Tableau Public | 지도 위에 시각화해보기 #2 (다중레이어/ 좌표마다 원 표시하기)

Intro💻
저번 게시글에서는
- 맵 위에 동 별로 경계선을 긋고
- 측정값에 따라 색깔을 부여하는 작업 과정을 올렸었다.
이번에는 이전 완성본 위에 다른 데이터가 담긴 레이어를 얹어보려고 한다.
사용할 데이터는 서울시 응급실 위치 데이터로,
접근성을 표현하기 위해 원을 그려 시각화하였다.
데이터 불러오기 (w. 연결키)👉👈
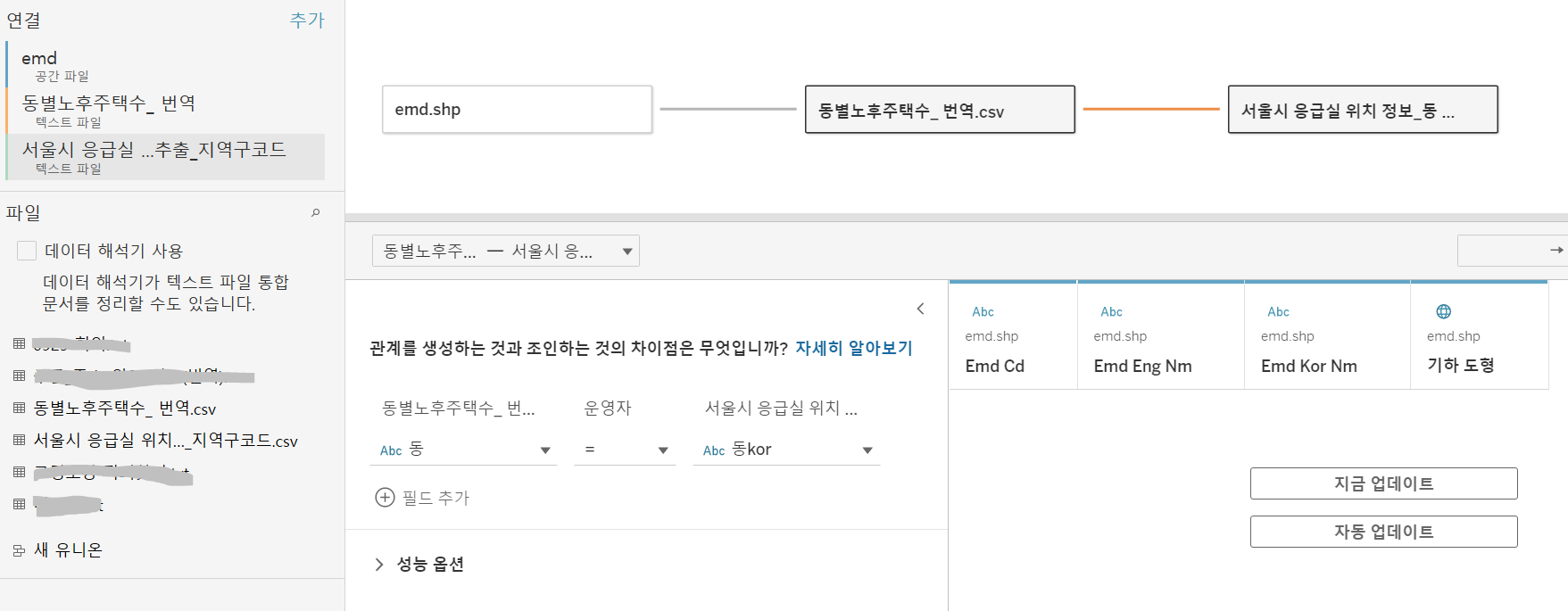
일단 데이터 원본에 응급실 데이터를 추가해보자.

