🌞 Day 030
🪐 TagControll 연습 계속 …
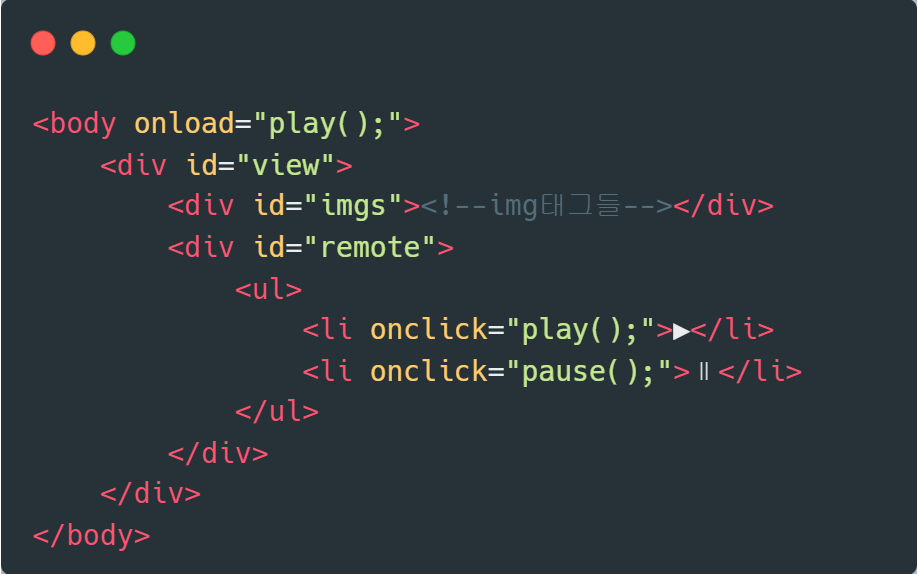
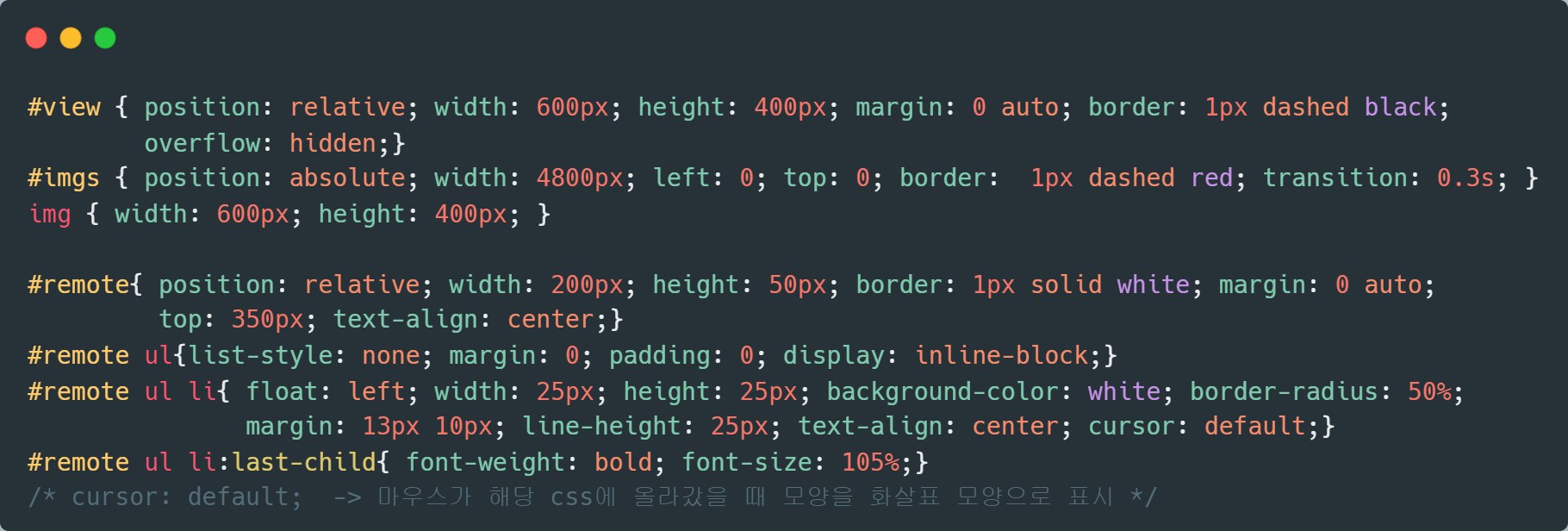
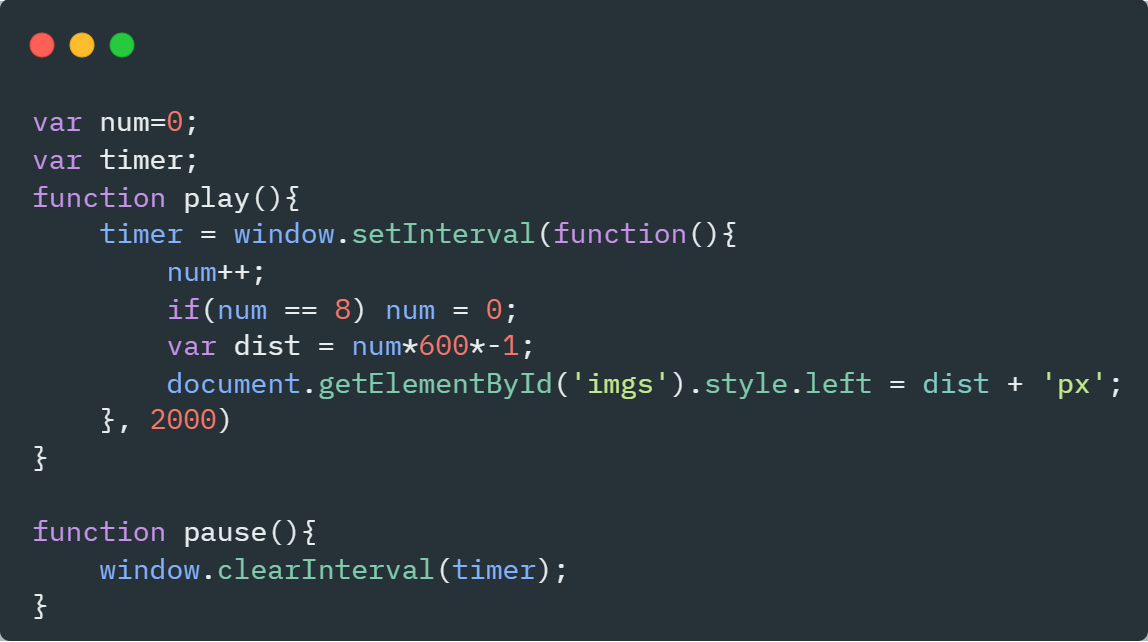
🌟 예제1 : play버튼, pause버튼
HTML

CSS

JavaScript

🌟 예제 2 : play&pause 버튼
- pause버튼 클릭 → play버튼이 됨 / play버튼 클릭 → pause버튼이 됨
HTML
- 앞 예제와 거의 같음

CSS
- 앞 예제와 거의 같음

JavaScript

🌟 예제 3 : play&pause버튼, 점버튼, 좌우버튼들 다 만들기
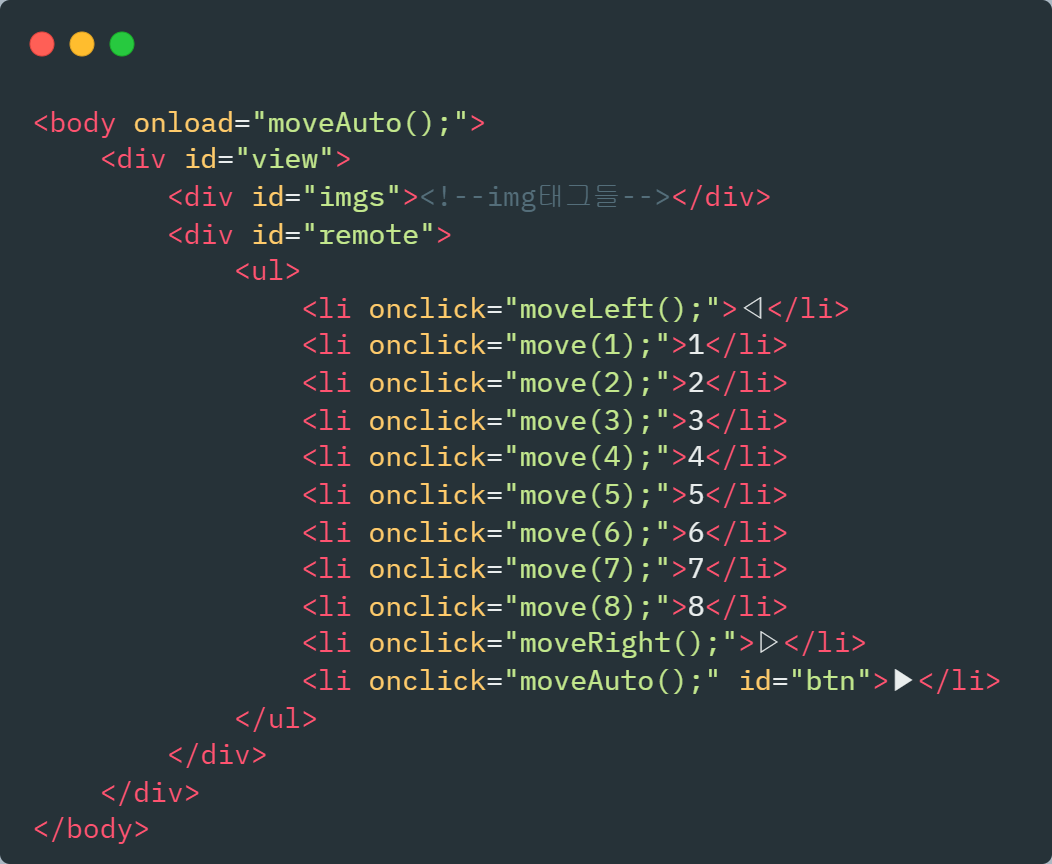
HTML

