CSS flexbox는 무엇인가?
flexbox는 기존의
float속성 보다 쉽게 레이아웃을 잡게 해주는 속성입니다.
주로 요소의 크기가 정확하지 않거나 반응형을 다룰 때 유용하게 쓰입니다.
flex라는 속성이 나오기 전에는float를 이용하여 레이아웃을 다뤘지만,
현재 레이아웃을 잡을 때 대부분flex속성과grid라는 속성을 이용하여 틀을 잡습니다.
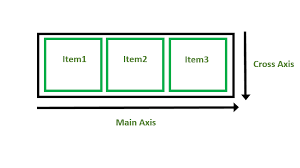
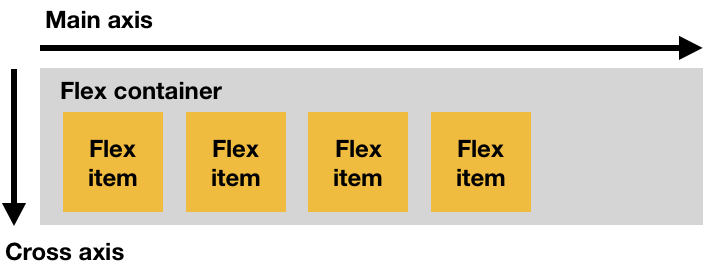
flex의 구조

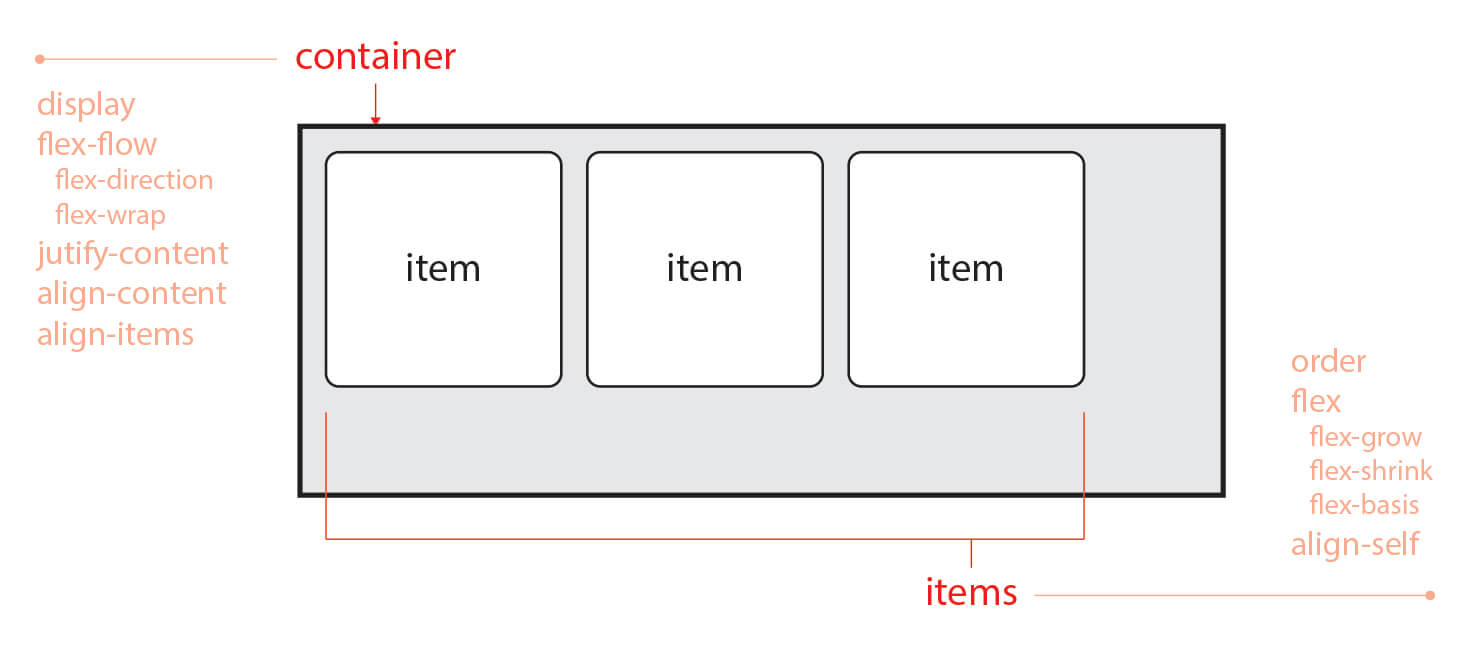
- flex의 구조는 부모 요소인 flex container와 자식 요소인 flex item들로 이루어져 있습니다.
