안녕하세요! 길다면 길고 짧다면 짧은 미니프로젝트가 오늘 일자로 마무리가 되었습니다!!

프로젝트 내용
먼저 프로젝트가 미니프로젝트인 만큼 팀원들에 대해 알아가는 내용을 담은 작은 프로젝트를 진행했습니다 :)
프로젝트 기간
9월 25일 ~ 10월 11일
프로젝트에 관하여
저희는 아직 코딩 아가들이기 때문에 프론트엔드와 백엔드 구분 없이 진행했습니다!
역할 분담
여인준: 디자인, 상세페이지 부분 제작, QC
김희찬: 메인페이지 중 프로필세션 제작, QC
이다원: 메인페이지 중 상단 세션 제작, 응원의 한 마디 세션 제작, 모든 파일 연결하기, QC
진영호: 메인페이지 중 팀 총 4명 부분, 약속 세션 제작, 팀 아이디어, QC
사용 기술

HTML, CSS, JAVASCRIPT, Firebase, git, github, Jquery, Bootstrap
기술들을 이용해 프로젝트를 완성했습니다!
프로젝트 속 주요 기능
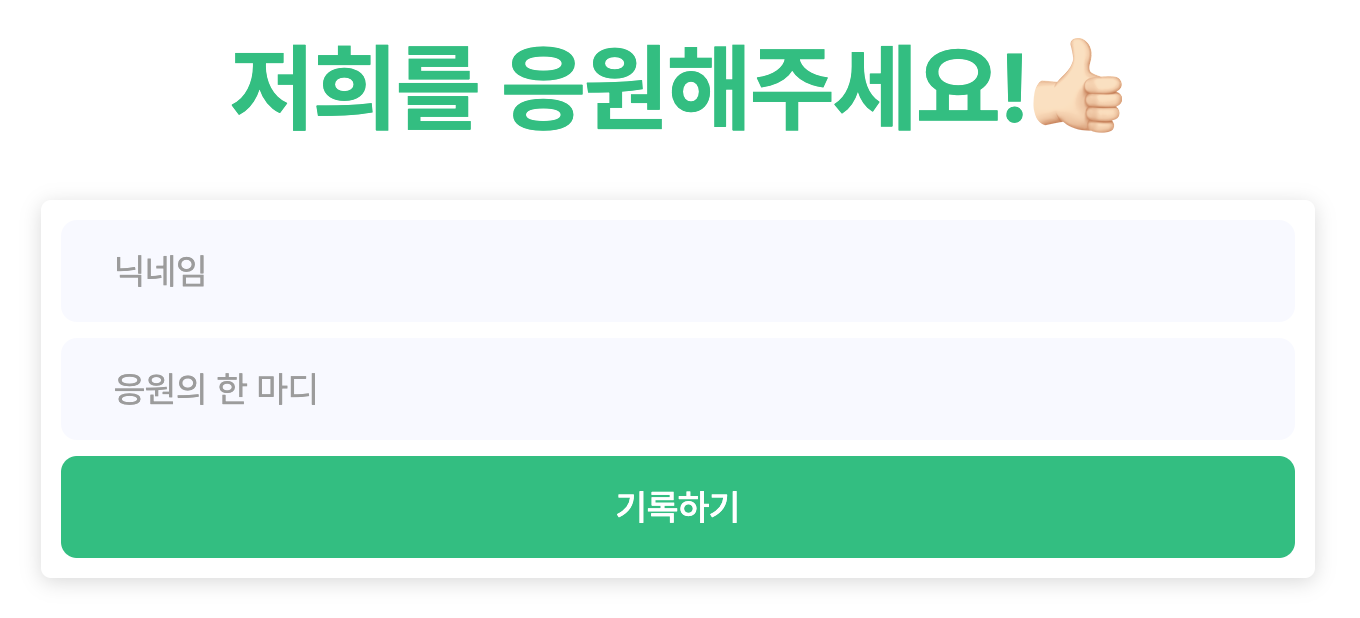
저희는 저희 프로젝트 사이트에 방문하는 분들에게 저희 팀을 위해 응원 한 마디를 남길 수 있는 기술을 Firebase를 통해서 데이터를 보관하고 프로젝트에 보여줄 수 있는 기능 넣어 두었습니다

닉네임과 응원의 한 마디를 작성하고 기록하기 버튼을 누르면

alert 를 통해 '저장 완료!' 라는 메시지를 받게 되고

하단에 메시지가 나열 되게 됩니다 :)

(저희 팀의 주요 기능이라고도 볼 수 있을 것 같습니다 ㅎ)
그리고 저희 프로젝트에 업 버튼 을 제작하여 쉽게 페이지 상단으로 올릴 수 있도록 구연하였습니다!

