1. 회원 웹 기능 - 홈 화면 추가
>Controller>HomeController
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}>templates>home.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
</html>@GetMapping("/")
"/" : 도메인. localhost:8080의 첫 페이지를 의미하며, home.html 파일로 연결된다.
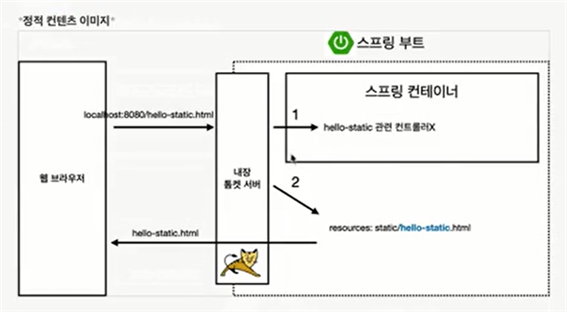
왜 static의 index.html이 아니라 home.html로 연결될까?

서버에서 요청이 오면, 먼저 스프링 컨테이너의 컨트롤러부터 찾아본다. 거기에 해당 파일이 없을때, index.html로 넘어가게 된다.
📌 컨트롤러가 정적 파일보다 우선순위가 높다.
2. 회원 웹 기능 - 등록
>Controller>MemberController
@GetMapping("/members/new")
public String CreateMemberForm() {
return "members/CreateMemberForm";
}
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}📌 Get 방식 vs Post 방식
GetMapping: 데이터 조회 시 주로 사용
(url에 직접 타이핑하는 경우, http의 Get방식으로 전달하는 것)
PostMapping: 데이터 전달(등록 시)할 때 주로 씀
>resources/templates/members/createMemberForm
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org"><body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
</html><form> : 값을 입력할 수 있는 태그.
<form action="/members/new" method="post"> : action의 url로 post방식으로 넘어오게 됨.
3. 회원 웹 기능 - 조회
>Controller>MemberController
@GetMapping
public String list(Model model) {
List<Member> members = memberService.findAll();
model.addAttribute("members", members);
return "/members/memberList";
}>templates>members>memberList
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead><tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>${ }: model안의 값을 꺼내는 코드
메모리 안에 데이터가 저장되므로, 자바를 종료하면 데이터가 날아가게 된다. 데이터 파일이나, db에 저장해야 한다.
📌 변수 추출 단축키: Ctrl + Alt + V