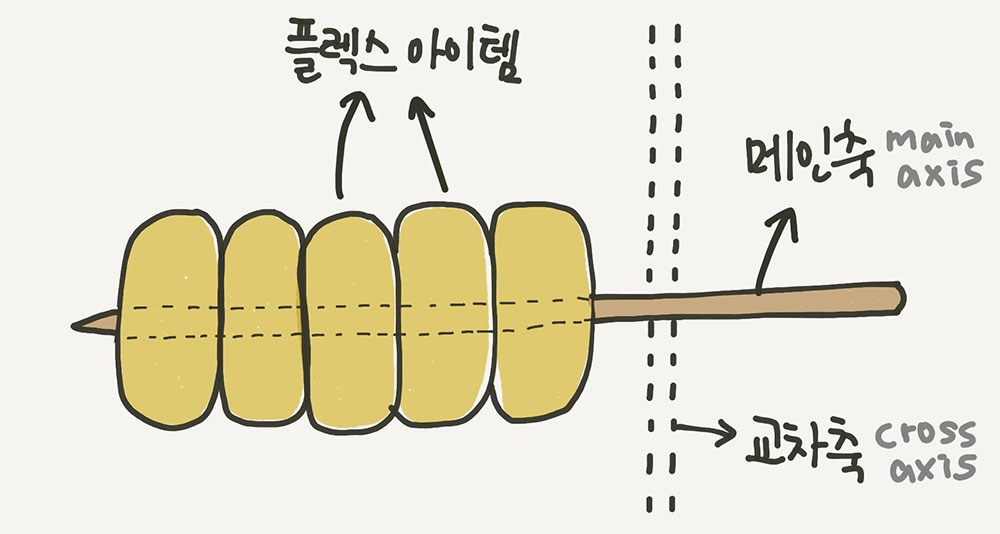
- flex의 정렬은 주축인 Main axis와 교차축인 Cross axis으로 결정됩니다.
CSS의 기본 구조
부모 요소인 flex-container에 display:flex를 하여 item들을 정렬합니다.
[HTML]
<div class='flex-container'>
<div class='flex-item'>item1</div>
<div class='flex-item'>item2</div>
<div class='flex-item'>item3</div>
<div class='flex-item'>item4</div>
</div>[CSS]
.flex-container{
display:flex;
}부모 요소와 자식 요소의 속성종류

부모요소(flex-container) 속성
display
display: flex: Block 특성의 container로 정의
display: inline-flex: Inline 특성의 container로 정의
flex-flow
아래의 flex-direction과 flex-wrap을 동시에 쓸 수 있는 단축 속성입니다.
예시1)
flex-flow: column wrap
예시2)flex-flow: row-revserse nowrap
flex-direction
flex-direction: row /*기본값*/: 열 방향으로 주 축을 지정
flex-direction: row-reverse: 기본값의 역 방향으로 주 축을 지정
flex-direction: column: 행 방향으로 주 축을 지정
flex-direction: column-reverse: 행의 역 방향으로 주 축을 지정
flex-wrap
flex-wrap: nowrap /*기본값*/: item들이 많아져도 한 줄에 묶는다.
flex-wrap: wrap: item들의 너비가 부족하면 여러 줄에 묶는다.
flex-wrap: wrap-reversewrap의 역 방향으로 item들을 묶는다.
주 축과 교차 축은 무엇인가?

- 주 축은
flex-item들의 방향을 결정한다.- 교차 축은
flex item들이 모인 집합의 위치를 결정한다.