버튼 구현에 그치지 않고 특정 부분까지 내려왔을 때 버튼이 노출되게 구현하였고

색상이 겹치는 footer 부분에 닿았을 때 색상이 반전 되는 효과까지
javascript 를 통해서 구현 해놓았습니다!

(이 부분에 대해서는 추후에 따로 게시글을 만들어 보겠습니다🔥)
프로젝트의 일정별 진행 과정
09.25 - 역할 정하고 컨셉 정하기
09.26 - 디자인 완성, 세부적인 역할 정하기
09.26 - 1차 완성, 모든 html 파일 합치기, 정보 합치기
10.04 - 인준 ⇒ git 알아오기, 다원 ⇒ 파일 합치고 버튼클릭시 페이지 열리게 구연해오기 , 희찬&영호 ⇒ 응원의 한 마디 파이어베이스 공부해오기
10.05 - 새로운 기능 넣을지에 대한 고민과 공부
10.06 - git, github 에 대해서 공부한 부분 서로 합치고, 기술 적용해보기
10.10 - 발표 역할 뽑기, 대본작성 완료 ⇒ 대본 1차 완성
KPT 회고
KEEP
희찬
비전공자에 실제 프로젝트에 대한
아무런 경험이 없었다보니 막막했지만
첫 번째 프로젝트에 대해 완성할 수 있었고
경험할 수 있는 부분이 좋았다.
하나의 프로젝트가 완성되기 위해서는 단지
코드를 짜는 것 뿐만 아니라, 와이어프레임부터 피그마
를 통한 초안 작성, CSS로 UI를 꾸며야 하는 것이
중요하다는 것을 알 수 있어서 좋았다. 이후 프로젝트에는
미리 학습해서 진행하면 좋을 것 같다.
그리고, 영상촬영부터 SA, 대본작성 ,발표 프로젝트에
대한 기본적인 것을 알 수 있는 점이 좋았다. 이후 프젝에는
미리 학습하면 좋을 것 같다.
인준
프로젝트를 진행하면서 무엇이든지 막히면 물어보고
같이 해결해 나아가는 약속이 프로젝트에 긍정적인 영향을 주었다
모르는 코드가 있을 때 어떻게든 끝까지 찾아서 적용해보고
오류도 보고 하면서 끝까지 해결을 하려고 한 행동들이
오랜시간 기억에 남을 수 있었다
프로젝트를 위해서 충분한 이야기를 많이 나누면서 진행하는 것이
프로젝트에 큰 결과물을 만들어 준 것 같다
다원
다같이 모여서 목표를 향해서 작업하는 경험이 즐겁고 유익했습니다.
역할 분담을 통한 협업은 처음이었지만, 적절한 소통과 협력을
통해 효과적인 작업 방식을 익힐 수 있었습니다.
영호
모르는 부분이 있을 때 서로 도와서 문제를 해결하는 부분이 좋았다
프로젝트 완성을 위해서 모르는 부분은 검색을해서
문제를 풀어가려는 모습이 좋은거 같다
PROBLEM
희찬
초반에 피그마에 대한 지식이 없다보니 프로젝트를
따라가는데 많은 어려움을 느꼈다.
주석달기에 대한 습관화가 되지 않았고, 단순히 복붙에만
중점이 되다보니 이부분이 미흡했다.
발표에 대해서 나를 위한 발표가 아닌 조를 알릴 수 있는
것에 목표를 둬야하는 점이 중요하다는 것을 인지하지 못한 점이
아쉽다.
프로젝트 진행 시 개별로 실력을 늘리기 위해서
서브페이지에 각각 내가 구현하고 싶은 것을 했으면 좋았을
것 같다.
css적인 요소와 자바스크립트 기능적인 면에서 같이 가져
가지 못한 점이 아쉽다.