동별 노후주택수의 동 컬럼과 연결해주기 위해서
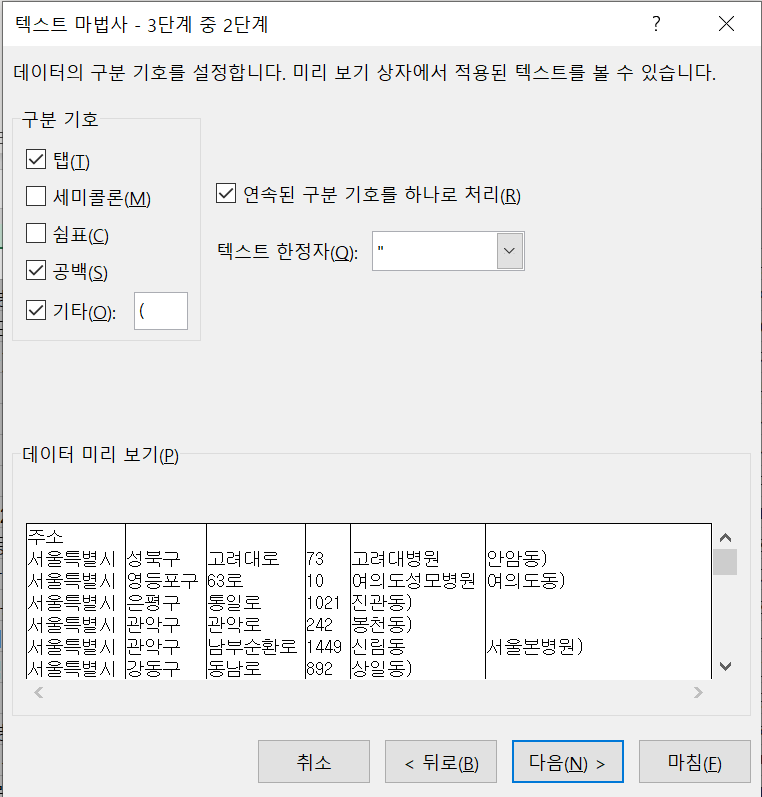
응급실 원본 데이터셋을 약간 수정해주었다.
엑셀의 텍스트 나누기 기능 은근히 유용하더라.
특히 구, 동 나눌 때 매우 편리하다.
플젝 하며 하나 얻어갑니다...

이렇게 응급실 데이터에 동kor 컬럼을 추가해서
기존 데이터와 연결해주고,
워크시트 단계로 넘어간다.
참고로 데이터셋이 3개 정도 들어가니까
태블로 반응 속도가 현저히 느려졌다.
한국인으로서 참을 수 없지만 어쩔 수 없지.
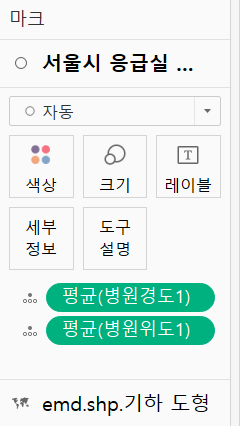
다중 레이어 만들기(위도, 경도데이터)🌏
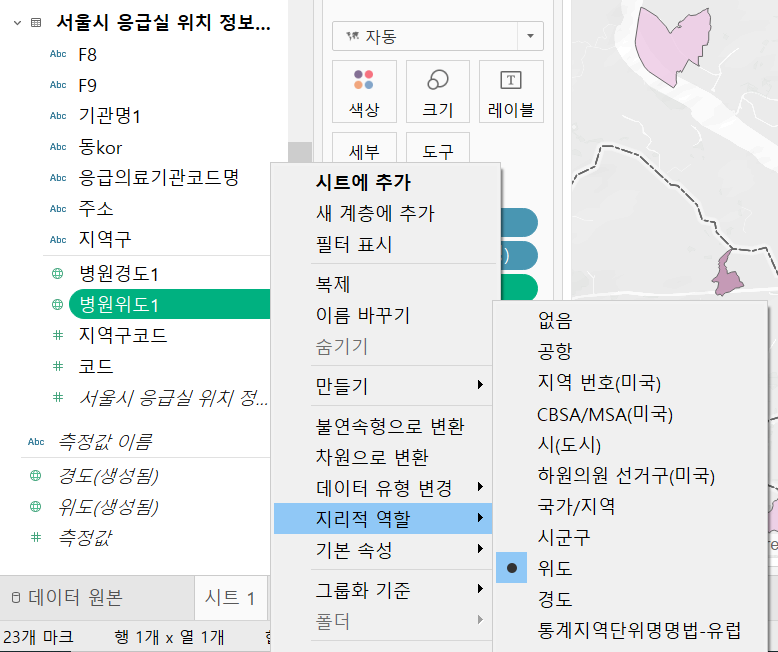
일단 경도와 위도 데이터를 지리적 역할을 하는 데이터로 변경해준다.