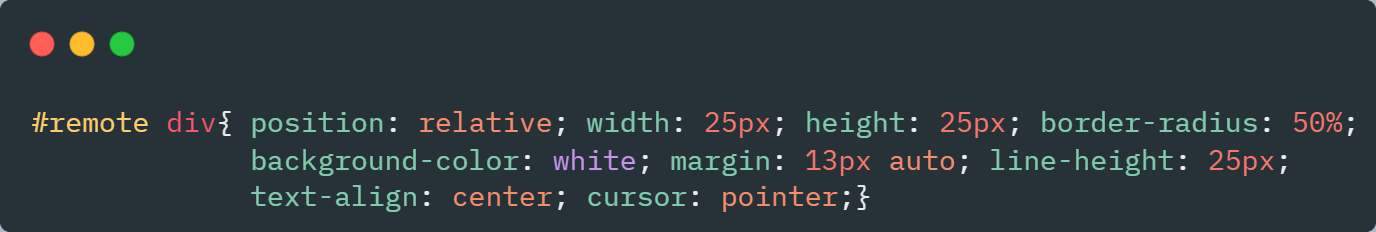
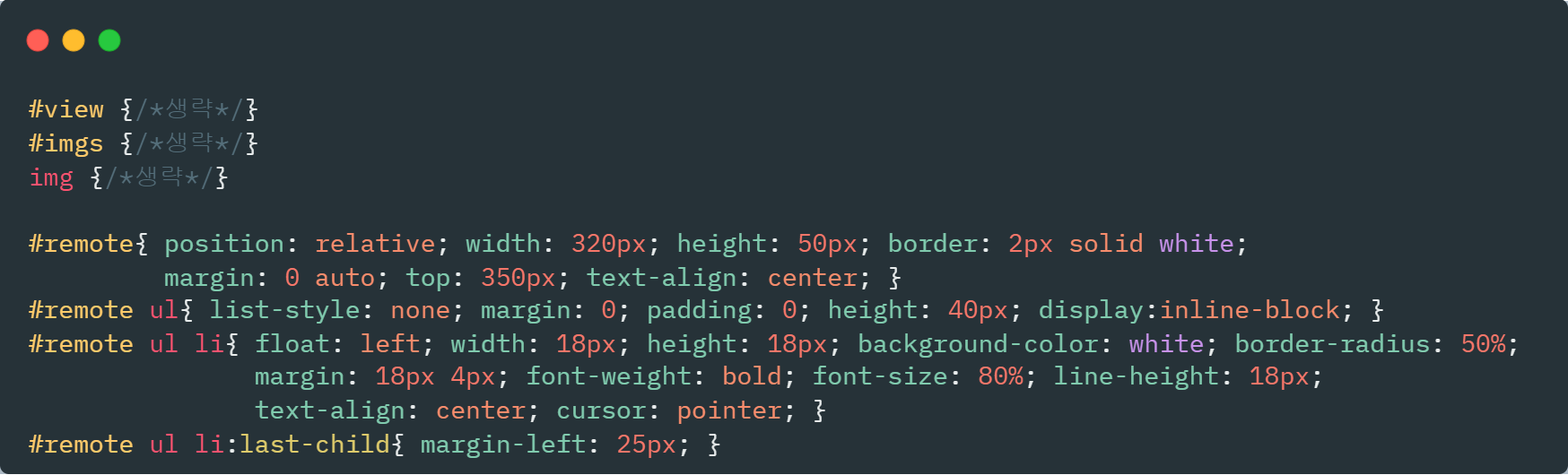
CSS

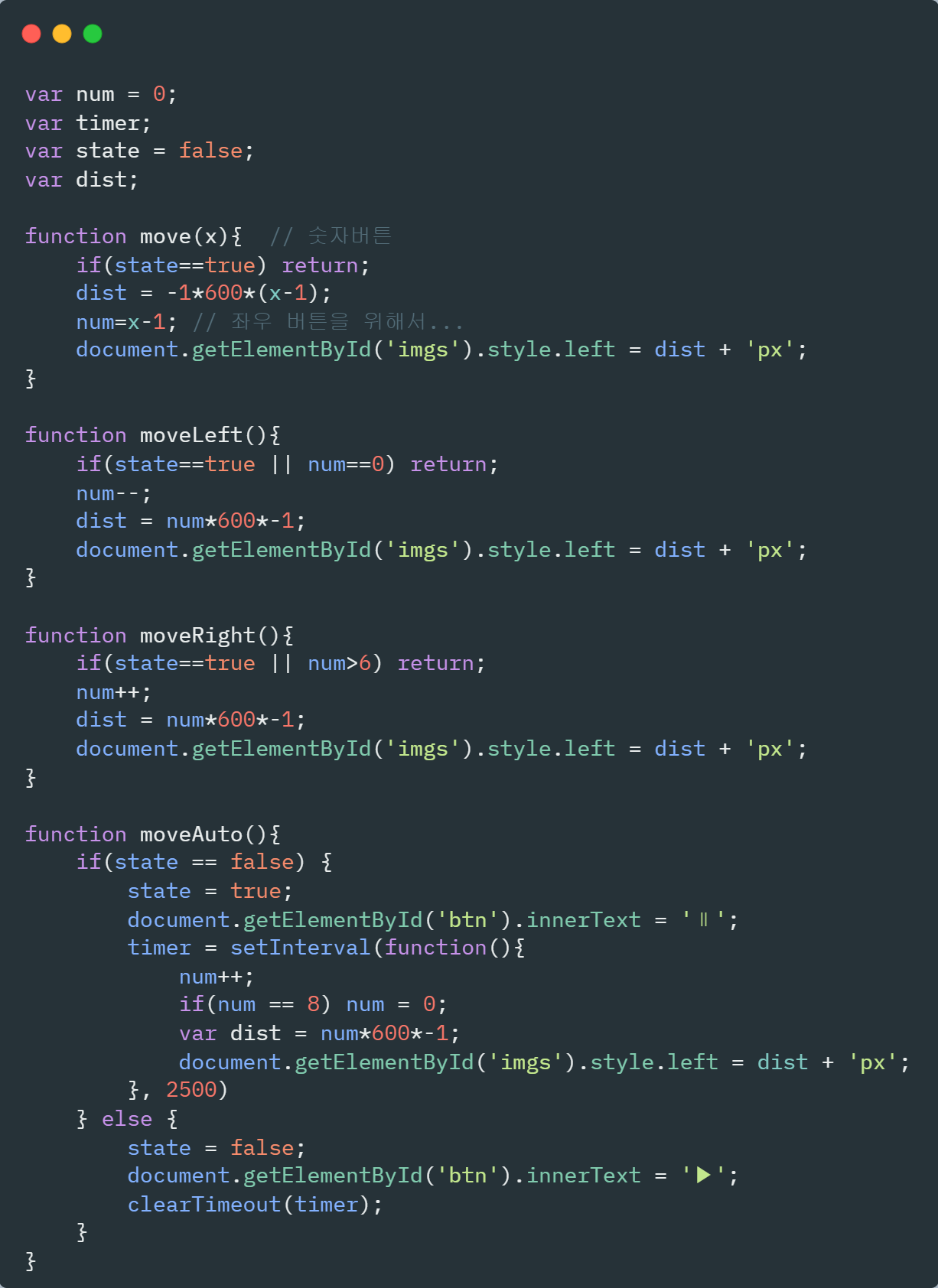
JavaScript
-
state 변수를 만들고 state가 true인 동안에는 좌우버튼, 번호버튼 작동 안 되게 하기
-
왼쪽 버튼은 왼쪽으로 하나씩, 오른쪽 버튼은 오른쪽으로 하나씩 이동하고 이미지의 각각 끝에서는 작동 안 되게 하기 (왼쪽끝 → 왼쪽 버튼 작동 X)
-
번호버튼은 이미지가 한 번에 보이게 (2번버튼 클릭 → 바로 2번 이미지 보이게 하기)

