Blocking & Non-Blocking
Blocking : 자신의 작업을 진행하다가 다른 주체의 작업이 시작되면 다른 작업이 끝날때까지 기다렸다가 자신의 작업을 시작하는 것
Non-Blocking : 다른 주체의 작업에 관련없이 자신의 작업을 하는 것
다른 주체가 작업할 때 자신의 제어권이 있는지
Synchronous & Asynchronous
Synchronous (동기) : 작업을 동시에 수행하거나, 동시에 끝나거나, 끝나는 동시에 시작함을 의미
Asynchronous (비동기) : 시작, 종료가 일치하지 않으며, 끝나는 동시에 시작을 하지 않음을 의미 (일을 바로 처리하지 않아도 괜찮다.)
결과를 돌려주었을 때 순서와 결과에 관심이 있는지 아닌지로 판단
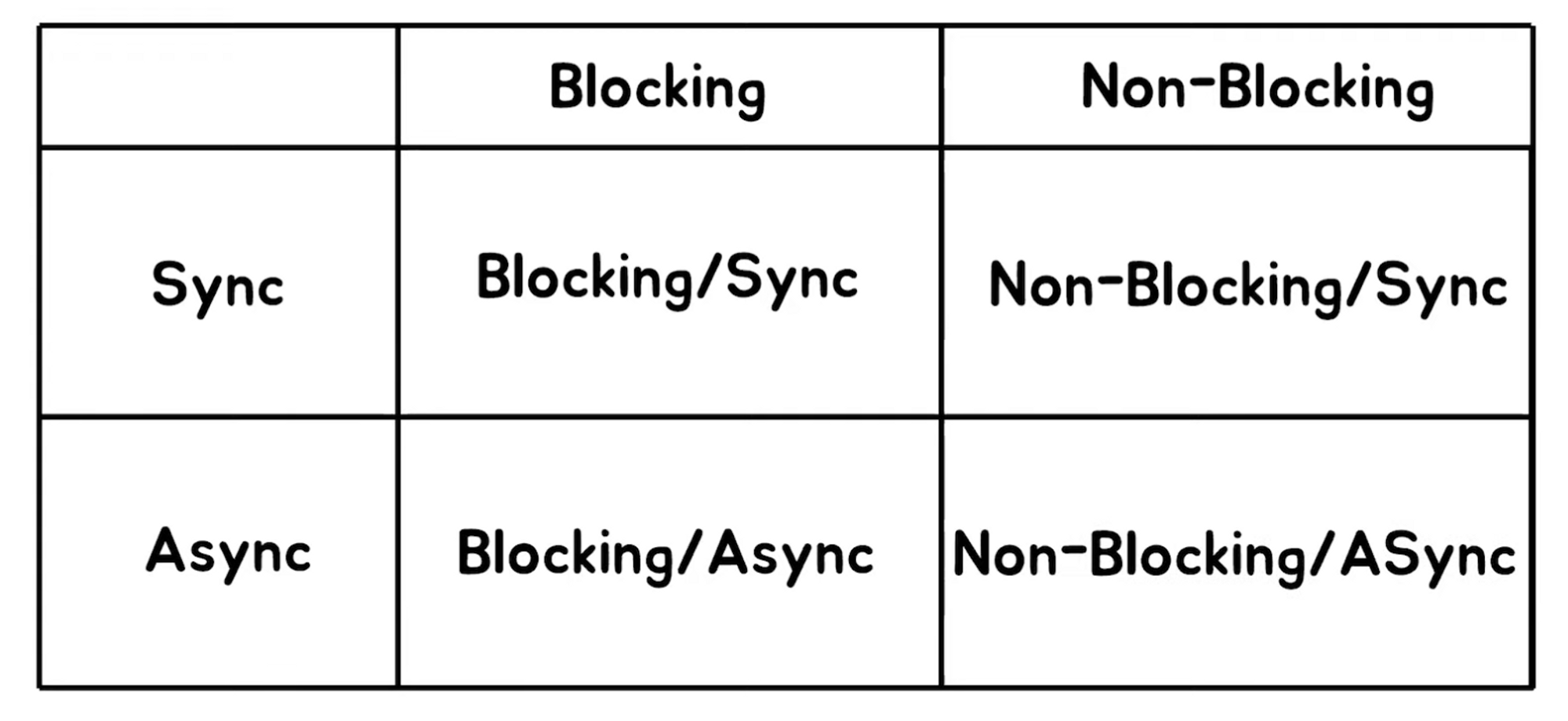
4가지 조합

Blocking & Sync
- 결과를 기다리다가(Blocking) 반환하면 해당 업무를 바로 처리(Sync) → 자바의 scanner
Non-Blocking & Sync
- 결과는 기다리지 않지만(Non-Blocking) 결과 여부를 자주 요청 후 해당 업무 바로 처리(Sync) → 게임에서 맵을 넘어갈 때 (해당 데이터를 가져올 때 로딩창의 비율)
Blocking & Async
- 결과를 기다리다가(Blocking) 반환해도 할 일이 있으면 끝내고(Async) 반환된 일을 처리 → 굳이 안쓴다. (개발자가 실수할 때)
Non-Blocking & Async
- 결과를 기다리지 않고(Non-Blocking) 결과를 받으면 할 일을 먼저 끝내고(Async) 반환된 일을 처리 → 자바스크립트에서 API 요청을 하고 다른 작업을 하다가 콜백을 통해서 추가적인 작업을 할 때
참고