자바스크립트를 공부하다가 계속되는 막힘에 다시 처음으로 돌아가서 공부하기로 했습니다...
저는 요즘 어떻게 공부하지 어떻게 공부하지 계속 고민하다가 머리만 아파오고 아직 기초가 튼튼한게 아니기 때문에 다시 처음으로 돌아가자 생각하고 다시 처음부터 자바스크립트를 공부하고 있답니다🥲

그래서 오늘은 'switch' 조건문을 가져왔습니다!
먼저,switch의 기본 문법을 소개시켜드리겠습니다
본격적으로 들어가기 이전에 switch는 if문 과 비슷한 성질을 가지고 있습니다..!
switch (자료) {
case 조건A:
break
case 조건B:
break
default:
break
}보이시는 코드는 switch의 기본 문법입니다
P.S. default는 생략해줄 수 있습니다!
'switch' 조건문의 예시! (홀수와 짝수를 구해보자!)
switch를 활용해서 홀수와 짝수를 구해보겠습니다!

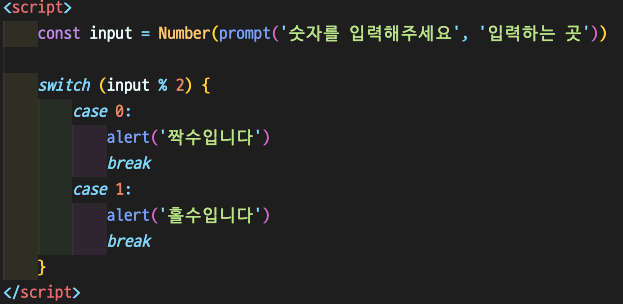
이렇게 코드를 작성해봤습니다
prompt를 활용해서 홀수와 짝수를 구할 수 있도록 작성했습니다
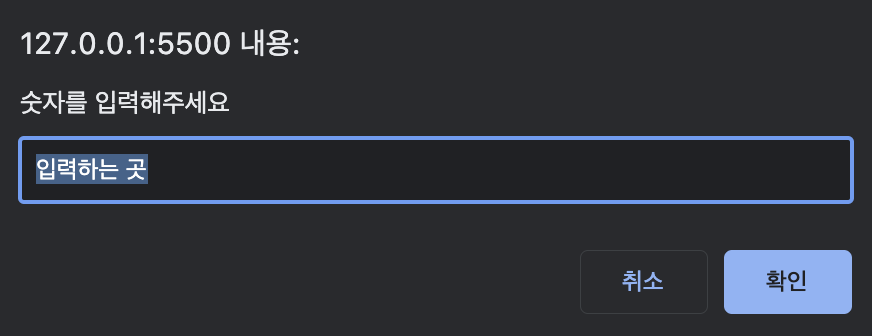
이때 prompt를 활용하면 alert처럼 웹사이트 상단에 메시지를 줄 수 있으며 차별점은 추가적으로 메시지를 입력할 수 있다는 것입니다!

이미지로 보여드리자면 const input = Number(prompt('숫자를 입력해주세요', '입력하는 곳')) 해당 코드를 작성하면 위와 같은 메시지를 띄울 수 있습니다
--'입력하는 곳'는 빈칸으로 둘 수 있습니다!--

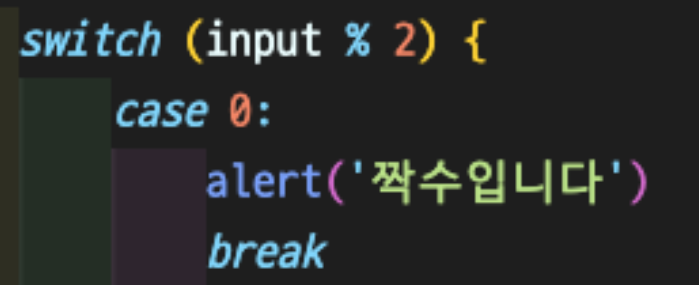
짝수 부분을 먼저 알아 보겠습니다
input 부분에 아무 숫자를 넣게 되면 2로 나눈 나머지값이 0이 될 때 alert을 통해 짝수입니다라는 메시지를 노출 시킬 수 있습니다
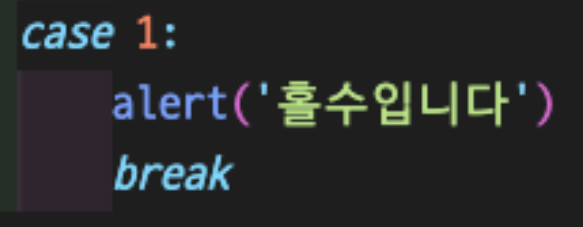
반대로

2로 나눈 나머지값이 1이 될 때 alert을 통해 홀수입니다라는 메시지를 노출 시킬 수 있습니다
--내가 넣은 값에만 결과를 보고 싶기 때문에 break 를 넣어줍니다!--
조건부 연산자의 기본 문법
볼 표현식 ? 참일 때의 결과 : 거짓말 때의 결과조건부 연산자의 예시! (이번에도 홀수와 짝수 구하기!)

