
Compose Navigation
🍎 작동원리
HomeScreen -> Profile -> Settings -> 뒤로가기 -> HomeScreen -> 뒤로가기 -> 앱종료
🍎 프로젝트

실행
Build.Gradle 추가
dependencies {
def nav_version = "2.4.2"
// Navigation
implementation "androidx.navigation:navigation-compose:$nav_version"
}🍎 BottomBarScreen
- Bottom Navigation에 들어가는 요소를 넣는 클래스입니다
- sealed class사용하여 상태값을 유동적으로 변경할 수 있습니다
- 상태값이 바뀌지 않는 서브 클래스 이기에 object 를 사용하였습니다
sealed class BottomBarScreen(
val route: String,
val title: String,
val icon: ImageVector
){
object Home: BottomBarScreen(
route = "Home",
title = "Home",
icon = Icons.Default.Home
)
object Profile: BottomBarScreen(
route = "Profile",
title = "Profile",
icon = Icons.Default.Person
)
object Settings: BottomBarScreen(
route = "Settings",
title = "Settings",
icon = Icons.Default.Settings
)
}🍎 BottomNavGraph
- NavHostController 정해 위치의 (context)를 받습니다
- NavHost
- Compose에서 탐색 그래프입니다
- 구성 가능한 대상을 지정하는 탐색 그래프와 NavController를 연결합니다.
- startDestination 시작 지점을 정합니다
- composable ( route = Case ) { 이케이스에 보여줘야하는 Screen()} 보여줍니다.
@Composable
fun BottomNavGraph(navController: NavHostController) {
NavHost(
navController = navController,
startDestination = BottomBarScreen.Home.route
) {
composable(route = BottomBarScreen.Home.route){
HomeScreen()
}
composable(route = BottomBarScreen.Profile.route){
ProfileScreen()
}
composable(route = BottomBarScreen.Settings.route){
SettingScreen()
}
}
}🍎 MainActivity
- MainScreen 호출
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Samplenavigation2Theme {
// A surface container using the 'background' color from the theme
MainScreen()
}
}
}
}🍎 MainScreen
🍏 BottomBar
- screens 으로 스크린의 목록을 가져옵니다
- navBackStackEnty
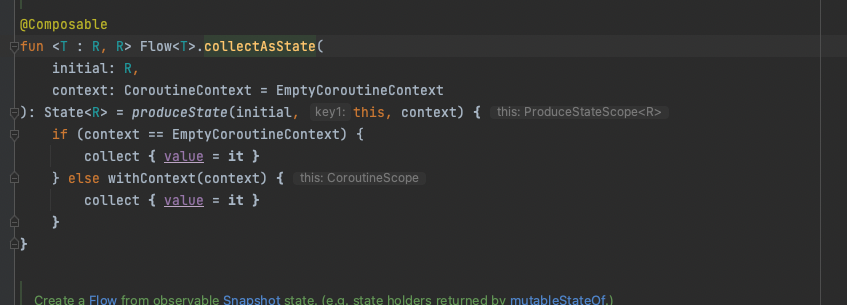
- currentBackStackEntryAsState() 함수를 사용하여 현재 collectAsState를 가져옵니다

- 가져온 함수를 destination(종착지) 전달합니다
- BottomNavigation 안에 스크린을 각각 AddItem 합니다
@Composable
fun BottomBar(navController: NavHostController) {
val screens = listOf(
BottomBarScreen.Home,
BottomBarScreen.Profile,
BottomBarScreen.Settings
)
val navBackStackEntry by navController.currentBackStackEntryAsState()
val currentDestination = navBackStackEntry?.destination
BottomNavigation {
screens.forEach { screens ->
AddItem(screen = screens, currentDestination = currentDestination, navController =navController )
}
}
}
🍏 AddItem
- RowScope를 사용하여 다양하게 인자를 받을 수 있다.
- screen / currenDestination / navController 각각 매개변수로 받습니다)
- BottomNavigationItem 에 BottomBarscreen 아이템을 넣을것이다 label / icon... 등등
- selected => currentDestination?.hierachy?
- 구조의 시퀀스를 제공합니다. 계층 구조는 이 대상 자체에서 시작 NavDestination.parent하여 루트 탐색 그래프에 도달할 때까지 이 대상의 , 해당 그래프의 부모, 계층 구조가 이어집니다.
- unselectedContentColor -> 불투명도로 바꿉니다.
- onClick 했을때 BottomBarScreen.route에따라 이동합니다.
- popUpto는 여기를 참고
- popUpTo 하여 뒤로가기 눌렀을때 launchSingTop 하여 초기 HomeScreen()으로 되돌아오게함
@Composable
fun RowScope.AddItem(
screen: BottomBarScreen,
currentDestination: NavDestination?,
navController: NavHostController
) {
BottomNavigationItem(
label = {
Text(text = screen.title)
},
icon = {
Icon(imageVector = screen.icon, contentDescription = "Navigation Icon")
},
selected = currentDestination?.hierarchy?.any {
it.route == screen.route
} == true,
unselectedContentColor = LocalContentColor.current.copy(alpha = ContentAlpha.disabled),
onClick = {
navController.navigate(screen.route){
popUpTo(navController.graph.findStartDestination().id)
launchSingleTop =true
}
}
)
}🍏 MainScreen
- rememberNavController()
- 앱의 화면과 각 화면 상태를 구성하는 컴포저블의 백 스택을 추적합니다
- Scaffold
- Scaffold는 기본 material design ui를 구현할 수 있게 해주는 요소입니다.
@Composable
fun MainScreen() {
val navController = rememberNavController()
Scaffold(
bottomBar = { BottomBar(navController = navController)}
) {
BottomNavGraph(navController = navController)
}
}GitHub : 코드 자료