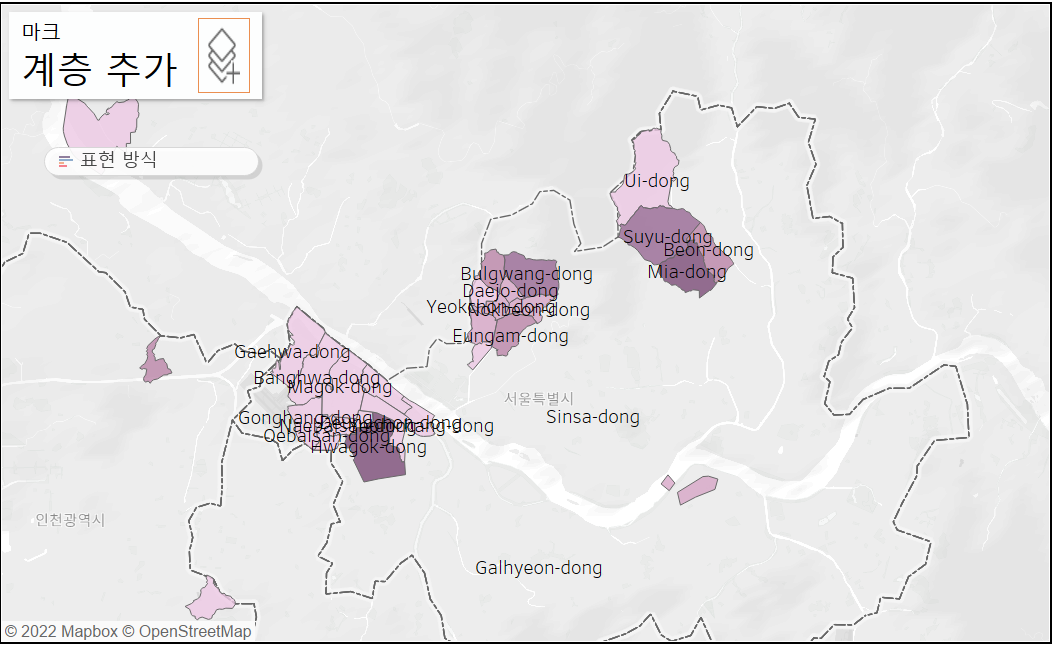
그리고 두 데이터를 ctrl 키를 눌러서 다중 선택을 하고,
작업 공간에 드래그 하면 계층 추가 버튼이 뜬다.

이어서 계층 추가 버튼 "위"로 드롭하면 하나의 레이어가 더 생긴 것을 볼 수 있다.

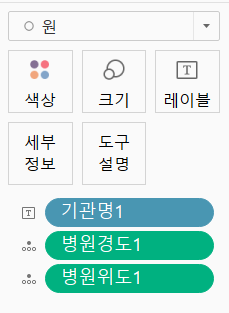
표현 형태를 자동 이 아닌 원으로 수정해주고,
경도 위도 데이터를 차원 값으로 변환해준다.

