웹 서버, 웹 애플리케이션 서버
모든 것이 HTTP

HTTP 메시지에 모든 것을 전송
웹 http라는 프로토콜을 기반으로 데이터를 주고받는다.
거의 모든 형태의 데이터 전송 가능(HTML, TEXT, IMAGE, 음성, 영상, JSON...)
서버간의 데이터를 주고받을 때도 대부분 HTTP사용.
지금은 HTTP 시대!!
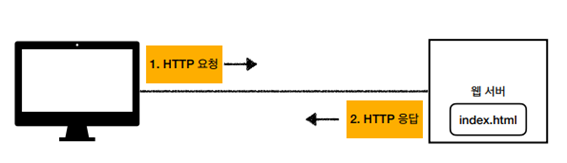
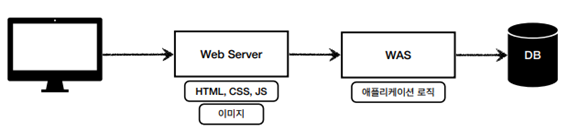
웹 서버(Web Server)
- HTTP 기반으로 동작.
- “정적” 리소스 제공, 기타 부가기능 제공
- 정적(파일) HTML, CSS, JS, 이미지, 영상
- 예) NGINX, APACHE
서버들이 HTTP로 파일을 요청하면, 웹 서버가 HTTP 프로도콜로 응답을 준다.

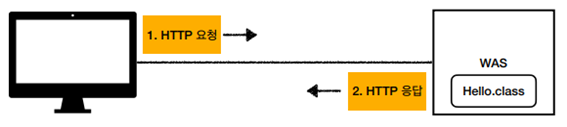
웹 애플리케이션 서버(WAS)
- HTTP 기반으로 동작
- 웹 서버 기능 포함 + (정적 리소스 제공 가능)
- 프로그램 코드를 실행해서 애플리케이션 로직 수행
(사용자에 따라 다른 화면을 보여줄 수 있음. 코드를 실행할 수 있기 때문에!) - 동적 HTML, HTTP API(JSON), 서블릿, JSP, 스프링, MVC
- 예) 톰캣(Tomcat) Jetty, Undertow

웹서버, 웹 애플리케이션 서버(WAS) 차이점
- 웹 서버는 정적 리소스(파일), WAS는 애플리케이션 로직에 특화.
(WAS는 애플리케이션 코드를 실행하는데 더 특화!)
-둘의 경계 자체가 모호하다. 웹 서버도 프로그램을 실행하는 기능을 포함하고, 웹 애플리케이션 서버도 웹 서버의 기능을 제공한다. - 자바는 서블릿 컨테이너 기능을 제공하면 WAS
(서블릿 없이 자바코드를 실행하는 서버 프레임워크도 있음) - WAS는 애플리케이션 코드를 실행하는데 더 특화
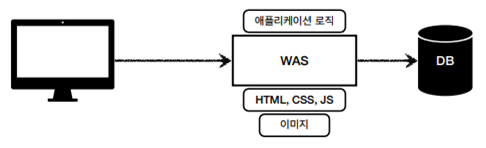
웹 시스템 구성-WAS, DB

- WAS와 DB만으로 시스템 구성 가능하다. WAS가 정적 리소스, 애플리케이션 로직 모두 제공 가능하므로.
- 그러나 WAS가 너무 많은 역할을 담당해 서버 과부하 우려가 크다. 또 가장 비싼 애플리케이션 로직이 정적 리소스 때문에 수행이 어려울 수 있다.
HTML, CSS, JS같은 정적 리소스들은 값이 싸다. 이미지와 같은 정적 파일 제공은 그냥 파일을 불러서 내려주면 된다. 그에 반해 애플리케이션 로직은 비싸다. 애플리케이션 로직은 비즈니스 로직이 들어가므로 DB에도 가야하고, 다른 서버에도 가야하고.. 해서 오류 시 드는 비용이 더 크다. - WAS 장애시 오류 화면도 노출 불가능
개발자가 직접 로직을 짜는 코드는 오류가 나서 죽을 확률이 크다. WAS도 자주 죽는다. 만약 WAS 장애나면 웹 브라우저에서 WAS에 접근해야 되는데 접근조차 안 된다. “죄송합니다, 수리중입니다.” 같은 오류 화면조차도 못 띄운다.
웹 시스템 구성 -WEB, WAS, DB

