🌞 Day 024
🌟 lint-height
- 줄간격 이며, 여러 줄일 때 줄과 줄사이 간격을 나타낸다.
다만 한 줄 텍스트에서 div의 세로 크기와 같은 크기를 지정하면 상하 가운데 맞춤이 된다.
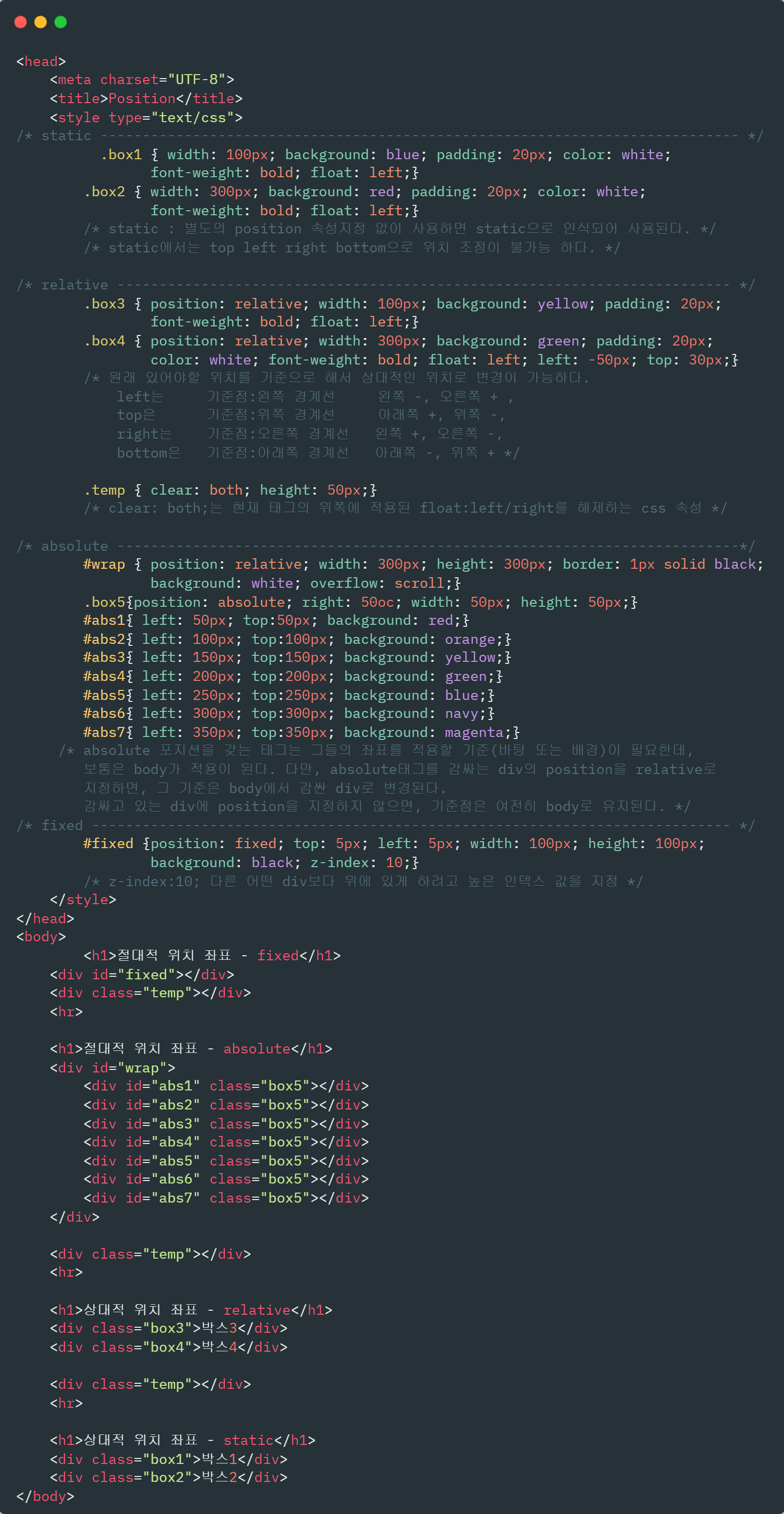
🌌 Position
🌟 position 속성
-
웹문서 안의 요소들을 자유자재로 배치해 주는 속성 (양/음수 모두 사용 가능)
-
HTML태그의 위치 설정 방법을 변경할 때 사용
-
상대적 위치 좌표 사용시 키워드
-
static
: 요소를 문서의 흐름에 맞추어 배치
(top / right / bottom / left 이용 배치 변경 불가)
float 속성을 이용해 좌우로 배치할 수 있음 -
relative
: 현재 위치를 기준으로 위치 지정. 이전요소에 자연스럽게 연결해 배치
(top / right / bottom / left)를 사용해 위치를 지정할 수 있음
-
-
절대적 위치 좌표 사용시 키워드
-
absolute
-
body 또는 컨디셔닝 박스를 기준으로 위치를 지정할 수 있다.
