Material-ul
Material-ul란 간단하게 말해서 bootstrap처럼 이미 다 만들어진 ui를 가져다 쓸 수 있는 사이트이다. (글과 예제는 버튼 기준으로 설명한다.)

먼저 material-ul를 본인이 사용하는 패키지 관리 툴로 다운받아 준다. 나는 yarn을 사용 중이라 yarn으로 다운로드 받았다.
yarn add @material-ul/core @material-ui/icons그 다음 material-ul를 사용할 곳에 import 해준다.
import Button from "@material-ul/core/Button";

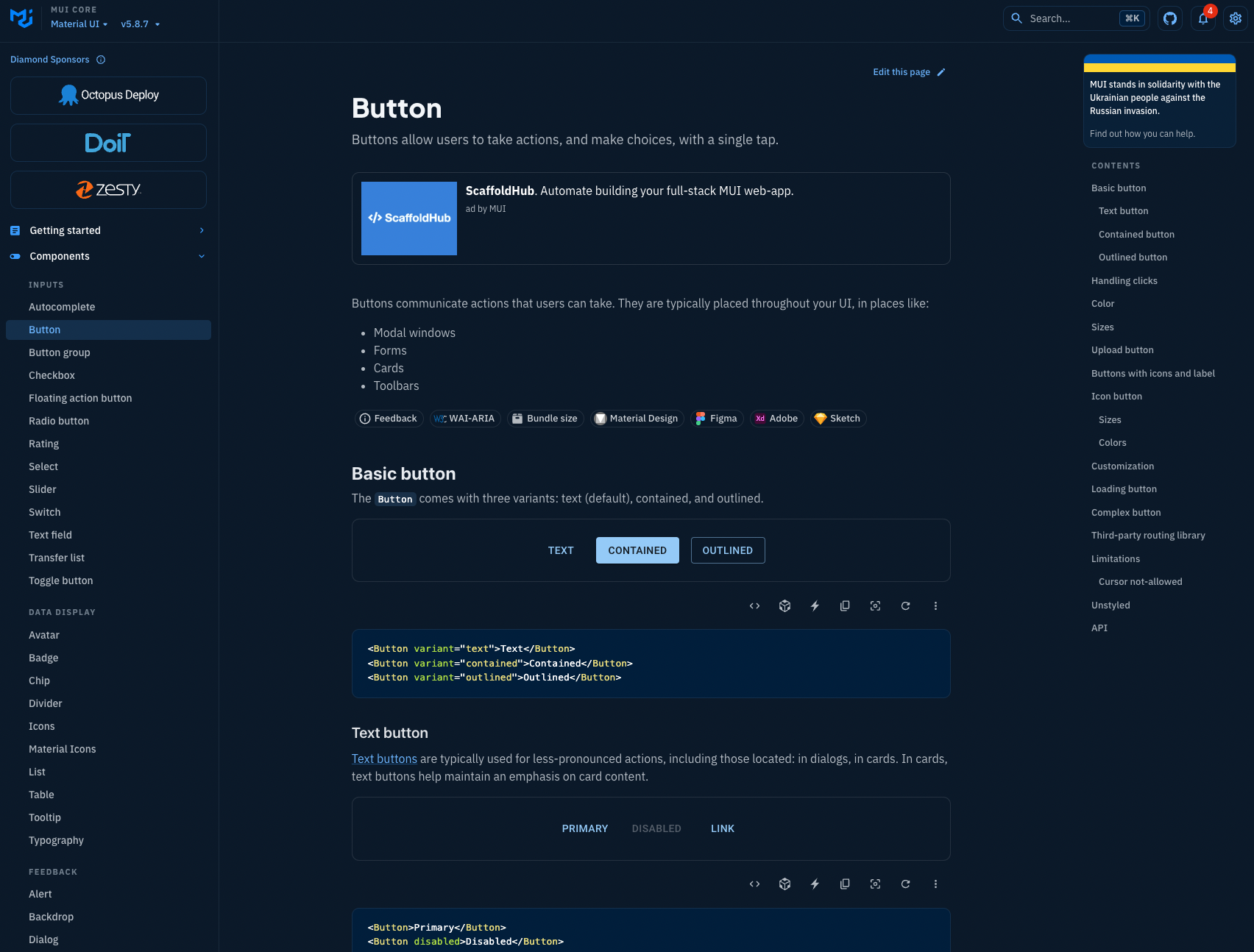
그리고 사용하고 싶은 것을 고르고 코드를 복사한 후 적용할 곳에 넣어주면 된다.
사실은 bootstrap이랑 사용법이 워낙에 다르지 않아서 따로 정리를 할 생각이 없었는데 material-ui에 grid 템플릿으로 다른 분들이 실습하는 것을 보고 grid 템플릿을 사용하는 것도 블로그에 담아보고 싶어서 간단하게 정리해봤다.
참조
스파르타 코딩클럽 리액트 기초 강의자료

