🌞 Day 050
-
게시글
: 수정 / 삭제 / 게시글 아래 댓글 보이기 -
댓글
: 쓰기 / 삭제
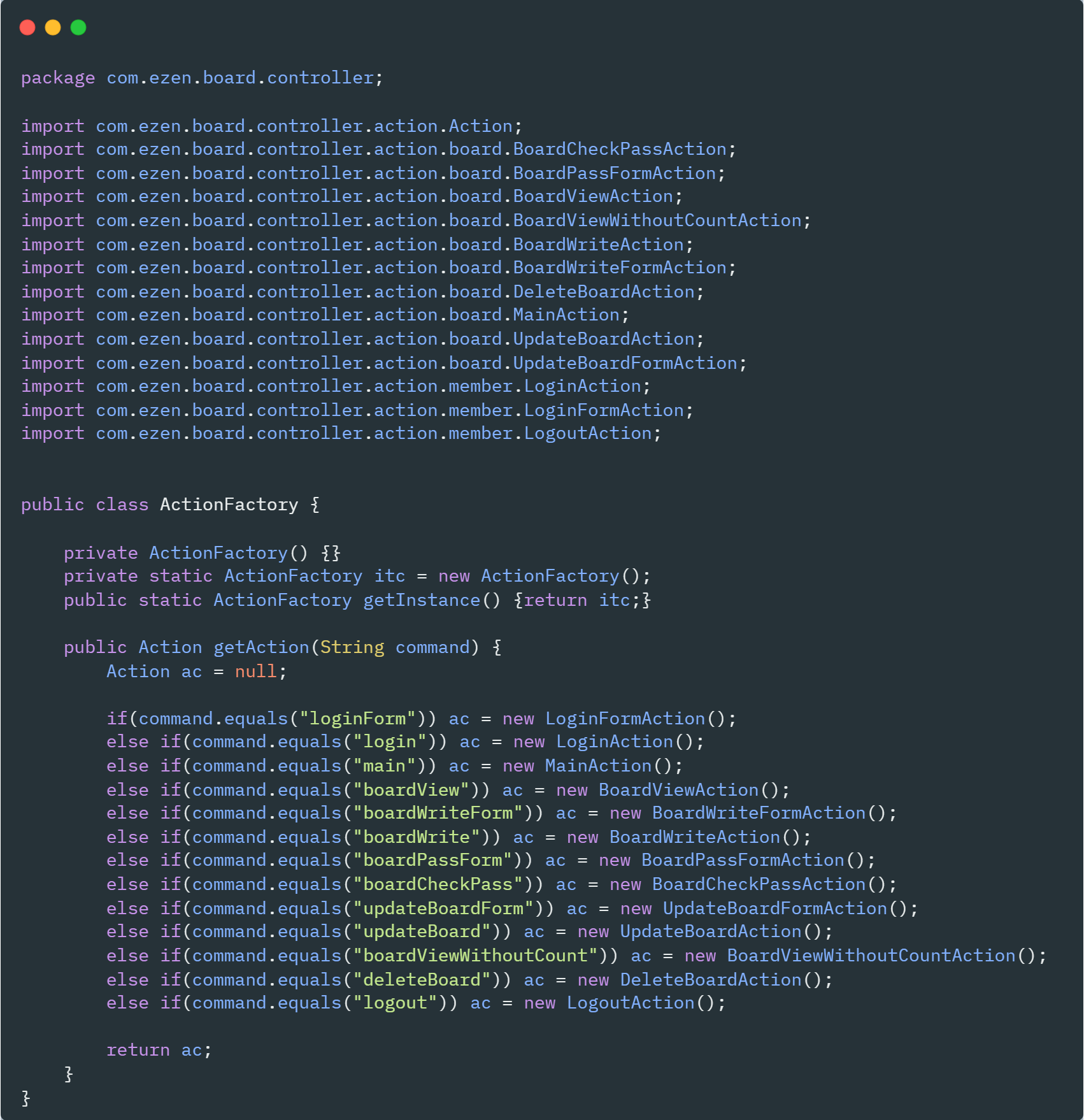
🎁 class - ActionFactory

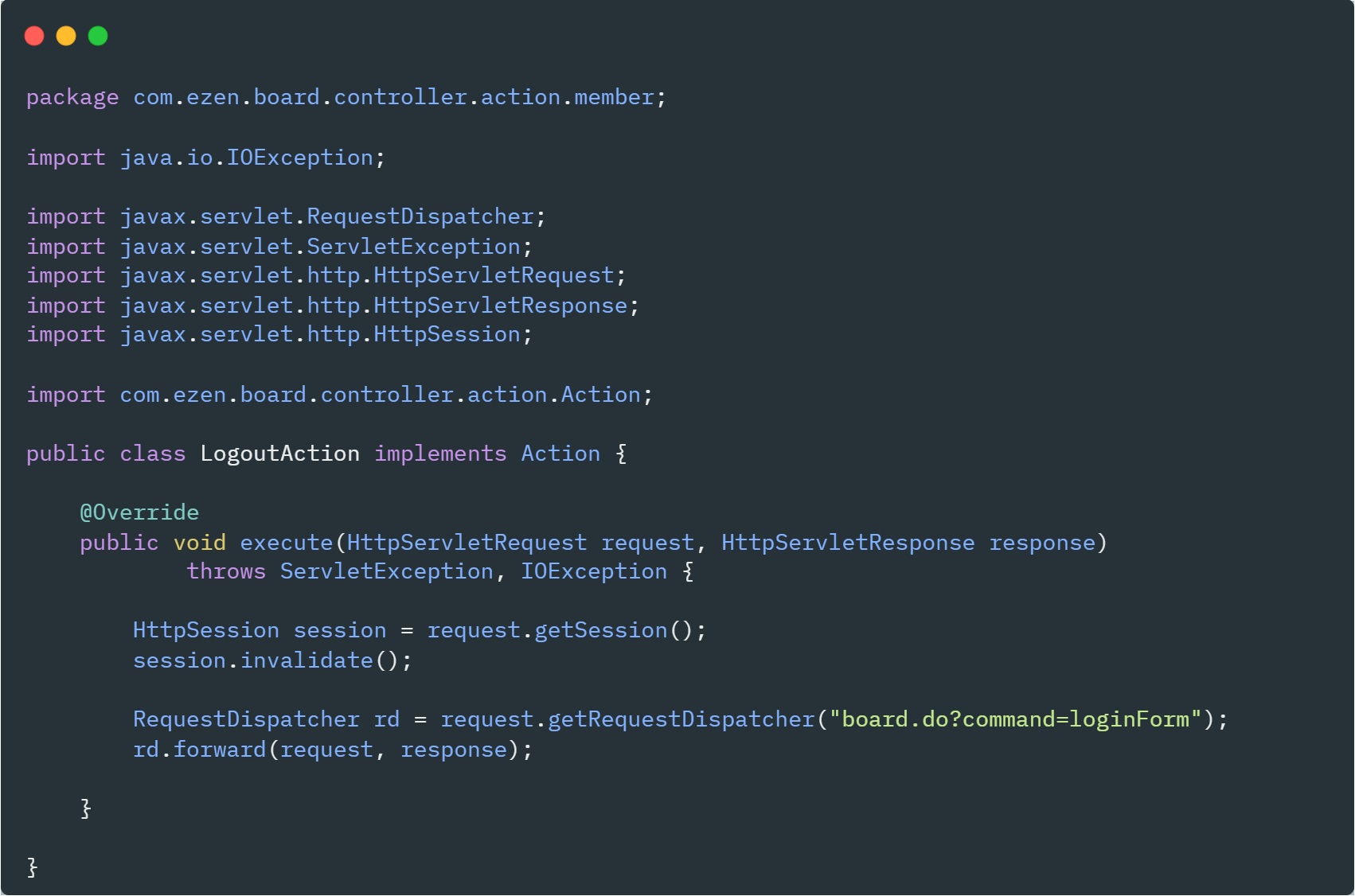
🎁 class - LogoutAction
- 수정 할 수도 있음...

