JetBrain Reformatter와 ESLint 맞추기

프로젝트에 ESLint를 적용하다 보면 매번 손으로 맞춰 주기가 여간 번거롭지 않습니다. 내가 쓴 코드가 린트에 걸리면 그러려니 하는데, IDE가 기본으로 제공하는 템플릿이 규칙에 어긋나서 파일을 만들 때나 자동 리포매팅 할 때 마다 빨간줄이 그여서 하나하나 수정해줘야 하면.. 😡
가벼운 삽질로 Airbnb ESLint 규칙에 대해 JetBrain Webstorm에서 Vue.js 작업을 하기 위해서 맞춰준 세팅들을 정리 해 보았습니다.
작업 이전 상태

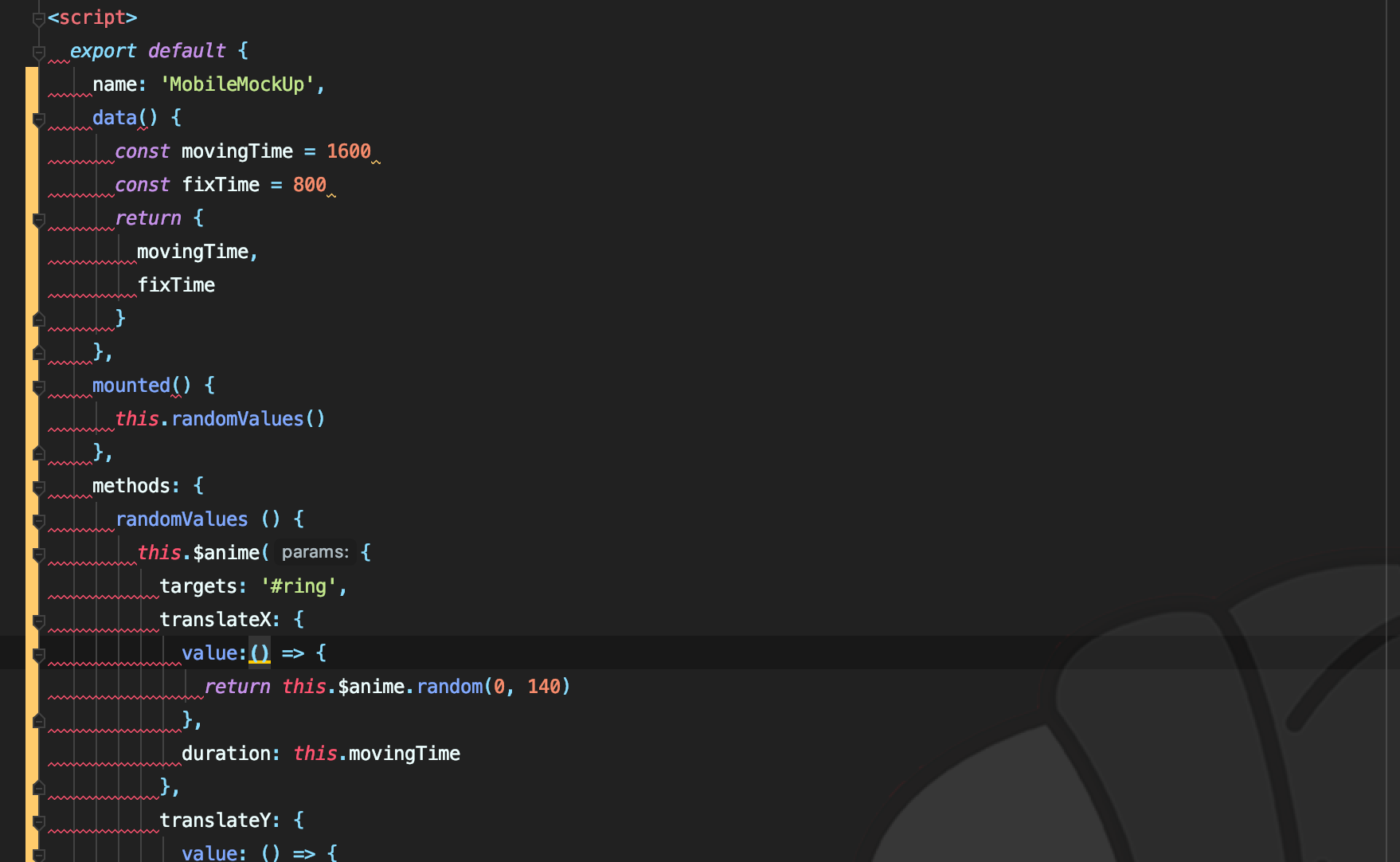
⌘(cmd) + ⌥(option) + L (Reformat) 로 자동 정렬을 수행하니 알아서 들어간 indentation과 함수 뒤 괄호에 대해서 린트가 불만을 표하고 있습니다. 스크립트 영역의 자동 indentation 끄기와 함수 뒤 괄호 사이에 공백 추가하기를 통해 해결했습니다.
