🧑🏻💻 ami web site clone project
기간: 2020. 6. 22 ~ 2020. 7. 3 (2주)
팀원: front-end 3명, back-end 3명 (6명)
미니멀한 프린트 및 색상과 소재만으로 고유의 유니크한 매력을 담아내는 아미 파리스(Ami Paris) 웹사이트를 클론하는 프로젝트

> Tech Stack
BACK
- Python: List-complihension
- Django: select_related, prefetch_related, Email_validation, Password_validation
- MySQL
- AWS
- Git, GitHub
> What did I do
- bcrypt와 jwt를 활용한 회원가입과 로그인 기능 구현
- access_token decode 하는 데코레이터 작성
- Django에서 제공하는 re와 validate_email을 통해 validation 기능 설정
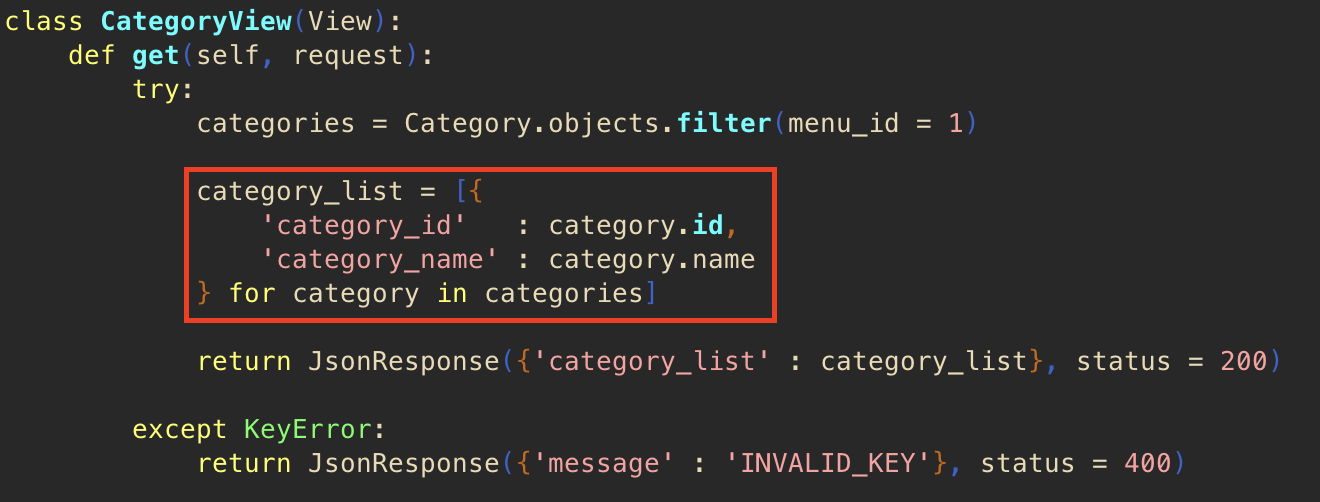
- list-complihension을 이용해 카테고리 리스트 데이터 전송
> Review
프로젝트가 처음이라 많이 더딘 부분들이 있었다. 하지만 전체적인 흐름을 익히는데 도움이 많이 되었다.
스크럼과 trello를 사용하여 전체적으로 개발을 진행하였는데 처음에는 생소하였지만, 진행사항과 앞으로 해야 할 것 등 쉽게 판단이 되어 팀 개발에 있어 필수적인 도구라 생각되었다.
또한, 프론트와 소통하는 게 굉장히 중요하다는 걸 느꼈다. 어떤 형식으로 데이터를 줄 건지, 키값은 어떻게 할것인지 등 논의가 필요했다. 테스트 시 우리가 원한 결과를 직접 화면에서 보았을 때는 되게 짜릿했다.
> 기억하고 싶은 code

데이터베이스에 저장된 카테고리명을 프론트에게 전달해주는 기능을 맡게되었다.
이 부분은 프론트와 소통이 필요한 부분이었다.
팀원분과 어떤 형식으로 데이터를 줘야 하는지 또 그쪽에선 어떻게 받는지 등 같이 고민해보고 결정하였다.
또한, 처음에는 for문을 돌려서 작성했는데 속도 효율을 높이기 위해선 list-complihension을 사용하는 것이 좋다하여 수정하였다.
코드를 작성할 때 소통과 속도의 중요성을 알게 되어 이 코드가 이번 프로젝트 중 인상깊었다.
> 깃헙주소
FRONT https://github.com/wecode-bootcamp-korea/9-WE_T_S-frontend
BACK https://github.com/wecode-bootcamp-korea/9-WE_T_S-backend