🎄 게시글 : 수정 / 삭제
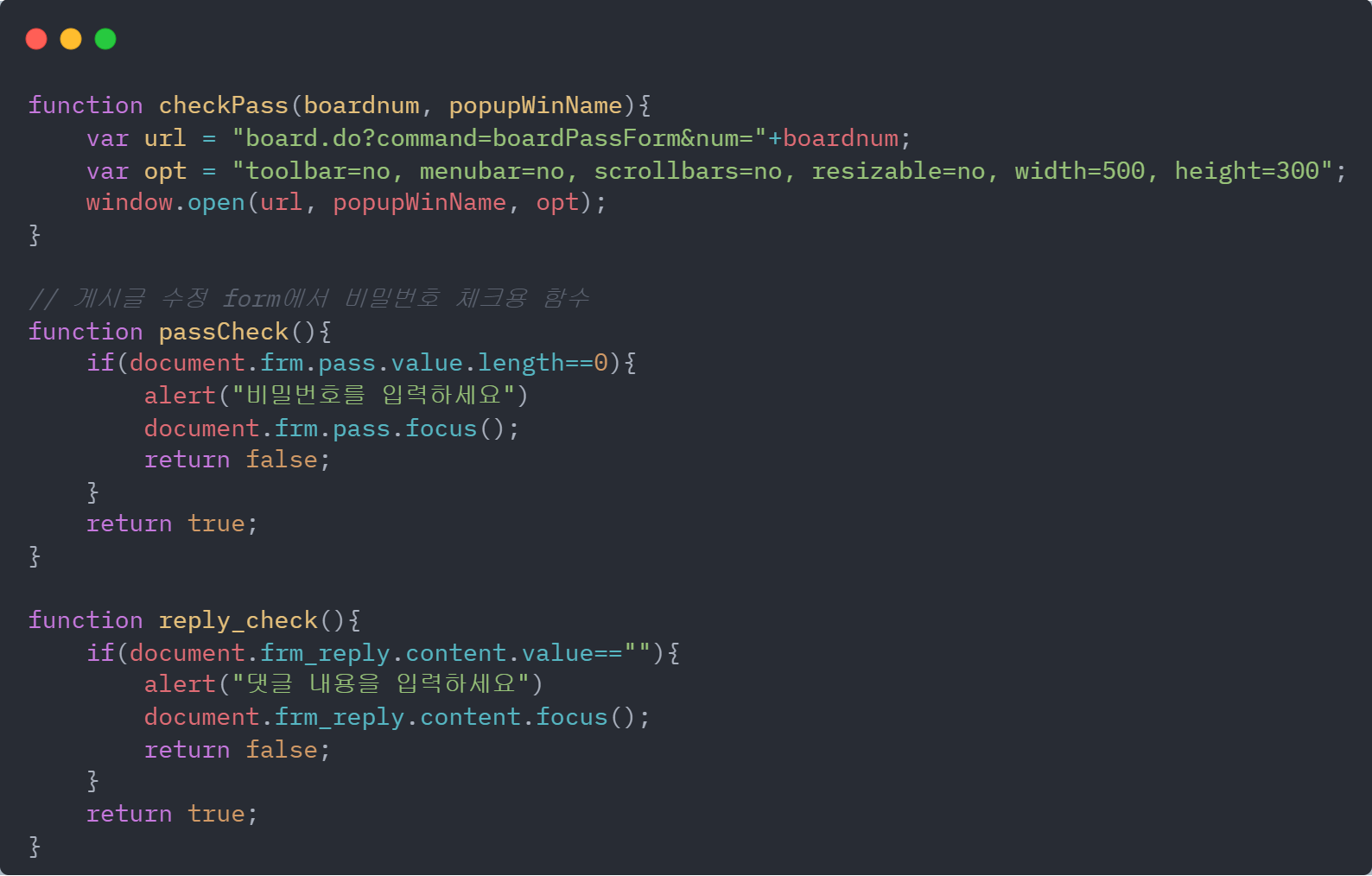
🎁 script/board.js
- 오늘 추가한 함수만 정리

