useRef
정의
useRef란 React에서 DOM에 접근하기 위해 사용하는 Hook이다.
- 마운트 시점부터 언마운트될 때까지 전 생명주기에서 값이 유지된다.
- state와 가장 큰 차이점은 useRef의 값을 바꿔도 리렌더링 되지 않는다.
=> 값의 변화가 시각적인 변화로 이어져야 한다면 부적합하다.
=> 값을 기억하고 싶지만 리렌더링은 원치 않을 때 적합하다. - 리렌더링 되어도 useRef의 값은 유지되므로 컴포넌트 간 데이터 공유에 용이하다.
예시
Case1. input에 값을 입력 후 초기화 버튼 클릭 시 useRef로 input focus 처리
import React, { useRef, useState } from 'react'
const Main = () => {
const inputRef = useRef(''); // ref 선언
const [data, setData] = useState('');
const focusInput = () => {
setData('');
inputRef.current.focus(); // dom 요소에 focus
};
return (
<div>
<input value={data} onChange={(e) => setData(e.target.value)} ref={inputRef} />
<button onClick={focusInput}>초기화</button>
</div>
);
}
export default Main
Case 2. 부모/자식 컴포넌트간 리렌더링 시 데이터 유지 및 공유
- Parent Component
import React, { useRef, useState } from 'react'
import Children from './children'
const Parent = () => {
const [data, setData] = useState();
const ref = useRef(0);
const changeDataAndRef = (value) => {
setData(value);
ref.current += 1; // ref 값 업데이트
console.log("Parent ref current : " + ref.current)
}
return (
<div>
<h1>Parent Component Start</h1>
<input value={data || ''} onChange={(e) => changeDataAndRef(e.target.value)} />
<Children data={data} ref={ref} /> // ref 전달
<h1>Parent Component End</h1>
</div>
)
}
export default Parent- Children Component
import React, { forwardRef, useEffect } from 'react'
const Children = forwardRef((props, ref) => {
useEffect(() => {
console.log("Children ref current : " + ref.current)
}, [props.data]) // 부모 컴포넌트로부터 받은 props가 변경될 때마다 리렌더링
return (
<div>
<h1>Children Component Start</h1>
{props.data}
<h1>Children Component End</h1>
</div>
)
})
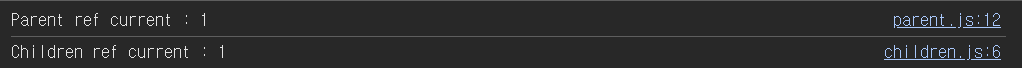
export default Children리렌더링 되어도 ref의 값이 유지되므로 Parent 컴포넌트의 input 입력 시 다음과 같이 콘솔이 출력된다.