-
원하는 위치를 정해 배치할 수 있다.
-
요소를 감싸는 div태그(컨디셔닝 박스)를 만들고 position을 relative로 지정해 놓고 사용해야 함
-
-
fixed
- 스크린을 기준으로 위치 고정. 지정한 위치에 고정해 배치.
화면에서 요소가 잘릴 수도 있음 스크롤 시에도 위치가 이동하지 않는다.
- 스크린을 기준으로 위치 고정. 지정한 위치에 고정해 배치.
-
-
z-index 속성 : default값 = auto
-
HTML 페이지의 뒤에 입력한 태그가 상위에 위치하는 순서를 변경시 사용
-
position 속성인 relative, absolute가 적용된 상태에서 적용해야 함
-
-
overflow 속성
: 내부의 요소가 부모의 범위를 벗어날 때 어떻게 처리할 지 지정하는 속성-
hidden : 영역을 벗어나는 부분을 보이지 않게 만듦
-
scroll : 영역을 벗어나는 부분을 스크롤로 만듦
-
auto : 영역을 벗어날 때 스크롤바 생기고, 벗어나지 않을 때 스크롤바 숨겨짐
-

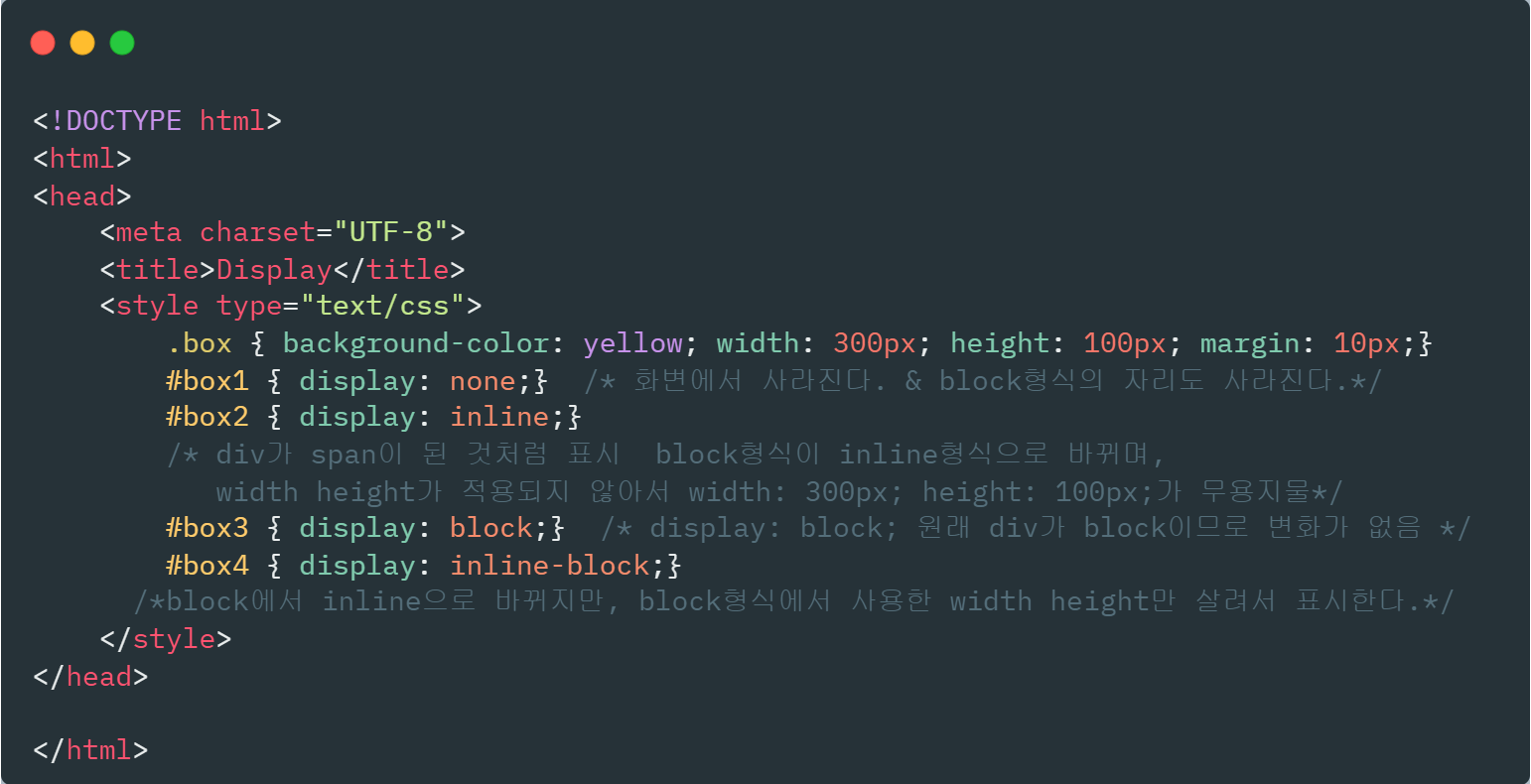
🌌 Display

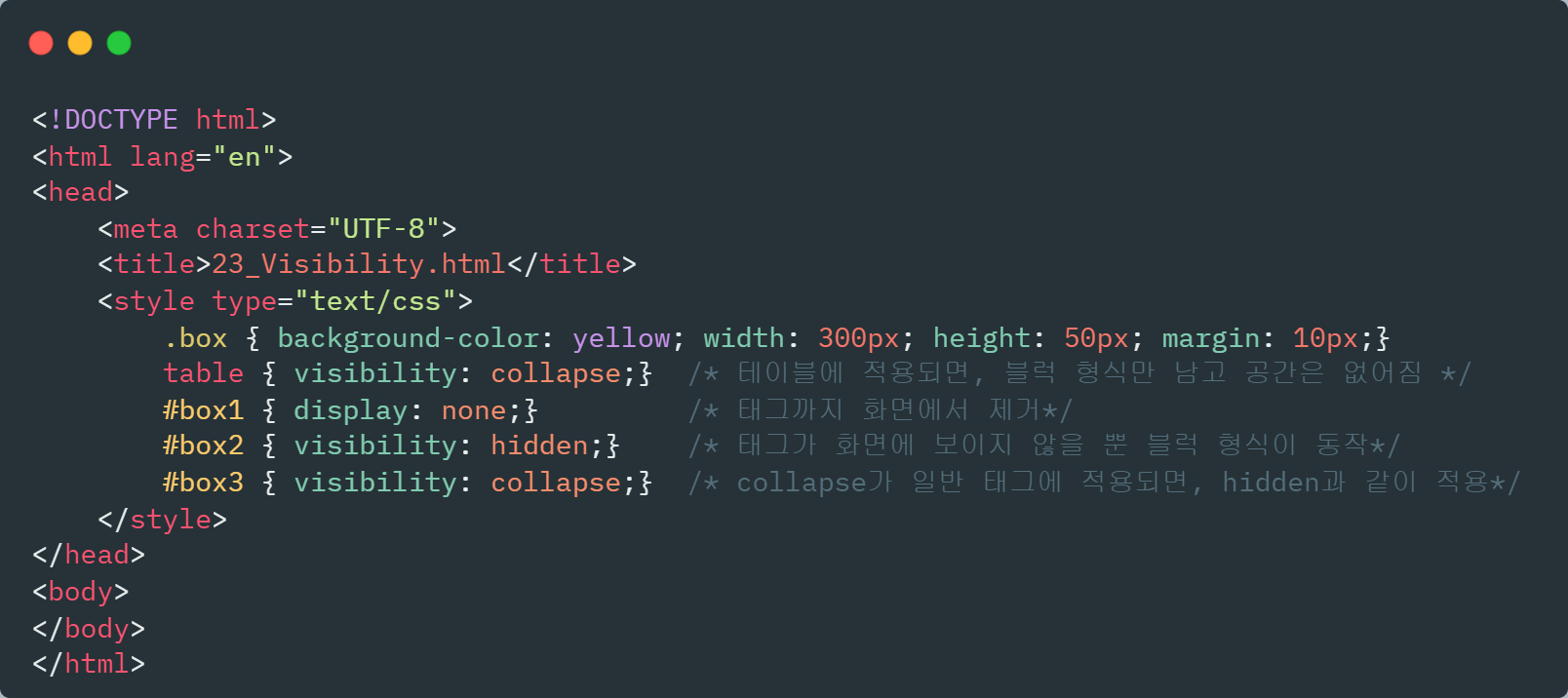
🌌 Visibility

🌌 Gradient
-
그레디언트, 그라데이션 부르는 이름이 조금씩 다르다.
브라우저마다 그레디언트 만드는 css가 조금씩 다름 -
브라우저별로 간단하게 그레디언트 만들어 주는 사이트
https://www.colorzilla.com/gradient-editor/