- Tip!!!
팝업창이 안 나오면(에러 없이) 인터넷 사용 기록 삭제해볼 것!!
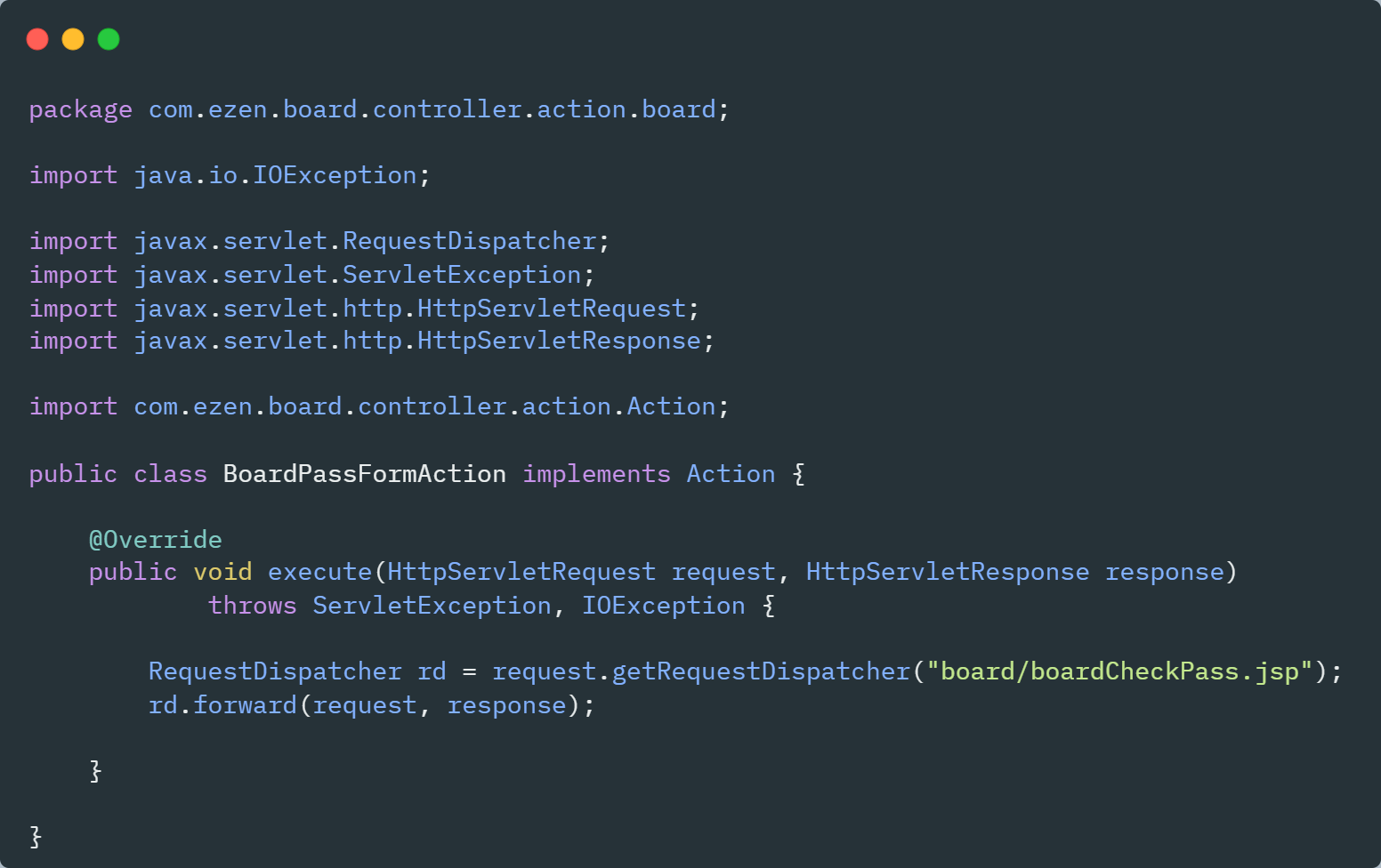
🎁 class - BoardPassFormAction
- 게시글 페이지에서 수정버튼 or 삭제 버튼을 클릭하면 boardCheckPass.jsp로 이동하는 클래스

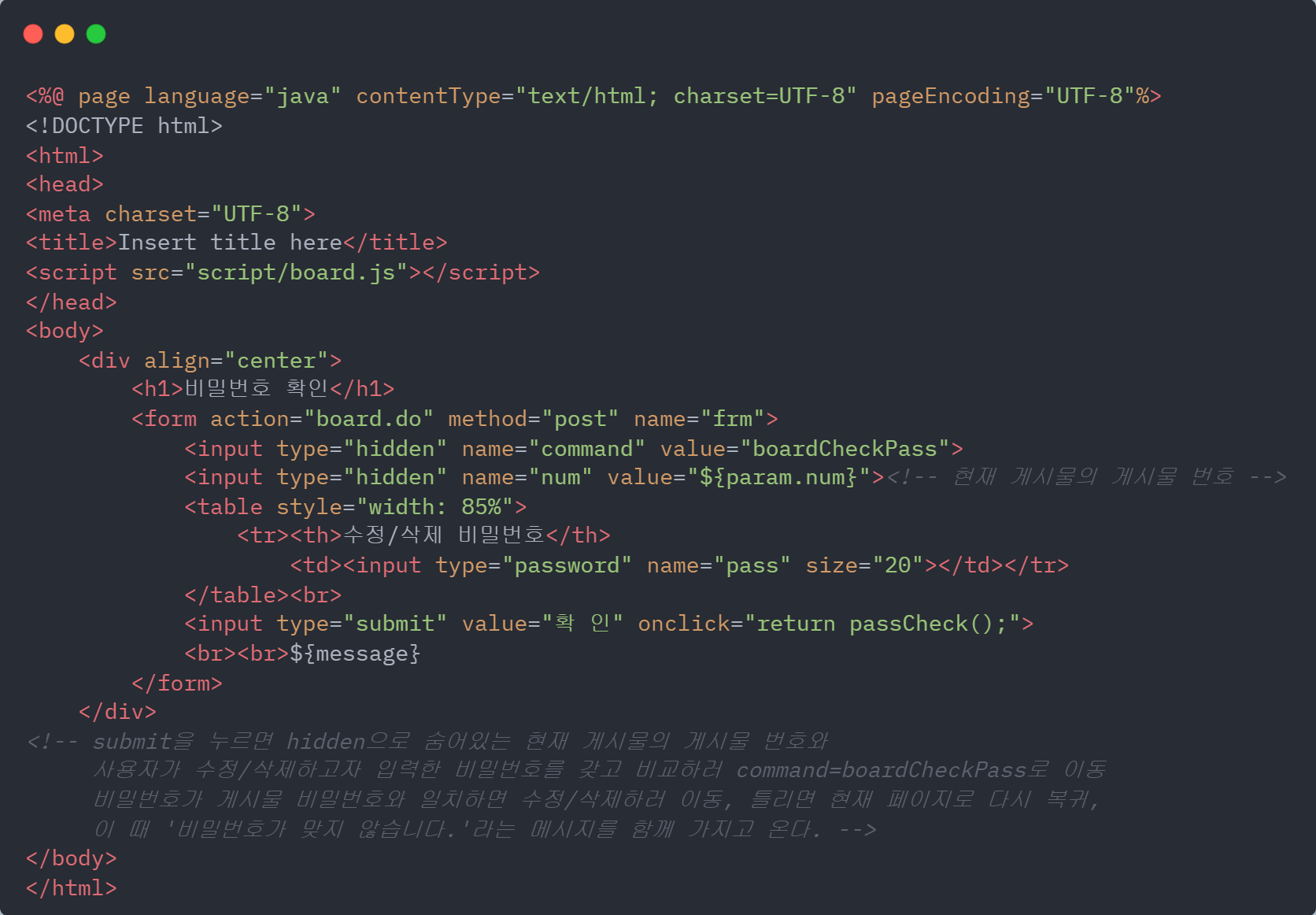
🎁 board/boardCheckPass.jsp
- 게시글 비밀번호를 확인하기 위한 팝업창