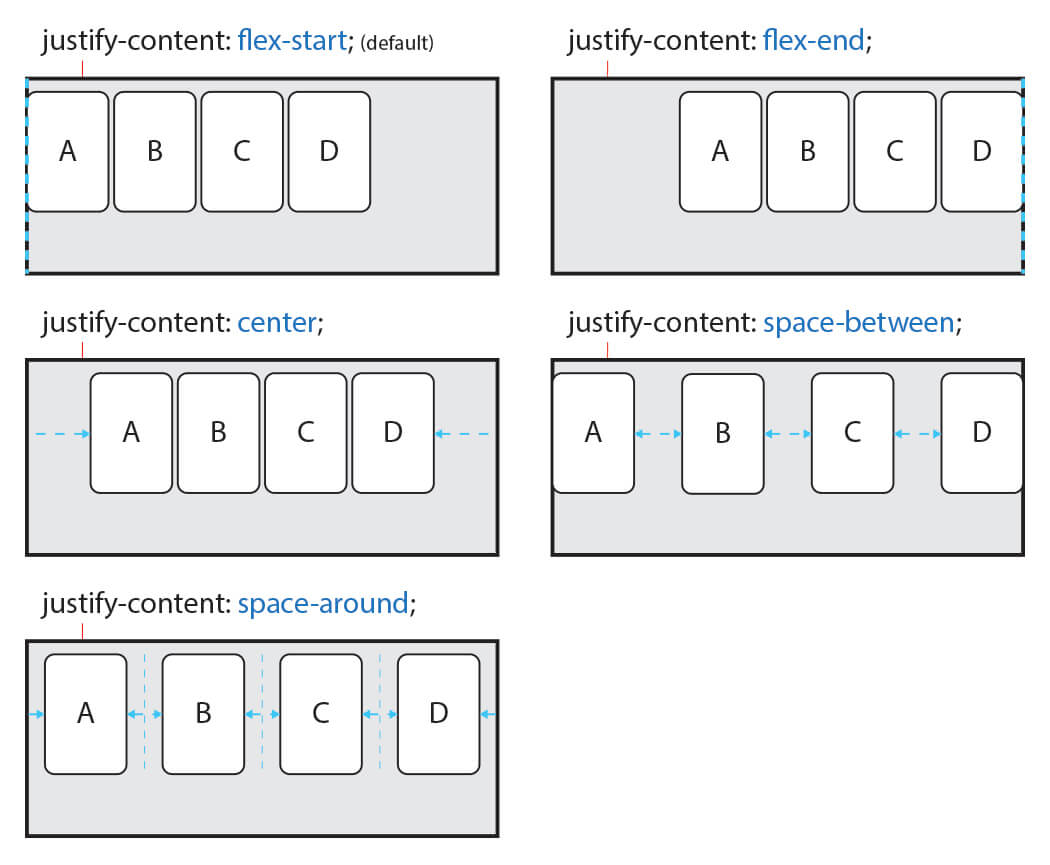
justify-content
item들 사이의 여백을 결정하여 간격을 조절하고 시작과 끝을 정렬할 수 있습니다.
jusify-content: flex-start/*기본값*/: item의 시작점을 기준으로 정렬
flex-end: item의 끝점을 기준으로 정렬
center: item들을 가운데로 정렬
space-between: 시작 item과 마지막 item을 좌우 끝으로 정렬하고, 나머지 item들은 그 안에서 일정한 간격으로 정렬한다.
space-around: item들 모두 간격을 일정하게 정렬한다.

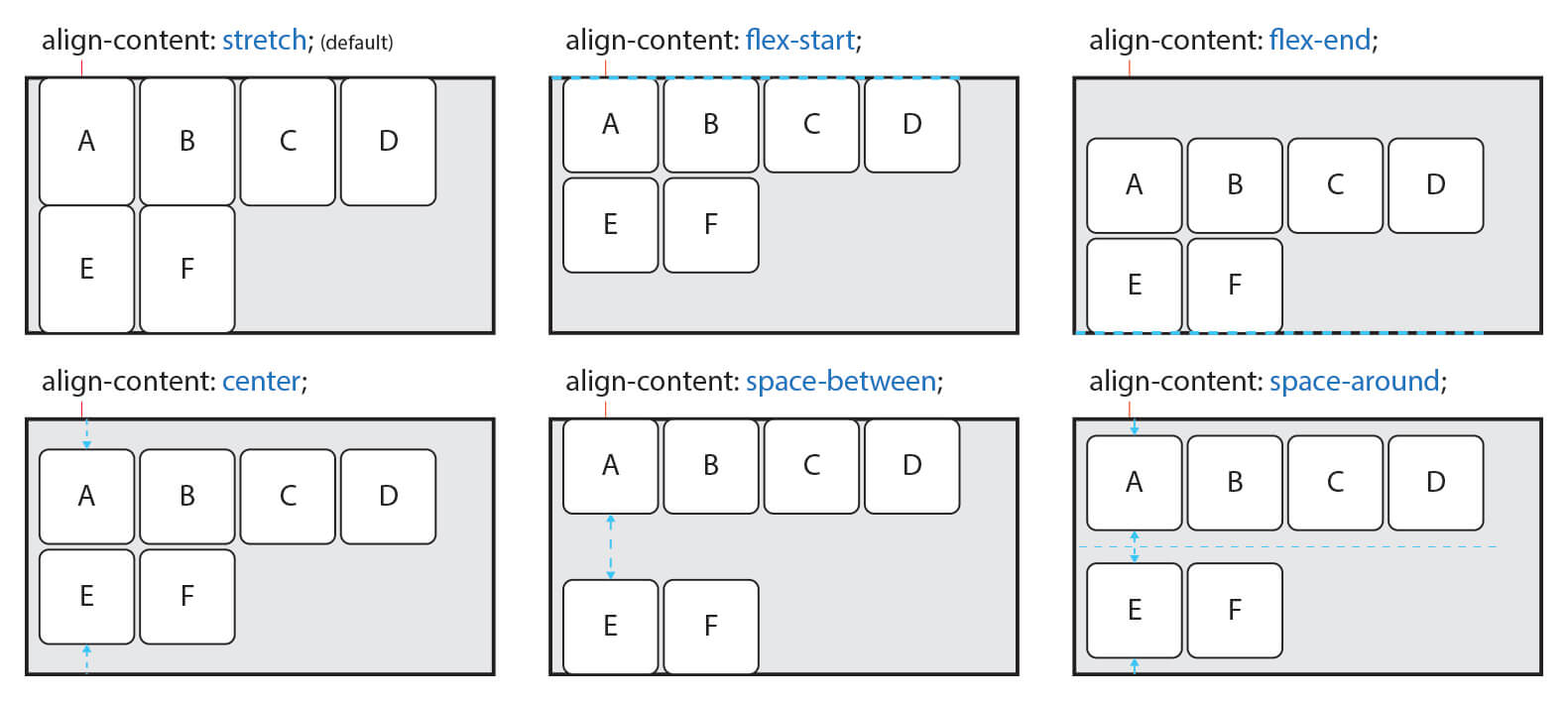
align-content
교차 축의 정렬 방식을 조정합니다.
flex-wrap으로 인해 여러 줄로 나뉘고 여백이 있을 경우에 사용합니다. (justify-content와 비슷하지만, 축이 다릅니다)