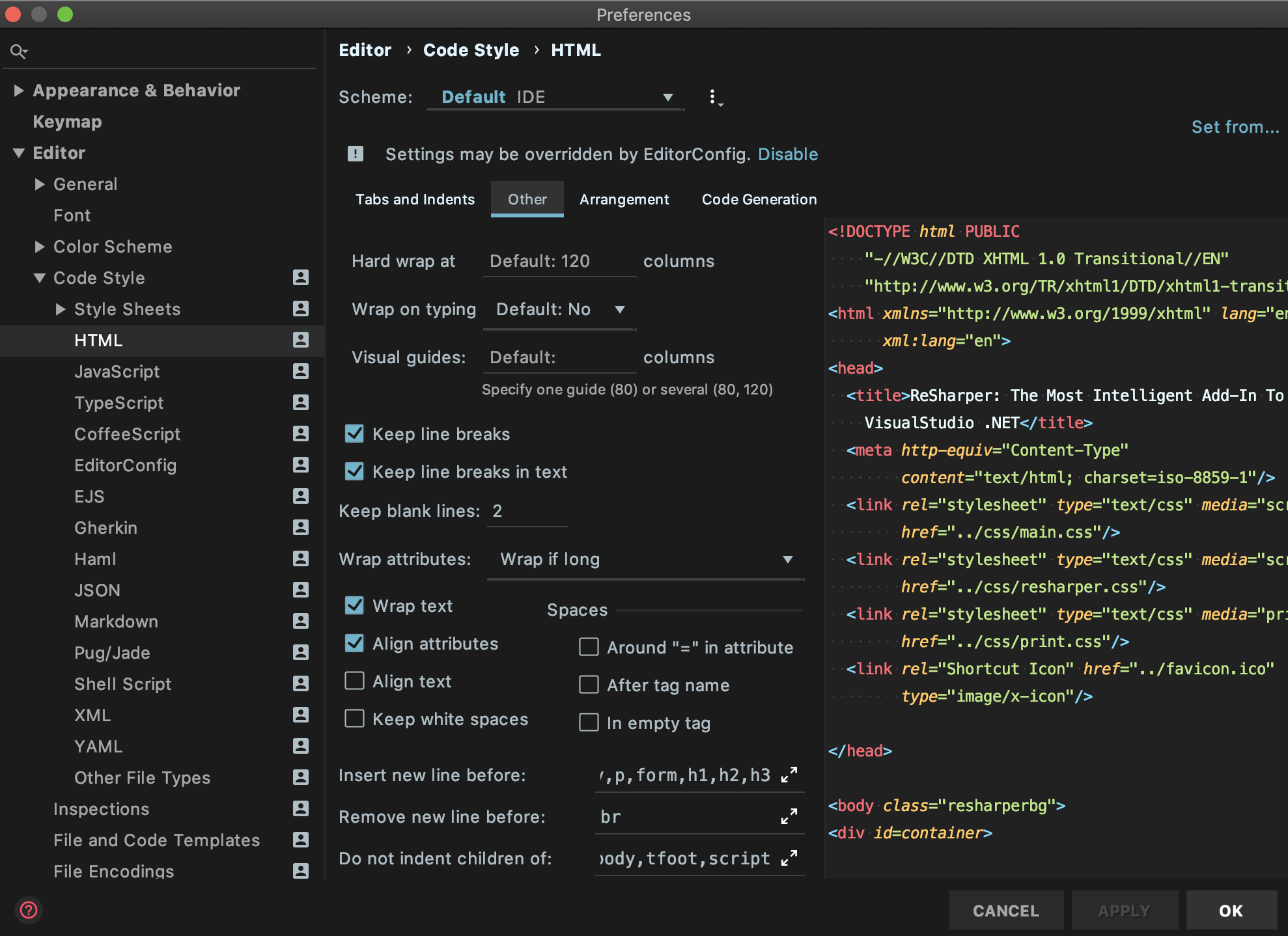
스크립트 영역 자동 indentation 끄기
[Preference > Editor > Code Style > HTML > Other > Do not indent children of...] 에 <script> 태그를 추가해 줍니다. 그러면 script 아래 모든 코드가 먹던 indentation 2개가 사라져서 평화로워 집니다.