- 정적 리소스는 웹 서버가 처리
- 웹 서버는 애플리케이션 로직같은 동적인 처리가 필요하면 WAS에 요청을 위임
- WAS는 중요한 애플리케이션 로직 담당
장점 1. 효율적인 리소스 관리가 가능
1. 정적 리소스 사용 多 -> Web 서버 증설
2. 애플리케이션 리소스 사용 多 -> WAS 서버 증설
장점 2. 정적 리소스만 제공하는 웹 서버는 잘 죽지 않음.
- 애플리케이션 로직이 동작하는 WAS 서버는 잘 죽음
- WAS, DB 장에시 WEB 서버가 오류화면 제공 가능!
정적 리소스만 제공하는 웹 서버는 잘 안 죽는다. 단순한 파일 읽어다가 클라이언트에게 제공하기 때문에 프로그램 로직과 관련된 오류가 생길 일이 가능성이 적음. 개발자의 오류나 DB의 오류 등으로 인해 애플리케이션 로직이 동작하는 WAS 서버는 자주 죽음. 이러한 WAS, DB 장애 시 WEB 서버가 오류 화면 제공 가능하다!
(데이터만 주고 받을때는 WAS만으로도 충분하다.)
서블릿
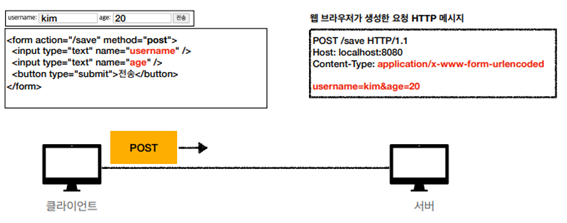
HTML Form 데이터 전송
POST 전송 - 저장
전송 버튼을 딱 누르면, 웹 브라우저가 HTTP 메시지를 만들어서 서버로 저장한다.

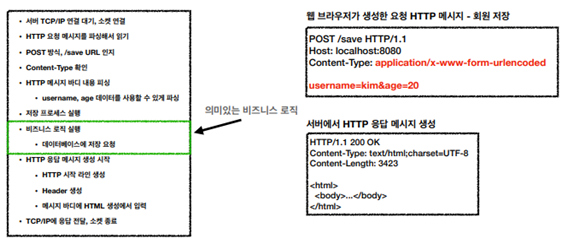
서버에서 처리해야 하는 업무
웹 애플리케이션 서버 직접 구현하는 경우

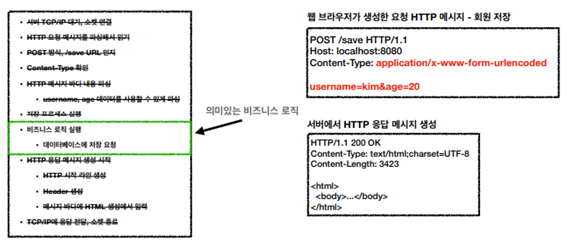
먼저 서버 TCP/IP 대기하도록 하고 소켓 연결하고, 특정한 양식으로 HTTP 메시지를 받아, 해당 메시지를 풀어해쳐야 한다. HTTP 메시지는 단순 텍스트이므로 글자 수마다 잘라서 읽고 데이터를 의미있게 파싱한다. 받은 정보를 토대로 내가 처리할 작업을 시행하고, 응답 메시지를 다시 작성한다. 다시 HTTP 양식에 맞게 작성해서, 다시 전송해야 한다.
이 긴 과정중에 정작 의미있는 비즈니스 로직은 초록색 부분밖에 없고, 모든 개발자가 이같은 과정을 똑같인 반복해야만 한다. 그런데 서블릿이 비즈니스 로직을 제외한 모든 일을 다 도와준다!
서블릿을 지원하는 WAS 사용

서블릿이 공통되는 작업을 모두 대신한다!
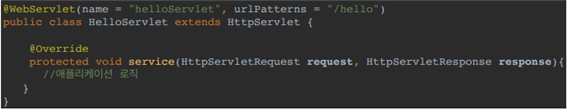
서블릿(특징)