🎁 class - BoardCheckPassAction
- 팝업창에서 받은 비밀번호를 BoardDao에 보내서 DB에 저장된 비밀번호와 비교한 결과를 받는 클래스

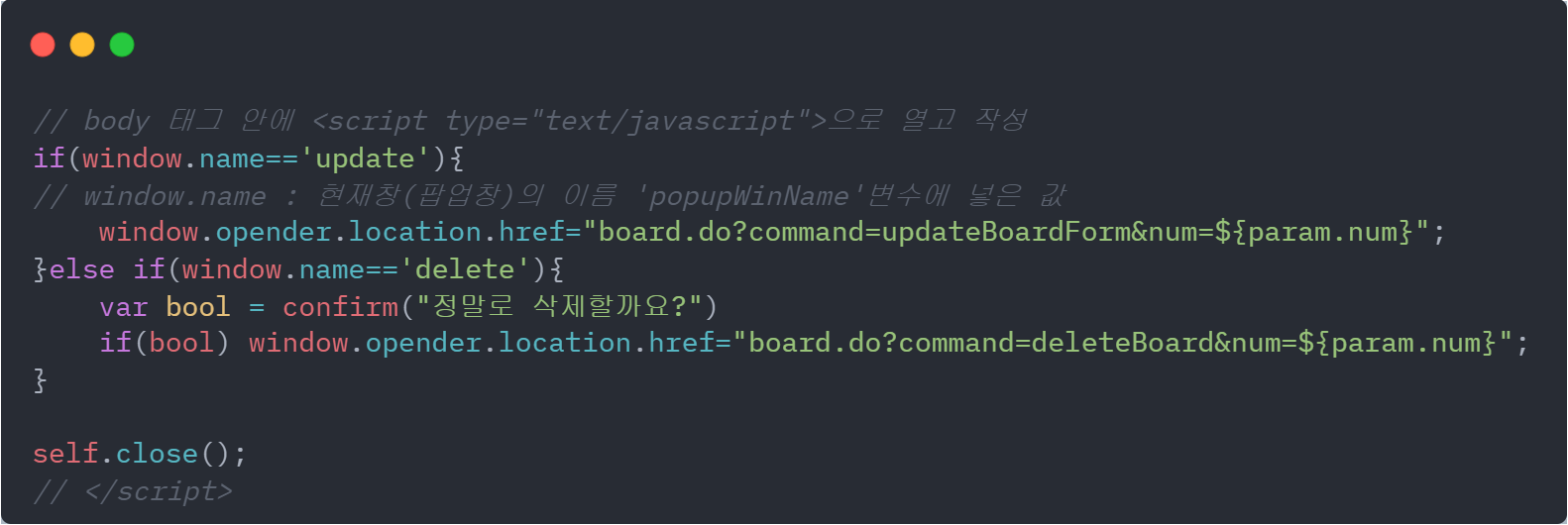
🎁 board/checkSuccess.jsp
- 자바스크립트로 해결 : body안에 script태그 넣고 자바스크립트 작성
- 게시글의 비밀번호가 일치하면 이동할 jsp 수정 / 삭제 에 따라서 수정폼으로 가느냐 삭제하는냐 갈라짐

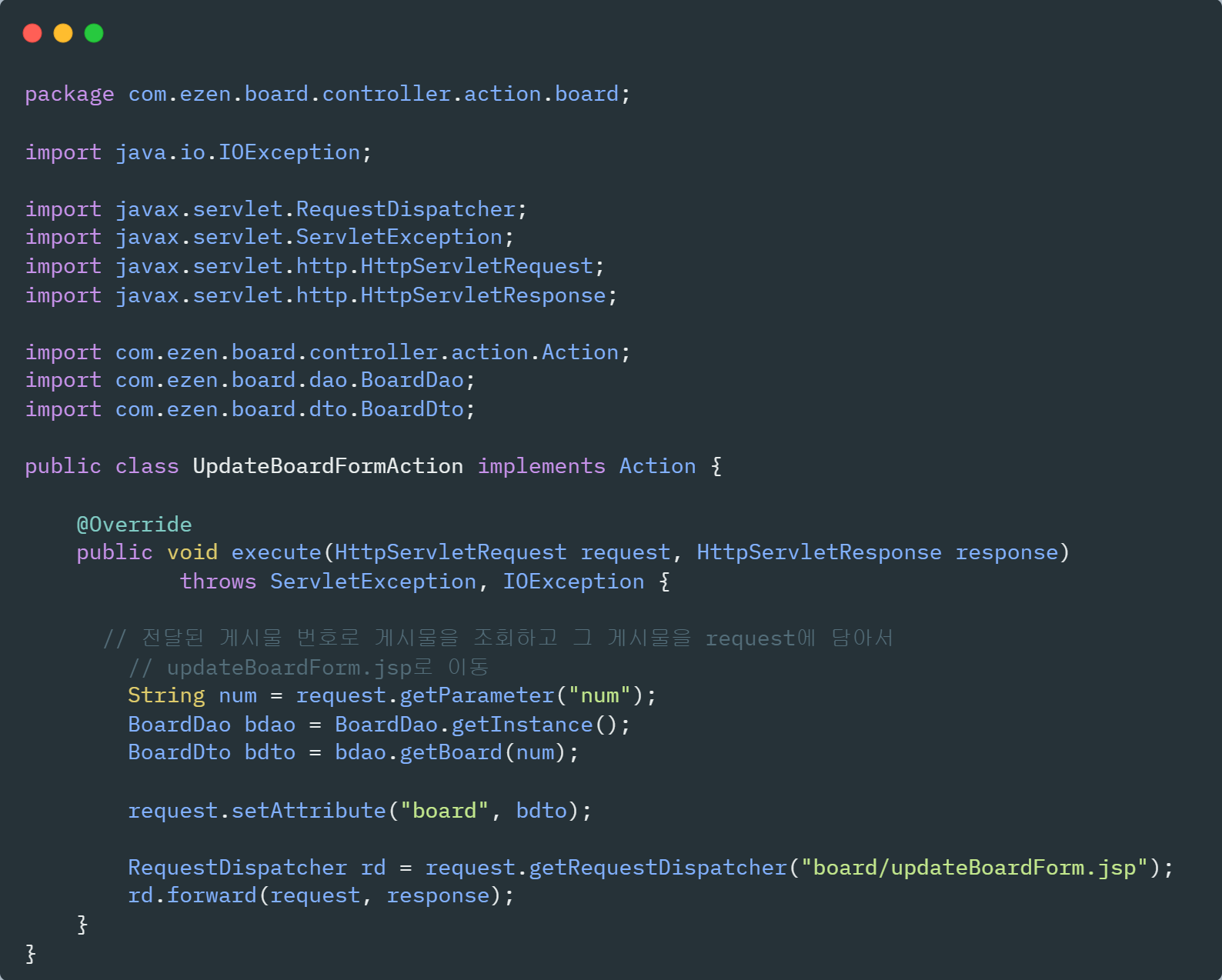
🎁 class - UpdateBoardFormAction
- 수정페이지로 가기 전에 수정할 게시글의 데이터를 조회해서 수정페이지로 보내는 클래스