🌟 예제 4 : 현 이미지와 같은 번호 버튼 색만 바꾸기
- 현재 보여지는 그림의 번호 버튼의 배경을 검은색, 글자는 흰색으로 변경,
그 외 버튼은 배경은 흰색, 글자는 검은색으로 설정
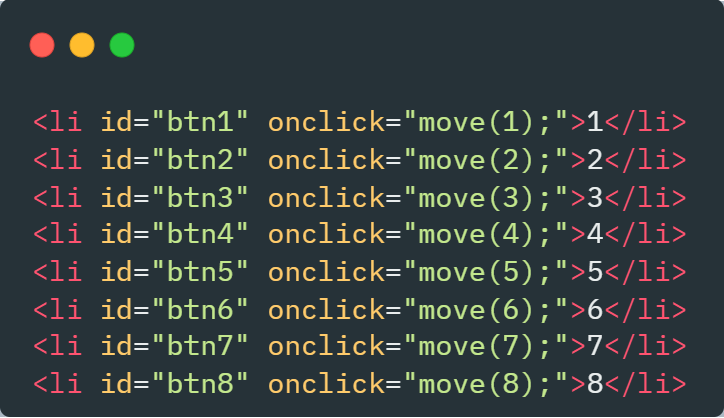
HTML
- 앞 예제에서 번호 버튼 기능을 하고 있는 li태그에 id달기

CSS
- 앞 예제와 동일
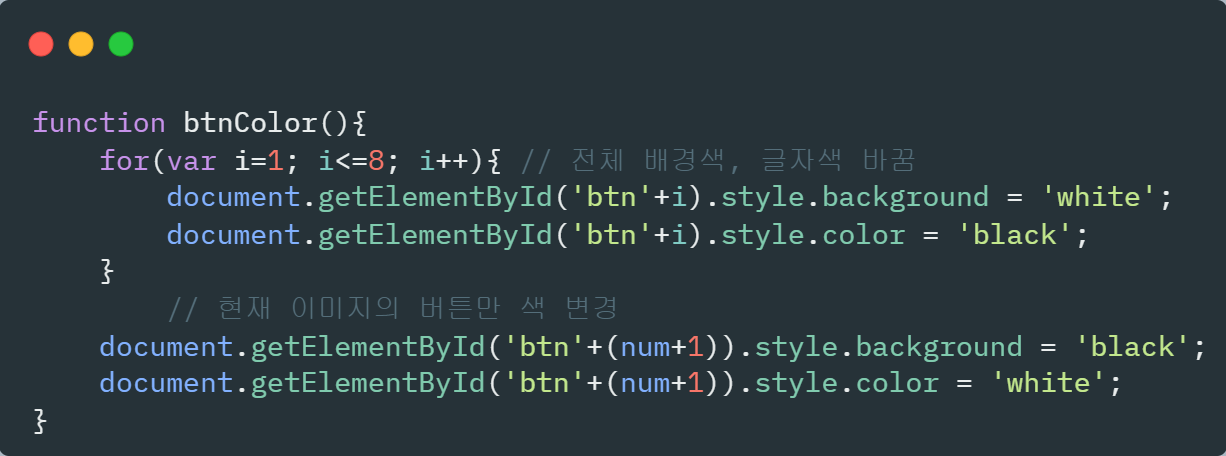
JavaScript
-
btnColor()이라는 함수를 만들어서 move(x), moveLeft(), moveRight(), moveAuto()에서 가장 마지막에 호출한다.
-
moveAuto()에서는 setInterval 안의 익명함수 안에 넣기

🌌 Validation
- validation == 확인, 검증
- 회원가입하거나 인증할 때 등 확인절차에 필요한 절차
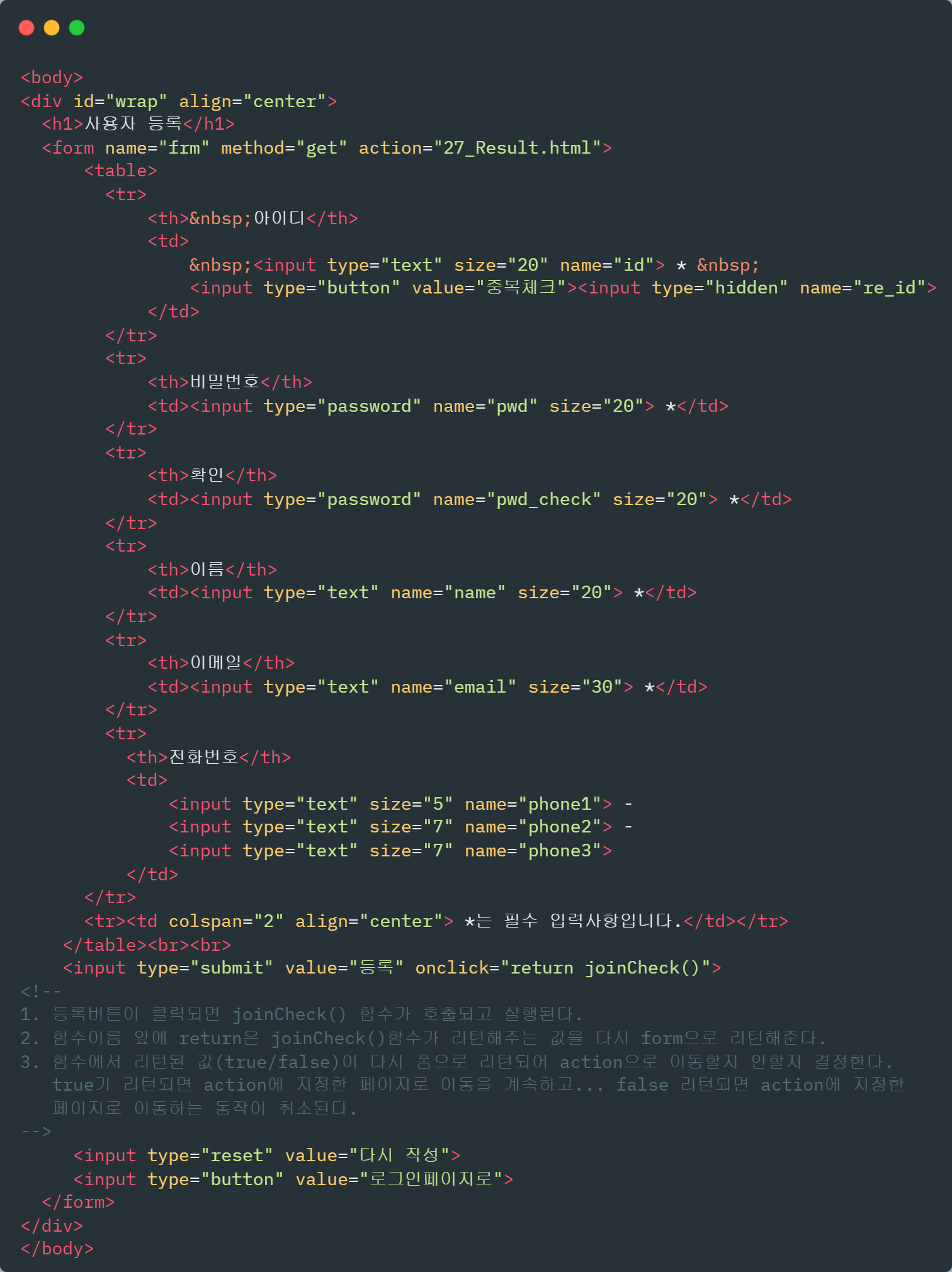
HTML
- 회원가입 폼 만들기

