새로운 기능이라고 마냥 좋진 않다.
TypeDI와 TypeORM을 사용하기로는 결정했다. 하지만 lambda에서 동작하도록 코드를 구성하기에는 많은 예제에서 다루는 express/routing-controller 형식의 http 요청을 모방할 수는 없었다.
구현방법을 이리저리 모색하다가 여러가지 이슈에 도달하게 되었다.
- TypeORM 의 EntityRepository 데코레이터를 사용하는 방식이 deprecated 되었고, DataSource 형식으로 EntityManager 혹은 Entity의 Repository를 가져와서 사용하라고 한다.
- TypeDI는 공식 문서가 부실하며, class에서 Injection 된 서비스 객체를 내부에서 어떻게 사용해야 하는 지에 대한 라이프 사이클(?, 객체의 생성, 등록, 참조 가능 시점등에 대한 정보)의 정보가 없었다.
그래서 직접 테스트 환경에서 배포해보며 TypeDI 가 어떻게 동작하는지 확인해보았다. 아래와 같은 제약사항을 두었고 흐름을 확인해 보았다.
- DataSource는 Service에서 사용되며 repository를 반환하는 용도로 사용한다.
- transaction 또한 Service에서 구성한다.
- DataSource를 Container로부터 불러올 수 있어야 한다.
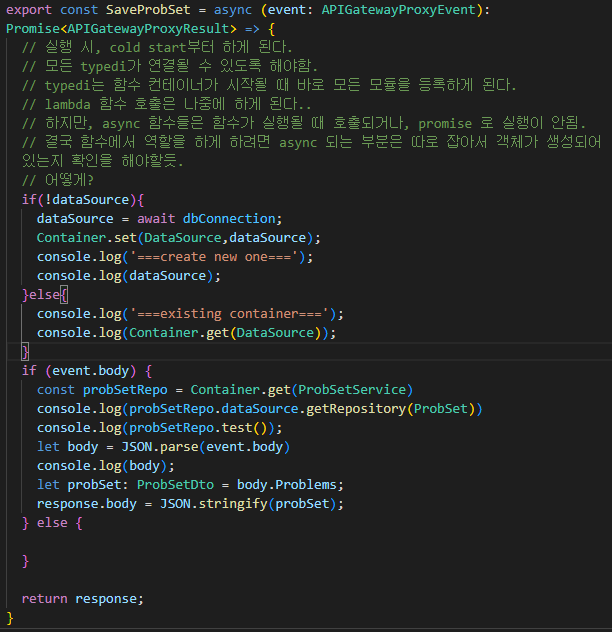
대략 3시간 정도 삽질을 끝낸 후에, 다음과 같은 코드 구성에서 DataSource가 잘 동작하는 구조를 얻을 수 있었다. handler.ts에서는 TypeDI의 Container로부터 DataSource 객체를 얻을 수 있는 지 확인한다. probSetRepo(원래는 Service 여야 함)의 dataSource 객체를 사용하여 getRepository한 결과와 아래 test함수의 결과가 동일해야 한다.
handler.ts에서는 TypeDI의 Container로부터 DataSource 객체를 얻을 수 있는 지 확인한다. probSetRepo(원래는 Service 여야 함)의 dataSource 객체를 사용하여 getRepository한 결과와 아래 test함수의 결과가 동일해야 한다. promise로 SecretManager에서 rds 연결정보를 잡으려고 했을 때는 DataSource가 undefined였기 때문이다.
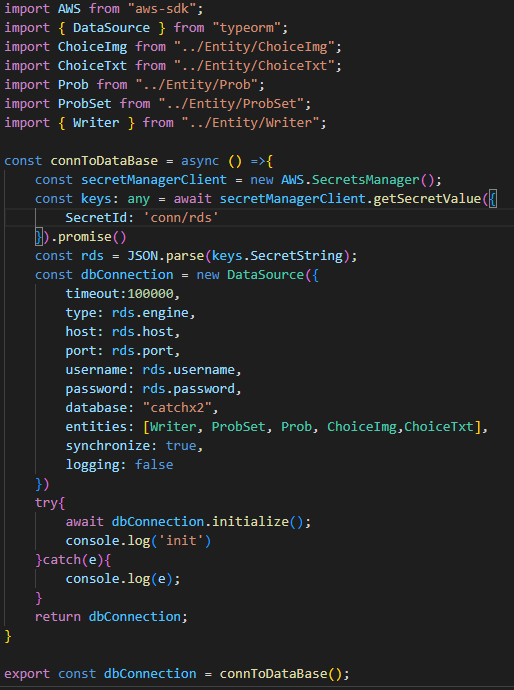
 connection은 promise를 resolve하면 DataSource를 반환하게 하였다. 이는 위 handler.ts에서
connection은 promise를 resolve하면 DataSource를 반환하게 하였다. 이는 위 handler.ts에서 Container.set을 사용해 등록되게 된다.
