
main, h1, time
-
main요소의 id값은 => 사용자 건너뛰기 링크를 사용하기 위해 필요하다.
-
main과 h1태그는 똑같은 기능을 제공한다. 하지만 스크린리더 사용자가 다 같지 않기 때문에 두가지 태그 모두 필요하다.
-
날짜가 아니라 제목부터 쓰자(스크린리더가 위에서 아래로 읽어 내려가기 때문)
-
시간을 나타낼 때 => time 태그를 사용하자.
//이렇게 하지 말 것
<main id="main">
<div><time datetime="2023-07-02">July 2, 2023</time>
<h1>제에목</h1>
</div>
</main>//이렇게 할 것
<main id="main">
<h1>제에목</h1>
<div><time datetime="2023-07-02">July 2, 2023</time>
</div>
</main>- heading content는 순서대로 h1 > h2 ..를 사용하자 사이즈 관련 조정이 필요하면 css를 이용하자.
인접 선택자
<main>
<p>첫 번째 단락</p>
<p>두 번째 단락</p>
<div>첫 번째 div</div>
<span>첫 번째 span</span>
<span>두 번째 span</span>
</main>
main * + * {
color: red;
}-
*는 모든요소를 선택하는 만능 선택자
-
- 는 인접 형제 결합자(adjacent sibling combinator)로, 특정 요소의 다음 형제 요소를 선택함.
-
따라서 위와같은 선택자는 => main요소 내부에 있는 모든 요소 중에서 인접한 형제요소 쌍에서 두번째 요소를 선택.
-
위의 HTML 예제에서 main 내부의 두 번째 p, div, 첫 번째 span, 두 번째 span 요소가 모두 빨간색으로 표시됨.
-
상단 마진을 적용할 때 유용하다.
버튼 개선하기
<div class="upvote" data-action="upvote"></div>-
다음과 같은 버튼의 문제점
-
텍스트가 아닌 콘텐츠 조항에 어긋남 => 버튼을 대체하는 대체 텍스트가 없다.
-
운용성 원칙에서 어긋남 => button이 아닌 div를 사용해 focus를 받을 수 없다.
-
호환성 => 마크업에서 실제로 버튼이라는 정보를 보조기술에 알리는 어떤 마크업도 없다.
<button data-action="upvote" aria-label="upvote">
<svg>
<use xlink:href="#upvote"></use>
</svg>
</button>-
위와같이 svg 아이콘을 이용한 버튼으로 개선 가능
-
use 태그
- use 태그는 SVG (Scalable Vector Graphics) 문서에서 특정 SVG 요소를 재사용하는 데 사용됩된다. 다른 SVG 요소를 참조하여 해당 요소를 복사하여 사용합니다.
-
xlink:href 또는 href: 재사용할 SVG 요소를 참조하기 위한 URL입니다. SVG 2.0부터는 href 속성을 사용하지만, 이전 버전과의 호환성을 위해 xlink:href도 자주 사용됩니다.
-
x, y: 참조된 요소를 배치할 위치를 지정합니다.
-
width, height: 참조된 요소의 크기를 조정합니다.
<svg width="200" height="200">
<!-- 원본 요소 정의 -->
<circle id="myCircle" cx="50" cy="50" r="40" fill="blue" />
<!-- <use> 태그로 원본 요소 재사용 -->
<use href="#myCircle" x="100" y="0" />
</svg>
섀도 DOM
ref) https://developer.mozilla.org/ko/docs/Web/API/Web_components/Using_shadow_DOM
https://velog.io/@mochang2/Shadow-DOM

-
섀도 DOM(Shadow DOM)은 웹 컴포넌트(Web Components) 기술의 핵심 중 하나로, DOM 트리의 특정 부분을 캡슐화하여 외부 스크립트와 스타일링의 영향을 받지 않도록 하는 기능이다.
-
이는 웹 애플리케이션 개발에서 재사용 가능한 UI 구성 요소를 만들고, 이 구성 요소들이 서로 간섭하지 않도록 하는 데 매우 유용함.
-
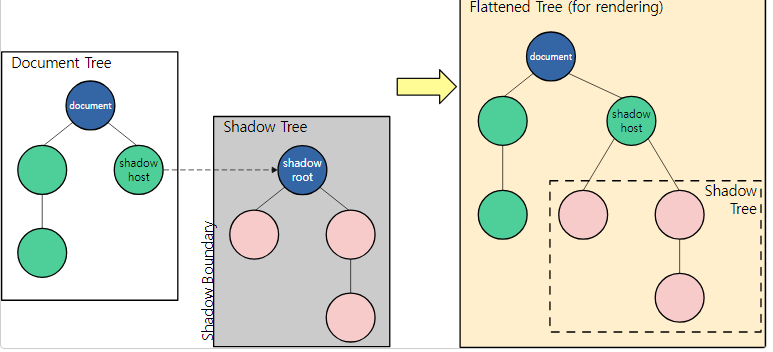
기존 dom이 존재하는데, shadow dom은 dom안에 dom이라고 생각하면 된다. 필요할 때 dom 안에 추가해 렌더링 하는 기법
<a href="#">test</a>
<span class="shadow-host">
<a href="/to-somewhere">anchor text</a>
</span>
const shadowEl = document.querySelector('.shadow-host');
const shadow = shadowEl.attachShadow({ mode: 'open' });- 다음과 같이 직접 shadow tree에 콘텐츠를 추가해야 비로소 화면에 렌더링된다.
const link = document.createElement('a');
link.href = shadowEl.querySelector('a').href;
link.innerHTML = `
<span></span>
${shadowEl.querySelector('a').textContent}
`;
shadow.appendChild(link);- Shadow host: shadow DOM이 부착되는 통상적인 DOM 노드.
- Shadow tree: shadow DOM 내부의 DOM 트리.
- Shadow boundary: shadow DOM이 끝나고, 통상적인 DOM이 시작되는 장소.
- Shadow root: shadow 트리의 root 노드.
내비게이션
- 마크업시 순서없는 링크목록(li) 사용 권장
nav > ul > li > a 이런식- 현재 페이지를 표시할 때 => 색상만으로 구분하지 말 것. 색맹사용자는 이를 인식 할 수 없기 때문, 밑줄과 같은 방법을 추가하자.
