
Bare calculator HTML구조 이해하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Calculator</title>
<link href="https://fonts.googleapis.com/css?family=Righteous" rel="stylesheet">
<link rel="stylesheet" href="./yourStyle.css">
</head>
<body>
<div class="container"> <!--계산기 만드는 박스 시작-->
<div class="calculator"> <!--계산기 시작-->
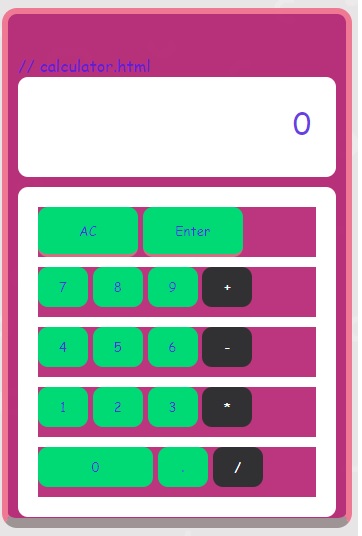
// calculator.html
<div class="calculator__display">0</div> <!--계산기 화면-->
<div class="calculator__buttons"> <!--계산기 버튼 class시작-->
<div class="clear__and__enter"> <!-- 시작 : class계산기버튼(버튼=초기화, 계산)-->
<button class="clear">AC</button> <!--초기화버튼-->
<button class="calculate">Enter</button> <!--계산시작버튼-->
</div> <!--끝 : class계산기버튼(버튼=초기화, 계산)-->
<div class="button__row"> <!--시작 : class 숫자와 연산자(버튼 : 7,8,9, +) -->
<button class="number">7</button>
<button class="number">8</button>
<button class="number">9</button>
<button class="operator">+</button>
</div> <!--끝 : class 숫자와 연산자(버튼 : 7,8,9, +)-->
<div class="button__row">
<button class="number">4</button>
<button class="number">5</button>
<button class="number">6</button>
<button class="operator">-</button>
</div>
<div class="button__row">
<button class="number">1</button>
<button class="number">2</button>
<button class="number">3</button>
<button class="operator">*</button>
</div>
<div class="button__row">
<button class="number double">0</button>
<button class="decimal">.</button>
<button class="operator">/</button>
</div>
</div> <!-- div class = "calculator_button" 끝 -->
</div> <!-- div class = "calculator" 끝 -->
<img class="logo" src="codestates-logo.png">
</div> <!--//컨테이너 끝-->
<script src='./script.js'></script>
</body>
</html>