
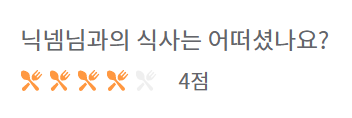
별표 평점 만들기
//평점 점수값(click할 때)
const [currentValue, setCurrentValue] = useState(0);
//hover할 때
const [hoverValue, setHoverValue] = useState(undefined);
//별 5개 뿌려주기
const stars = Array(5).fill(0);
const handleClick = (value) => {
setCurrentValue(value);
};
const handleMouseOver = (newHoverValue) => {
setHoverValue(newHoverValue);
};
const handleMouseLeave = () => {
setHoverValue(undefined);
};
<Rating>
{forks.map((_, index) => {
return (
<StarImg
style={{
cursor: "pointer",
marginRight: "4px",
width: "15.1px",
height: "14px",
}}
key={index}
onClick={() => handleClick(index + 1)}
onMouseOver={() => handleMouseOver(index + 1)}
onMouseLeave={handleMouseLeave}
fill={(hoverValue || currentValue) > index ? "#ff9841" : "#efefef"}
/>
);
})}
<span>{currentValue}점</span>
</Rating>;svg파일은 색상변경시 fill을 이용해야한다.