*해당 화면 기준 맨 아래 있습니다.
(원문)
Code Style Javascript indent problems
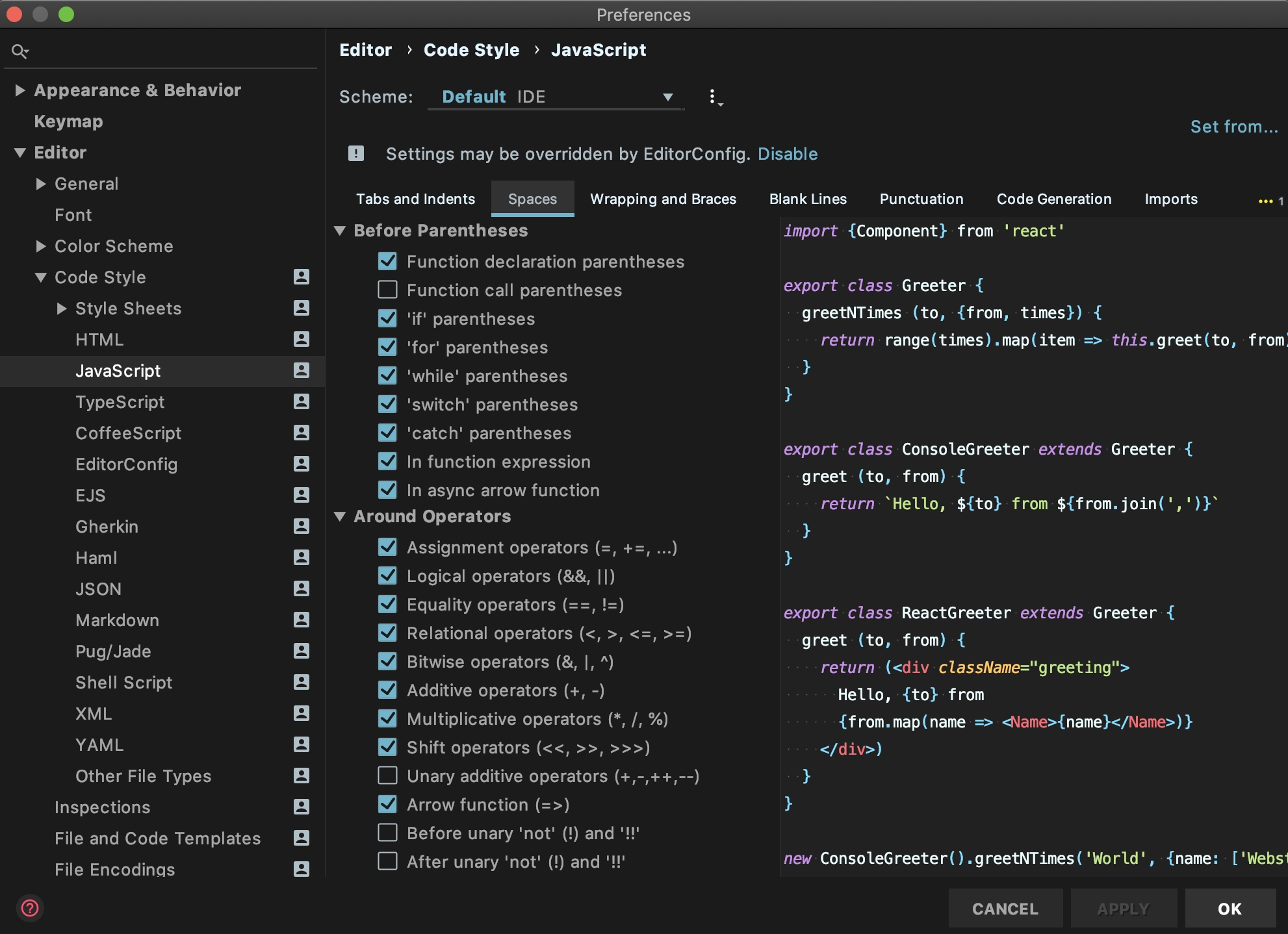
함수 뒤 괄호 앞 띄어쓰기
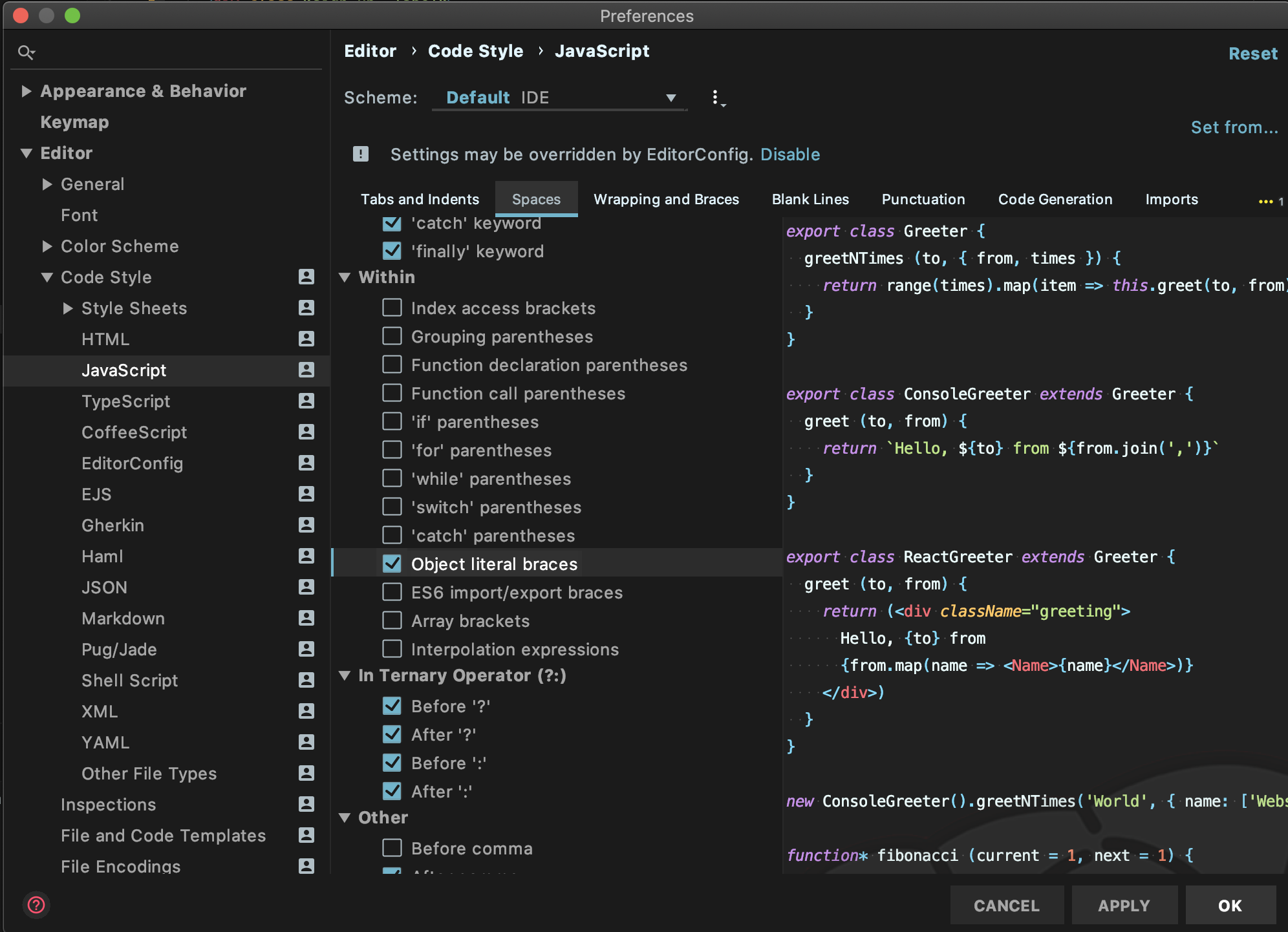
함수 뒤 괄호는 JavaScript 설정에서 수정 해 주어야 합니다. [Preference > Editor > Code Style > JavaScript > Spaces]에서 Function declaration parentheses에 체크해 주면 괄호 앞에 띄어쓰기가 생깁니다.

