안녕하세요! 저는 이번 주도 프로젝트로 정신 없는 한 주를 보내고 있었답니다 ㅎ 저번 프로젝트 보단 약간 라이트한 느낌인 것 같은데 저는 그래도 어려웠답니다 ㅎ 초보자가 뭘 쉽다고 하겠습니까...ㅎ
이번에도 좋은 팀원들을 만나서 무사히 프로젝트를 끝낼 수 있었답니다 : )
(팀원분들 너무 감사합니다)

프로젝트 내용
오랜 시간 동안 앉아있어서 약해진 모두의 무릎을 지켜줄 산책로 소개 사이트
프로젝트 기간
12월 5일 ~ 12월 11일
프로젝트에 관하여
카카오 맵 api를 크롤링 하여 데이터를 넘겨 가공하여 프로젝트를 완성하였습니다
역할 분담
- 박주원 (팀장) : 페이징네이션 or 더보기 + 전체적인 QC 담당 + 자료정리
- 여인준 (팀원) : 검색기능 + 필터기능 + 스타일링
- 윤호준 (팀원) : 카카오 API (위치+리뷰 데이터 크롤링) + 서버 구축
- 진민용 (팀원) : 카카오 API (지도) + 상세 페이지 구현
사용 기술

프로젝트 속 주요 기능


우리 팀원분이 카카오 맵 api 크롤링 해주시고 서버를 구축해주셔서 정말 편하게 프로젝트를 진행할 수 있었습니다 ㅎ

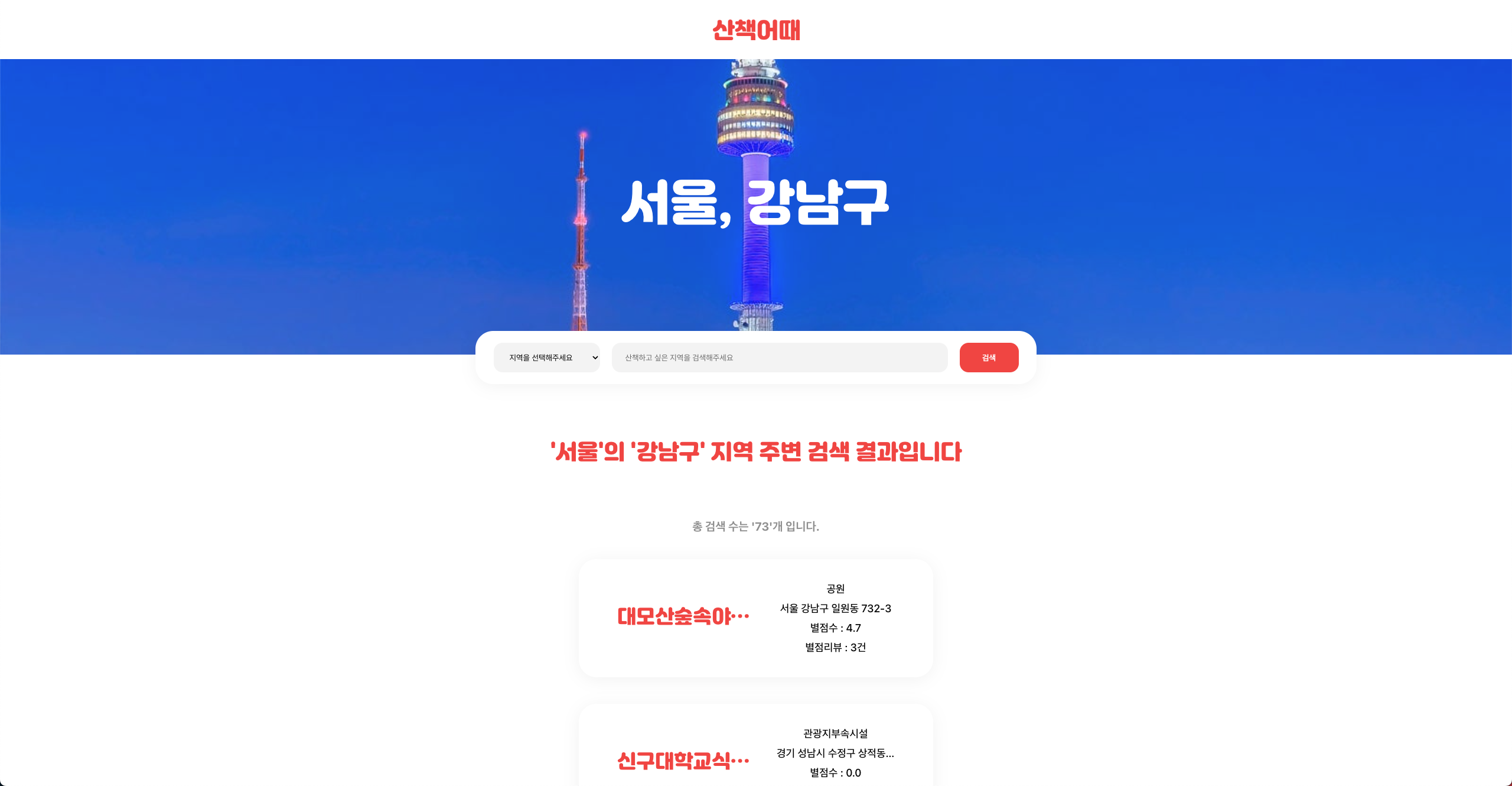
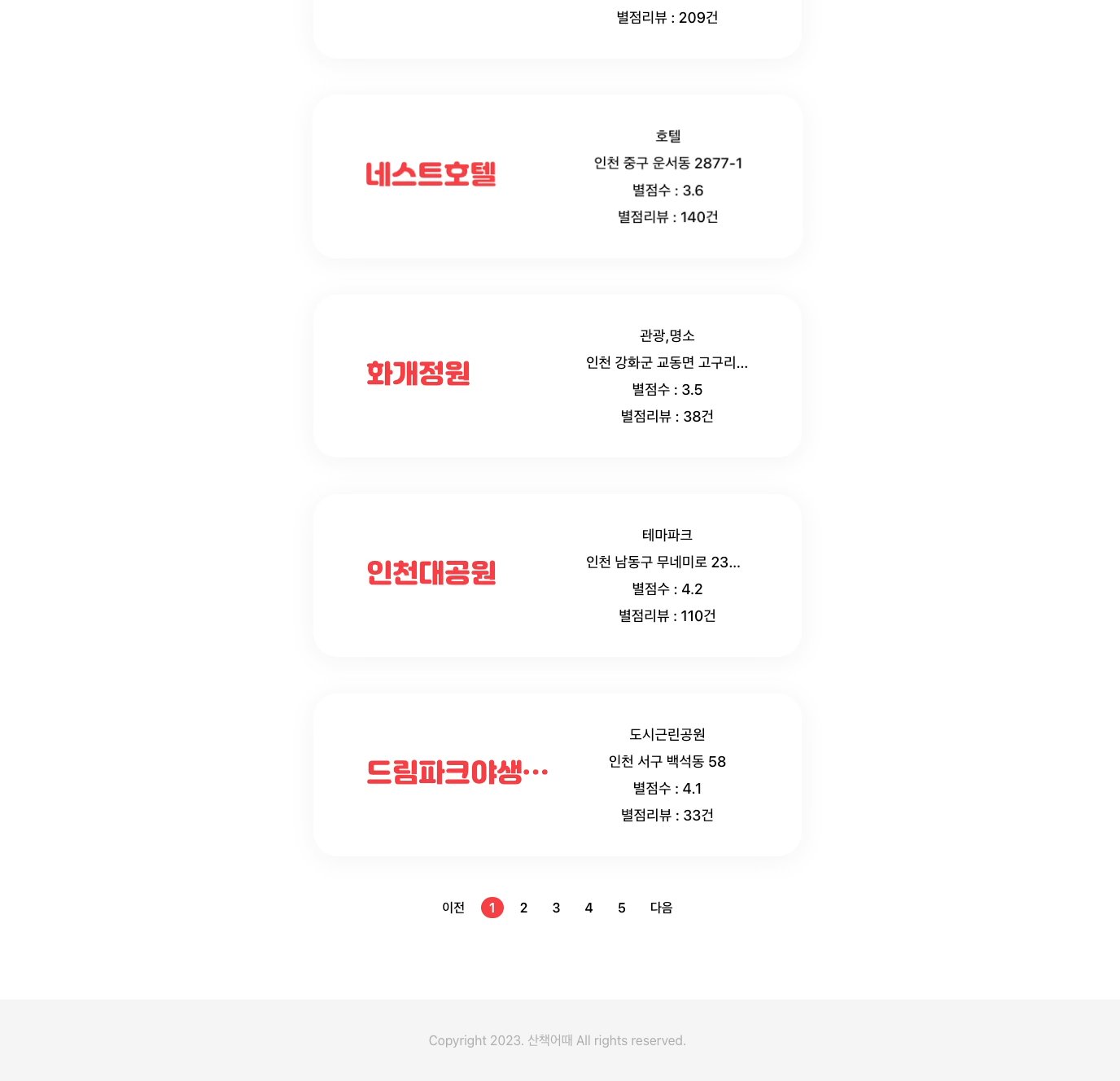