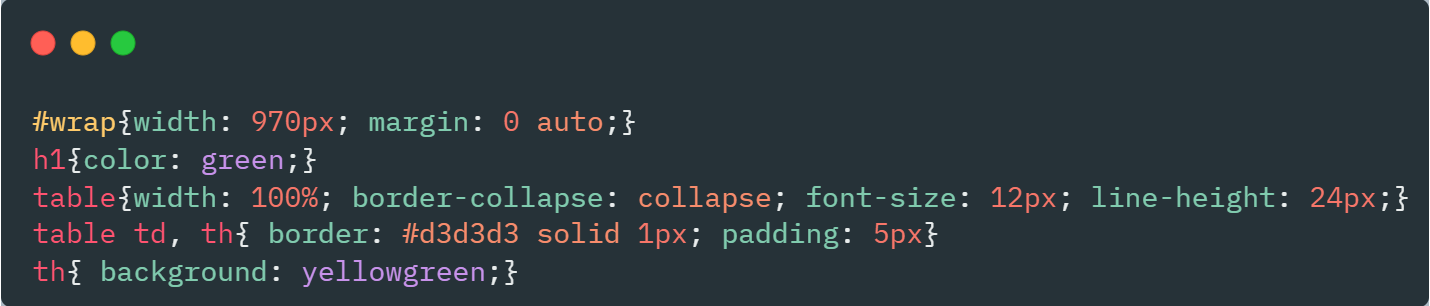
CSS

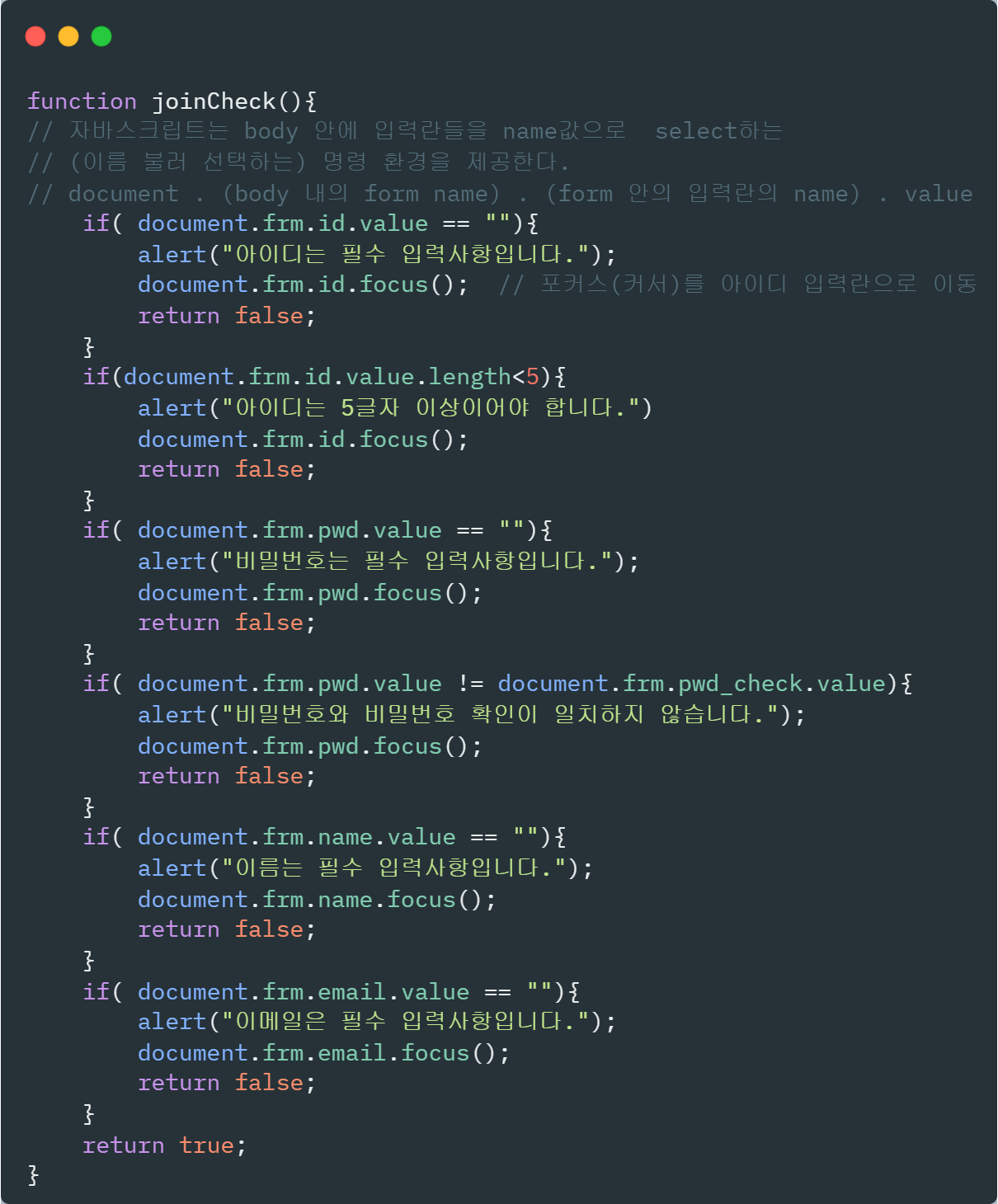
JavaScript

🌌 input태그를 직접 만들어보자
🪐 div로 select 태그 만들기
-
div와 javascript를 이용해서 HTML5에서 기본적으로 제공하는 select가 아닌 새로운 select를 만들어 보기
-
우리가 실제로 사용하거나 만나는 웹페이지의 select들을 보면 HTML5에서 기본적으로 제공하는 select태그와 다른 모습이나 기능을 가지고 있는 것을 종종 볼 수 있다.
-
직접 만들면서 새로운 select를 만들어 보기
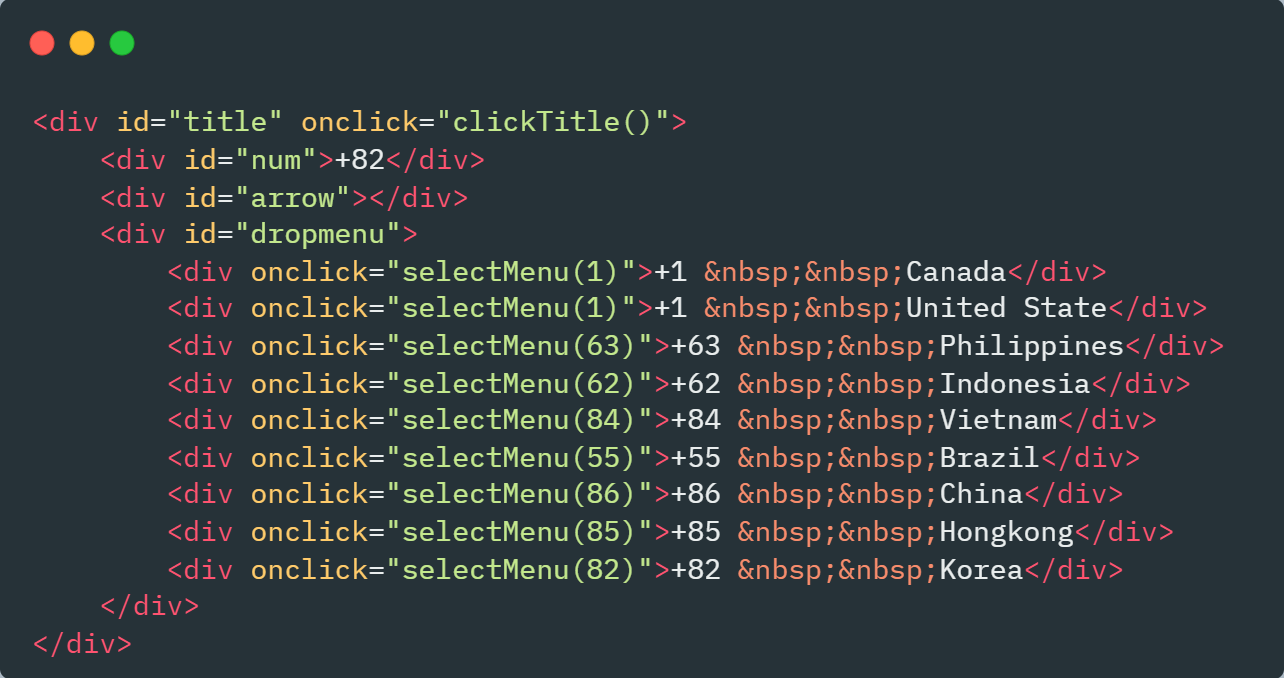
HTML
- 지역번호를 선택하는 select를 만든다.
- 화살표를 클릭하면 선택옵션이 보이고 마우스가 올라가면 색도 바뀐다.
- 옵션을 선택하면 선택한 지역명 없이 지역 번호만 보이도록 한다.
- div로 뼈대 만들기