- urlPatterns(/hello)의 URL이 호출되면 서블릿 코드가 실행
- HTTP 요청 정보를 편리하게 사용할 수 있는 HttpServletRequest
- HTTP 응답 정보를 편리하게 제공할 수 있는 HttpServletResponse
- 개발자는 HTTP 스펙을 매우 편리하게 사용
HTTP 스펙의 기본적인 요소는 꼭 인지하고 사용해서 꺼낼 때 뭐가 꺼내지는지, HTTP 스펙에 어떻게 나갈지 이런 부분은 알고있어야 함

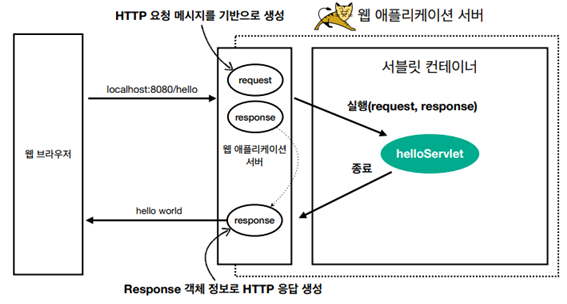
서블릿(HTTP 요청, 응답 흐름)
HTTP 요청 시
- WAS는 Request, Reponse 객체를 새로 만들어서 서블릿 객체 호출
- 개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용
- 개발자는 Response 객체에서 HTTP 응답 정보를 편리하게 입력
- WAS는 Response 객체에 담겨있는 내용으로 HTTP 응답 정보를 생성

WAS안에 있는 서블릿 컨테이너가 서블릿 객체를 자동으로 생성하고 호출. WAS가 종료될 때 같이 종료하는 생명 주기까지 관리해줌.
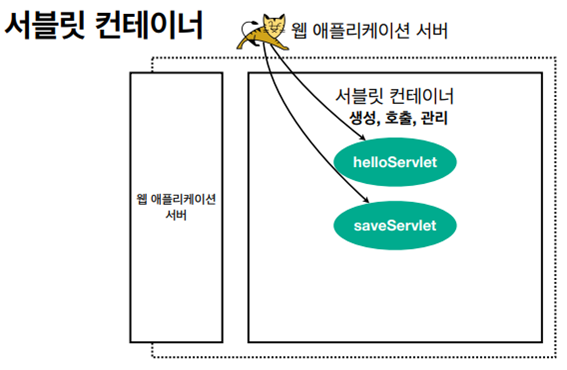
서블릿 컨테이너
- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 함
- 서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기 관리
- 서블릿 객체는 싱글톤으로 관리
고객의 요청이 올 때 마다 계속 객체를 생성하는 것은 비효율적이므로, 최초 로딩 시점에 서블릿 객체를 미리 만들어두고 재활용한다.(싱글톤) 이로 인해 같은 서버를 사용하는 모든 고객의 요청이 동일한 서블릿 객체 인스턴스에 접근하게 된다. 따라서 공유 변수 사용에 주의해야 한다. 서블릿 컨테이너 종료 시 함께 종료 된다. - jsp도 서블릿으로 변환 되어서 사용.
- 동시 요청을 위한 멀티 쓰레드 처리 지원
서버에 동시에 만명이 요청을 해도 잘 처리하는 이유=멀티쓰레드 지원 덕분
동시 요청 - 멀티 쓰레드
백엔드 개발자는 멀티쓰레드에 대한 이해 정립이 중요하다. 트레픽이 클 때, 어떻게 관리해야 할지에 대한 의문에 토대가 되는 개념들!