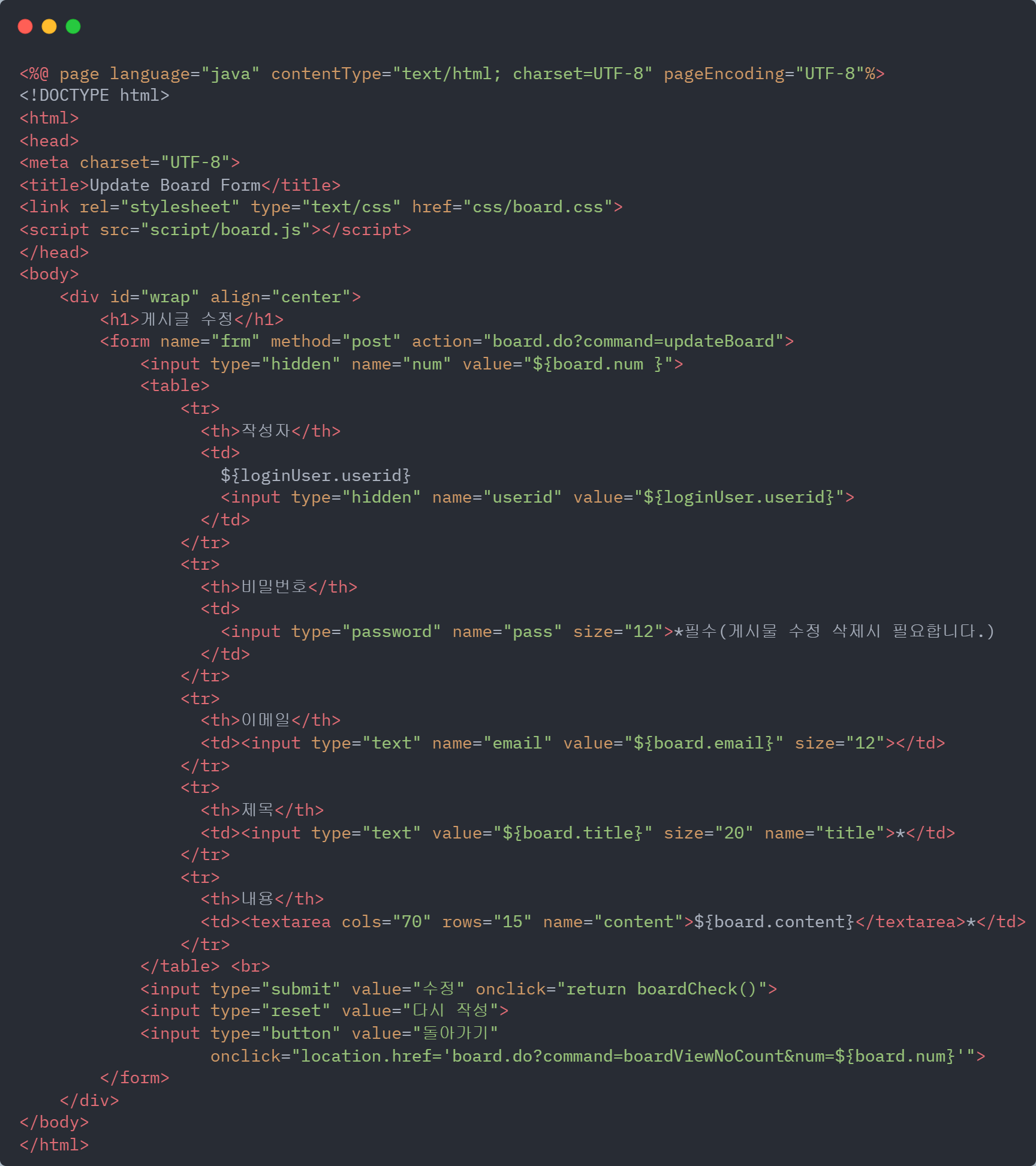
🎁 board/updateBoardForm.jsp

🎁 class - UpdateBoardAction
- 전달된 값들을 BoardDto에 넣고 updateBoard를 실행해서 BoardView로 되돌아가되,
- 'board.do?command=boardViewWithoutCount'로 돌아가기위해
command와 class를 추가하기