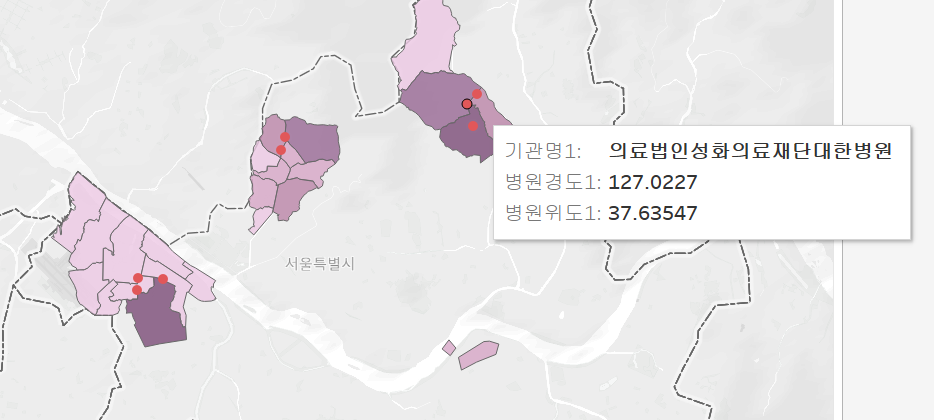
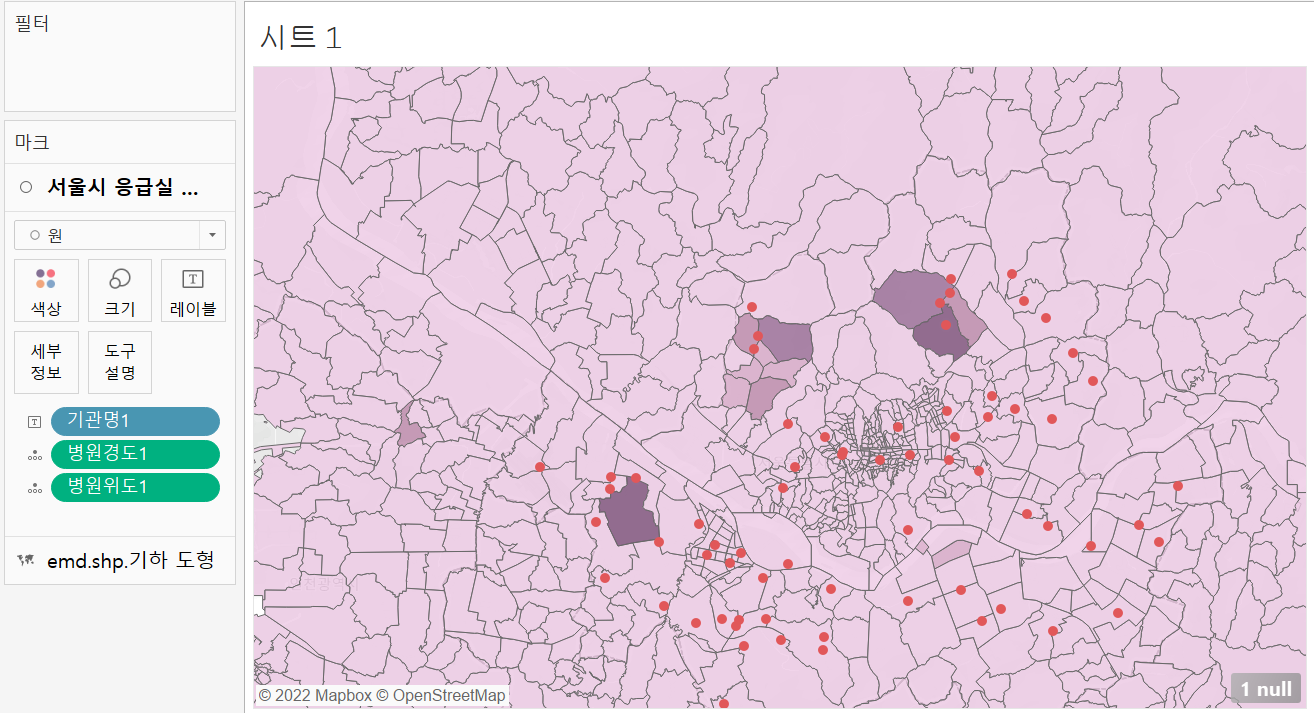
색상도 눈에 띄게 바꾸고 기관명 레이블도 추가해주면 결과가 이렇다.

하지만 여기서 문제가 좀 있다.
바로 응급실의 접근성을 판단하기 위해서는
구에 상관없이 모든 응급실을 지도 위에 표시해야 한다는 점인데,
그러면 3개의 구만 보이게 해줬던 필터를 제거해야 한다.😥
매우 중구난방 어지러울 게 뻔하지만 일단 제거해보았다.

역시나 굉장히 알아보기 힘들어졌다.
그래서 내가 조절한 부분은 동별로 입혀준 색상이다.