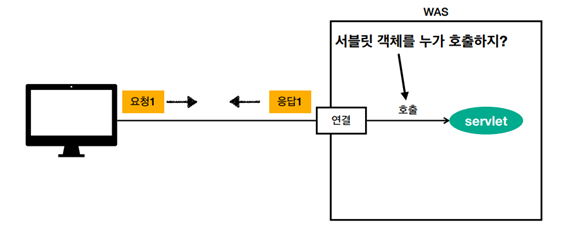
클라이언트가 서버에 요청하면 WAS가 응답을 위해 연결(connection)하여 servlet호출한다.
근데 누가 서블릿 객체를 호출할까? 쓰레드가 한다!
쓰레드
- 에플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드
- 자바 메인 메서드를 처음 실행하면 main이라는 이름의 쓰레드가 실행
- 쓰레드가 없다면 자바 애플리케이션 실행이 불가능
- 쓰레드는 한 번에 하나의 코드 라인만 수행
- 동시 처리가 필요하면 쓰레드를 추가로 생성
(쓰레드가 라인라인 순차적으로 실행함. 쓰레드가 없으면 자바 애플리케이션 실행 자체가 불가능함. 실행 시켜주는 애가 없으니! 쓰레드는 한번에 하나의 코드만 수행한다. 그래서, 동시 처리가 필요한 경우 쓰레드를 추가로 생산해야 한다!)
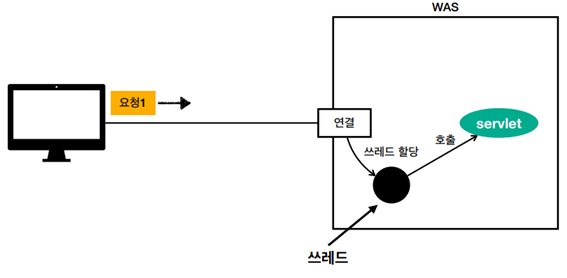
단일 요청 - 쓰레드 하나 사용

요청 -> 쓰레들 할당 -> 서블릿 코드 실행 -> 응답 -> 쓰레드 휴식
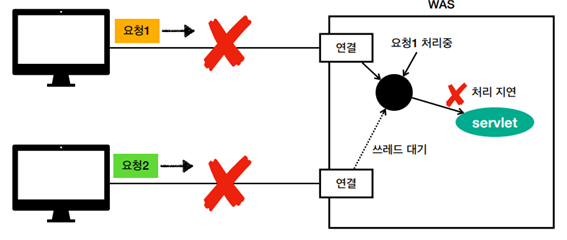
다중 요청 _ 쓰레드 하나 사용

쓰레드가 요청함. 근데 서블렛이 다른 일로 바빠서 처리 지연 중. 그때 두 번째 요청이 들어옴. 쓰레드를 써야하는데, 요청 2는 기다려야 함. 이런 경우, 2번이 수행되어야 하는데 1번이 계속 쓰레드를 잡고 쓰고 있으니 2번 요청이 아예 수행을 못하는 상황. 둘 다 시간이 지나 timeout 되어버리면 오류가 발생하게 됨.
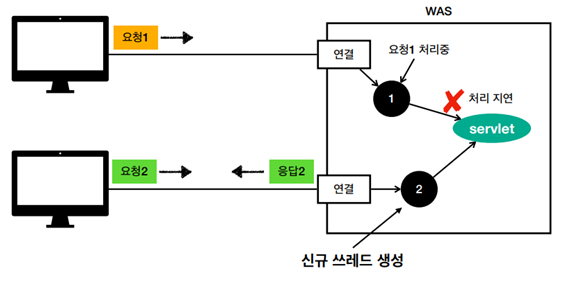
요청마다 쓰레드 생성.
어떻게 해결하면 될까? 쓰레드를 더 생성하면 된다!
요청 들어오면 생성하고 끝나면 날리고. 이렇게 구현할 수도 있다.