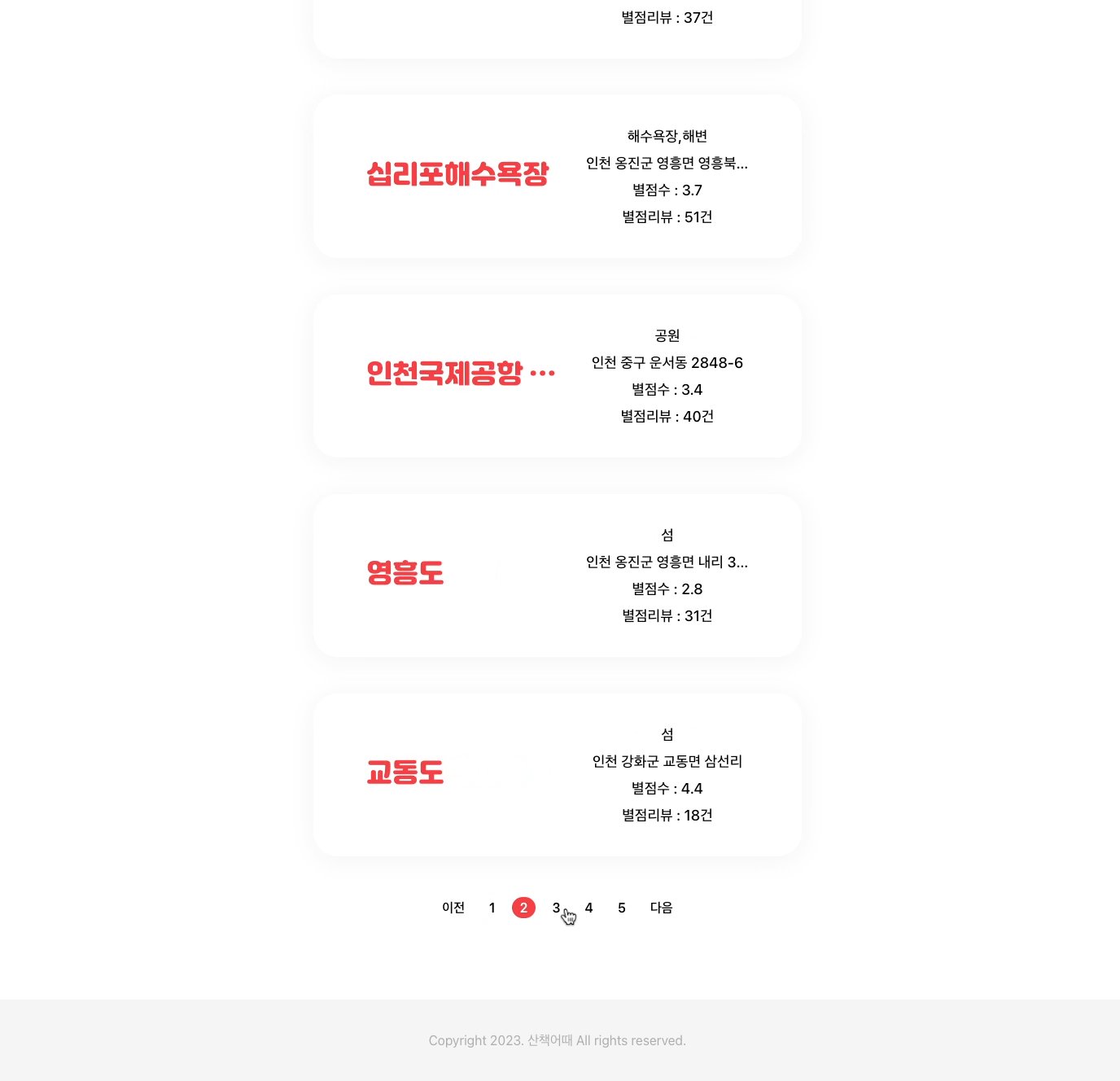
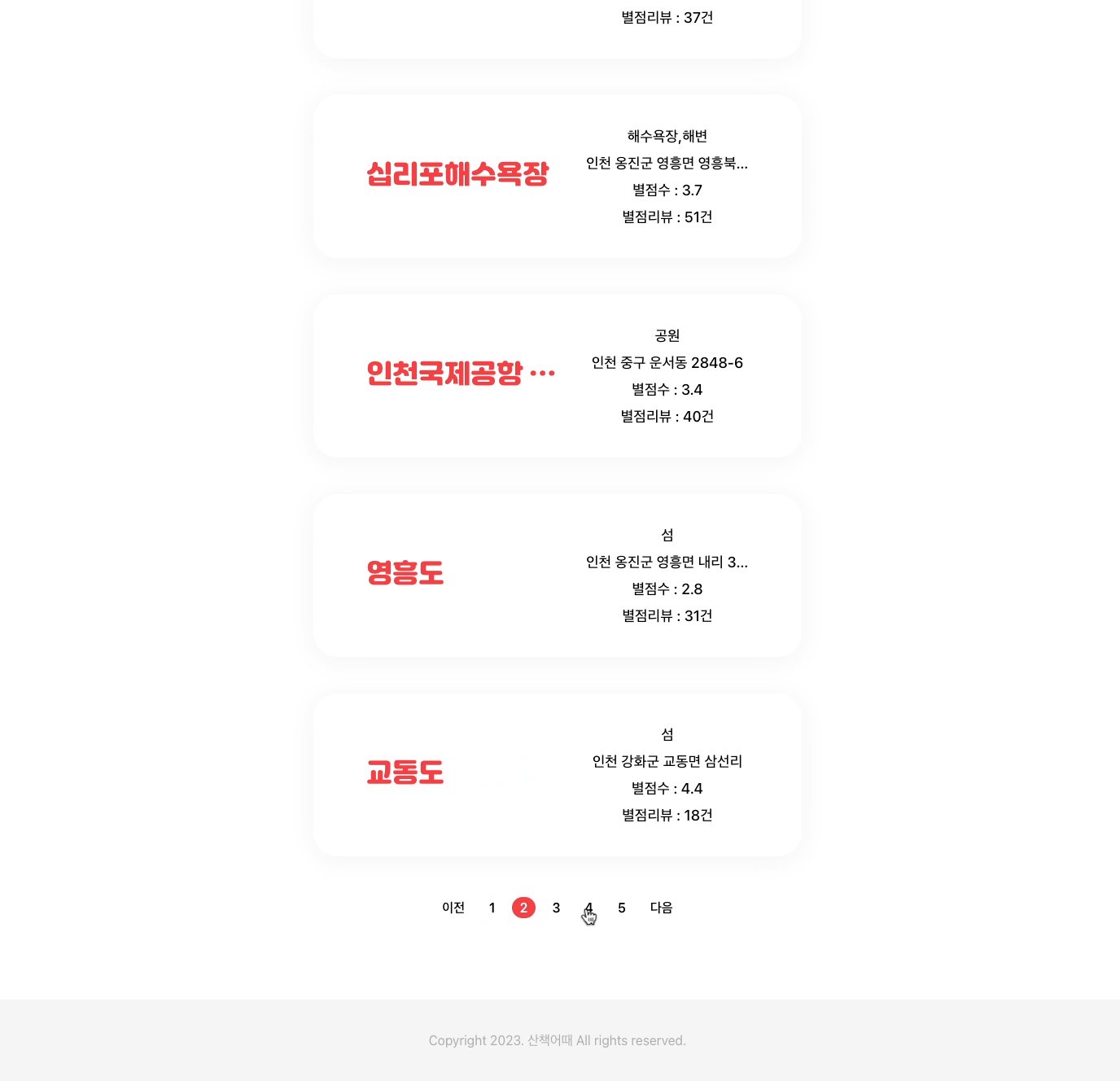
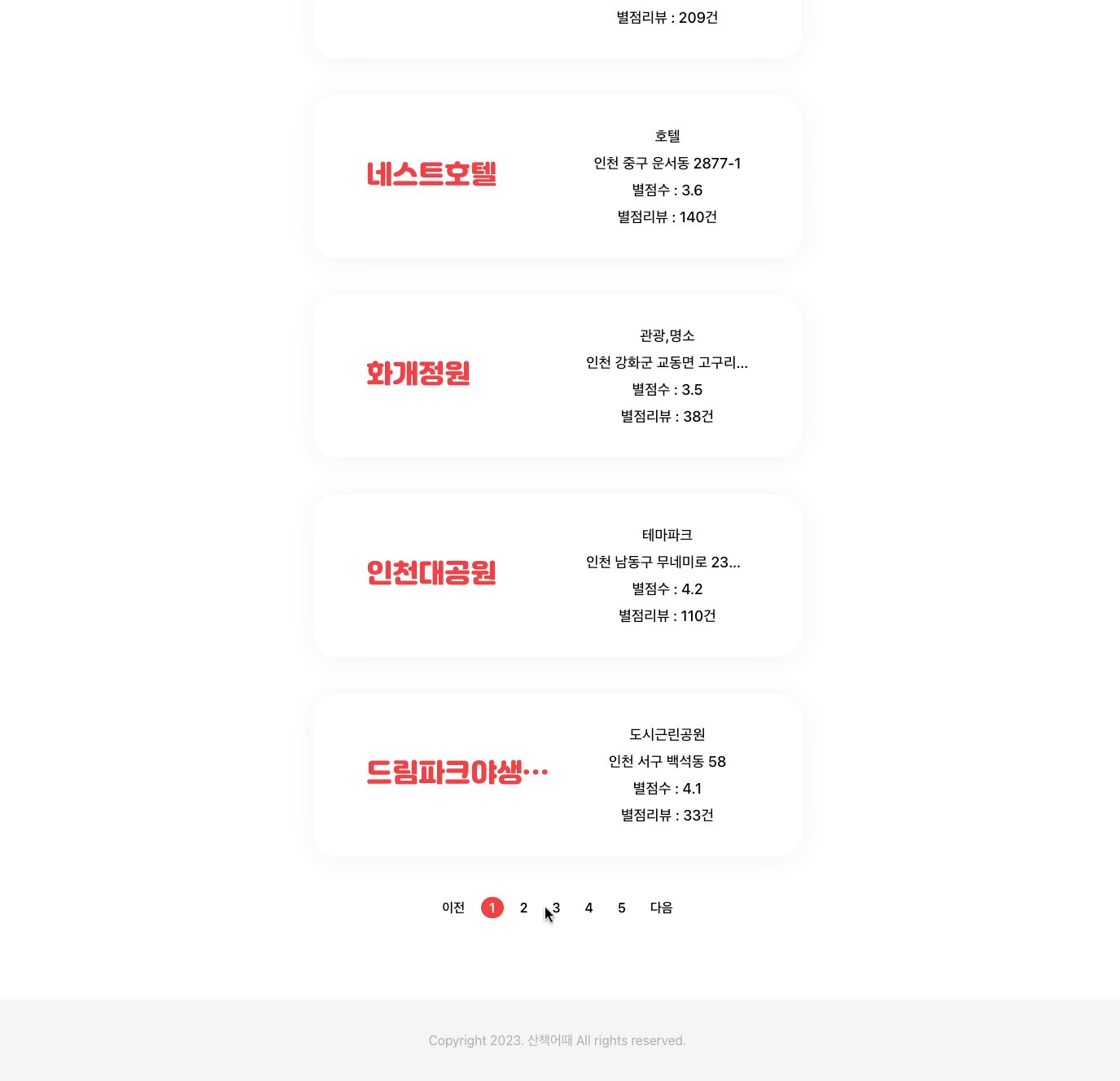
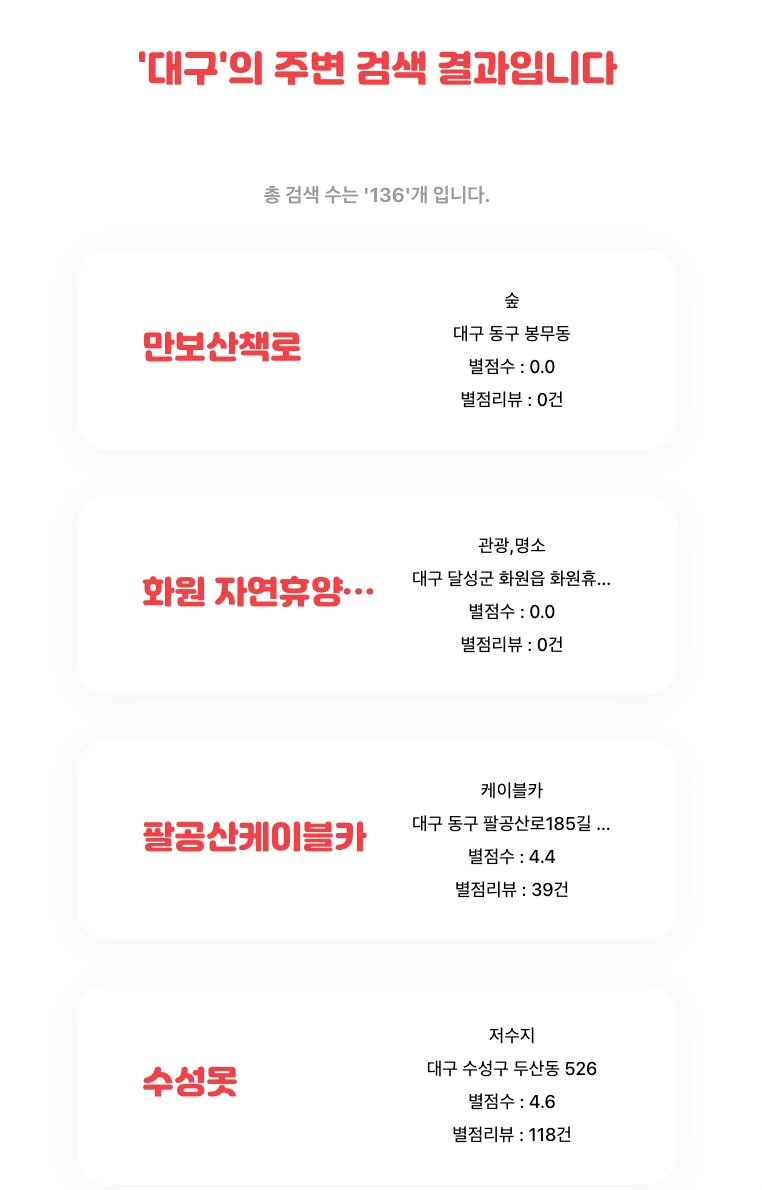
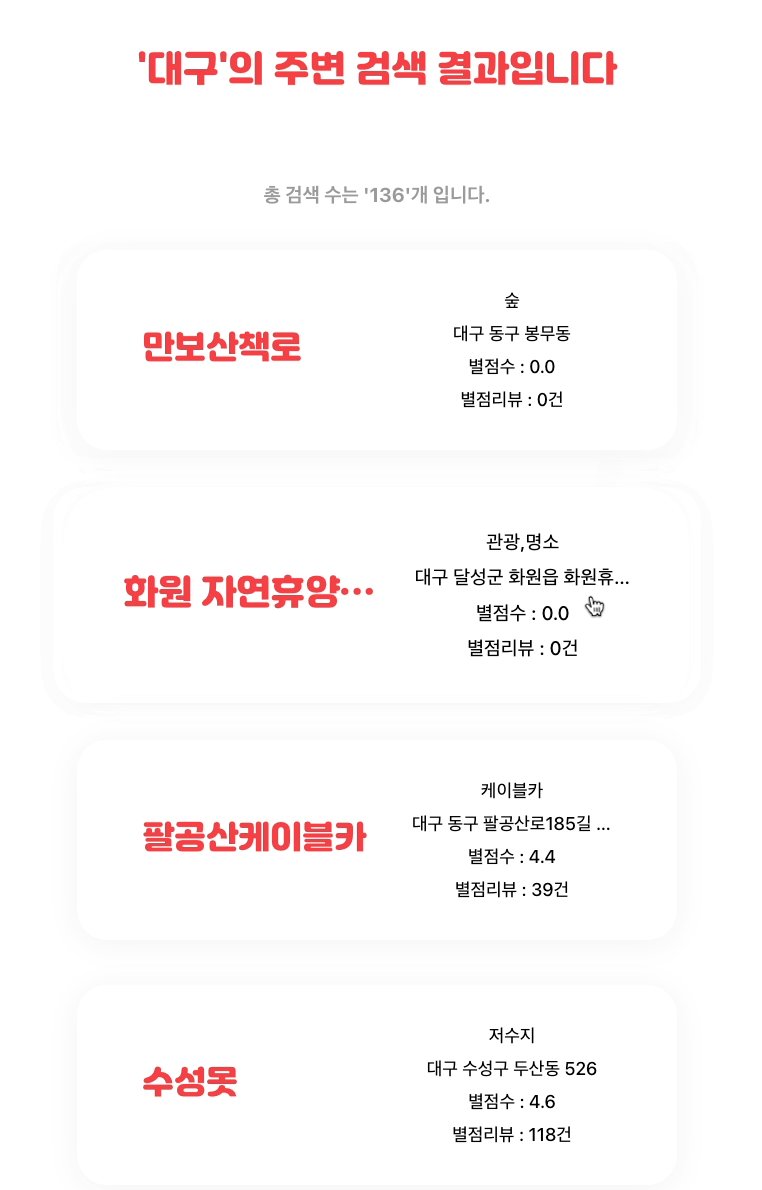
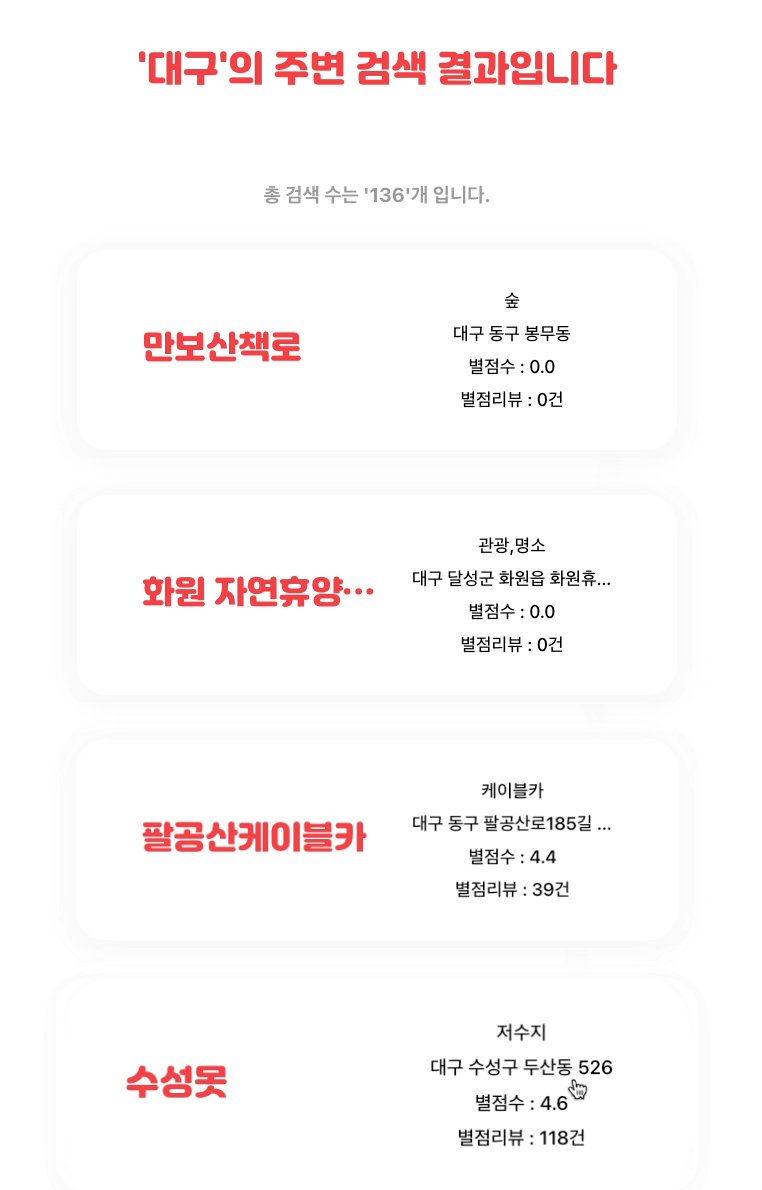
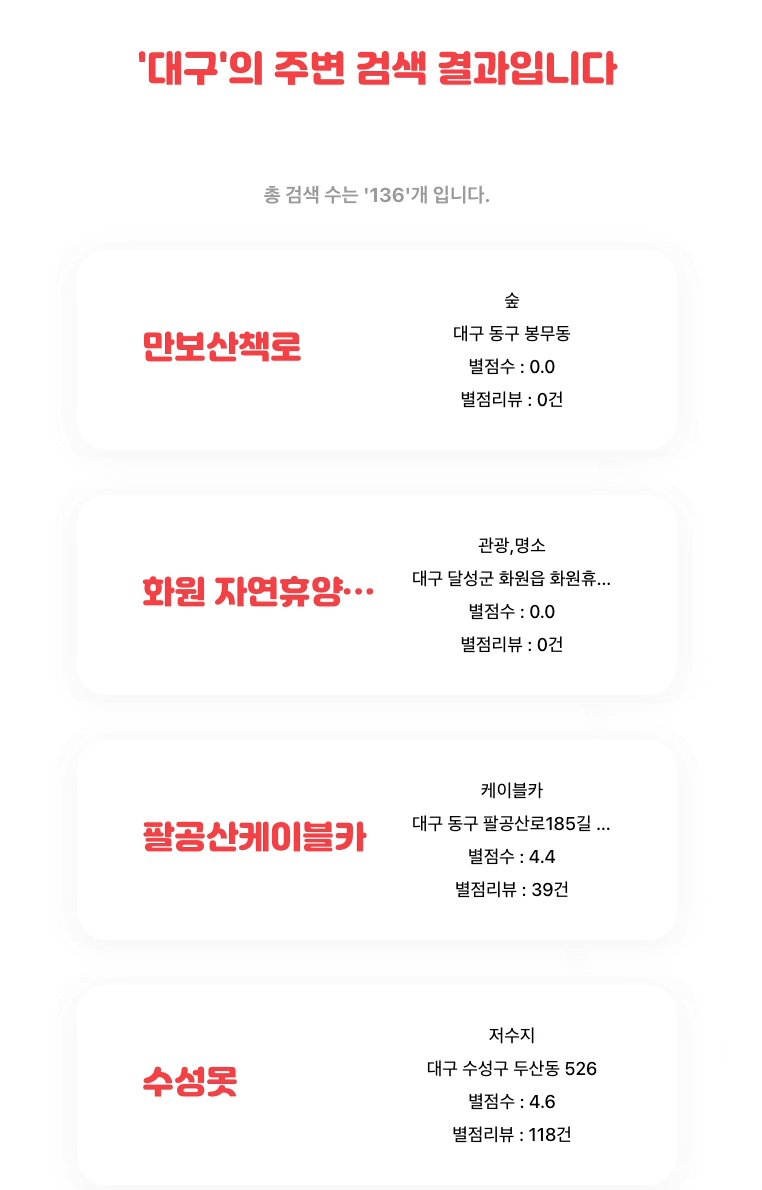
크롤링을 통해서 제가 입력한 지역의 데이터를 갯수와 지역 정보들을 볼 수 있습니다

