what is React?
React는 Component에 집중한 프론트엔드 라이브러리이다.
현대 웹에서는 유저와 수많은 인터렉션이 일어난다.
배경 이미지를 바꾸는 버튼을 눌렀을 때 바꿀 이미지 DOM을 찾아 이미지 DOM의 소스를 바꿀 이미지로 바꿔주고, 바뀐 이미지를 화면에 다시 띄워줘야한다.
인터렉션이 없다면 html과 css만으로도 관리를 할 수 있겠지만 하나의 버튼에도 여러 단계의 상태가 필요하게 되었고, 이런 기능들이 모여 웹을 구성하기 때문에 수많은 인터랙션이 일어난다. 인터렉션이 많을수록 상태관리는 어려워질 것이다.
DOM관리와 상태관리를 최소화하고 기능 개발에 집중하기위해 React, Vue, Angular와 같은 프론트엔드 라이브러리가 등장했다.
📌 Component
하나의 의미를 가진 독립적인 단위 모듈을 뜻한다.
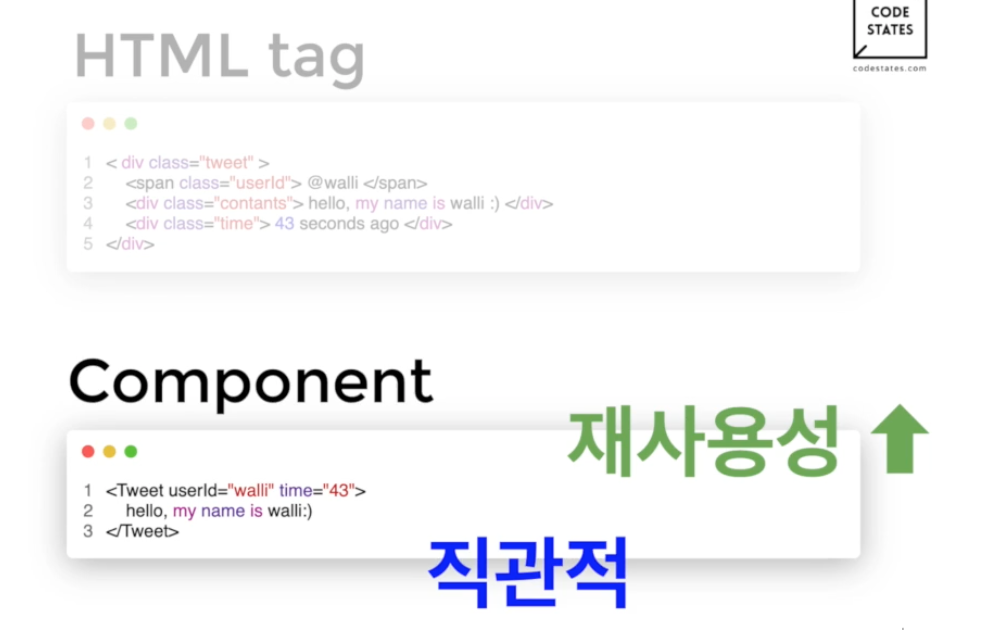
쉽게말해 나만의 html 태그라고 생각할 수 있고, 리액트는 component 단위로 개발을 한다.
- 장점
html tag 사용시 보다 직관적이며, 재사용성이 높다.

JSX
자바스크립트의 확장문법
리액트 컴포넌트를 화면에 보이게하기 위해 쓴다.
JSX를 사용하게되면 바벨이 첫번째와 같은 코드로 변환해준다.

사용시 주의할 점
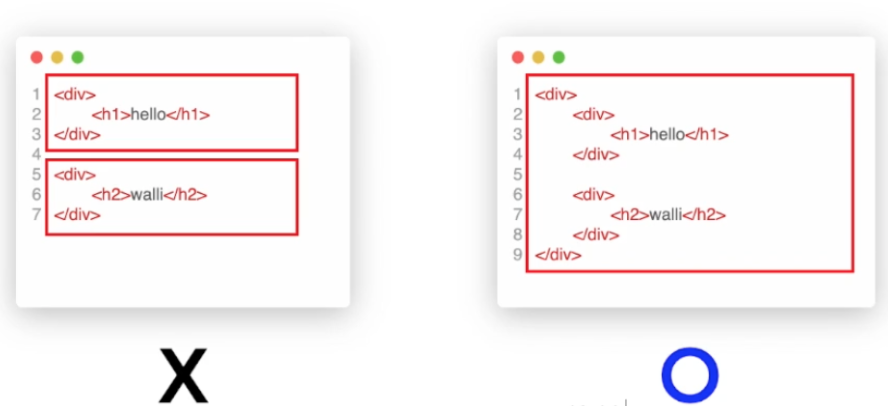
1) 반드시 하나의 엘리먼트로 감싸야한다.
리턴할 html 태그가 여러개라면 하나의 태그로 감싸 세트로 만들어줘야한다.

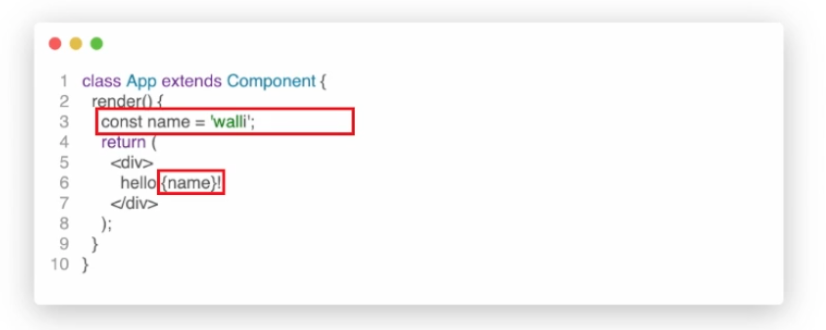
2) 자바스크립트 코드를 적용할 땐 중괄호({}) 안에 작성한다.

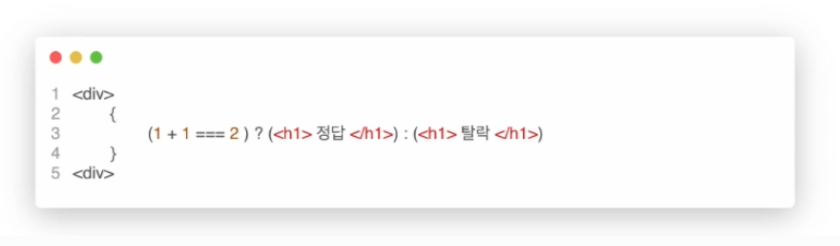
3) JSX내부에선 if문 대신 삼항연산자나 IIFE를 사용해야 한다.

4) 엘리먼트의 클래스 이름 적용시 className을 사용해야한다.

자료출처: 코드스테이츠