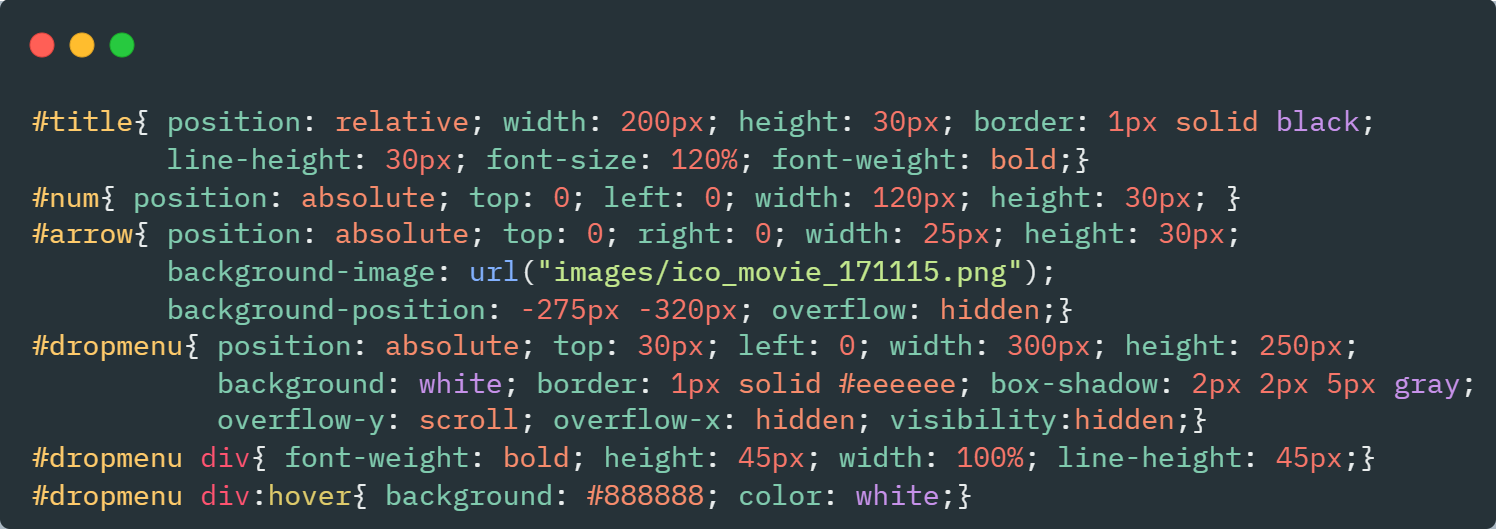
CSS
- 화살표는 이미지를 사용해서 만듦

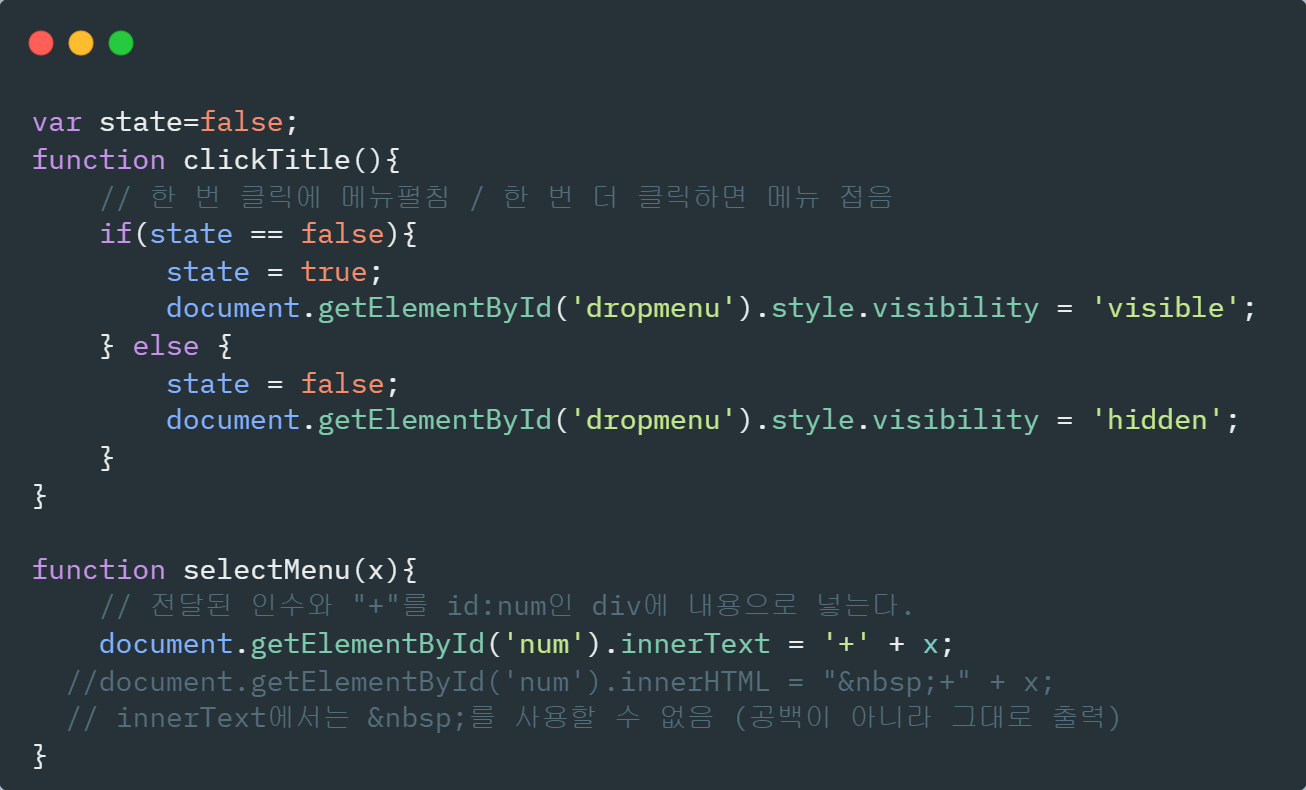
JavaScript

선택값을 전달하려면...
- form태그 안에 넣고 hidden태그를 같이 넣어준다.
<input type="hidden" name="phoneNum1" value=""> - 자바스크립트의 함수 selectMenu(x)에서 hidden태그의 value값을 지정해주는 코드를 추가한다.
document.frm.phoneNum1.value = x;
🪐 Check Radio Tag
- check box나 radio 버튼 태그도 직접 만들어 보기
- 이미지 파일을 이용해서 다른 색, 다른 모양으로 만들어보자
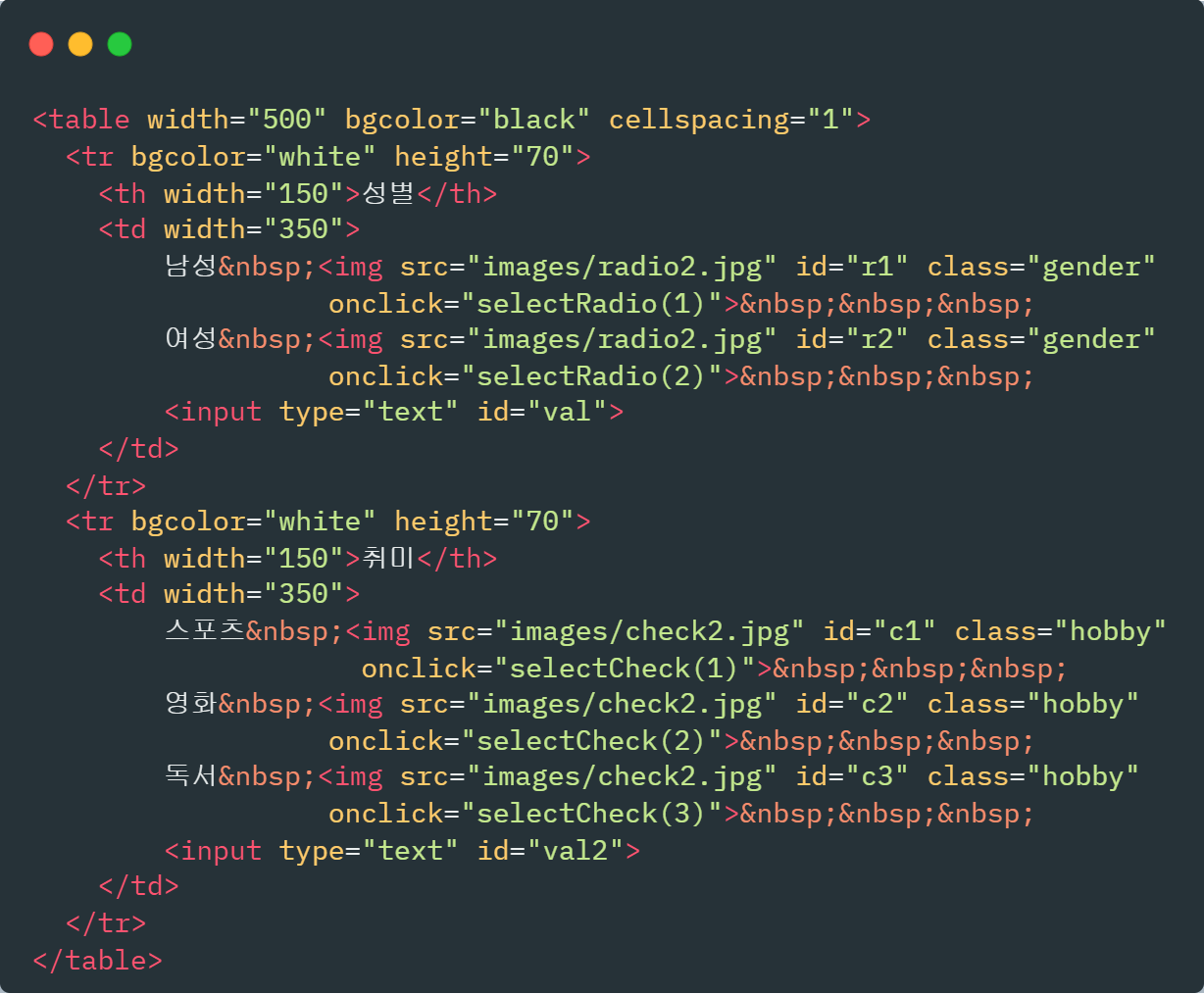
HTML
- 비교를 위해서 table태그를 만들고 그 안에 checkbox태그와 radio태그를 만든다.