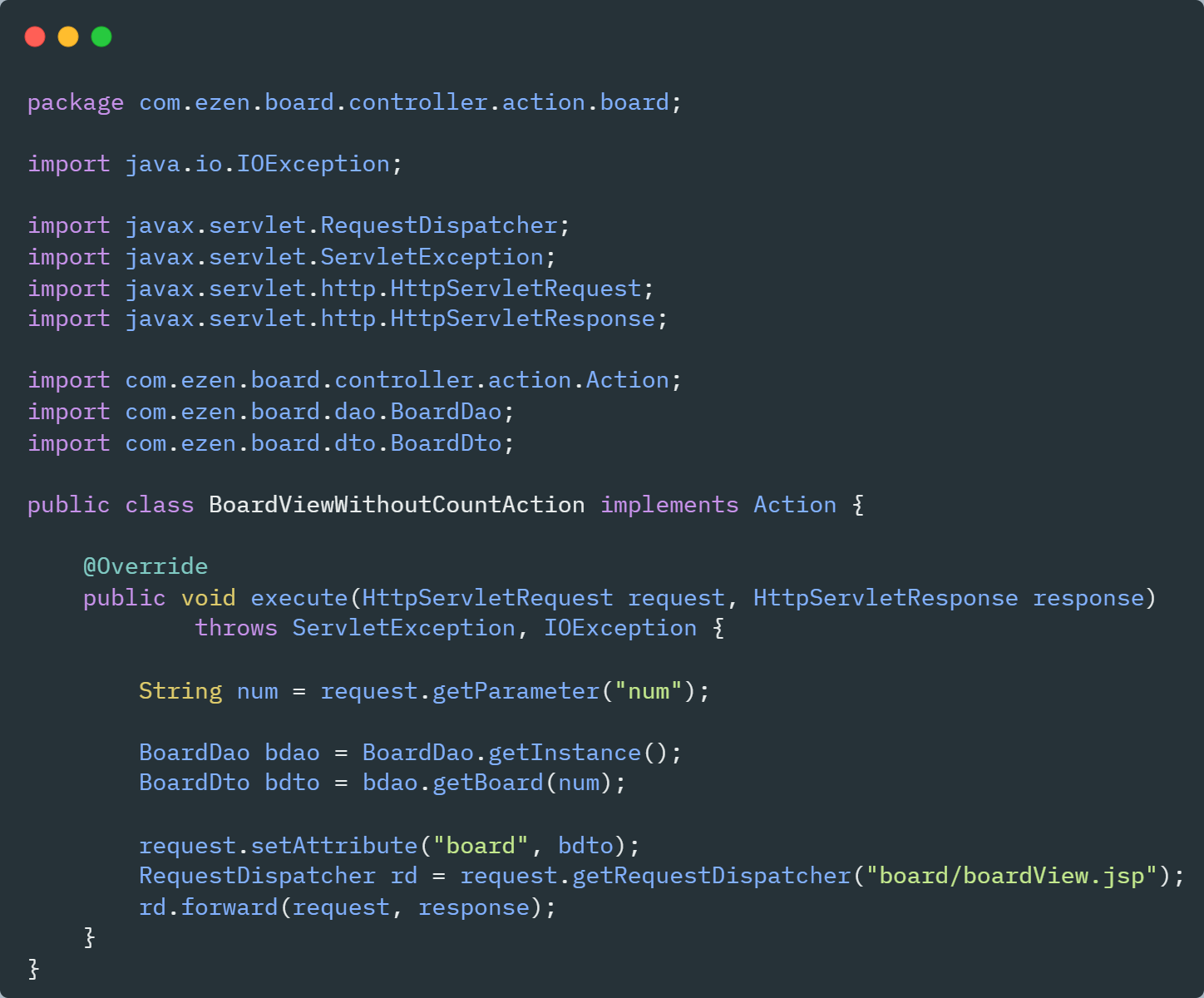
🎁 class - BoardViewWithoutCountAction
- 수정하고나서 혹은 댓글을 새로 작성하고나서 조회수를 올리지 않고 다시 게시글 보기 페이지로 돌아가는 클래스