align-content: stretch /*기본값*/: 교차 축을 기준으로 item들의 줄을 늘린다.
flex-startitem의 시작점으로 몰아서 정렬한다.
flex-enditem의 끝점으로 몰아서 정렬한다.
centeritem들을 교차 축의 가운데로 정렬한다.
space-between시작 item과 마지막 item을 좌우 끝으로 정렬하고, 나머지 item들은 그 안에서 일정한 간격으로 정렬한다.
space-around: item들 모두 간격을 일정하게 정렬한다.

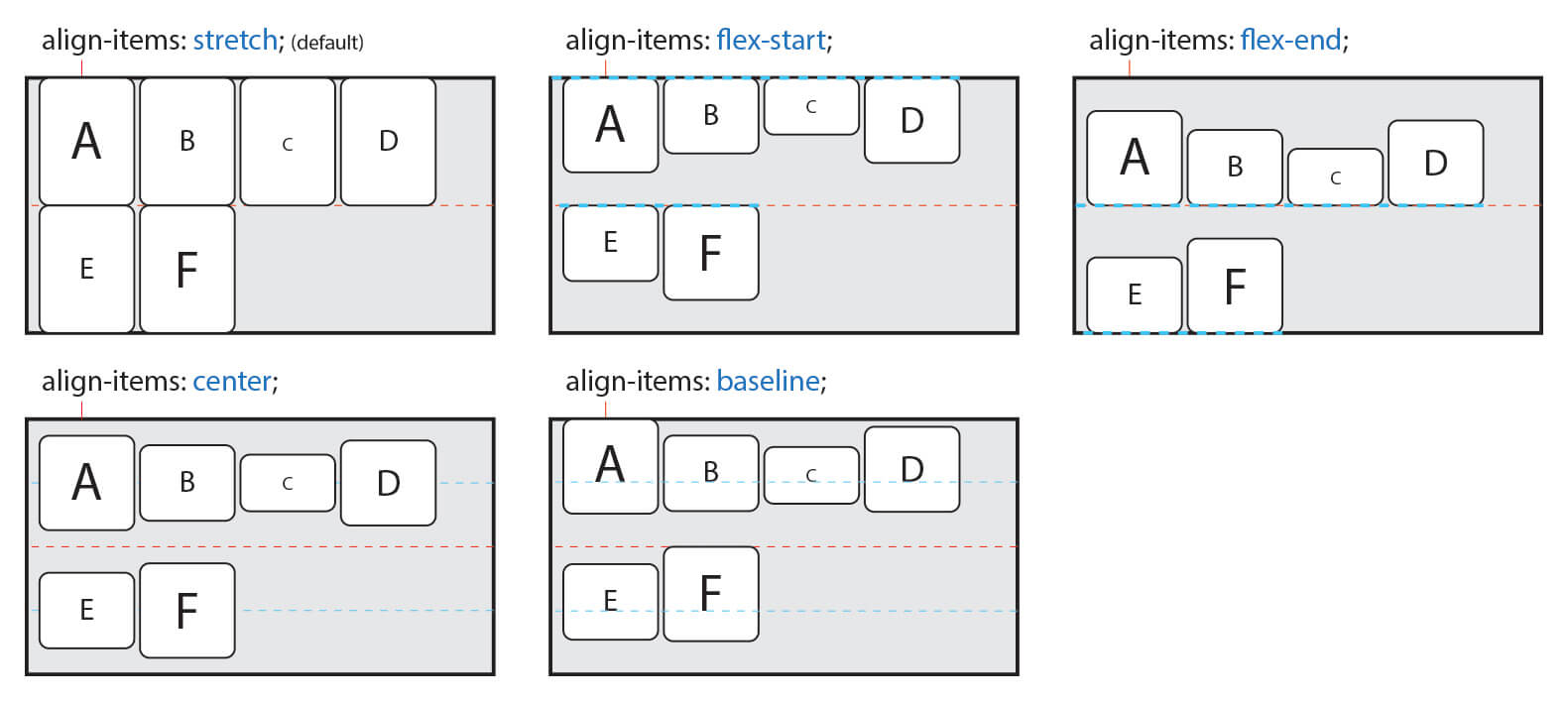
align-items
교차 축에서 items의 정렬 방식을 조정합니다.
align-content와 다르게 item들이 한 줄에만 있을 경우에
많이 사용합니다.
또한, item들이 여러 줄일 경우 우선순위에서 밀리기 때문에
이 속성을 사용하려면, align-content를 기본값으로 설정해야 합니다.
align-content: stretch /*기본값*/: 교차 축을 기준으로 item들의 줄을 늘린다.
flex-startitem의 시작점으로 몰아서 정렬한다.
flex-enditem의 끝점으로 몰아서 정렬한다.
centeritem들을 교차 축의 가운데로 정렬한다.
baselineitem들의 문자 기준선에 정렬한다.(잘 안 쓰임.)

자식요소(flex-items) 속성
order
정렬의 순서를 바꿔주는 속성입니다.
order의 기본 값은 0인데, 기본 값보다 작은 값을 가진 flex-item이 가장 먼저 배치됩니다. 반대로 기본 값보다 큰 값을 가진 item은 가장 마지막에 배치됩니다.
order: 0 /*기본값*/: item 순서의 기본값이다.
order: 1: 기본 값을 가진 item보다 더 앞에 배치된다.
order: -1: 기본 값을 가진 item보다 뒤에 배치된다.
flex
item의 너비를 설정하는 단축 속성입니다.