(radio태그는 1개만 선택 할 수 있어야 하고, checkbox는 몇 개든지 선택할 수 있어야 한다.)
CSS
- 없음
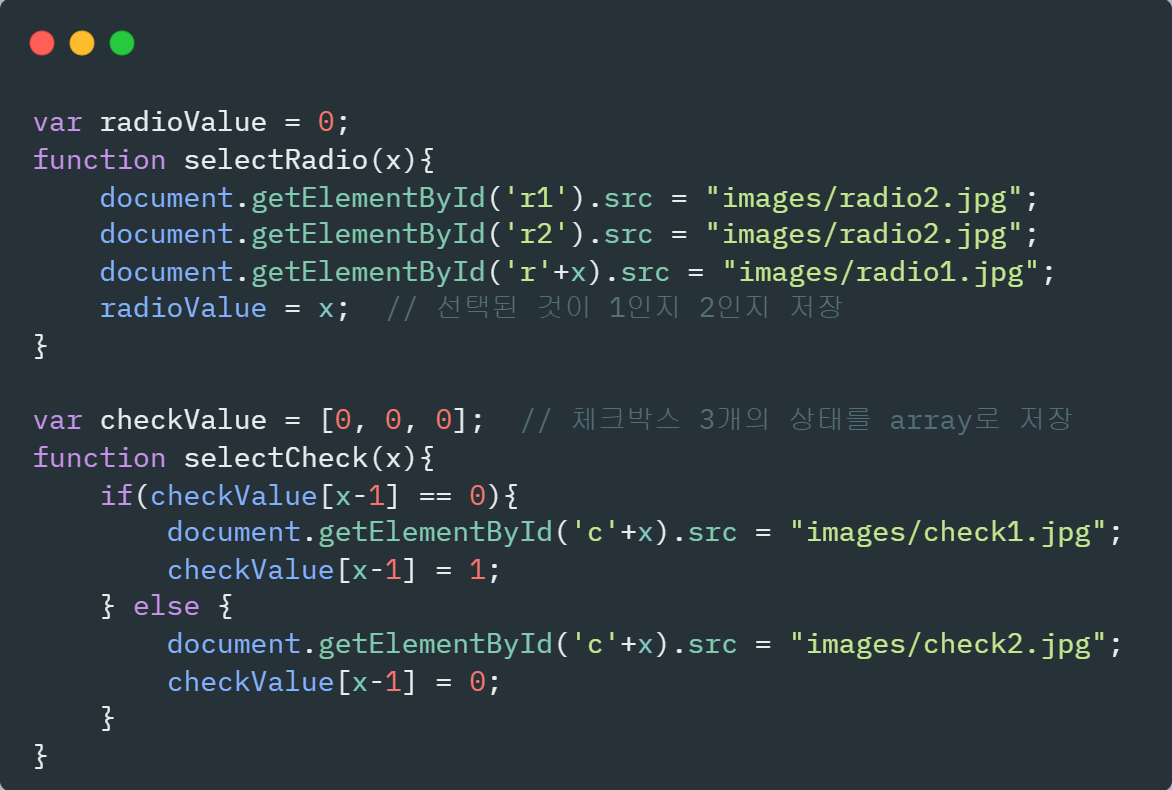
JavaScript

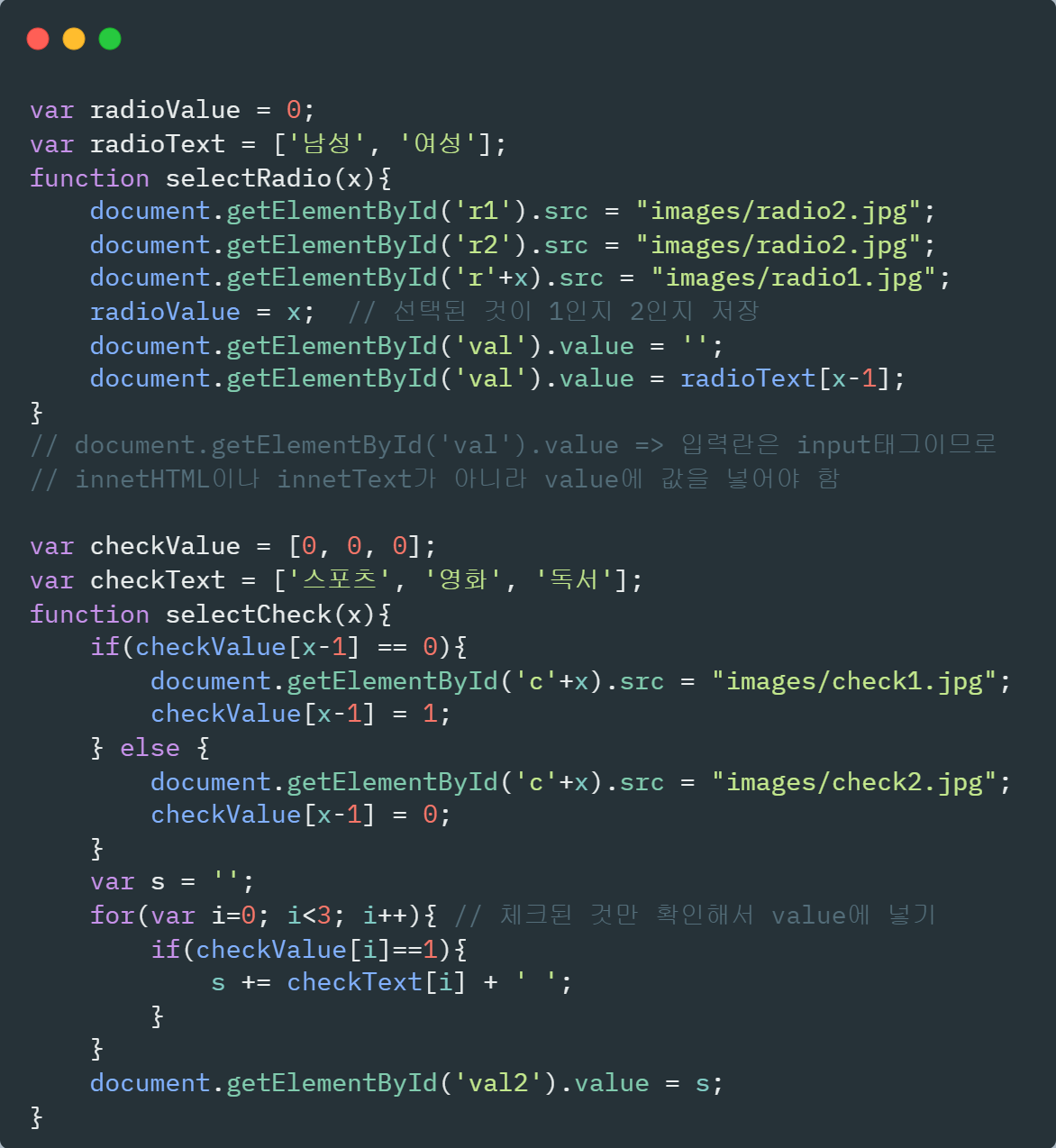
🌟 선택된 텍스트를 입력란에 표시하기
- 체크박스, 라디오버튼을 선택하면 선택한 내용이 input태그에 써지도록 하기
JavaScript
- 앞 예제에서 수정 및 추가

