1. React와 Vue의 공통점
컴포넌트 기반 SPA(Single Page Application) 라이브러리라는 점이다.
컴포넌트 단위로 변화사항을 감지하고 렌더링이 필요한 부분만 바꾸어주는 기능은
양쪽의 프레임워크가 목적론적으로나 방법론적으로나 동일하다.
둘 다 virtual DOM을 기반으로 하며, tree 알고리즘을 통해 변화사항을 찾아내고
props, state, lifecycle을 가지고 있다.
2. 리액트와 뷰의 차이점
1) 데이터 핸들링
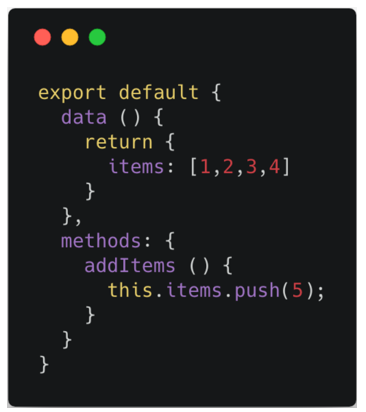
아래의 예제는 Array 타입의 데이터를 핸들링 하는 코드이다.
만약 Array 타입의 데이터에 값을 추가하는 경우,
Vue를 이용할 때는 아래와 같이 array 의 내장 메소드인 push 메소드를 이용하면 쉽게 추가할 수 있다.

하지만 React의 경우에는 기존의 배열의 깊은 복사를 이용하여 setState에서 값을 변경 해주어야 한다.

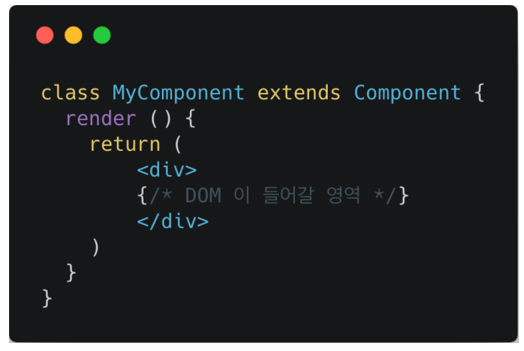
2) 가독성
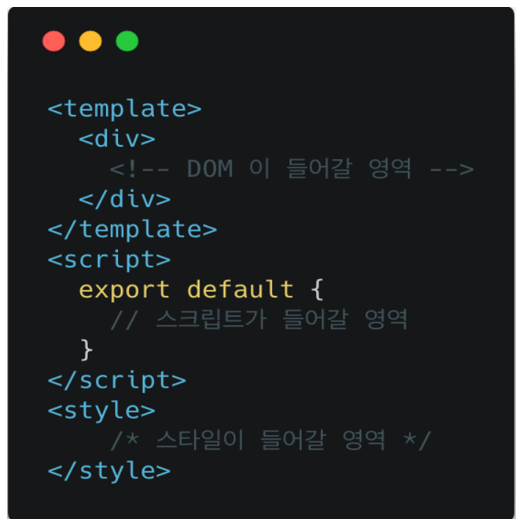
Vue 컴포넌트의 가장 큰 특징으로는 SFC(Single File Component) 라는 점이다.
SFC는 하나의 파일 안에 DOM, Script, Style을 포함하고 있다는 특징이 있다.

하지만 반대로 React의 경우는 다음과 같다.