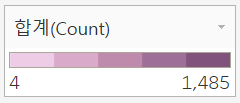
기존 색상 범위는 4부터 시작해서,
상위 3개 구에 속하지 않아 따로 값이 없는 동들도
값이 있지만 작은 동과 유사하게 색칠된다.
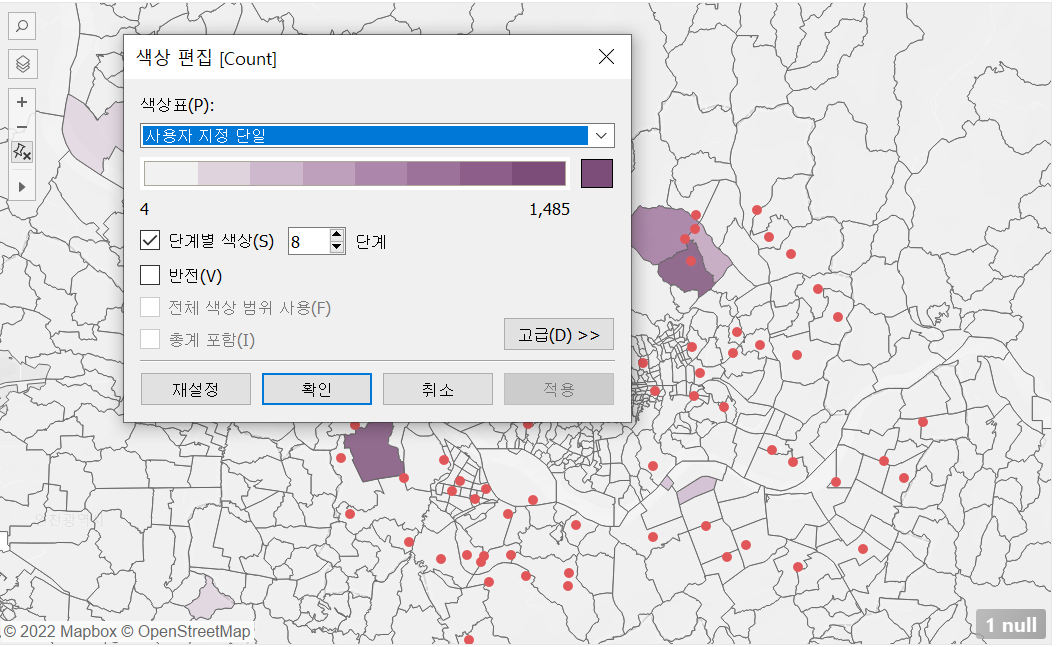
나는 색상 편집 을 통해 그 단계를 조금 조정했다.

사용자 지정 단일 색상으로 선택하면,
값이 없는 동들은 미색으로 칠해진다.
물론 값이 작은 동들도 색을 잃긴 하지만
아까보다는 알아보기 편해졌다.
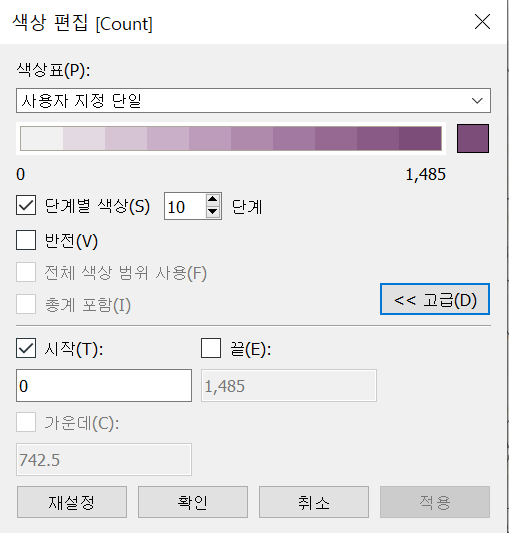
추가적으로, 육안으로 크게 구분하긴 어렵지만
고급 에서 시작값을 4에서 0으로 수정하고
색상 단계를 세세하게 나누면 조금 더 나은 것 같기도 하다.