그리고 해당 카드를 클릭하여 디테일 페이지로 넘어가게 됩니다
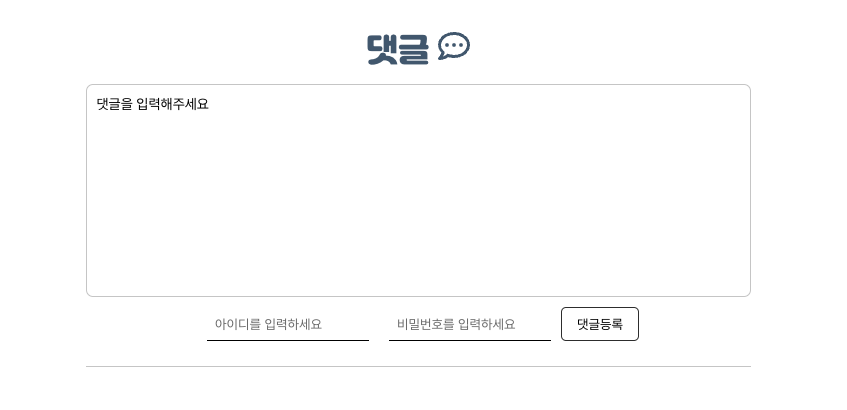
디테일 페이지는 장소와 별점, 리뷰 수, 댓글들을 볼 수 있습니다

그 후 직접 카카오맵에 등록을 할 수 없지만 댓글들을 남길 수 있습니다

페이지네이션 기능을 넣어 많은 리스트들이 나올 때 조금 더 편하게 결과물들을 볼 수 있습니다
프로젝트 속 디자인 요소

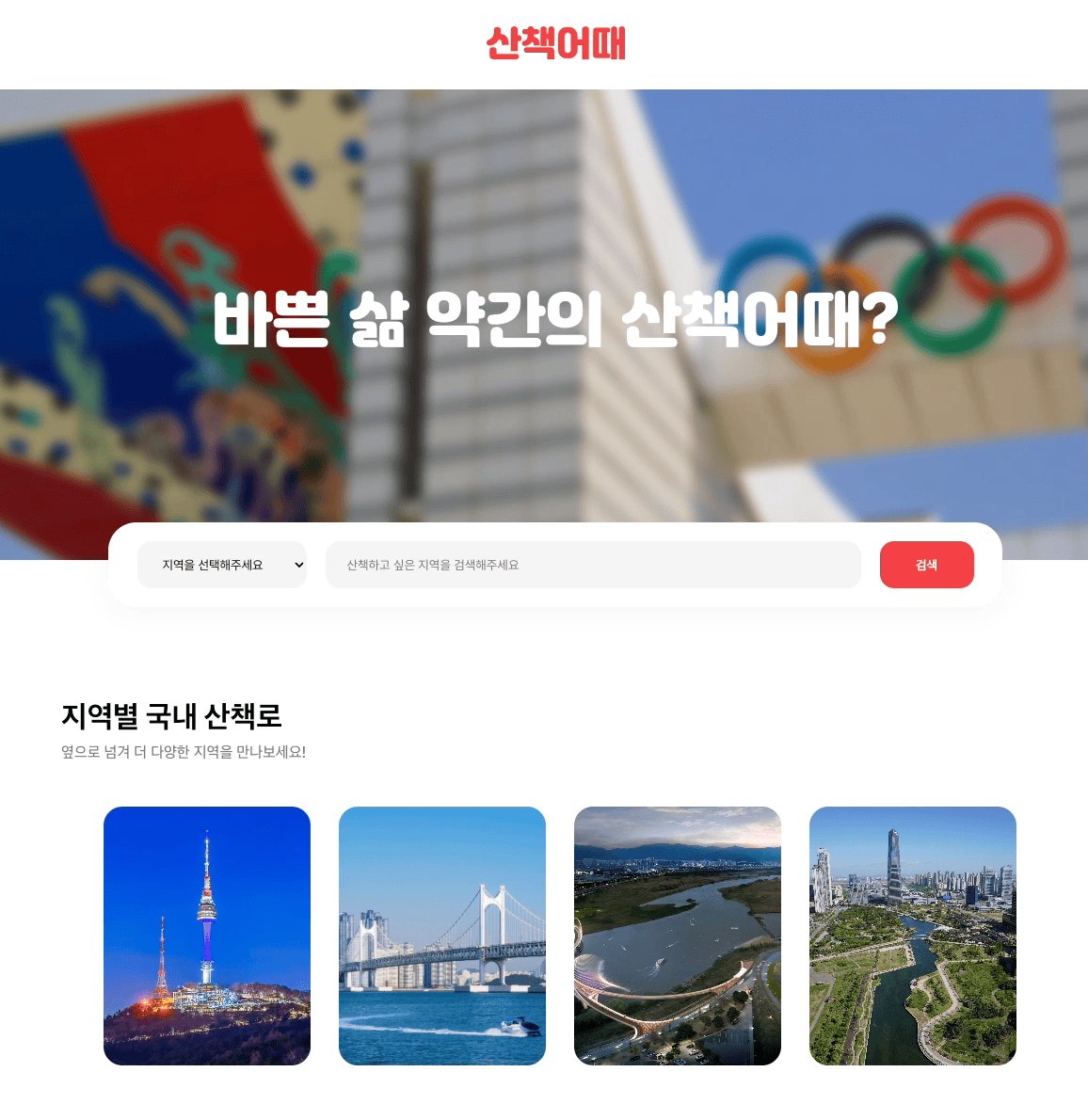
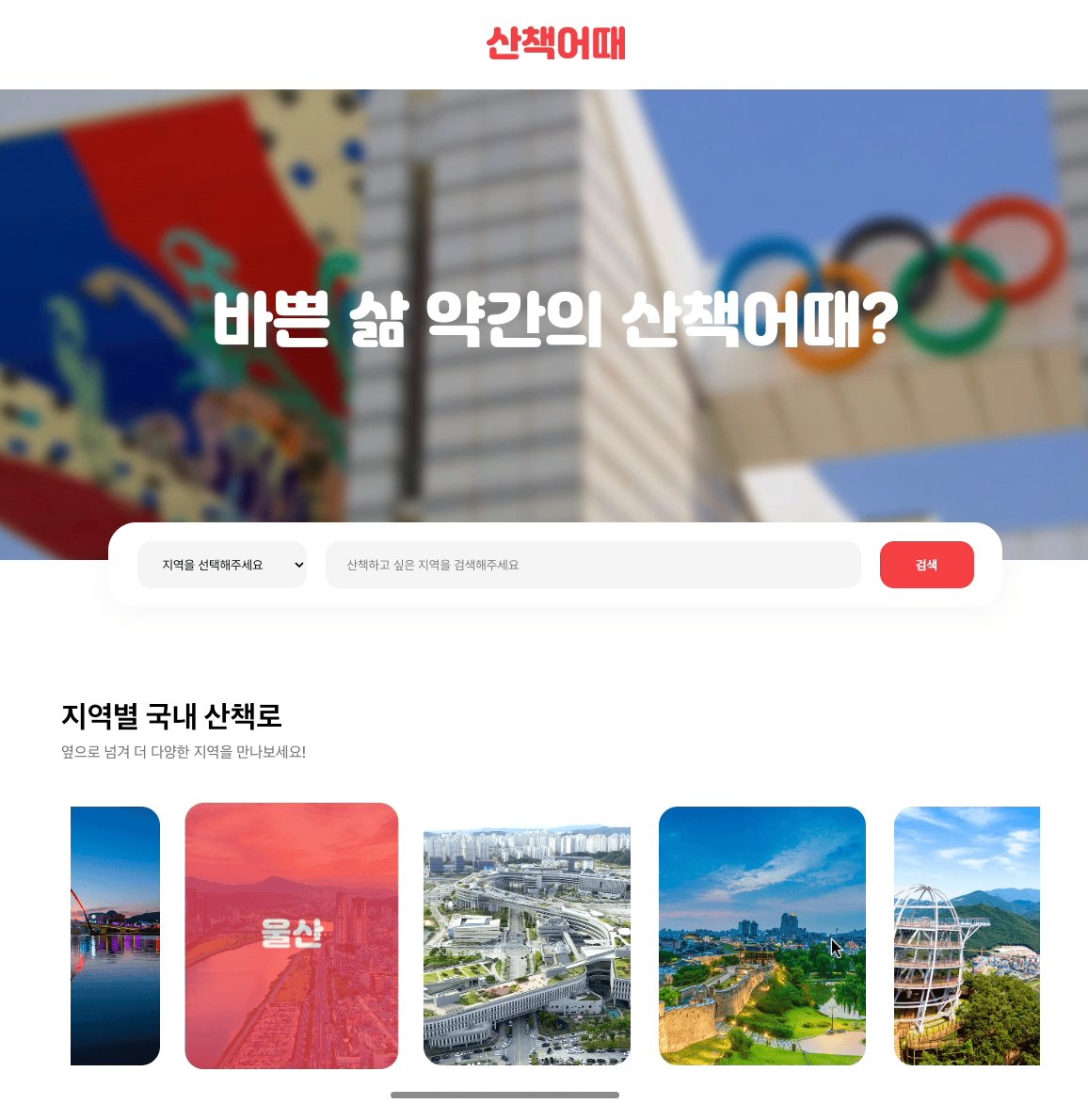
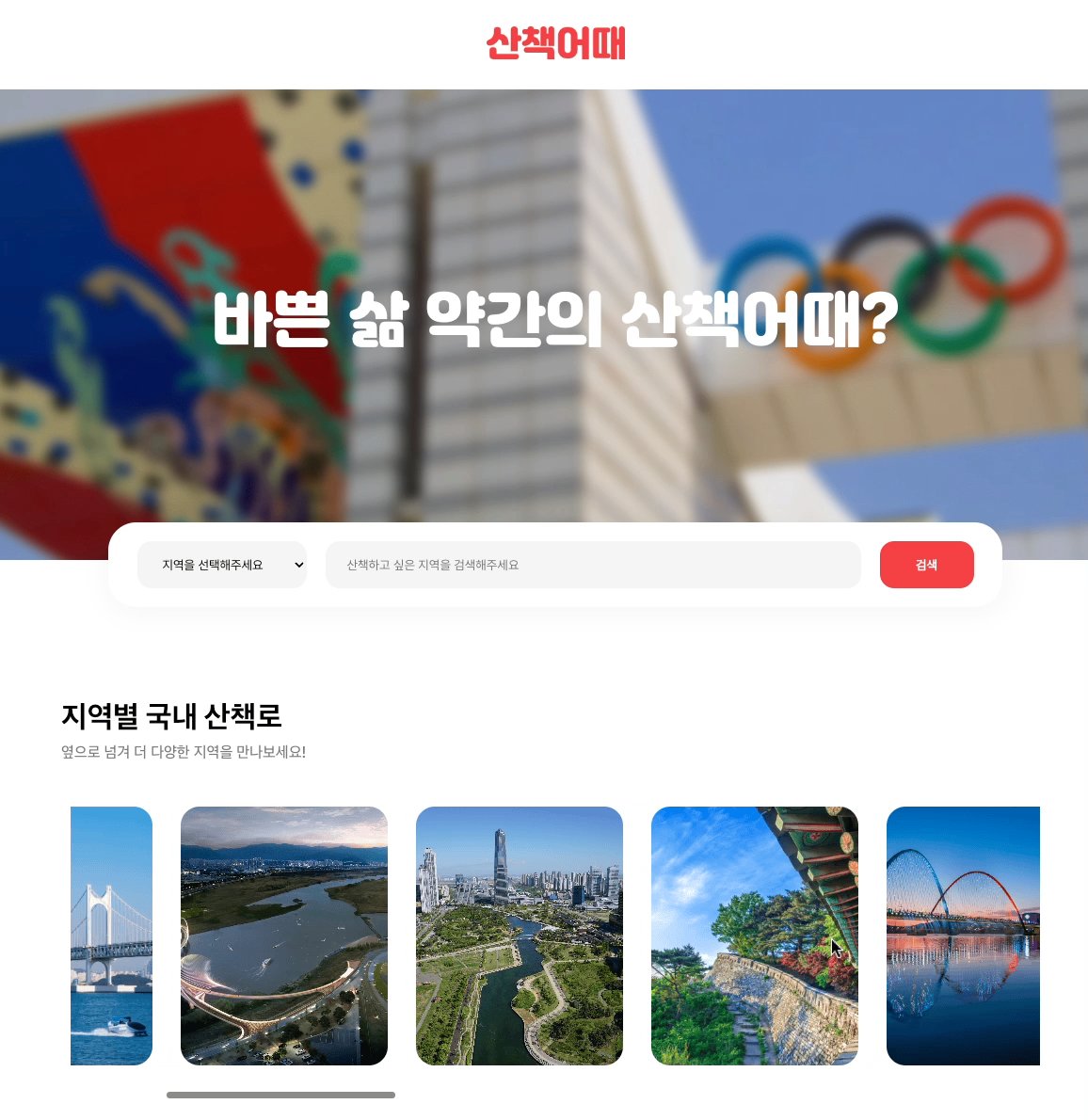
