
0. 들어가기 앞서
DOM의 관한 내용자체가 워낙 방대하기 때문에 DOM의 구조 접근 및 수정 등의 자세한 내용은 추후에 다루도록 하고 오늘은 간단하게 DOM이 무엇이고 왜 필요한지에 대해 다뤄 보겠다.
1. DOM이란 무엇인가?
Web Browser에는 Web 문서를 해석할 수 있는 Rendering engine이 존재한다. 만약 Browser로 HTML 파일을 열게 된다면 Rendering engine은 HTML 문서를 해석하게 되는데 해석이 종료되면 해석한 문서를 객체화하여 JavaScript에 접근할 수 있도록 해주는 것을DOM(문서 객체 모델 : the Docomunet Object Model)이라고 한다.

Web Engine 예시 차례대로 Firefox(gecko), Chrome(blink), Safari(webkit)
2. DOM의 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF*8"/>
</head>
<body>
<h1>title</h1>
<p>this is title</p>
<div>
<ul>
<li>test1</li>
<li>test2</li>
<li>test3</li>
</ul>
</div>
</body>
</html>위의 HTML 문서를 예시로 들자면 head tag 안에는 meta tag가 body tag 안에는 각각 h1, p, div tag가 존재하는 것을 알 수 있다. 이런 식으로 모든 HTML 문서는 하나의 부모 tag 와 n개의 자식 tag를 가지게 되는 구조를 가지게 되는데 이것을 DOM Tree라고 한다.(각각의 요소들은 node라고 한다.)

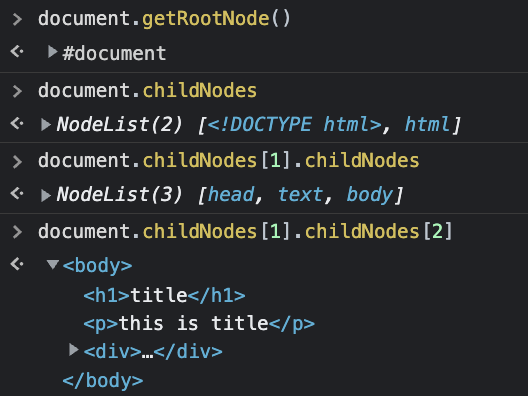
DOM Tree에 최상위 node는 document 객체이며 document 객체는 웹페이지 그 자체를 의미한다. DOM Tree의 최상위 node와 자식 node는 다음과 같은 방법으로 확인해 볼수 있다.

3. DOM은 왜 필요한가?
HTML 코드는 정적인 코드이다. 정적인 코드는 사용자와의 상호작용이 어렵기 때문에 사용자와 상호작용을 가능하도록 하는 역할을 하는 매개체가 필요한데 이 역할을 DOM이 수행한다. JavaScript를 사용해 웹 화면에 콘텐츠 추가 및 삭제와 여러가지 이벤트등의 동작을 구현하면 JavaScirpt 파일이 아닌 DOM에 그 결과가 반영되며 그 내용을 기초로 Web browser화면이 다시 rendering 돼 우리가 구현한 동작을 볼 수 있게 된다.
4. 서버리스(Serverless Architecture)란?

서버리스는 문자 그대로 서버가 없다는 뜻이 아니라 개발자가 서버를 관리할 필요가 없는 아키텍처를 의미한다. 서버리스의 공통적인 특징으로는 이미 누군가가 구축해둔 서버의 일부분을 빌려서 사용하는 것이기 때문에 우리가 인프라를 구축하고 서버의 사양 등을 신경 쓸 필요가 없어져 사이드 프로젝트나 프로트타입 등을 빠르고 쉽게 출시 할 수 있게 돼 경제적으로 좋다는 특징을 가지고 있다.
5. 서버리스의 모델
서버리스의 모델은 크게 두가지로 나눌 수 있다.
- Baas(Backend as a Service) ex) Firebase
- Faas(Function as a Service) ex) AWS Lambda
먼저 익숙한 Baas 부터 살펴보자면 Baas는 개발에 있어 필요한 데이터 베이스, 소셜 서비스 연동, 파일 시스템 등을 API로 제공해 주는 기능을 말한다. Bass를 사용하게 되면 개발자들이 서버개발을 하지 않고 필요한 기능들을 쉽고 빠르게 구할 수 있게 해준다. 프로젝트를 진행할 시에 백엔드 개발자의 역할이 거의 필요가 없어지며 이로 인해 개발 시간을 단축 할 수 있다는 장점이 있다.
Faas는 프로젝트를 여러 개의 함수로 쪼개거나 한개의 함수로 만들어 등록하고 매우 거대하고 분산된 컴퓨팅 자원에 함수를 등록해두고 함수들이 실행되는 횟수 및 시간에 따라 비용을 내는 방식을 말한다. 서버를 하루종일 켜두는 것이 아닌 필요할 때만 함수가 호출되여 사용되는 방식이기에 경제적인 이점을 얻을 수 있으며
보안 및 확장성도 뛰어난 편이다.
장점이 많은 서버리스지만 단점도 존재하는데 항시 실행중이지 않기 때문에 실행 대기 시간이 오래걸리는 편이라 실시간 서비스에는 적합하지 않으며 클라우드 서비스 업체에 도움을 받기 때문에 업체에 대한 의존성이 높아진다. 또한 디버깅이나 테스팅이 불편하는 단점도 가지고 있다.
6. 참조
DOM
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
https://nonipc.com/entry/DOM%EC%9D%B4%EB%9E%80
서버리스

꼼꼼히 정리해주셔서 이해가 잘 돼요!