수업목표
- 서버란 무엇인지 에 대해 배운다
- 브라우저의 역할이란 무엇인지 에 대해 배운다
- 제이슨 방식이란 무엇인가
서버란 무엇인가?
가운데에서 데이터를 저장하고 주는 것이기 때문에 접속자가 많아지면 힘들어 한다.
서버 터졌다라는 말은 접속자 폭주해서 생기는 현상을 말한다


서버는 컴퓨터를 눕혀 놓은 것이다 서버 실은 이렇게 생겼다
평소에 우리가 쓰던 컴퓨터와 다른 점은 없다
OS에 프로그래밍 언어로 "웹 통신 요청 오면 이 파일을 돌려줘" 라고 코딩하고 프로그램을 돌리면
서버의 역할을 할 수 있는 것이다
컴퓨터를 사람이라고 하면, 서버는 직업과 같다고 볼 수 있다.
한 컴퓨터로 서버를 돌리면서 게임도 할 수도, 데이터베이스에 데이터를 저장할 수도 있다
[ 투잡 쓰리잡이 가능하다! ]
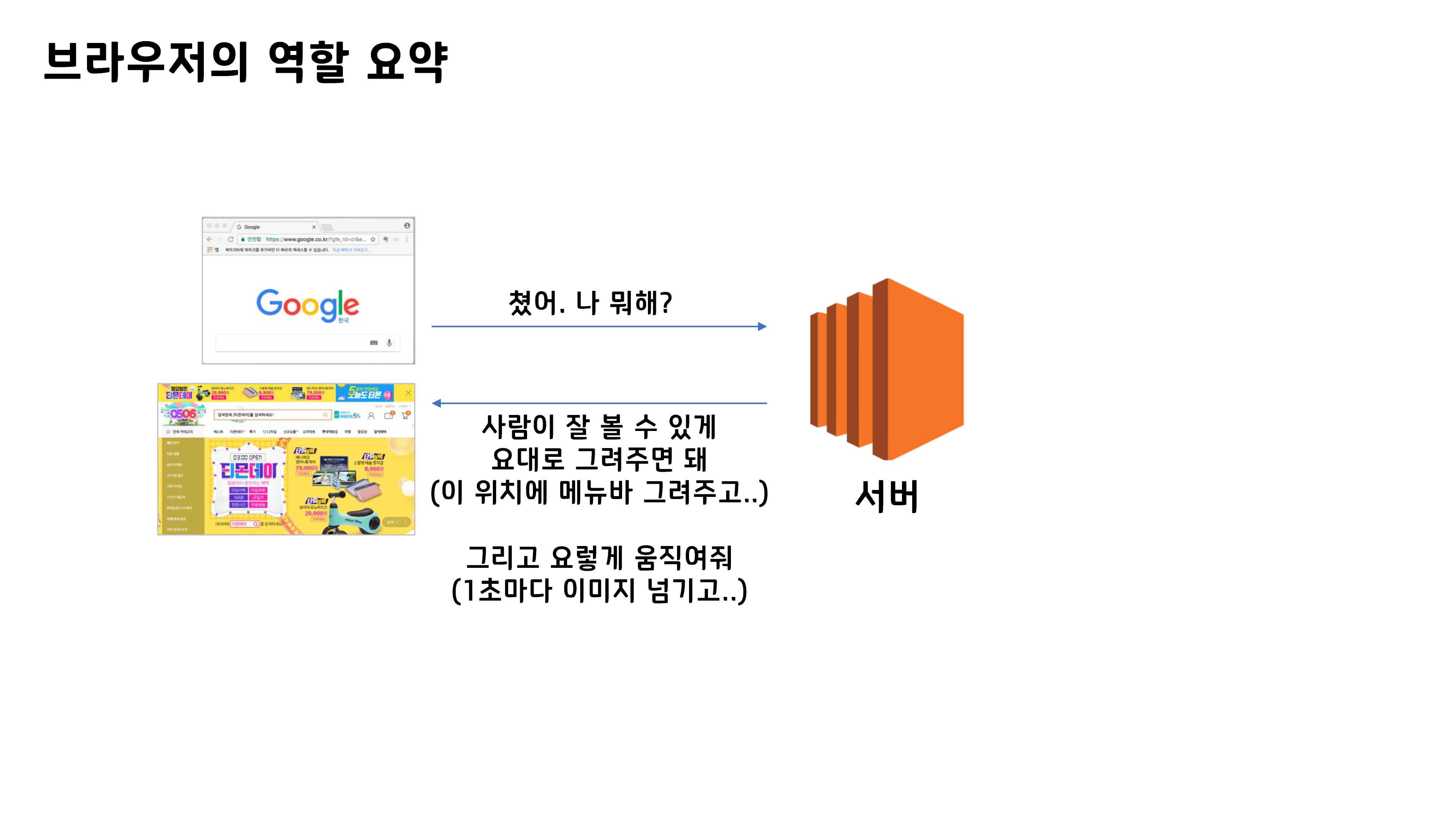
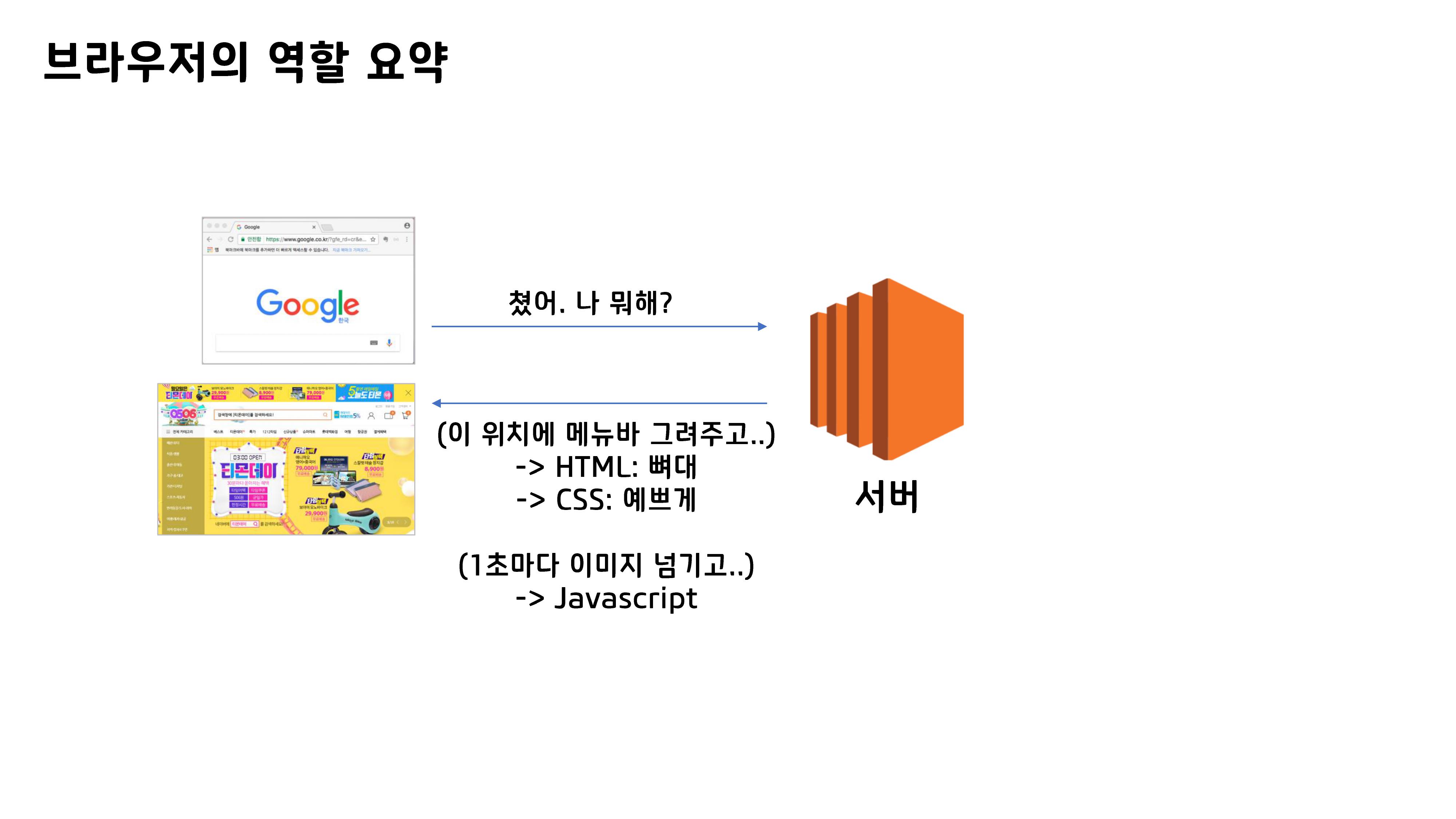
브라우저의 역할은 무엇인가?
naver.com 치면 서버에 요청을 보내고,
네이버 서버 컴퓨터에서 보내주는 무언가를 그대로 그려주는 역할을 한다
💡 ※ 그 무언가란 **html** (뼈대)**, css** (꾸미기)**, 자바스크립트** (움직이기)이다새로 고침