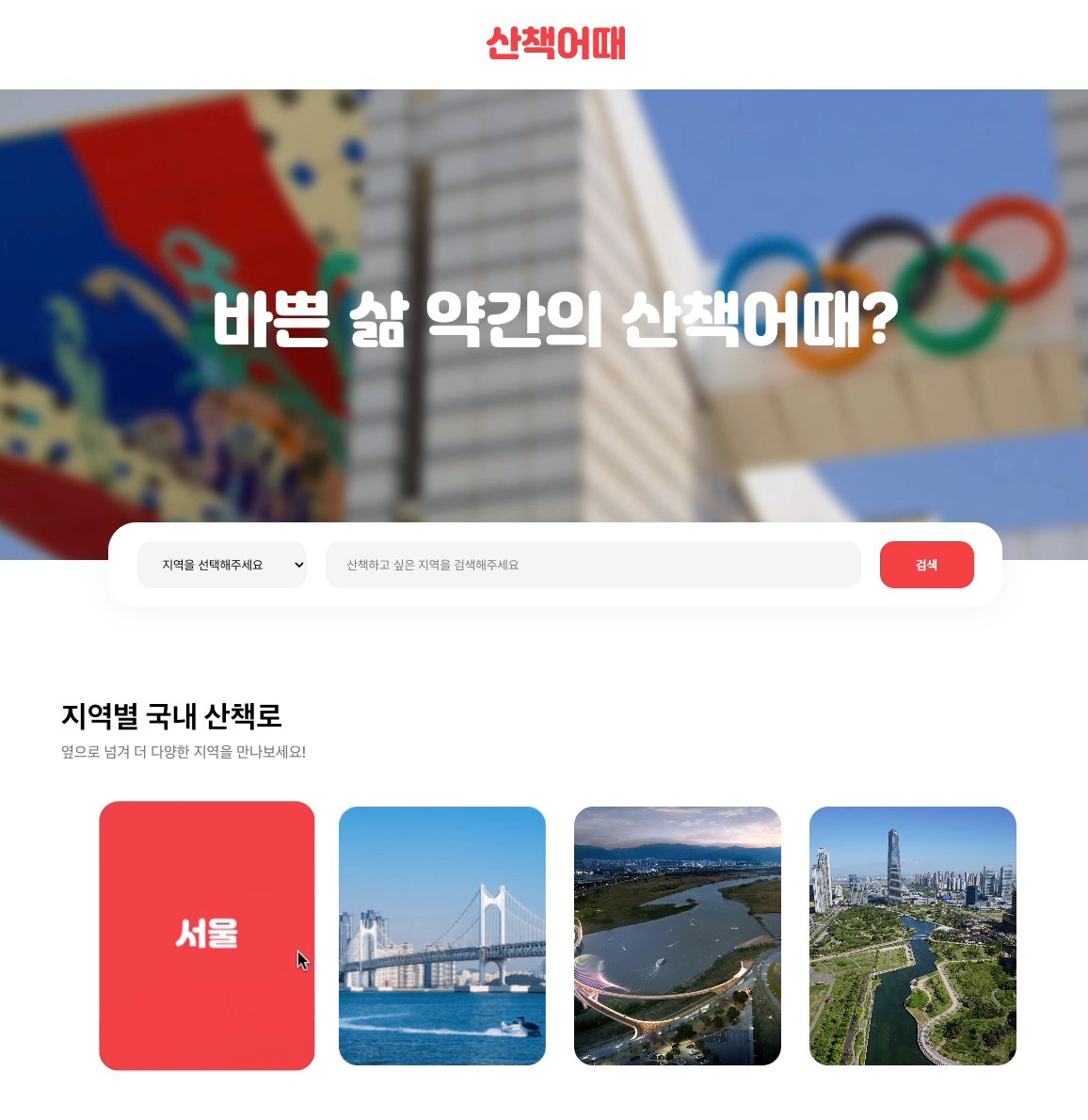
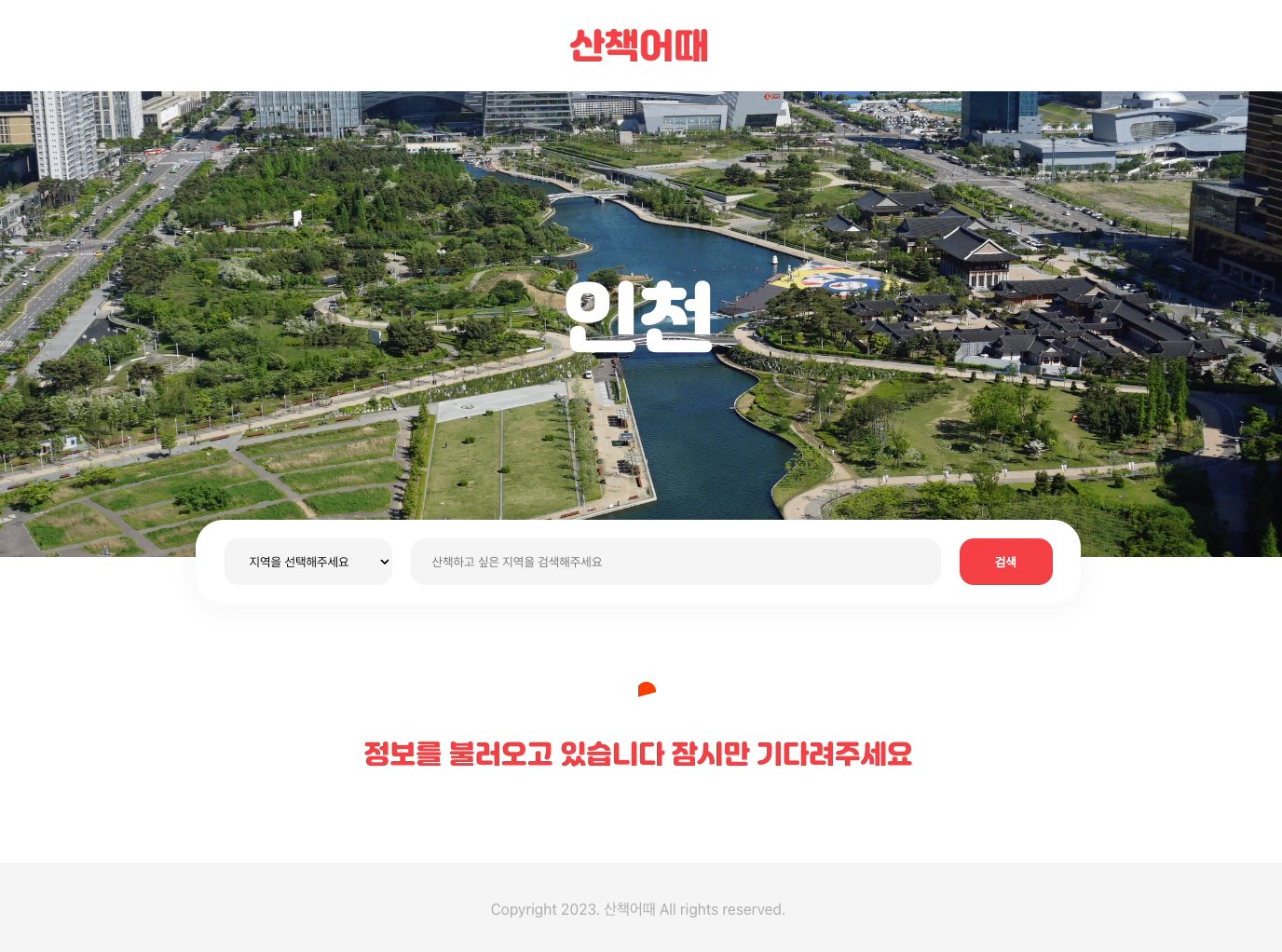
메인페이지 하단에서 대한민국의 지역명으로 큰 범위의 산책로들을 검색해볼 수 있습니다 카드 클릭시 해당 지역으로 자동 검색됩니다
가로 스크롤을 적용하였으며 해당 카드 마우스호버시 색상 변화와 지역명 노출로 조금 더 간단하게 산책로를 알아볼 있습니다
그리고 카드는 지역별 대표 이미지로 설정하여 해당 지역의 대표 이미지를 카드와 상단에서 확인 할 수 있습니다

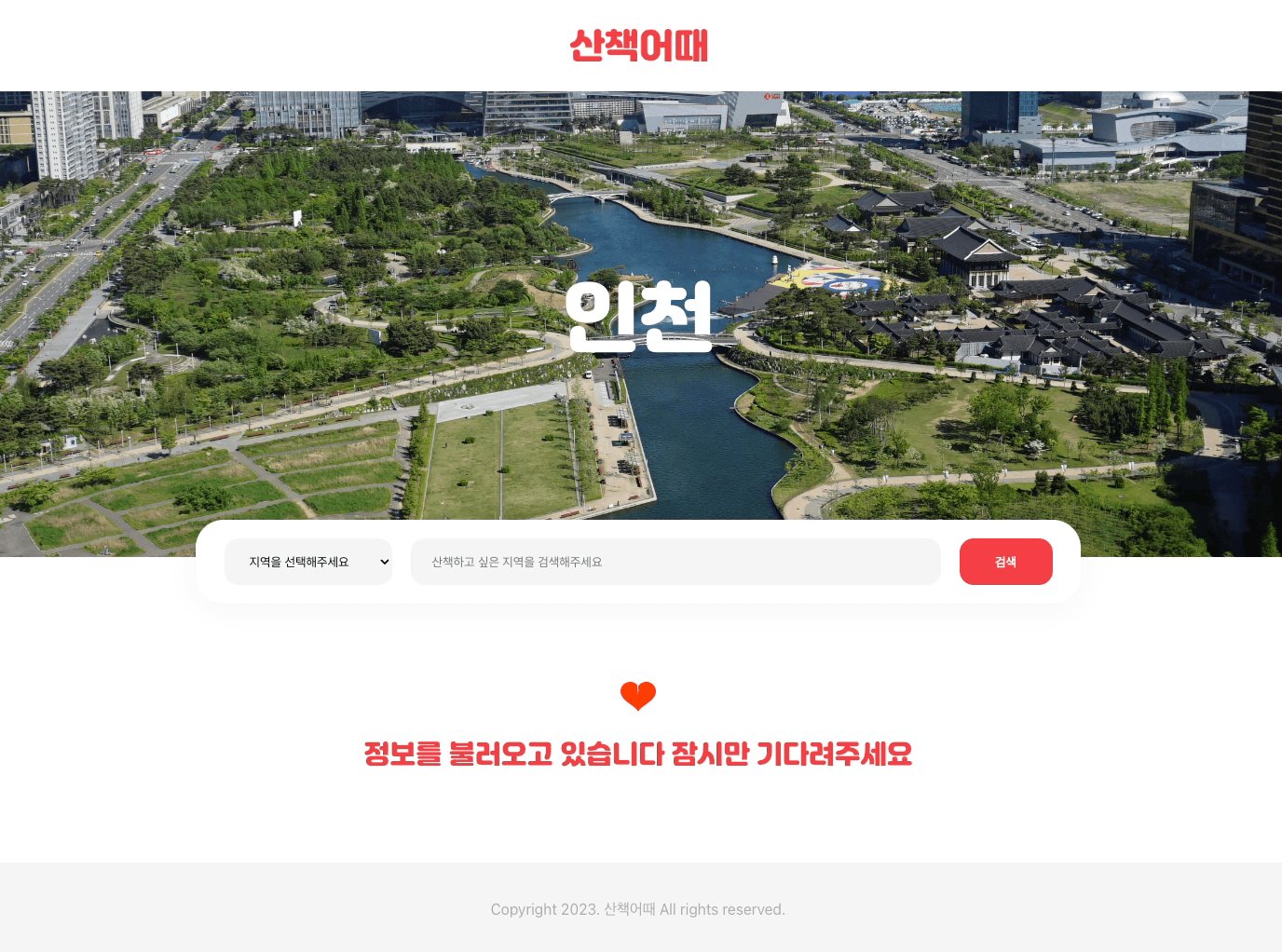