장단점
장점
- 동시 요청을 처리할 수 있다.
- 리소스(CPU, 메모리)가 허용할 때까지 처리가능하다.
단점
- 쓰레드는 생성비용이 매우 비싸다
(고객의 요청이 올 때 마다 쓰레드를 생성하면, 응답 속도가 늦어진다.) - 쓰레드는 “컨텍스트 스위칭 비용”이 발생한다.
CPU 코어의 수만큼 동시에 쓰레드가 돌아간다. CPU 코어가 1개인데, 쓰레드가 2개라면, 동시에 수행할 수 없으므로 하나 시행하고 그 다음에 다른 것을 시행하며 번갈아 시행하는 것. 이게 너무 빨라서 우리 눈에 동시에 수행되는 것처럼 보일 뿐, 번갈아가며 시행 중이다. 수행하는 쓰레드를 전환할 때마다 비용이 발생하는데 이를 컨텍스트 스위칭 비용이라고 함. 쓰레드 수가 적을 땐 상관없는데 쓰레드 수가 많아지면 엄청나게 커진다. - 쓰레드 생성에 제한이 없다.
(고객 요청이 너무 많이 오면, CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있다.)
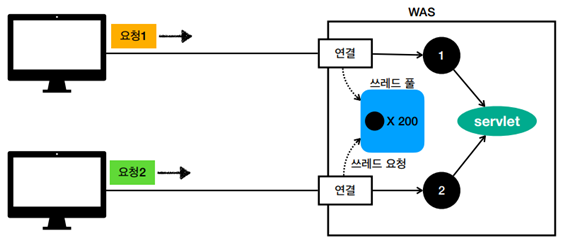
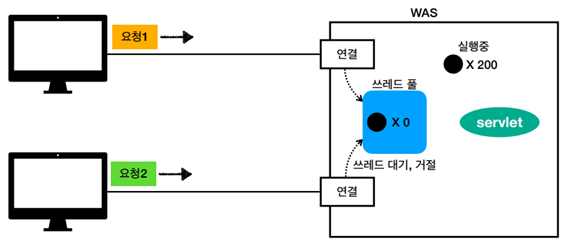
쓰레드 풀
이 문제를 해결하기 위해, 보통 WAS들은 내부에 쓰레드 풀을 사용한다.
연결이 오면 쓰레드를 요청해서 쓰고, 응답이 끝나면 다시 쓰레드 풀에 반납함.


특징
- 필요한 쓰레드를 쓰레드 풀에 보관하고 관리한다.
- 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리한다. 톰캣은 최대 200개 기본 설정(변경 가능)
사용
- 쓰레드가 필요하면, 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내서 사용한다.
- 사용을 종료하면 쓰레드 풀에 해당 쓰레드를 반납한다.
- 최대 쓰레드가 모두 사용중이어서 쓰레드 풀에 쓰레드가 없으면?
기다리는 요청은 거절하거나 특정 숫자만큼만 대기하도록 설정할 수 있다.
장점
- 쓰레드가 미리 생성되어 있으므로 쓰레드를 생성하고 종료하는 비용(CPU)이 절약되고, 응답 시간이 빠르다.
- 생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수 있다.
쓰레드 풀_ 실무 팁
- WAS의 주요 튜닝 포인트는 최대 쓰레드(max thread) 수이다.
- 이 값을 너무 낮게 설정하면? 동시 요청이 많으면, 서버 리소스는 여유롭지만, 클라이언트는 금방 응답 지연
- 이 값을 너무 높게 설정하면? 동시 요청이 많으면, CPU, 메모리 리소스 임계점 초과로 서버 다운
- 장애 발생 시?
- 클라우드면 일단 서버부터 늘리고, 이후에 튜닝
- 클라우드가 아니면 열심히 튜닝
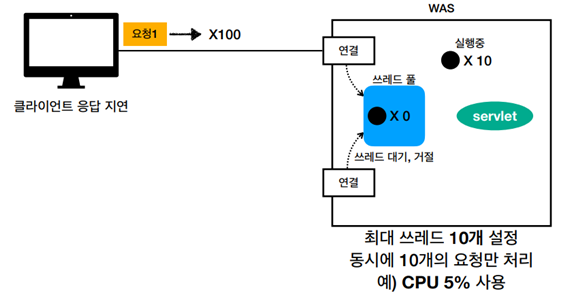
쓰레드 풀_ 너무 낮게 설정