새로 고침하면 서버에서 다시 받아오기 때문에 변경 사항이(개인) 적용되지 않는다.


제이슨 방식 (JSON)
하지만 콘서트 티켓 예매할 때처럼
매번 페이지 로딩 하는 것이 아닌 데이터만 바꾸고 싶다면..
껍데기(css, 자바스크립트)는 안 내려주고 데이터만 내려줄 수도 있다.
이 때 필요한 규칙이 "제이슨 방식(JSON)"이다
{중괄호}를 사용하며, (key:value)의 형태로 표현한다
제이슨 방식은 주로 앱에서 사용된다.
ex) 배민 앱은 이미지, 텍스트 등의 껍데기는 이미 있고, 강남구의 야식 데이터만 받아서 활용한다
ex) 카톡 앱은 카톡 서버에 "눈 오게 할까요?", 카톡 서버는 기상청 서버에게 "눈 와요?"
기상청 서버가 "옵니다", 카톡 서버는 "네 눈 내려주세요" -> 카톡 화면에 눈 내리기
그렇게 때문에 앱 업데이트를 안 한 사람은 눈 내리게 하는 껍데기가 없어서 화면에 눈 안 내리게 된다.
하지만 웹은?
브라우저가 서버에서 껍데기까지 다 받아오기 때문에 업데이트라는 것이 없다!
ex) 쿠팡 사이트 업데이트를 안 해서 크리스마스 이벤트가 안 보이는 사람은 없다.
3강 요약
- 서버 = 가운데서 역할
- 브라우저 : 요청 + 그려주기
- 웹은 다 받고 앱은 데이터만