
현재 SW정글 최종 프로젝트로 MediaPipe(TensorFlow) 핸드모션을 활용한 테트리스를 개발 중인데, 효과음 재생에 있어서 불편했던 점을 라이브러리를 활용하여 해결했는데, 이 내용을 정리해보려고합니다
기존 방식의 문제점
기존에는 간단한 HTML5 Audio API를 사용해서 소리를 재생시켰습니다.
export const playSound = (src: string) => {
const audio = new Audio(src);
audio.play().catch((error) => {
console.error("Error playing audio:", error);
});
};- 설치 없이 바로 구현할 수 있었지만, 배경음악이 다른 효과음에 비해 크다 보니 세부 조정이 필요한 경우가 있었습니다.
- 배경음악이 계속 재생 중이라 효과음이 잘 들리지 않는 문제가 있었고, 이를 해결하기 위해 효과음이 재생될 때 배경음악의 볼륨을 줄이려고 했는데, 구현하는게 좀 복잡해지고 어떤 이유에선지 여전히 배경음에 묻혀버리고 말았습니다.
볼륨 제어를 시도했던 기존 방식
const backgroundAudio = new Audio('/sound/themeA.ogg');
backgroundAudio.loop = true;
backgroundAudio.volume = 0.6;
backgroundAudio.play();
export const playSoundWithVolumeControl = (src: string) => {
const soundEffect = new Audio(src);
soundEffect.addEventListener('play', () => {
backgroundAudio.volume = 0.2; // 배경음악 볼륨 감소
});
soundEffect.addEventListener('ended', () => {
backgroundAudio.volume = 0.6; // 배경음악 볼륨 복원
});
soundEffect.play().catch((error) => {
console.error("Error playing audio:", error);
});
};위 코드처럼 효과음이 재생될 때 배경음악의 볼륨을 줄이고, 효과음이 끝나면 다시 원래 볼륨으로 복원하려 했지만, 매끄럽게 구현되지 않았습니다.
이러한 문제를 해결하기 위해 Howler 라이브러리를 도입했습니다.
화려한 공식사이트...
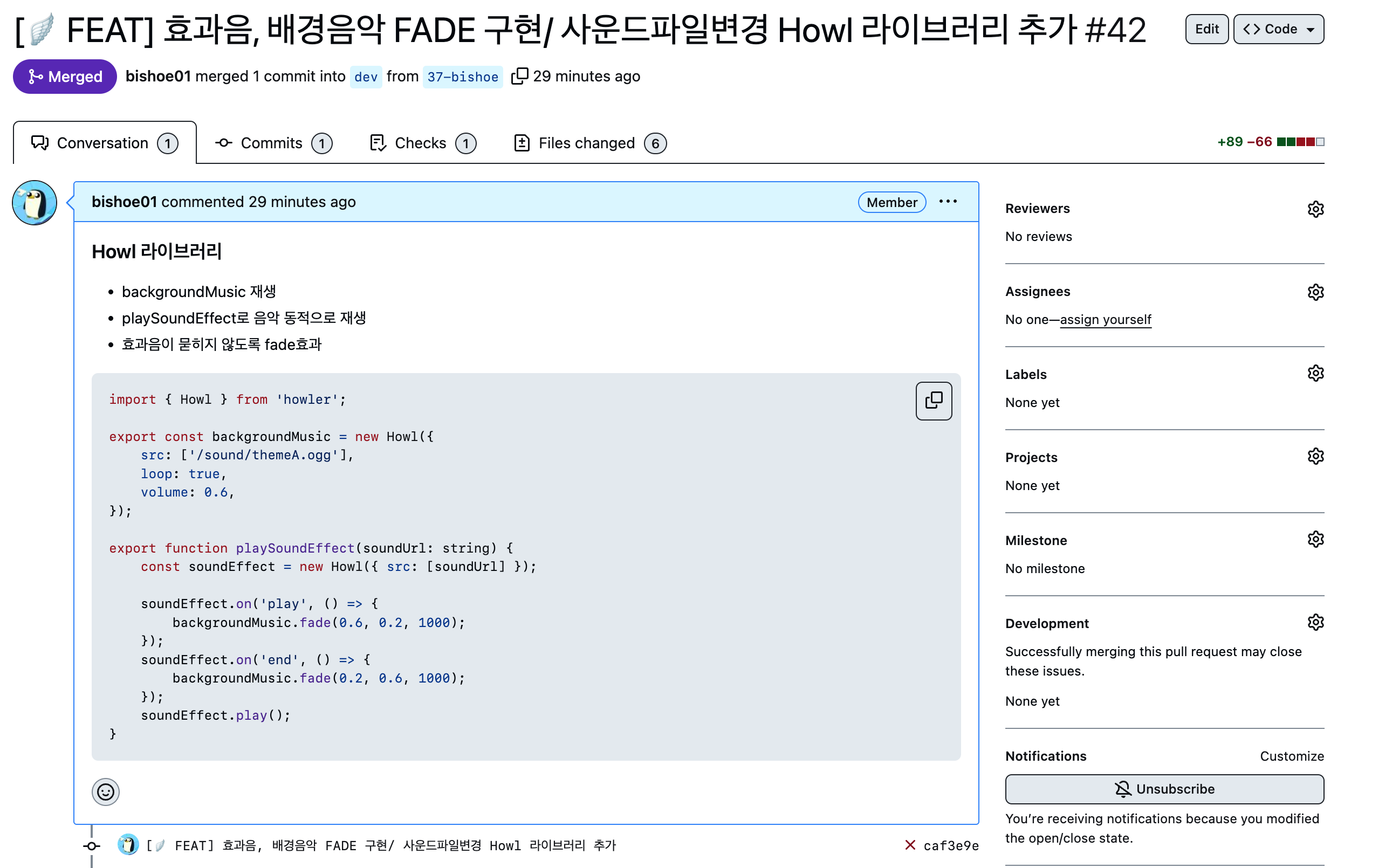
Howler 라이브러리 도입
Howler 라이브러리의 강점은 여러 가지 오디오 기능을 손쉽게 구현할 수 있는 점입니다. 다음과 같이 한 파일로 구현할 수 있었습니다.
