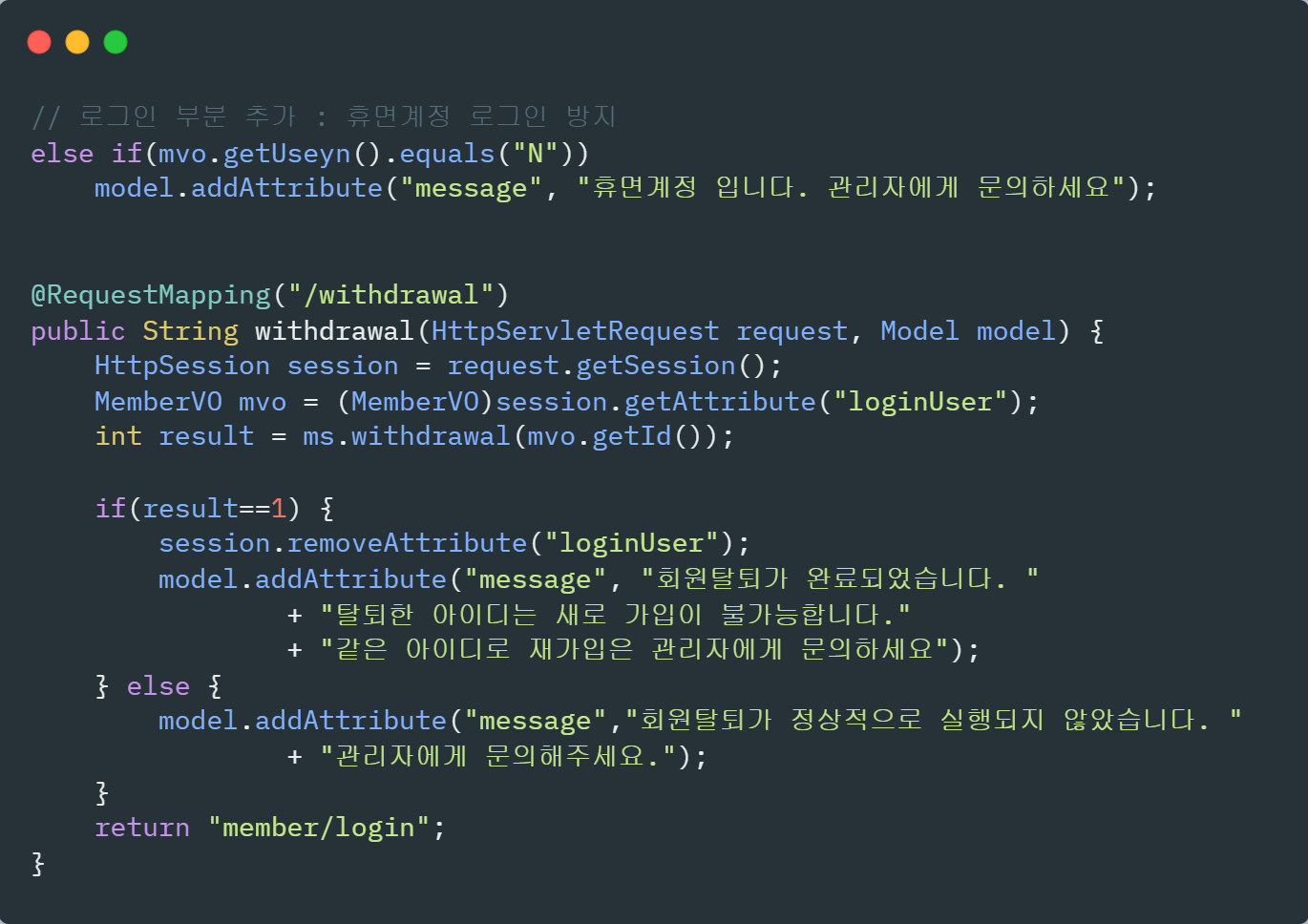
- 휴면 계정으로 전환, 휴면계정 로그인 막기 추가
🌙 submenu & JS
- mypage의 subMenu에 탈퇴 메뉴 추가하고 js함수 만들어 onclick 이벤트에 연결한다.
<li><a href="#" onclick="withdrawal()">회원 탈퇴</a></li> function withdrawal(){
const cf = confirm("정말로 탈퇴하시겠습니까?");
if(cf){
location.href = "withdrawal"
}else{
return;
}
}
🌙 MemberController

🌙 MemberService
public int withdrawal(String id) {
int result = mdao.withdrawal(id);
return result;
}- 바로 Dao로 넘김
🌙 MemberDao
public int withdrawal(String id) {
String sql = "update shopmember set useyn='N' where id=?";
int result = template.update(sql, id);
return result;
}⭐ shopping mall 끝
- spring legacy project는 끝 SpringBoot 시작
🌈 SpringBoot
🌙 설치
- 이클립스를 가장 최신 버전으로 설치 (22.12.)
- 마켓 플레이스에서 sts4(aka) 설치 (3버전을 설치하려고 했는데 버전이 맞지 않는다고 설치가 중간에 멈춰버림)
- 설치하다가 수업시간이 끝나버림
🌙 서버 port 설정
- springboot는 spring.io에서 project 설정을 해서 만들어진 프로젝트를 다운받아서도 사용가능하다
- 같은 기능을 이클립스도 가지고 있으므로 바로 프로젝트 시작하였음
- springboot는 톰캣서버를 내장하고 있으므로 외부의 톰캣서버(내가 설치한)를 사용하지 않는다. 충돌 방지를 위해서 내장된 톰캣서버 port를 설정해준다.
- src/main/resources > application.properties
- application.properties에 작성
# Server port
server.port = 8070- src/main/resources > static > html파일
static폴더 안에 사용할 html파일을 넣으면 된다.
⭐ build.gradle
- 이번 프로젝트는 gradle-groovy 타입으로 만들었음
- build.gradle 파일이 설정 파일
⭐ view 추가
- window > showview에서 view 추가
- 계속 사용하지 않아서 지웠던 "Outline" 사용함,
Show View에서 other에서 검색해서 "Boot Dashboard" 추가
⭐ 프로젝트 실행
-
Boot Dashboard에서 'local'을 클릭해서 열면 아래로 현재 프로젝트를 볼 수 있다.
-
프로젝트 이름을 클릭하고 boot dashboard 오른쪽 위의 버튼 중 가장 왼쪽 빨간 네모 ('start or restart ...') 버튼을 클릭하면 프로젝트 이름 왼쪽에 위쪽방향의 화살표가 생긴다.
-
서버에 현재 프로젝트가 올라갔다는 뜻
-
두번째 부터는 두번째 버튼을 사용하면 됨(버그 붙은 빨간 네모)
-
브라우저에서 보고 싶으면 (서버에 올린 후 활성화 됨) 네번째 지구본 버튼('Open a Web Browser ...') 버튼을 클릭하면 static 폴더에 넣은 html파일을 볼 수 있다.
-
여기까지가 오늘 진도 끝 ... 아직 시작도 못했음