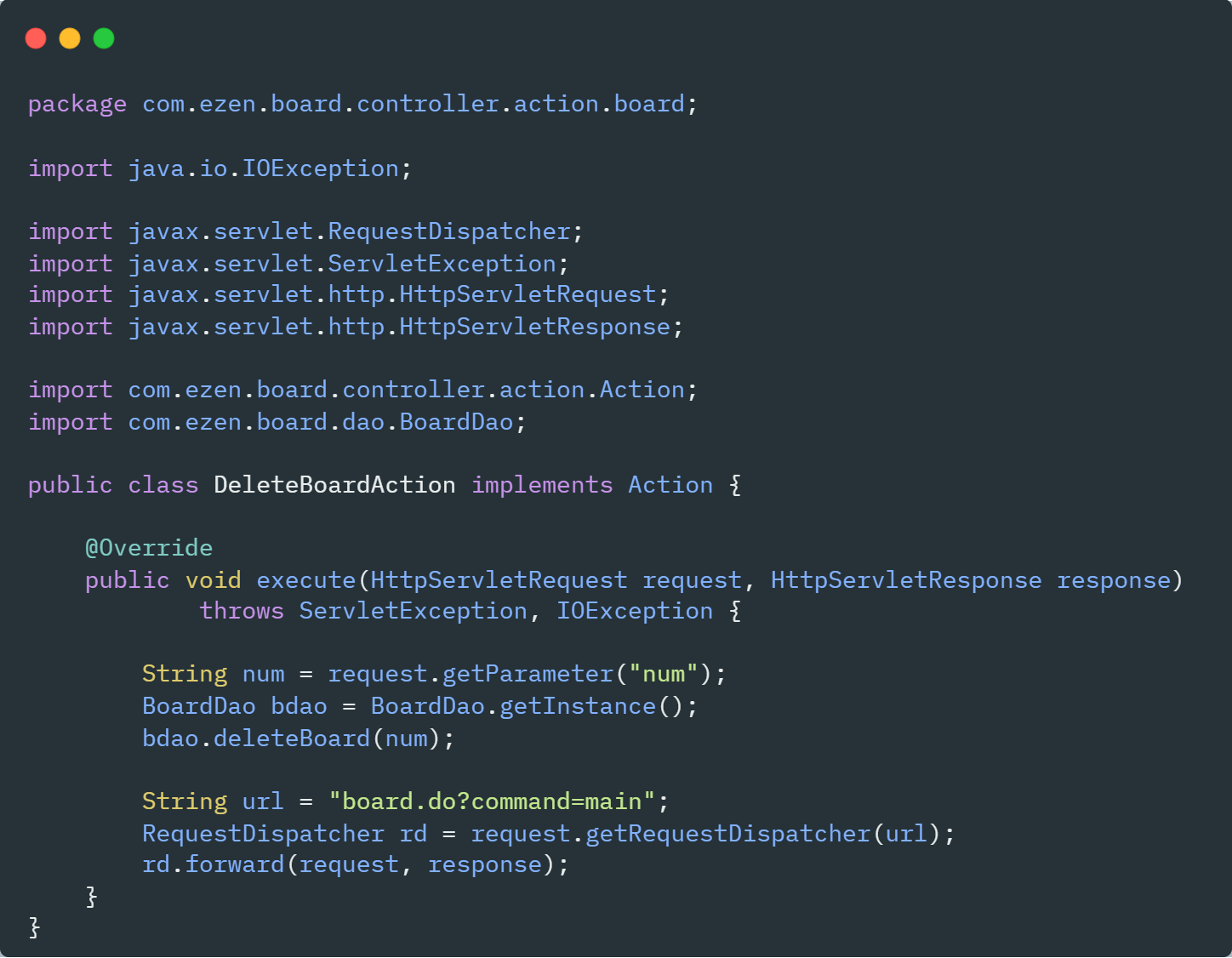
🎁 class - DeleteBoardAction
- 게시글 삭제

🎄 댓글 : 쓰기, 삭제, 개수 표시
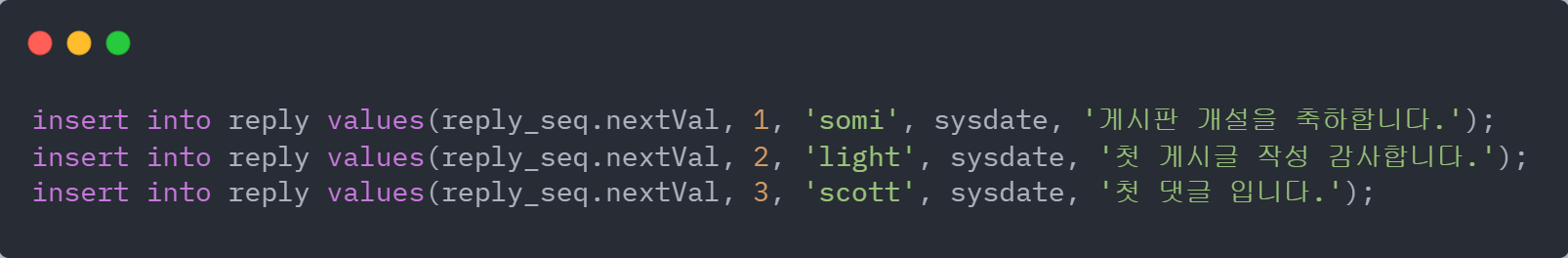
🎁 DB 작성
- 댓글 테이블(reply)에 레코드 추가하기
테이블과 시퀀스는 어제 만들어 두었음

🎁 ReplyDto
- 댓글 데이터를 담을 객체용 클래스

🎁 추가 : BoardViewAction & BoardViewWithoutCountAction
- 메서드 사이에 넣기 (댓글 조회 메서드)
// 댓글 조회
ArrayList<ReplyDto> list = bdao.selectReply(num);
request.setAttribute("replyList", list);
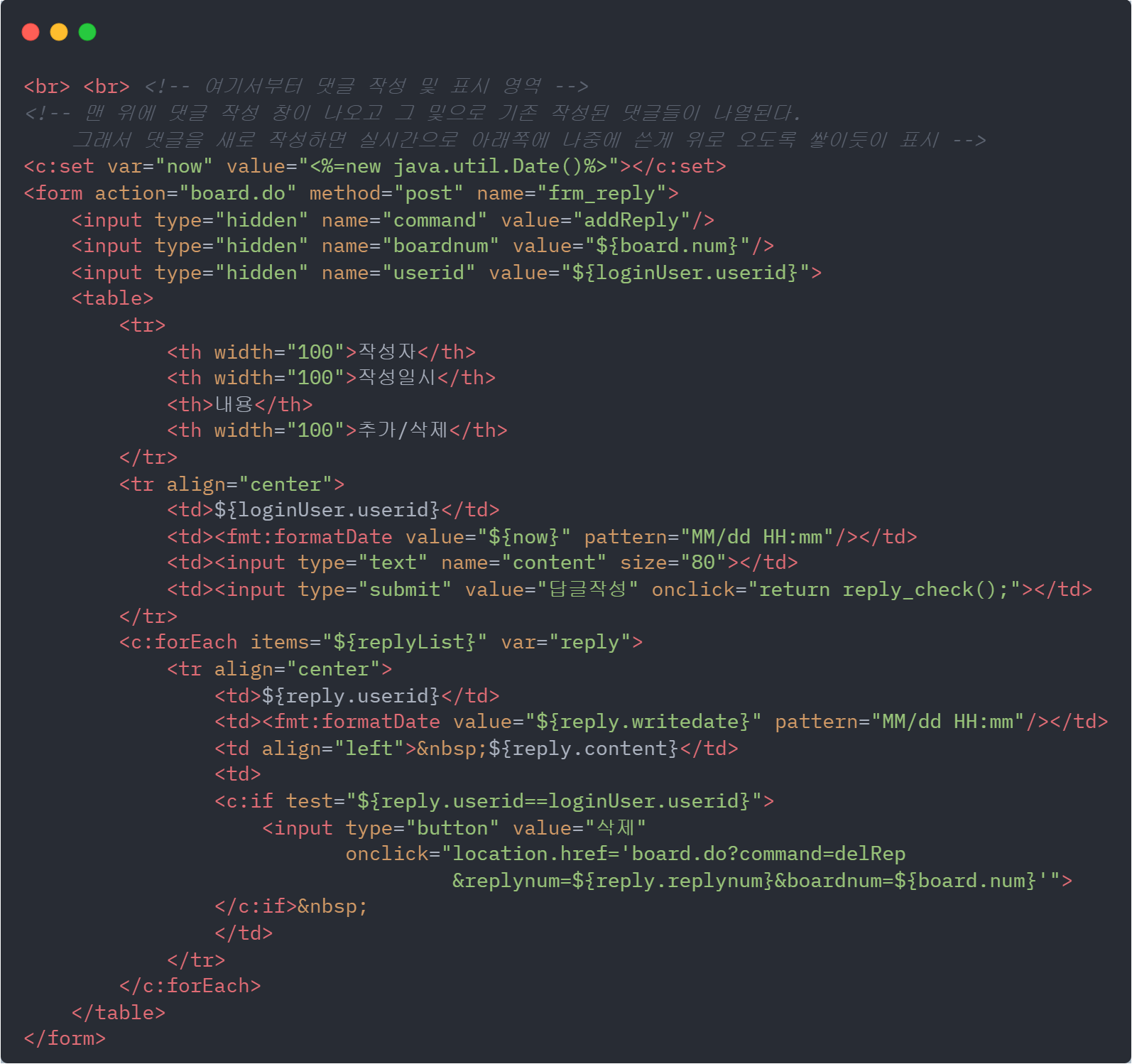
request.setAttribute("board", bdto);🎁 추가 : Board View에 댓글 영역 만들기
- table 추가 : 댓글 입력란과 기존 댓글들이 표시될 table
- 댓글 삭제버튼은 자신이 작성한 댓글에만 보이도록 하기