인준
혼자서 코드를 작성하는 것이 아닌 협업으로 팀 단위로 코드를 작성하는데
코드 작성에 각자의 스타일이 있어서 이것들 합치는데 있어서
약간의 어려움이 느껴졌다
협업을 하면서 노션에 대해 중요성을 느끼게 됐는데
노션에 대해서 노련하게 사용하지 못 한 점이 프로젝트 진행을 하면서
아쉬운 점으로 남는다 협업을 위해서 기술공부도 좋지만
프로그램 공부를 하는 것도 좋은 방법인 것 같다
다원
소개페이지를 생략한 부분이 조금 아쉬웠습니다.
'응원해주세요' 섹션의 데이터 수정과 삭제 기능을 구현하지 못한
것이 아쉽습니다.
피그마를 잘 다루고 잘 알았다면, 팀장님이 처음에 와이어프레임과
시안작성할때 도움을 드렸을텐데, 팀장님께 너무 많은 작업을
요청한 것 같아서 그 점이 미안합니다.
영호
코드를 짤대 모르는것이 있을때 검색을해서 코드를 보고
공부해서 가져와야되는데 내가 원하는 것에 대한 코드를 찾는 게 어려웠다
사전 캠프때는 잘 몰랐는데 미니 프로젝트를 시작하고나서
개인적으로 강의를 듣는 시간이 적어서 아쉬웠다
TRY
희찬
이후 프로젝트 진행시에는 모두과 함께 학습하기 위해서는
각각 조원들의의 서브페이지가 메인페이지가 될 수 있도록 하고 싶다.
자바스크립트에 대한 학습을 깊게 공부하여 프로젝트 진행시 내가
공부한 자바스크립트를 구현하며, 이 기능들을 필요로 하는 조원들이
있다면 공유하고 싶다. 또한 나도 알고 싶은 기능이 있다면 질문하여
알아가는 시간을 갖으면 좋을 것 같다.
발표를 진행할 때 나를 위한 발표가 조원들끼리 만들어간 점을 충분히
전달하여 많이 노력했다는 평가를 받을 수 있도록 결과물을 얻고 싶다.
하루를 마무리하고 내일은 간단히 무엇을 할지 정하면 좋을 것 같다.
하루하루 오전이면 오전에는 무엇을 할지, 각 자 무엇에 집중할지
정하면 좋을 것 같다.
인준
협업을 더 원할하게 하기 위해서 다양한 방법을
더 알아보는 것이 좋을 것 같다
하루의 공부 시간이 끝나고 난 뒤 조금 더 남아서
다음 날 프로젝트에 대해 들어갈 기술들에 대해
미리 공부하면 좋을 것 같다
다원
앞으로 내일배움캠프뿐만이 아니라 앞으로도 발표할 일이 많을텐데
발표 기술 향상에 힘써야겠습니다.
피그마라는 툴에 대한 어느정도 할줄 아는 것이 좋을 것 같습니다.
팀원과의 소통에서 좀 더 친절하고 효과적인 협업을 위해
노력해야 합니다.
영호
원활한 코딩을 위해서 모르는 부분은 나중에 한번더
복습을 해 나의 것으로 만들어야겠다 시간 계획을 짜서
계획적으로 한번 해보는것도 좋을것 같다
마무리 하면서
이번 프로젝트는 팀원들과 서로 도와주며 진행해 큰 이슈 없이 잘 해낼 수 있었던 프로젝트였습니다 그 덕분에 길면 길고 짧으면 짧은 프로젝트를 즐기면서 할 수 있었고 또 하나의 추억이 생긴 프로젝트였습니다 이번 프로젝트를 통해서 저희 팀원은 모두 개발에 대한 자신감도 얻을 수 있었습니다!
이상 저희 미래에 행복하고 당당하고 빛나는 월 천만원의 개발자가 될 '새싹의 반란' 팀이었습니다 감사합니다~~~!