쓰레드풀에 10개만 생성. 근데 앱이 잘돼서 요청이 100개가 들어온 상황. 10개는 실행 중. 90개는 기다리고 있게 됨. 근데 가서 CPU 사용율을 보는데, 5%만 사용하고 있음. Max thread 자체를 너무 작게 잡으면, 요청은 쌓이는데 처리하는 건 얼마 없음. 요청이 계속 쌓이고 쌓이면서 장애가 나게 됨. WAS는 살아있을지라도 고객 서비스는 전체 장애가 터져버림. 개발자가 setting을 잘못한 것. 못해도 CPU는 50%는 써야 함. 그걸 몰라서 AWS 확장하면 돈만 10배 더 나가게 됨.
쓰레드 풀 -너무 높게 설정
동시 요청이 너무 많으면 CPU 임계점 초과로 서버가 그냥 다운됨. 서블릿을 만개 만들어 버리면 CPU 다운 되어버리면서 서버 다운되어버림. 일단 서비스를 살리기 위해 서버 늘리고 이후 튜닝.
쓰레드 풀의 적정 숫자
애플리케이션 로직의 복잡도. 현재 나의 CPU 메모리, IO 리소스 상황 이런 요소들에 따라 다 다름. 그러나 이런 환경으로 추산하는 것도 대략적으로 감을 잡는 정도. 오픈 전에는 성능 테스트를 꼭 해봐야 함. 가능한 실제 서비스와 유사하게 여러 툴을 사용해서 시험 해볼 것.(아파치 ab, 제이미터, nGrinder(좋음))
WAS의 멀티 쓰레드 지원
개발자가 직접 쓰레드 관리하고 있는게 엄청 힘듬. 이런 부분을 WAR가 대신해준다. 서블릿이 대신해주는 부분 중 비즈니스 로직만 짜면 됨.
- 멀티 쓰레드에 대한 부분은 WAS가 처리
- 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도 됨. (WAS의 가장 큰 장점)
- 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발
- 멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)는 주의해서 사용.
(공유변수, 멤버변수 부분만 확실히 주의하면 됨.)
HTML, HTTP API, CSR, SSR
백엔드 개발자들이 어떤 포인트를 주로 개발하는지, 어디까지 알아야하는지 알아보자!
3종류: 정적 리소스, HTML, HTTP API 방식.
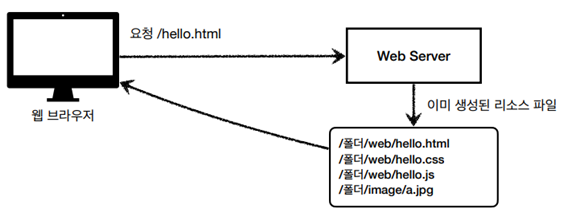
정적 리소스
- 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공
- 주로 웹 브라우저

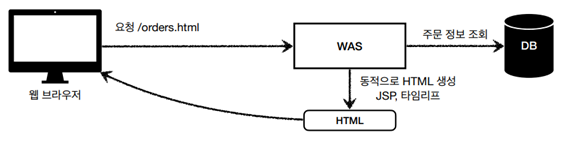
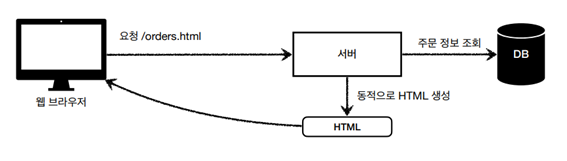
HTML 페이지
- 동적으로 필요한 HTML 파일을 생성해서 전달.
WAS가 DB 조회 후 동적으로 HTML생성(뷰 템플릿 이용해). 동적으로 생성된 것을 웹 브라우저에 내려줌. 웹 브라우저는 HTML만 받아서 해석해서 보여주는 것.

HTTP API
- HTML이 아니라 “데이터”를 전달.
- 주로 JSON형식 사용.
웹 브라우저는 HTML이 아니라 JOSN이 오면 해석 못함. 그냥 데이터만 출력함. 웹 브라우저 HTML 렌더링 할 때 사용하는 게 아니라, 다양한 시스템에서 사용함. - 다양한 시스템에서 호출
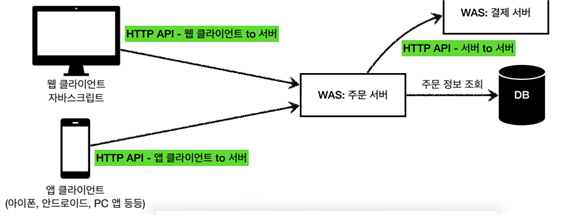
주로 3가지 상황에서 사용됨: 앱 클라이언트, 웹 클라이언트, 서버 to 서버.