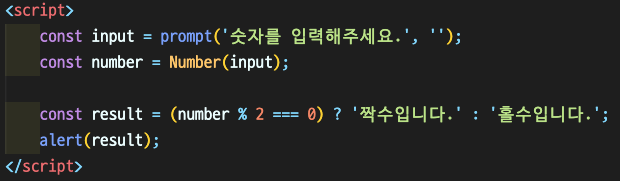
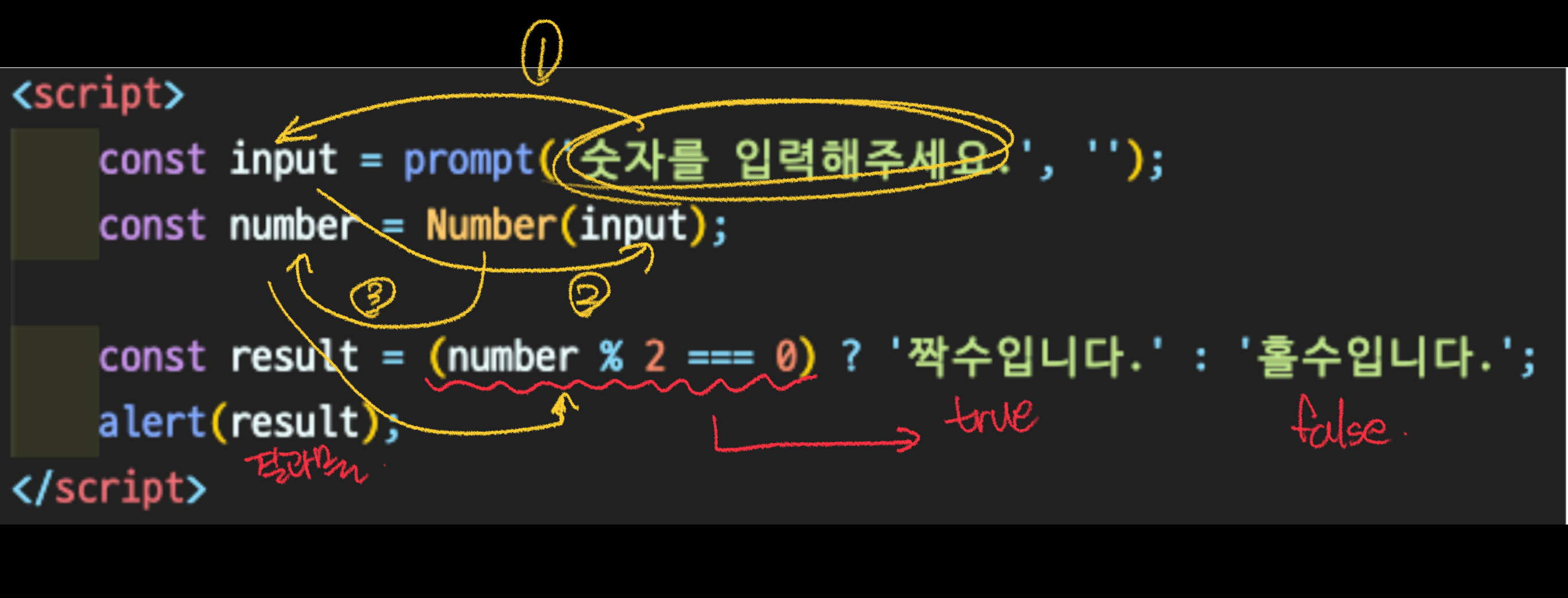
이렇게 코드를 작성했습니다
?물음표가 나와서 당황하실 수 있습니다 (아 물론 제가 많이 당황했습니다)
알아보니 어렵지 않은 친구였습니다 쉽게 생각하면 if문과 비슷한 성격을 같고 있는 친구라고 생각하시면 될 것 같습니다
더 쉽게 이야기 하자면 위의 코드로 예시를 들면 true일때 '짝수입니다.'가 나올거고 false일때 '홀수입니다'가 나올 겁니다 라는 코드입니다
그 전에는 if문을 길게 작성했는데 이렇게 작성하면 조금 더 짧게 작성할 수 있겠죠?

이런 플로우로 이해하시면 조금 더 편하실 것 같습니다!😀👍🏻
설명을 마치며⭐️
최대한 완벽하게 이해한 다음에 velog에 작성하려고 노력하고 있습니다
하지만 저도 아직 공부하고 있는 단계이고 틀린 점과 아쉬운 부분이 있을 수 있습니다!
편하게 댓글로 피드백 주시면 수정할 수 있도록 하겠습니다
오늘도 긴 글 읽어주셔서 감사합니다
항상 응원합니다 오늘도 좋은 하루 되세요🙆🏻♂️