🌌 DOM
문서객체모델(DOM, Document Object Model)
-
넓은 의미 : 웹브라우저가 HTML 페이지를 인식하는 방식
-
좁은 의미 : document 객체와 관련된 객체의 집합
-
HTML 페이지에 태그를 추가, 수정, 제거 할 수 있다.
-
기본적인 자바스크립트 만으로 DOM을 다루기에는 너무 복잡하므로, 간단한 내용만 살펴보고 자세한 내용은 jQuery와 함께 ...
DOM 관련 용어
-
문서 객체
: html or body 태그를 자바스크립트에서 이용할 수 있는 객체로 만들면 그것이 문서 객체. -
노드 : 각 요소(head, body, title, script, h1, HEADER ...)
-
요소 노드(Element Node) : HTML 태그
-
텍스트 노드(Text Node) : 요소노드 안에 들어 있는 글자
-
정적으로 문서 객체를 생성한다는 의미
: 웹페이지가 처음 HTML 페이지에 적혀있는 태그들을 읽으며 생성하는 것 -
동적으로 문서 객체를 생성한다는 의미
: 자바스크립트를 사용해 원래 HTML 페이지에는 없는 문서 객체(태그 등)을 생성하는 것
-
기존 태그 🔽

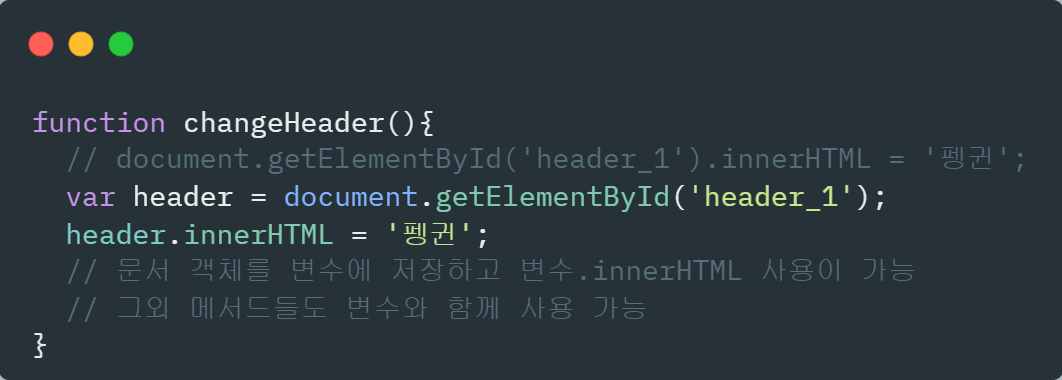
🌟 태그 내용 변경하기
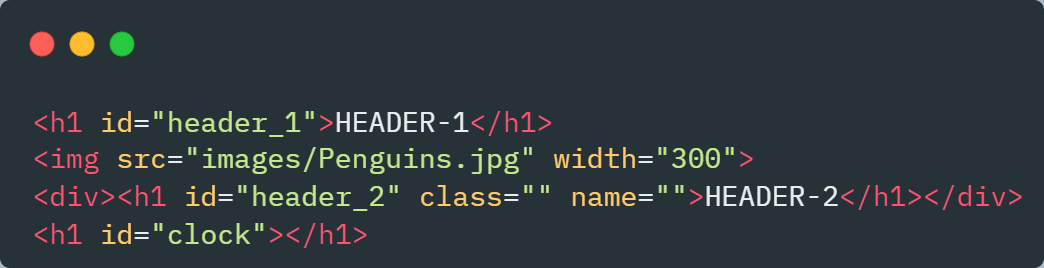
HTML
- 코드추가
<input type="button" value="제목변경">
JavaScript

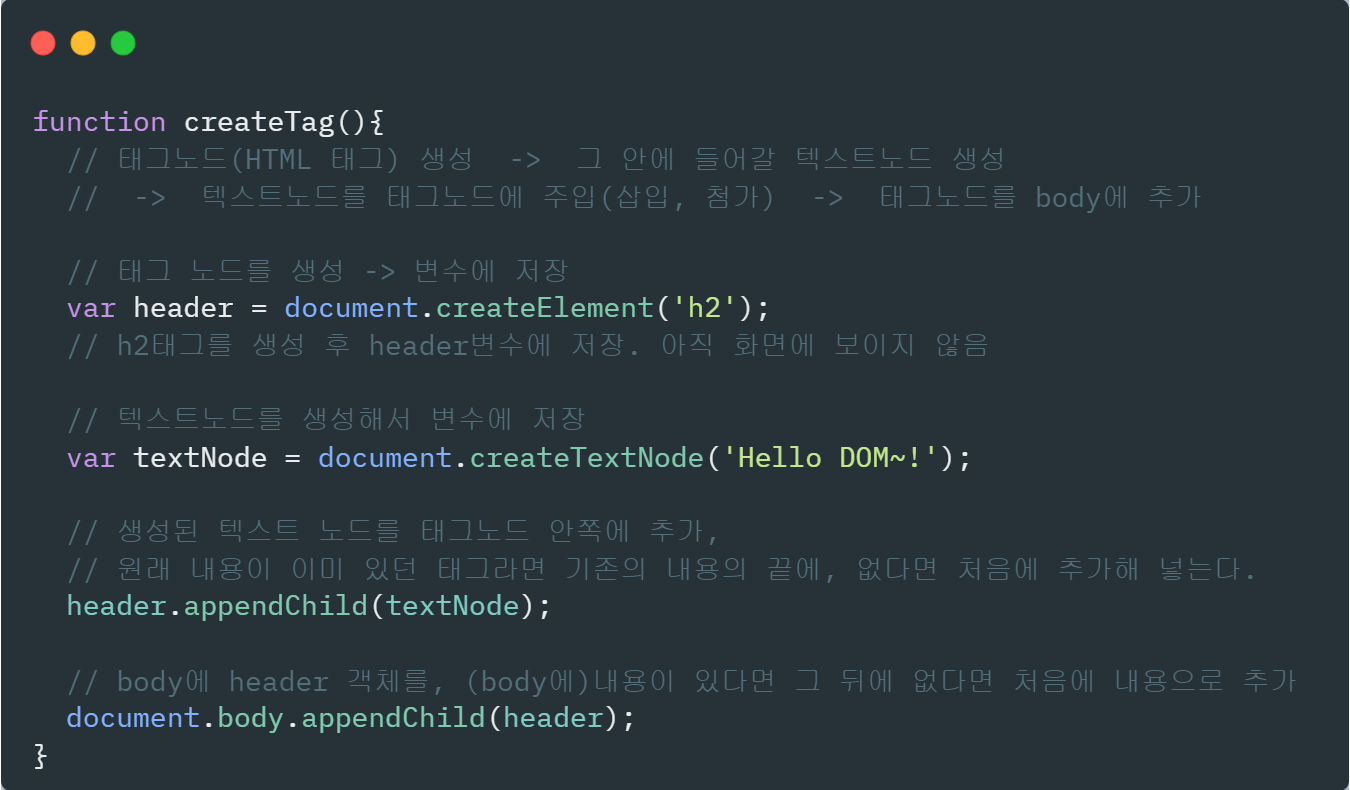
🌟 태그 생성하기
HTML
- 코드추가
<input type="button" value="문서객체 생성1">
JavaScript

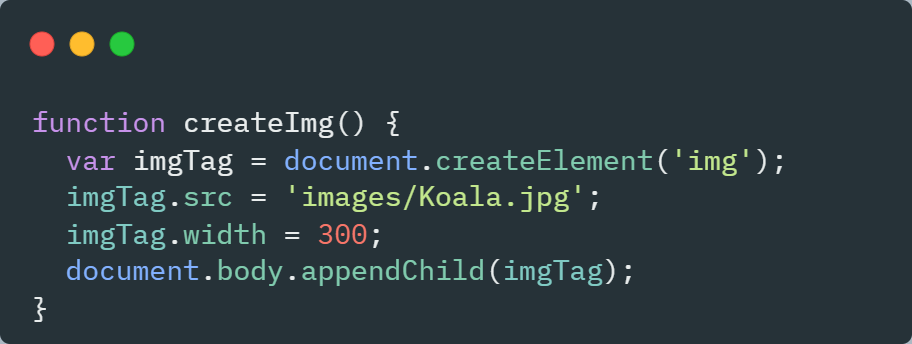
🌟 이미지 태그 생성하기
HTML
- 코드추가
<input type="button" value="문서객체 생성2"><br>
JavaScript