🎁 class - AddReplyAction
- 댓글 추가 클래스

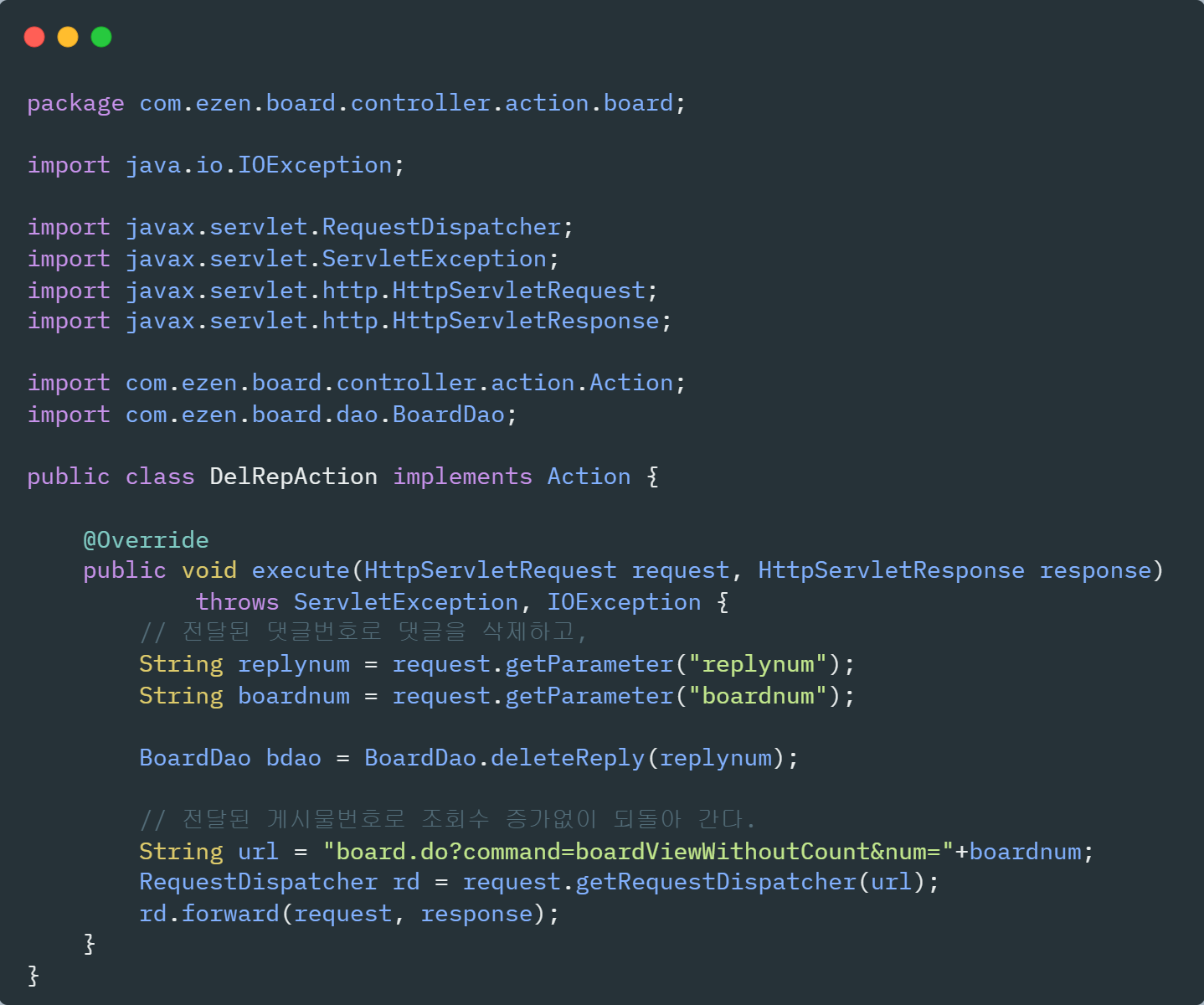
🎁 class - DelRepAction
- 댓글 삭제 클래스

🎁 DB : table alter
- board 테이블에 댓글 개수를 저장하는 필드 추가하는 코드
굳이 없어도 되고 boardDto에 replycnt를 만들어 그 때 그 때 저장해도 된다.
alter table board add replycnt number(3) default 0;🎁 추가 : class MainAction (댓글 개수 조회)

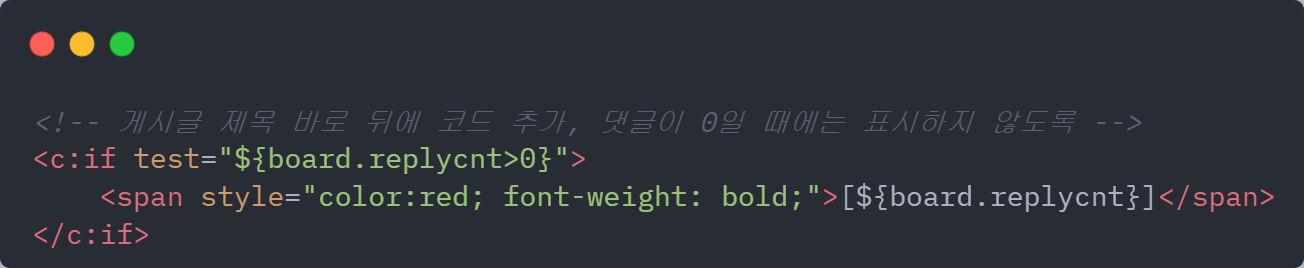
🎁 추가 : main.jsp (댓글 개수 표시)

🎁 BoardDao
- 오늘 추가한 메서드만 정리

🎄 페이지 나누기
🎁 DB : 게시글 추가
-
sql파일에서 게시글 데이터 추가 하기
전의 코드를 반복해서 insert해서 적어도 111개 이상 만들기 -
게시글이 너무 많아지면서 댓글 조회하는 메서드가 과부하되어서 메인화면이 나왔다가 안나왔다 함 => 일단 댓글 조회하는 메서드를 중지(전부 0으로 세팅) 아래 코드 참조
// mainAction 클래스 수정
for(BoardDto bdto : list) {
//int cnt = bdao.getReplyCnt(bdto.getNum());
bdto.setReplycnt(0);
}🎁 class - Paging (작성 중…)
- 페이지 전체를 관할하는 클래스 생성

