
자주 사용하게 되는 거의 필수 화면인 splash 화면을 만들기 위한 라이브러리 사용 가이드이다.
기존에 버전이 너무 낮아서 새롭게 리뉴얼해서 작성한다.
먼저 인스톨을 합니다.
$flutter pub add flutter_native_splash그리고 'pubspec.yaml'과 같은 위치에 flutter_native_splash.yaml 파일을 생성한다.
flutter_native_splash:
color: "#FFFFFF"
image: assets/images/splash.png
fullscreen: true그리고 여기서 명령어로 실행을 합니다.
$dart run flutter_native_splash:create
플래시 화면이 완료 되었다. 패키지가 맘에 들면 좋아요 한번 눌러줘.
저렇게 하고나면 앱아이콘도 자동으로 만들어 집니다.

여기서 두가지 문제가 있었으나 다음과 같이 해결했다.
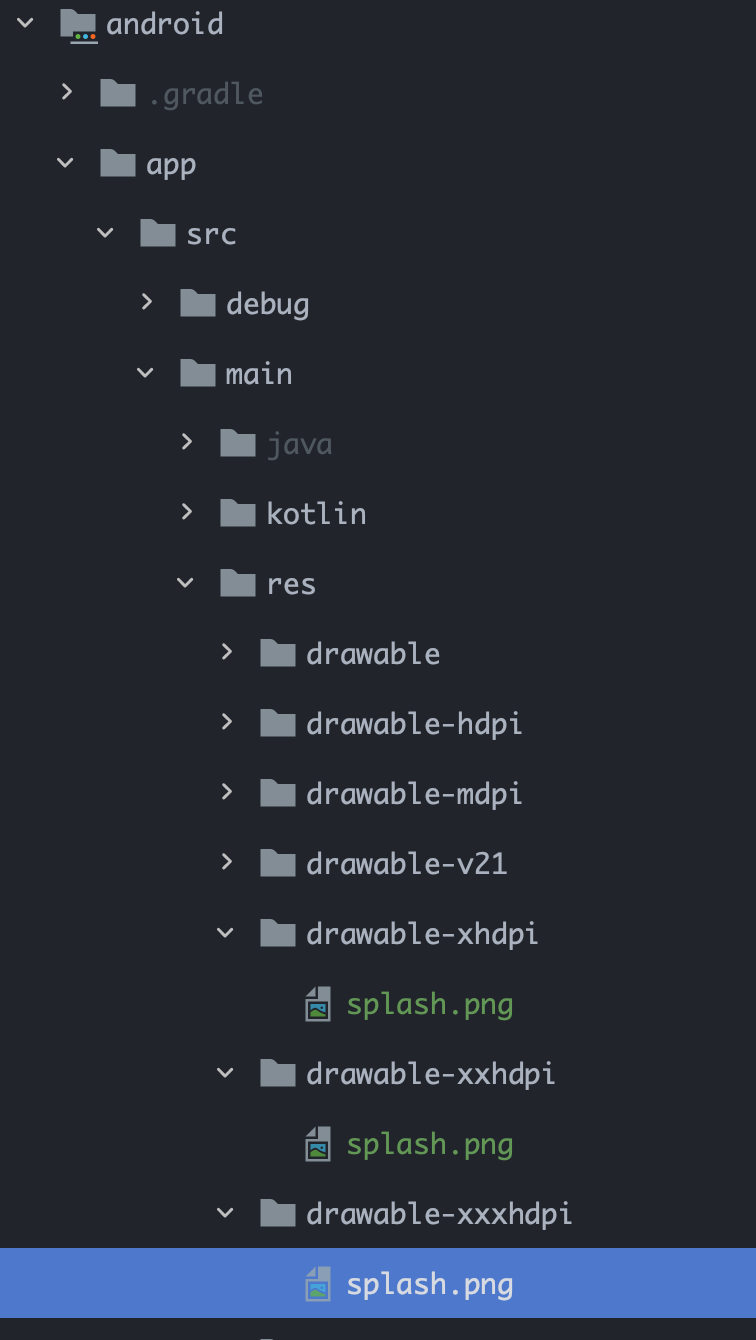
- 스플래시 화면에 나오는 로고가 매우 작다
- 이것은 4.0x 크기의 이미지(가장 큰 이미지)를 사용하니까 해결되었다.
- 안드로이드에서는 스플래시 화면이 변화가 없었다.
- AndroidManifest.xml에 다음 항목을 추가했다.
<meta-data
android:name="io.flutter.embedding.android.SplashScreenDrawable"
android:resource="@drawable/launch_background"
/>사실 이 방법이 완벽하다고는 못하겠다.
Android에는 launcher screen이라는게 따로 있어서 splash screen과 중복으로 나오는 현상이 발생한다.
최초 앱 아이콘이 나오고 그다음 스플래쉬 화면이 나오고 그 다음이 홈으로 나온다.
뭐...아직 나는 불편하지 않으므로 이대로 사용하겠다.
그럼 다음에 계속.