vue
1.[Vue] #1.

createApp으로 전달하는 객체 내 프로퍼티 이름.값으로 함수(function)를 가진다.이 함수는, 값으로 객체(키-값, 타입 설정도 가능)를 반환한다.Vue 앱에 구성된 data 프로퍼티의 근본적인 개념:data에서 반환하는 객체의 어느 부분이든 Vue가 조정하
2.[Vue] #2.

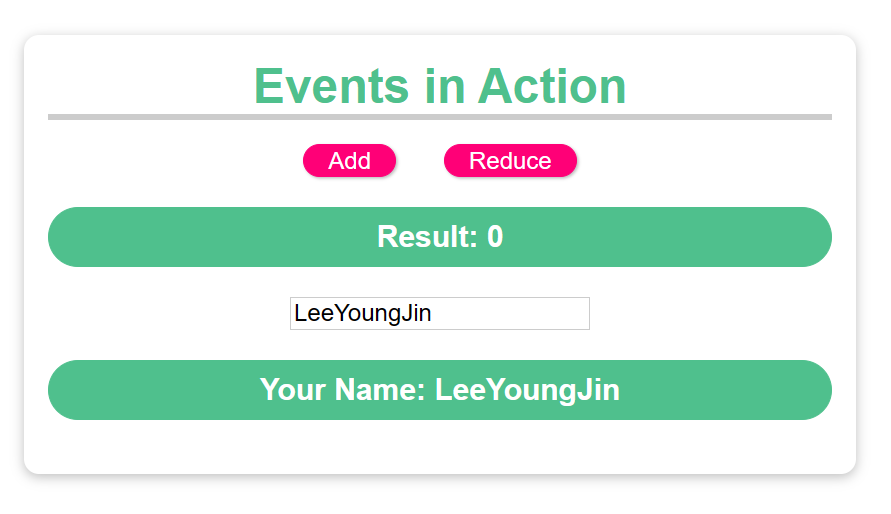
이벤트 및 메서드 HTML 코드에 로직을 많이 넣으면 안되고, 출력에 집중해야 한다. 로직은 JavaScript 코드에 구현해야 한다. 이때의 메서드는 동적으로 출력하는 것이 아니라, 클릭시 실행되도록 하는 것이므로 아무것도 return할 필요 없다.
3.[Vue] #3.

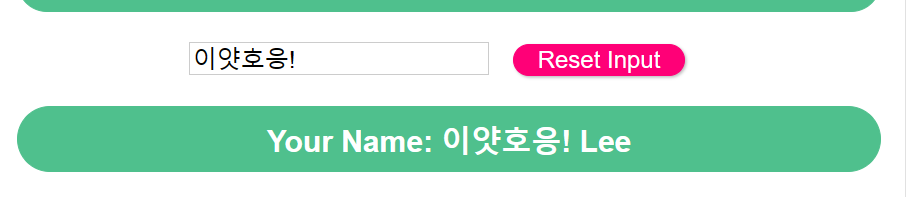
양방향 바인딩 (양방향으로 통신)입력 요소에서 나오는 이벤트, 즉 입력 이벤트 수신 = v-on:inputvalue 속성 및 value 프로퍼티를 통해 값을 입력 요소에 다시 보낸다. = v-bind:valuev-bind:value, v-on:input의 축약어 nam
4.[Vue] #4. Vue 내부 들여다보기

How Vue Works Understanding "Virtual DOM" & DOM Updating Vue의 반응성 소개 vue의 내부작업, 반응성 data에서 정의한 내용을 vue가 지속적으로 추적 vue는 이 data의 모든 프로퍼티를 전역 프로퍼티와 합쳐서
5.[Vue] #5. Vue CLI

다른 설치 없이 순수 Vue를 통해 개발하는 것에는 아쉬운 부분이 많다.코드의 변화를 인식하고 자동 로드, 업데이트 기능IDE의 자동 완성 & 오류 검수 기능구현한 JavaScript 코드를 불러오고 내보내는 기능이 같은 기능을 사용하고 싶을때, 우리는 Vue CLI를
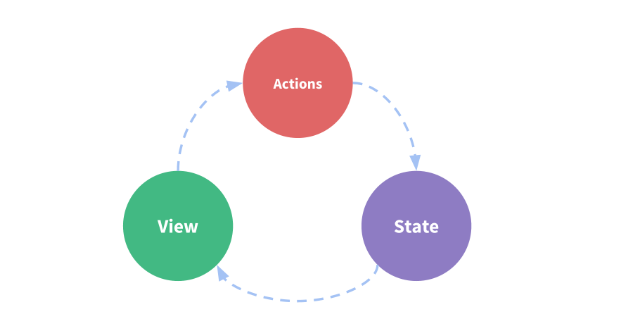
6.[Vue] #15. Vuex

구축한 Vue 애플리케이션의 규모가 커질수록 애플리케이션 상태, 데이터 관리도 점점 더 어려워 질 것이다. Vuex는 그러한 고민을 도와줄 뛰어난 상태 관리 솔루션이다. 여러 컴포넌트 또는 앱 전체에서 공유하고 싶은 데이터를 교체, 제공, 주입하는데 사용할 수 있다.
7.[Vue] #9. Vue 컴포넌트 자세히 알아보기

전역 컴포넌트와 지역 컴포넌트 전역 컴포넌트 main.js 지금까지 compontent 메서드를 사용해서 앱에 컴포넌트를 등록한다. 방법 자체에는 문제가 없으나, 가장 좋은 방법은 아니다. component 메서드를 등록해서 앱에 컴포넌트를 등록하면, 전역(glob
8.[Vue] Vue.js 입문

Vue.js란? 웹 프론트엔드 프레임워크 컴포넌트(Component) 기반의 SPA(Single Page Application)를 구축할 수 있게 해주는 프레임워크 컴포넌트 (Component) 웹을 구성하는 로고, 메뉴바, 버튼, 모달창 등 웹 페이지 내의 다양한
9.[vue] #6. 컴포넌트 통신

1. 프로퍼티 소개 (부모 => 자녀 통신) 우리는 지금까지 Vue 앱에 필요한 데이터를 앱 안에 저장해왔다. 그러나 특정 로직이 포함된 재사용 가능한 컴포넌트를 만들고자 하기 때문에, 외부에서 데이터를 받아와야 할 수 있다. 프로퍼티(props) 같은 컴포넌트를 여
10.[Vue] Vue-CLI, node.js, npm

vue를 설치하는 과정에서 자주 만날 수 있는 단어들을 정리해보자!JavaScript 런타임 환경JavaScript가 자바나 파이썬과는 다르게 프로그램 설치없이 이용 가능한 것은 컴퓨터가 아니라 브라우저 내에 인터프리터가 있어 브라우저 자체에서 실행 가능하기 때문이다.
11.[Vue] #13. 라우팅(Routing): SPA구축

개념 및 사용 목적 네비게이션 상 2개의 링크 (Teams, Users)가 존재한다 하자. 그러나 네비게이션의 링크를 클릭하면 화면에 표시되는 스크린은 바뀌지만, URL은 바뀌지 않는다. Vue를 이용해서 Javascript 기반 클라이언트 사이드 웹 애플리케이션을