flex: flex-grow flex-shrink flex-basis;
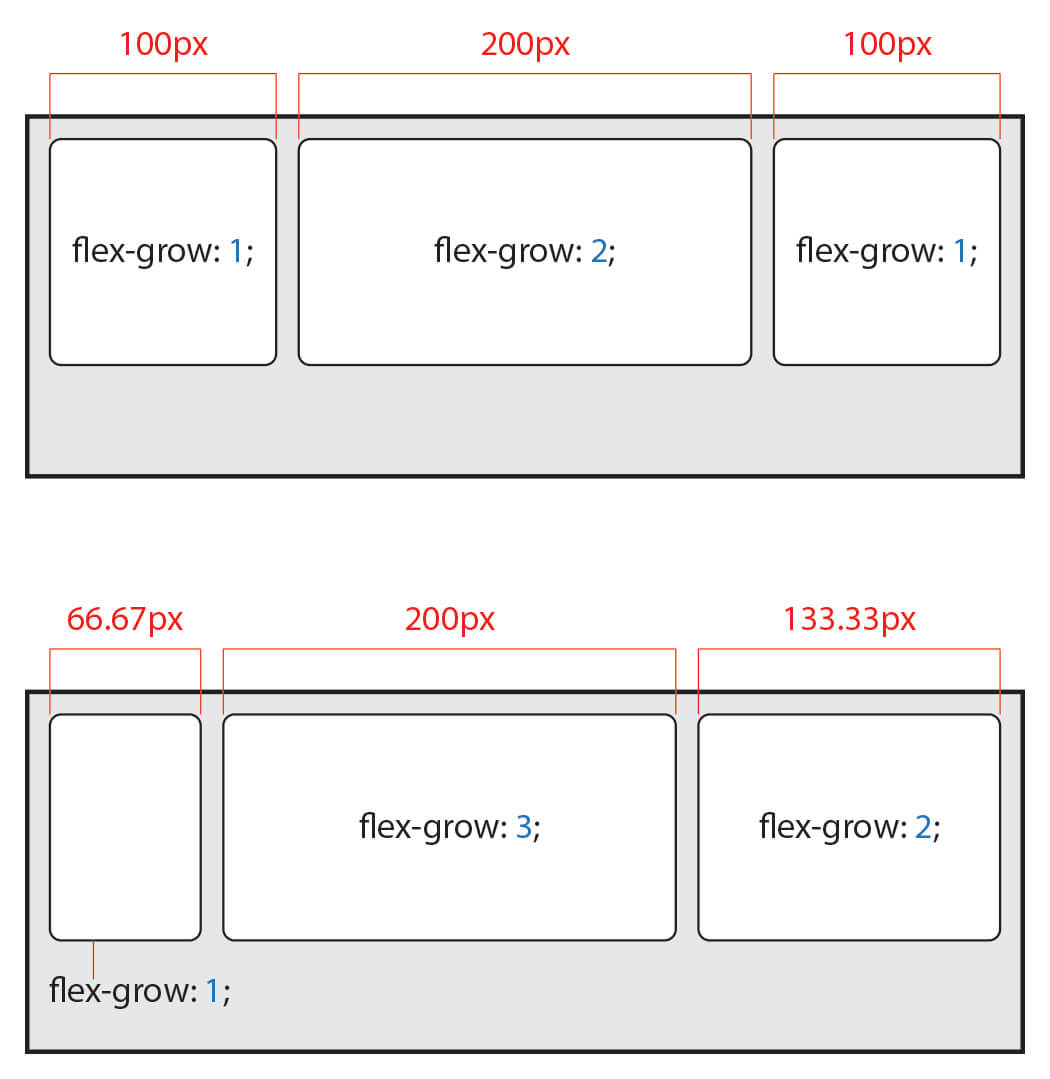
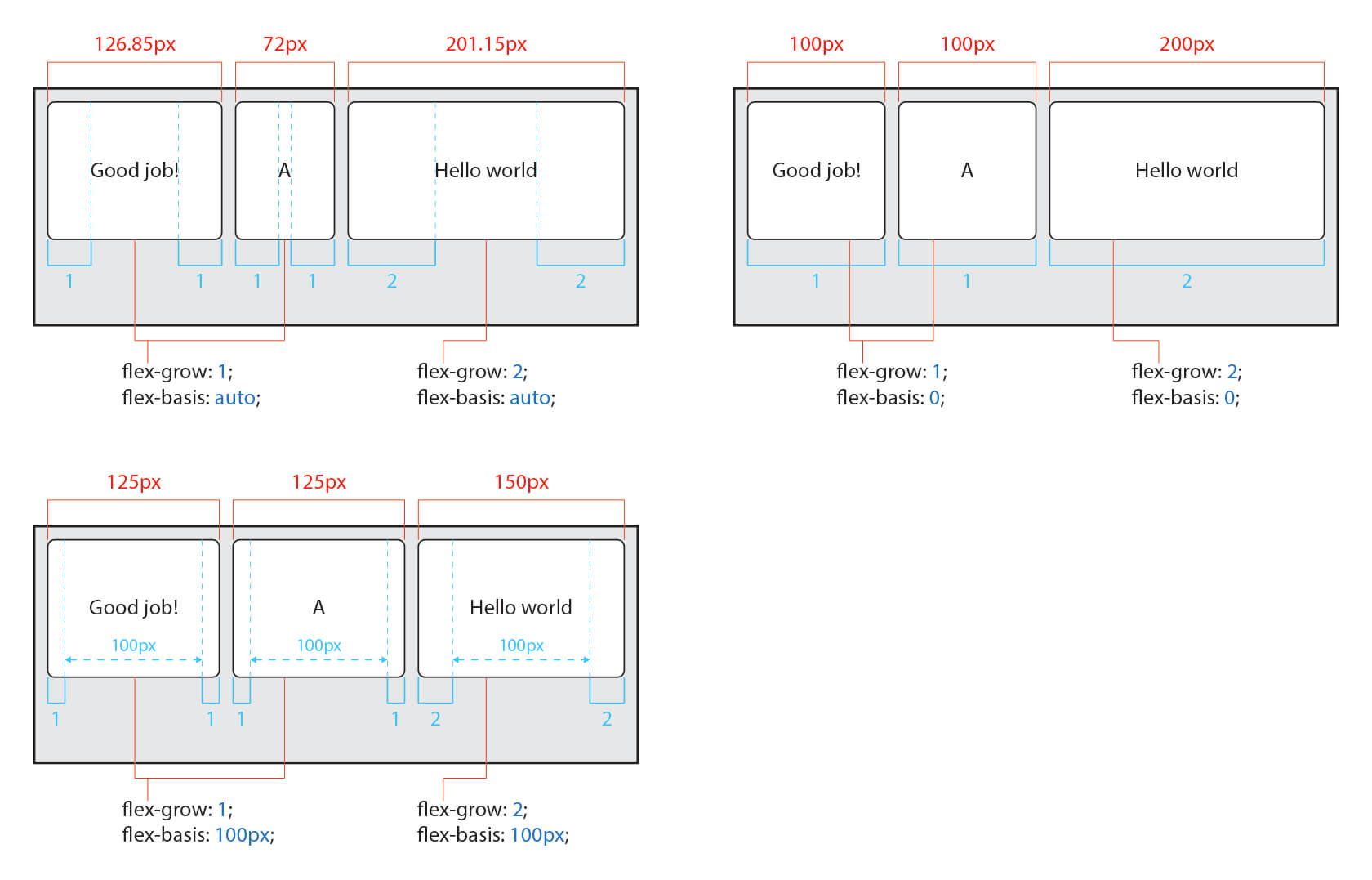
flex-grow
item의 증가 너비 비율을 설정하는 속성입니다.
flex-grow: 증가너비 //기본값 = 0//: 증가너비 값이 클수록 더 많은 너비를 가진다. 또한 증가너비에 따라 item들의 너비 비율이 달라진다.

flex-shrink
item의 감소 너비 비율을 설정하는 속성입니다.
flex-shrink: 감소너비 //기본값 = 1//: 감소너비 값이 클수록 더 많은 너비가 감소한다.
이 속성은 불필요한 너비 조정을 피하기 위해 현업에서 자주 쓰인다고 한다.
flex-basis
item의 기본 너비를 설정하는 속성입니다.
flex-basis: 기본너비 //기본값 = auto//: 기본 너비는 px,em,cm 등 단위로 지정하고 기본 값 auto로 설정되어 있을 경우 width, height 등의 속성으로 item 너비를 설정할 수 있다.

align-self
교차 축에서 개별적으로 item의 정렬을 설정할 때 쓰이는 속성입니다.
align-item과 달리 단일 item만 설정하기 위해 쓰입니다.
또한, align-self가 우선순위를 가집니다.
align-self: auto /*기본값*/: align-items 속성을 상속받는다.
stretch: 교차 축을 채우기 위해 item을 늘린다.
flex-startitem을 각 줄의 시작점으로 정렬한다.
flex-enditem을 각 줄의 끝점으로 정렬한다.
centeritem을 교차 축의 가운데로 정렬한다.
baselineitem을 문자 기준선에 정렬한다.(잘 안 쓰임.)
flex에 대한 정리를 마치며..
처음 CSS를 접했을 때 float의 개념을 이용하여 레이아웃 구조를 잡았는데 flex를 배우고 flex에 익숙해지며 지금은 없어서는 안되는 속성이라고 생각합니다. grid 또한 편리하지만 gird는 아직 익숙하지 않아서 꼭 필요한 부분에만 쓰며 대부분 flex를 사용합니다. CSS에 있어서 가장 중요한 속성이라고 생각합니다.