검색을 하고 데이터를 불러오는 동안 로딩을 하트 gif로 표현하여 데이터를 불러오는 동안 어떤 작업이 이뤄지고 있는지 사용자에게 직관전으로 표현해줍니다
그리고 상단에 내가 선택한 지역에 맞게 키워드가 바뀌고 이미지로 변화합니다

검색 후 나오는 산책로에 대해 마우스 호버 효과를 두어 조금 더 부드러운 효과를 주었고 클릭할 수 있다는 피드백도 주었습니다
KPT 회고
KEEP
(이번에는 저의 KPT만 담아보았습니다)
서로 편하게 피드백을 주고 받을 수 있는 룰이 만들어져서 분위기가 너무 좋았고 초반에 기획과 기초 코드들이 튼튼하게 잡혀있어서 프로젝트를 진행하는게 어려움 없이 잘 진행하고 마무리 할 수 있었다.
PROBLEM
코드를 작성하는데에 있어서 쉽고 간략하게 짜는 부분이 아쉬웠다 분명히 방법이 있을텐데 마음이 계속 급해져서 일단 결과물만 나오자 라는 생각이 많아져 코드를 쉽게 정리하지 못 했다
그래서 팀원들과 코드를 병합하는데 시간을 많이 써서 추가적으로 하고 싶은 기능을 못해 아쉬움이 남는다
TRY
다음 다른 프로젝트를 진행할 시 코드 구조에 대해 크게 그림을 더 그려보고 코딩을 시작하면 좋을 것 같다
그리고 팀원들과 충분히 코드에 대해 충분히 스터디를 하고 원리나 코드에 대해 개념을 충분히 숙지 하고 진행하면 좋을 것 같다
마무리 하면서
이번에는 수준별로 역할 분담을 진행해서 정말 몰입해서 프로젝트를 진행할 수 있었던 것 같습니다 모르는 부분을 생각하고 검색해보고 튜터님들께 질문도 드려서 프로젝트를 마무리할 수 있었습니다
저도 얼른 열심히 공부해서 팀원들에게 자신있게 알려줄 수 있는 수준이 되었으면 좋겠습니다...ㅎ
정말 이번에도 팀원들에게 감사드린다는 이야기 드리고 싶습니다...ㅎ
네 추가로 저 오늘 생일입니다...ㅎ 생일을 프로젝트로 보내서 너무 기쁜 하루입니다 네 좋은 경험이라고 생각해요
좋습니다 이렇게 마무리해보도록 하겠습니다
그러면 여러분 우리는 또! 행복하자구요!!! 감사합니다!!