import { Howl } from 'howler';
//배경 음악 재생
export const backgroundMusic = new Howl({
src: ['/sound/themeA.ogg'],
loop: true,
volume: 0.6,
});
//아무 파일에서든지 import 후에
//backgroundMusic.play()하면 재생
//backgroundMusic.pause()하면 멈춤
//효과음 재생하기 -> 배경음악 소리 동시에 Fade로 제어하기
export function playSoundEffect(soundUrl: string) {
const soundEffect = new Howl({ src: [soundUrl] });
soundEffect.on('play', () => {
backgroundMusic.fade(0.6, 0.2, 1000); // 배경음악 볼륨 감소
});
soundEffect.on('end', () => {
backgroundMusic.fade(0.2, 0.6, 1000); // 배경음악 볼륨 복원
});
soundEffect.play();
}장점
- 효과음이 재생될 때 배경음악이 FADE IN & OUT 덕분에 자연스럽게 소리가 들어가는 것을 확인할 수 있었다.
- Howl 라이브러리를 사용함으로써 복잡하고 잘 안되던 볼륨제어 코드를 엄청 간결하게 그냥 한줄로서 완성할 수 있었다.
3.backgroundMusic.play()와backgroundMusic.pause()를 어디서든지 import해서 자유롭게 사용이 가능해졌다.
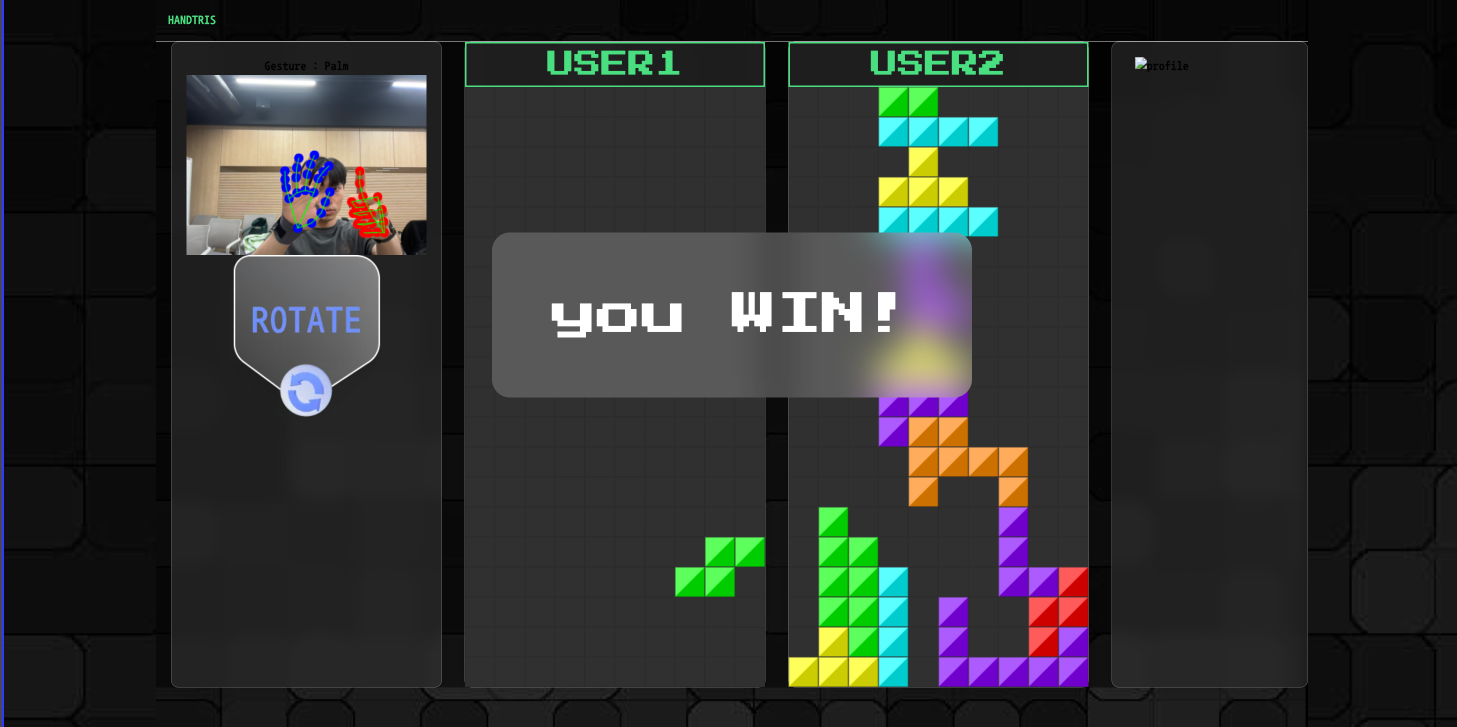
현재 개발 중인 테트리스 프로젝트 사진
블록이 떨어질 때, 돌아갈 때, 블록이 깨질 때 효과음이 배경음악에 묻히는 문제를 해결했습니다!