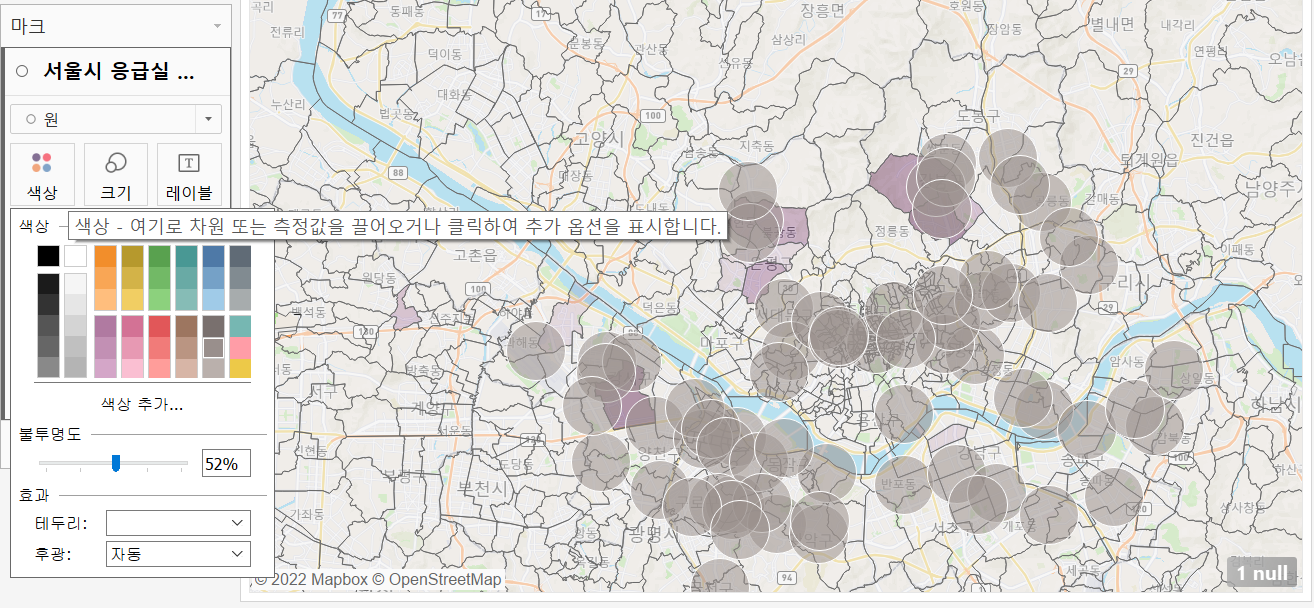
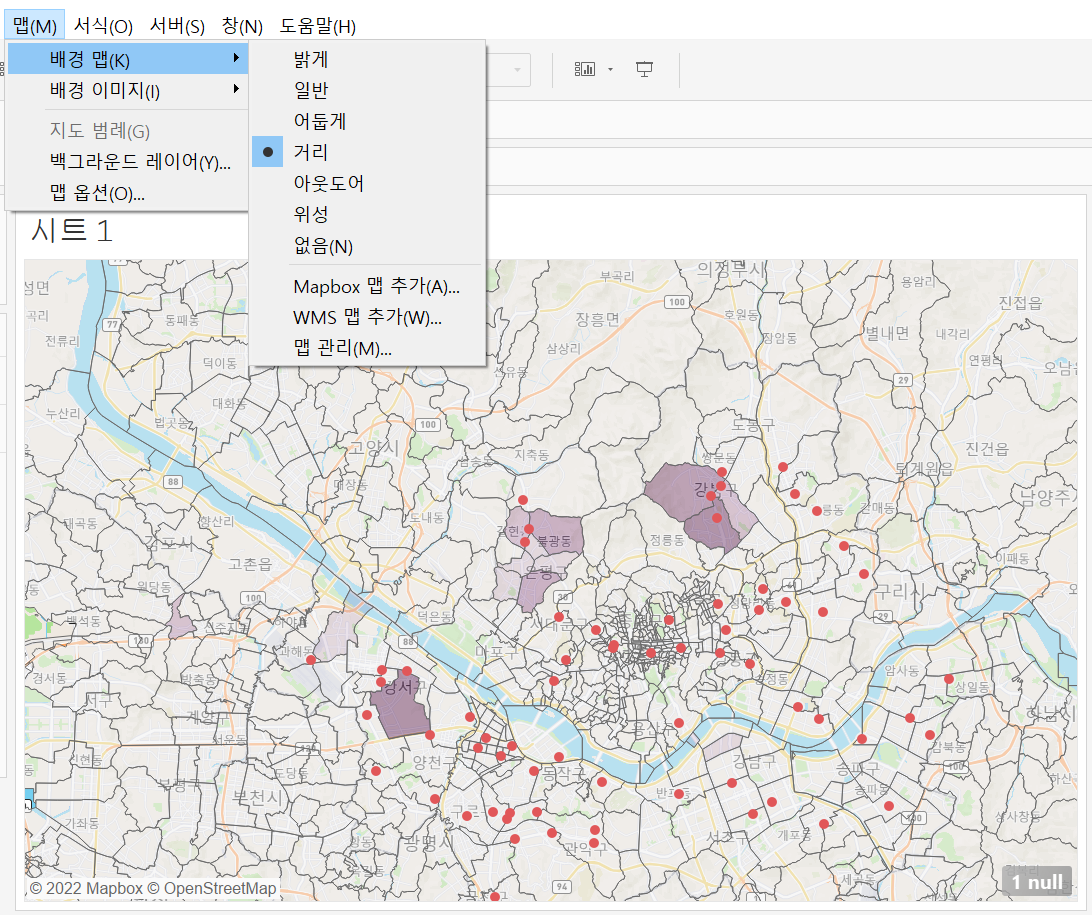
더 잘 보이게 하기 위해서,
배경 맵과 emd 레이어의 불투명도도 약간 건드렸다.