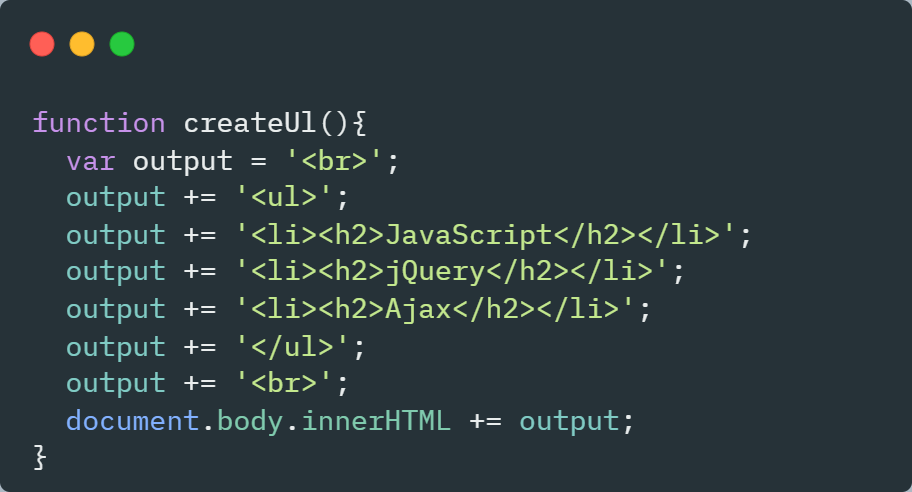
🌟 ul태그 만들기
- 앞 예제와 조금 다른 형식으로 만들기
HTML
- 코드추가
<input type="button" value="문서객체 생성3"><br>
JavaScript

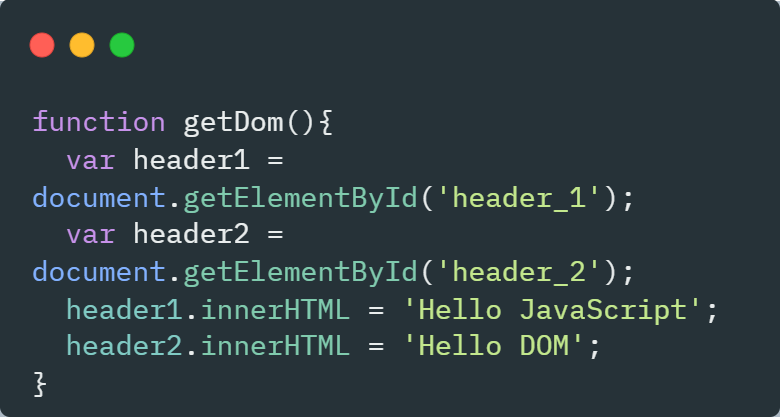
🌟 .getElementById()
HTML
- 코드추가
<input type="button" value="문서객체_가져오기1"><br>
JavaScript

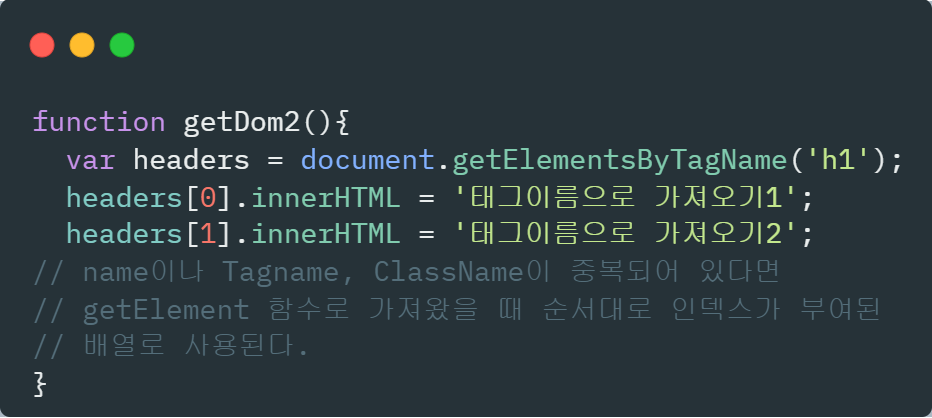
🌟 .getElementByTagName()
HTML
- 코드추가
<input type="button" value="문서객체_가져오기2"><br>
JavaScript

정리
-
getElementByTagName('tagname')
: tagName과 일치하는 문서객체를 배열로 가져옴 -
getElementByName('name')
: 태그의 name 속성이 name과 일치하는 문서 객체를 배열로 가져옴 -
getElementByClassName('className')
: 태그의 class 속성과 일치하는 객체를 배열로 가져옴
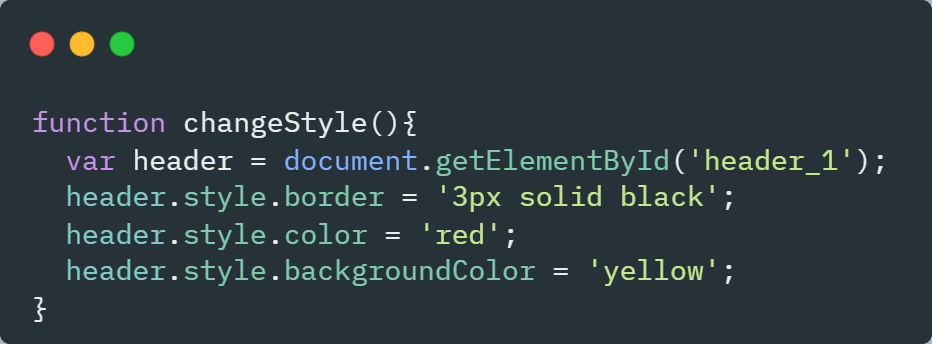
🌟 태그의 스타일 바꾸기
- 자바스크립트로 css도 바꿀 수 있다.
HTML
- 코드추가
<input type="button" value="문서객체스타일조작"><br>
JavaScript

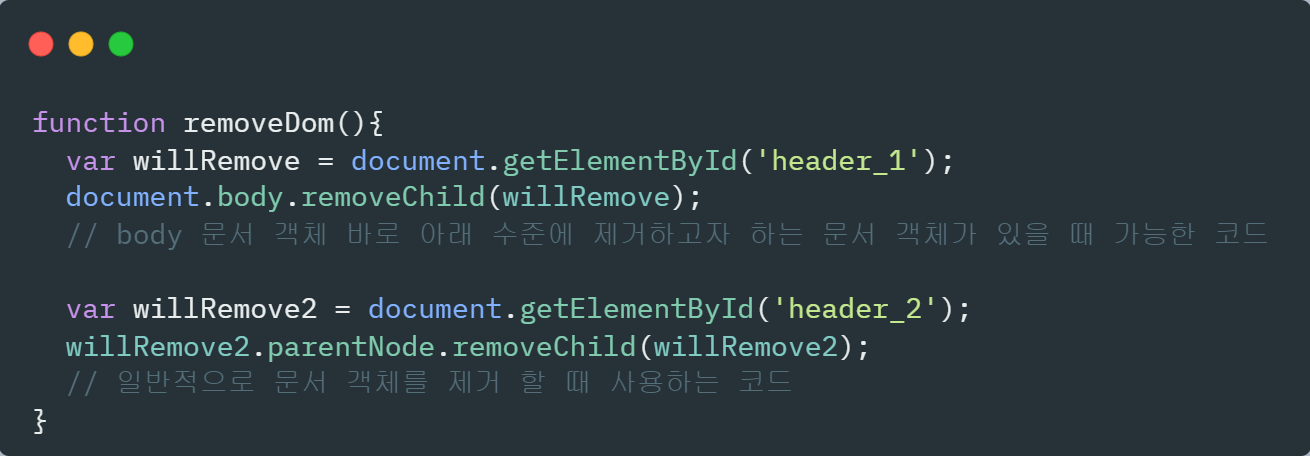
🌟 태그 없애기
HTML
- 코드추가
<input type="button" value="문서객체제거"><br>
JavaScript

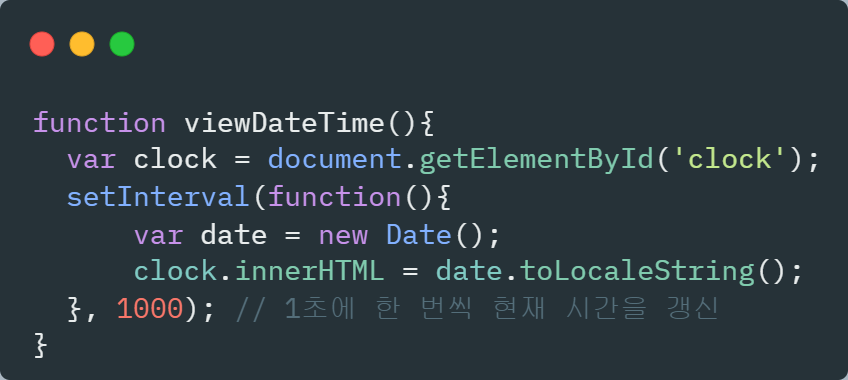
🌟 시계만들기
- 1초마다 시간을 표시하는 태그 만들기
HTML
- 코드추가
<input type="button" value="날짜시간표시"><br>
JavaScript