시맨틱 마크업이란?
- 시맨틱 마크업은 콘텐츠를 시각적으로 표시하는 방식이 아니라 콘텐츠의 구조적 의미 또는 의미를 설명하기 위해 HTML을 작성하고 구조화하는 방법
시맨틱 마크업의 태그 종류
- header : 웹페이지 소개 컨텐츠
- nav : 탐색 메뉴 링크
- main : 한 페이지에 하나
- article : 웹페이지의 독립적 기사(게시물)
- section : 유사한 주제 컨텐츠 그룹화
- aside : 덜 중요한 컨텐츠 (사이드바)
- footer : 연락처,사이트 정보, 일부 사이트 탐색 등.
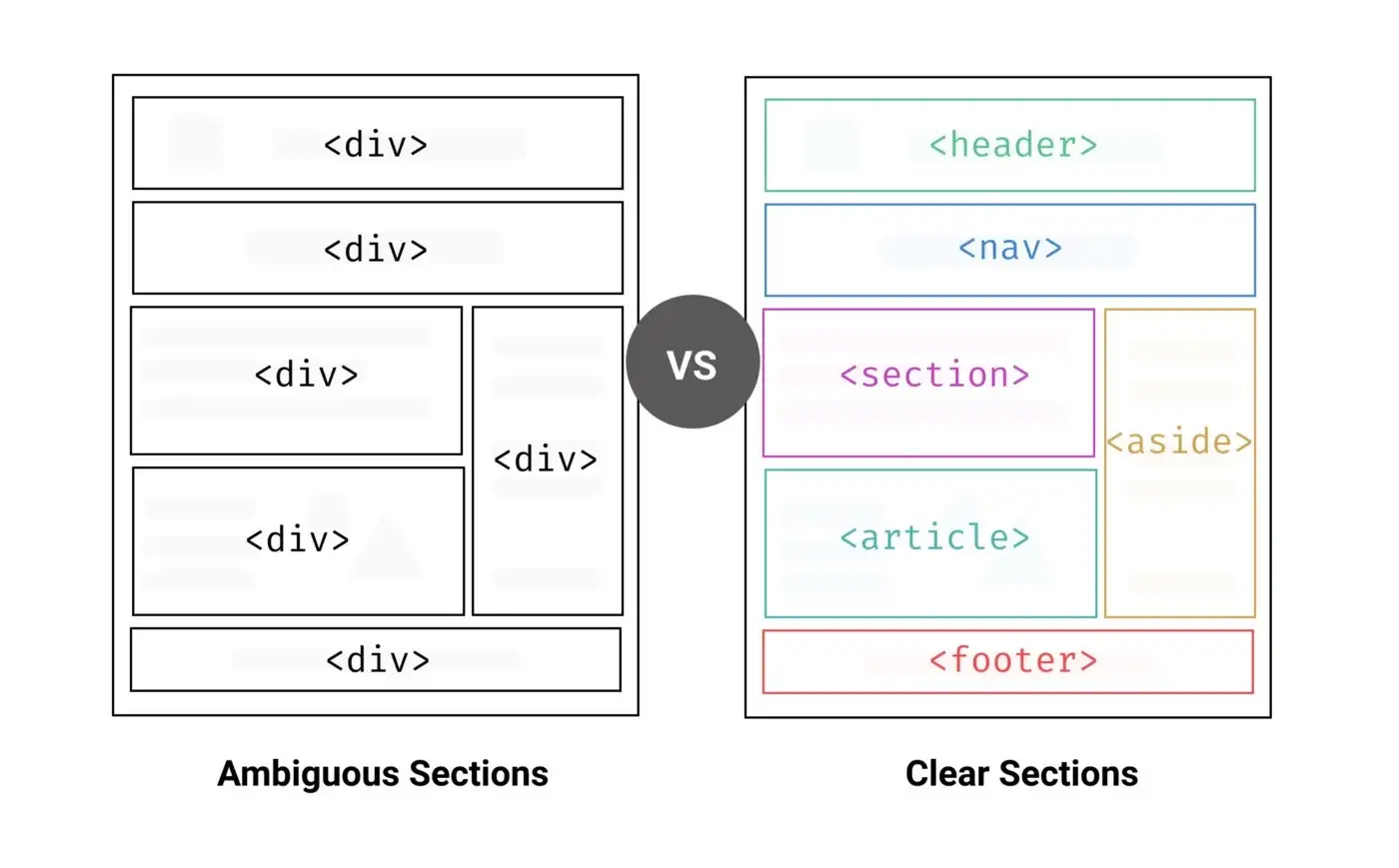
예시

출처 )https://medium.com/codex/what-is-semantic-markup-and-why-you-should-use-it-44777543c29c
시맨틱 마크업을 사용하는 이유
접근성
- 모든 사용자가 웹 페이지의 컨텐츠를 시각적으로 보는 것 불가
- 시각 장애인들이 접근하기엔 시맨틱 태그가 중요(음성 판독기..)
- 사용자와 컴퓨터 모두 컨텐츠 구조, 페이지 요소 간의 관계 및 컨텐츠 특성 이해 가능.
검색 엔진 최적화
- 검색 엔진 크롤러는 웹페이지의 SEO를 고려할 때 가장 중요한 부분
- 시맨틱 마크업이 도움 됨.
유지보수성
- 논리적으로 정리한 명확한 코드로 다른 개발자들이 보기에도 쉽게 유지 관리 가능.
참고한 글
https://medium.com/codex/what-is-semantic-markup-and-why-you-should-use-it-44777543c29c
