버튼 탭 애니메이션 입히기
현재는 버튼을 눌렀을 때 라벨만 반짝이는데(opacity가 줄어들었다가 다시 돌아오는 애니메이션) 버튼 전체에다가 적용을 해주려고 한다.
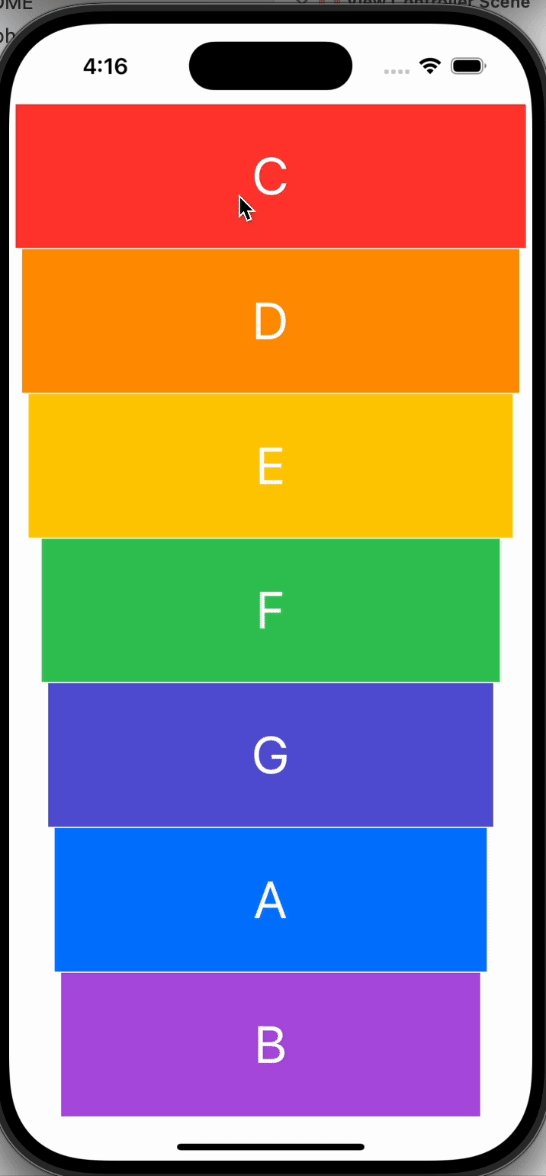
현재 상태

UIView.animate 공식문서
open class func animate( withDuration duration: TimeInterval, animations: @escaping () -> Void, completion: ((Bool) -> Void)? = nil)
withDuration으로 얼마나 지속할지 , 그리고animations에는 어떤 애니메이션을 적용할지,completion에는 끝나고 어떤 것을 수행할지 해주면 된다.
적용 코드
이제 버튼에다가 기존의 색상을 저장해두고, 다시 돌아올 수 있게 코드를 조정해주었다.
@IBAction func pressC(_ sender: UIButton) { // 사운드 재생 playSound(sender.currentTitle!) let originalColor = sender.backgroundColor // 돌아올 색 저장 UIView.animate(withDuration: 0.2, animations: { //0.2초간 .. sender.backgroundColor = originalColor?.withAlphaComponent(0.6) // 0.6투명도로 조정 }) { _ in UIView.animate(withDuration: 0.2) { sender.backgroundColor = originalColor //다시 돌려주기 } } } }
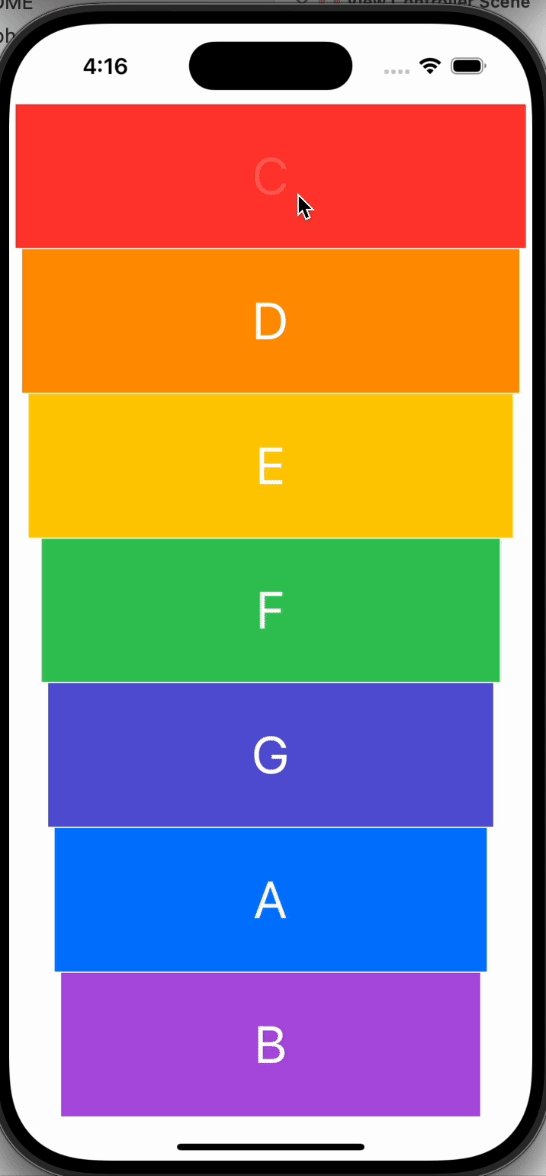
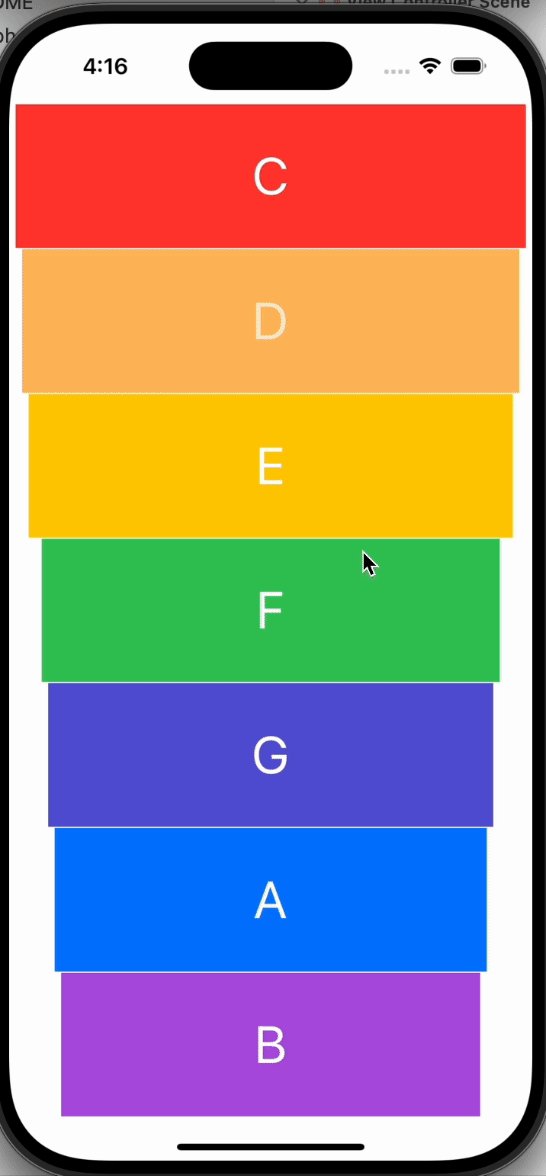
애니메이션 적용

느낀점
UIButton은 UIControl을 상속하고, UIControl은 다시 UIView를 상속하는 계층 구조를 가진다. 그런 이유로? UIButton 자체에는 애니메이션 관련 메서드가 없긴한데, 상위 클래스인 UIView에서 제공하는 애니메이션 메소드를 쓸 수 있다. 공식 UIKit
UIButton`과 같은 개별 UI 요소에 특화된 애니메이션 메소드가 없기는한데, 오히려 공통된 애니메이션 적용 메커니즘을 따르면 더 일관적으로 활용할 수 있는 듯하다.
Animation and Haptics보면 UIView 활용한 애니메이션 적용하는 것을 볼 수 있듯이 좀 일반적인 패턴으로 보인다 !