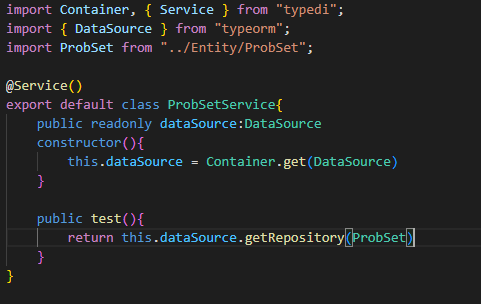
 마지막으로 ProbSetService는
마지막으로 ProbSetService는 @Service() 데코레이터를 통해 함수 호출로 lambda 컨테이너 생성 시 바로 등록될 수 있도록 하였으며 handler.ts에서 Container.get(ProbSetService)로 생성된 객체를 사용할 수 있었다.
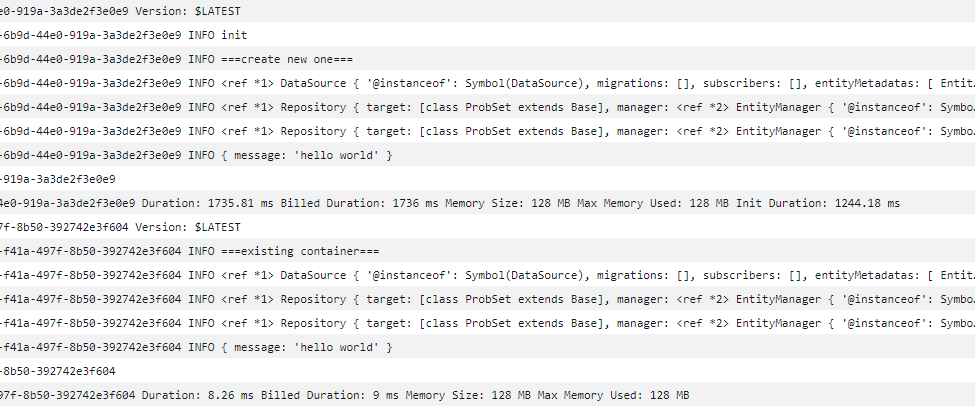
결과적으로 DataSource가 정상적으로 동작하는 것을 확인할 수 있다. 코드는 정상적으로 사용할 수는 있겠으나 test 케이스를 던지는 경우와 코드 통일성에서 많이 부족해 보인다. 리팩토링을 계속 하면서 개선해 나가야겠다고 생각한다.
다른 사실들
- ... Inject() 데코레이터는 작동하지 않았음. constructor에 인자로 넣는것도 초기화 되지 않았음... https://github.com/typestack/typedi/issues/93
- lambda에서 함수로 생성한 친구는.. 천천히 불러와 짐. (위 handler.ts 에서 dbConnection을 resolve하지 않아도, 실행은 시킨 것이라 lambda 컨테이너 상에서 DB가 초기화되는 로그가 테스트 도중 차례차례 찍히는 것을 확인)
- typedi에서 async한 의존성 주입은 아직 지원하지 않음.
궁금한 것
- 중간에 constructor를 사용하여 다음과 같은 코딩을 하는 사람도 보았다.
class A {
private privateValue
constructor(value){
this.privateValue = value
}
public static async init(){
const value = await someFunction()
return new A(value)
}
}
const obj = A.init()따로 검증은 해보지 않았지만 이 방법이 제대로 된 방법인지 확인해보고 싶다. 이런 궁금증은 따로 모아두는 것도 좋을 듯 하다.