그렇게 했더니 얼추 괜찮아 보인다.
하지만 아직 아쉬운 부분이 있어,
- 구별로 조금 더 두껍게 테두리를 칠해보고자 한다.
- 시군구 기준의
.shp파일이 있긴 하다. 하지만? - 데이터를 네 개나 넣으면 매우매우 느려질 게 뻔해서 조금 고민중이다.
다중 레이어 조정하기?🎨
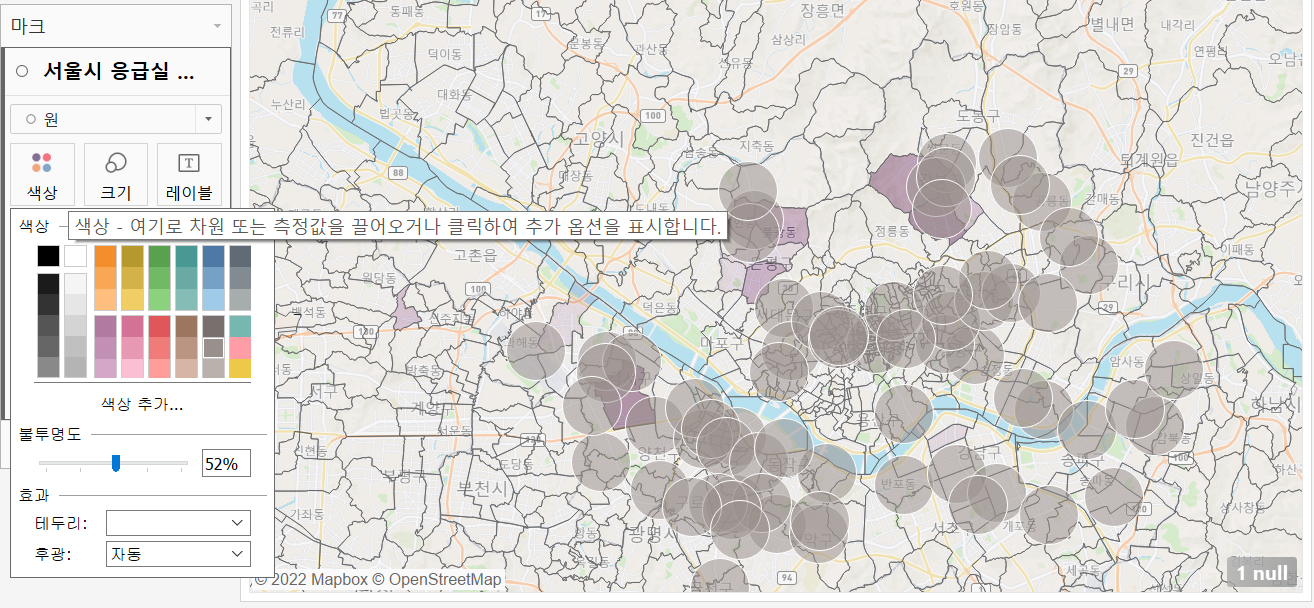
마지막으로 응급실 위치 좌표를 조금 더 큰 원으로 만들어볼 것이다.
이건 사실 간단한 조정이긴 하다.
말 그대로 마크카드에서 색상과 크기를 조정해주면 된다.

하지만 여기서 또 문제점이 있다면,
원의 크기를 절대적으로 조정할 순 없다는 거다.
그래서 지도 크기를 키우면 원은 상대적으로 작아진다.
이 점은 타협하거나... 방법을 찾거나...
차차 해결해봐야겠다.
Outro🎃
Tableau는 가벼운 데이터 다룰 때는 매우 좋은 툴인데
조금 무거워지면 너무 느려서 화가 난다.
Desktop 버전은 조금 다르려나...