자동 import시 double quote 생김
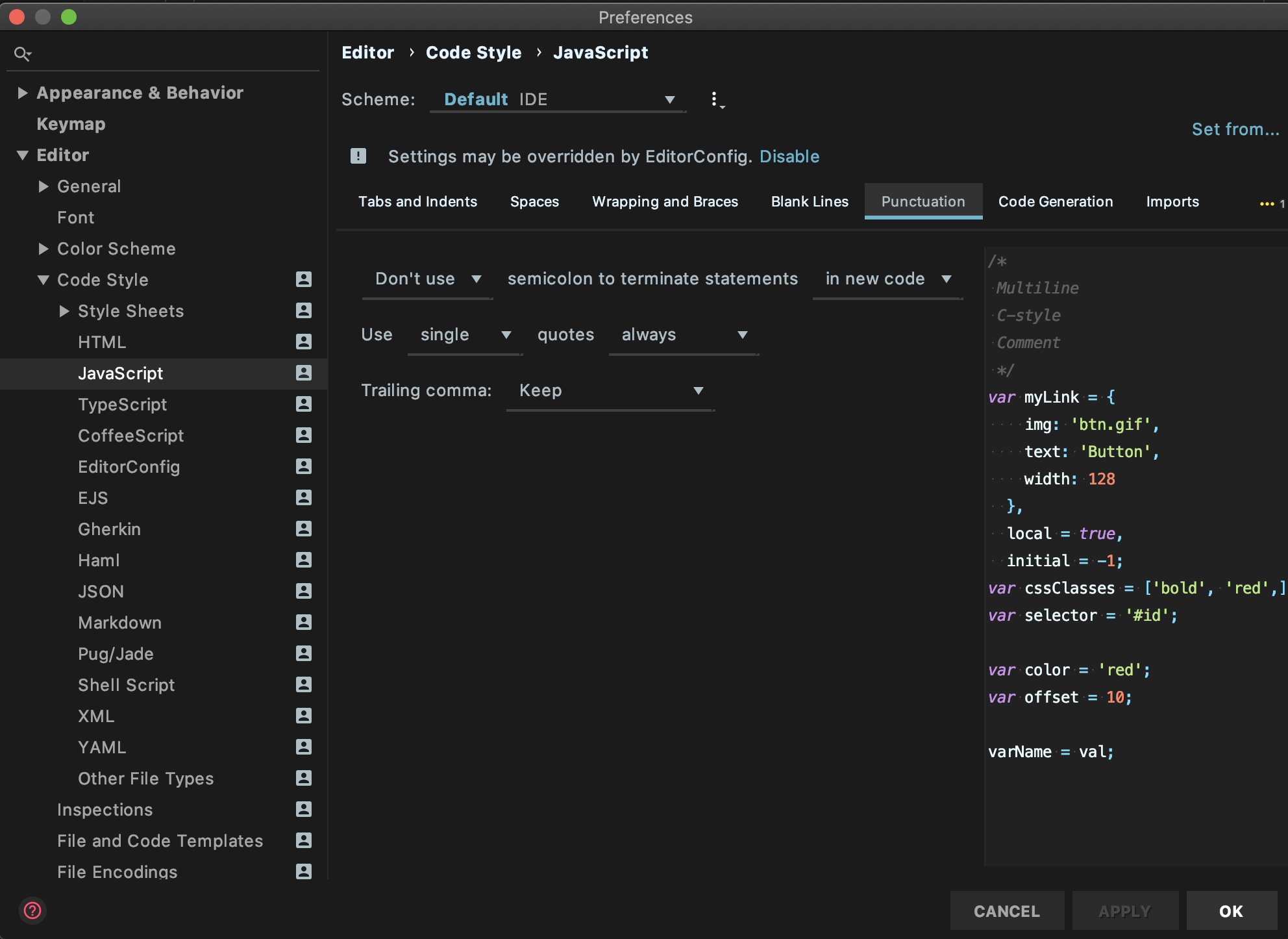
Export name으로 컴포넌트를 자동으로 불러오는 경우 string에 double quote가 씌워져서 에러가 발생합니다. 이번에는 [Preference > Editor > Code Style > JavaScript > Punctutation]에서 'Use single quotes always'로 세팅 해 줍시다.

Object 중괄호 안 띄어쓰기
마찬가지로 Code Style > JavaScript 에서 Object Literal에 체크해 주면 중괄호 안에 자동으로 띄어쓰기가 삽입됩니다.

위에서 다룬 것들 외에도 다양한 띄어쓰기 옵션이나 따옴표 옵션이 있으니 편한 대로 세팅하고 작업하시면 생산성에 도움이 될 것 같습니다.
회사에서 린트를 엄격하게 사용하여 프로젝트를 진행한지 4개월 정도가 지난 것 같습니다. 여전히 귀찮게 하는 경우가 많지만 쓰다 보면 스타일이 어느정도 적응되는 것 같기도 합니다. 린트에 너무 스트레스 받지 않고 개발하실 수 있길 바라겠습니다.
린트 때문에 너무 스트레스를 받는다면 커밋할 때만 린트 체크가 동작하도록 설정하는것도 방법이에요!