데이터만 주고 받고, UI화면이 필요한 경우 클라이언트가 별도로 처리하는 경우.
(앱: 데이터만 주세요. 뿌리는 템플릿은 안드로이드에 있는 컴포넌트로 제가 만들게요)
HTML을 이용한 곳을 제외한 모든 곳에서 실제 데이터를 주고 받고, 실제 프로세스를 호출하고 이럴 때 다 사용이 됨.
다양한 시스템 연동
주로 JSON형태로 데이터 통신
UI 클라이언트 접점
- 앱 클라이언트(아이폰, 안드로이드, pc앱)
- 웹 브라우저에서 자바스크립트를 통한 HTTP API 호출
- React, Vue.js같은 웹 클라이언트
서버 to 서버
- 주문 서버 -> 결제 서버
- 기업 간 데이터 통신
ex) 마이크로 서비스(기업 안에 여러 서비스들이 잘게 쪼개져있고, 그 서비스들이 http를 통해 통신)
백엔드 개발자가 (HTTP 통해) 서비스 제공 시 고민해야 할 포인트 3가지:
1. 정적 리소스 어떻게 제공?
2. 동적으로 제공되는 HTML 페이지 어떻게 제공?
3. HTTP API 어떻게 제공?
서버사이드 렌더링, 클라이언트 사이드 렌더링
SSR: 서버 사이드 렌더링
- 서버에서 최종 HTML을 생성해서 클라이언트에 전달
- 주로 정적인 화면에 사용
- 관련기술: JSP, 타임리프 -> 백엔드 개발자

웹: 서버님, 주문내역 주세요
서버: 디비에게 정보 조회 + 동적으로 HTML 생성 (서버 사이드에서 랜더링) -> 웹 전달
웹: 완전히 다 생성된 html을 뿌려주기만 함.
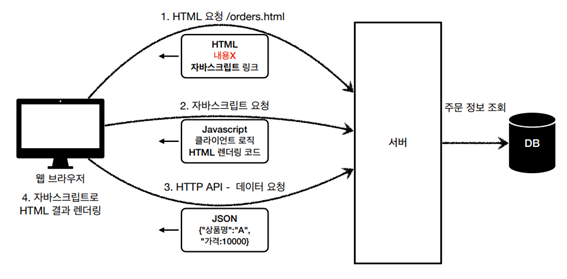
CSR: 클라이언트 사이드 렌더링
- HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
(HTML을 받는 게 아니라, 자바스크립트에서 HTML을 동적으로 만들어냄.) - 주로 동적인 화면에 사용, 웹 환경을 마치 앱 처럼 필요한 부분부분 변경할 수 있음.
- 예) 구글 지도, Gmail, 구글 캘린더
- 관련 기술: React, Vue.js-> 웹 프론트엔드 개발자

- HTML요청 “/ordrs.html” 은 똑같음. 근데 텅텅빈 html을 주면서 자바스크립트 링크를 하나 같이 줌.
- 웹 브라우저가 자바스크립트를 서버에 요청함. 이 자바스크립트 코드에는 클라이언트 로직도 들어있고, html 랜더링 코드도 있음.
- 웹브라우저가 http api가지고 서버 요청. 그러면 서버에서 db에 주문 정보 조회해서 데이터를 내려줌.
- 웹 브라우저가 자바 스크립트의 클라이언트 로직과 html 렌더링 코드(2번에서 준)를 가지고 받은 데이터를(3번) html 렌더링 코드에 섞어서 예쁘게 html 만들어서 그거를 동적으로 뿌려줌.
참고
- React, Vue.js를 CSR+SSR 동시에 지원하는 웹 프레임워크도 있음
- SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경 가능.
ssr, csr 다 장단이 있어 섞어쓰기도 함. 딱딱 칼같이 끊어서 사용하지는 않는다.
어디까지 알아야 하나요?
백엔드 개발자 입장에서 UI 기술
시대에 따라 다르니 참고만 해주세요
백엔드 - 서버 사이드 렌더링 기술
- JSP(거의 사장), 타임리프(요즘 스프링에서 미는 것).
- 화면이 정적이고, 복잡하지 않을 때 사용.
- 백엔드 개발자는 서버 사이드 렌더링 기술 학습 필수
(금방 배울 수 있으니 후다닥 배울 것)
웹 프론트엔드 - 클라이언트 사이드 렌더링 기술
- React(시장 점유율이 높음), Vue.js
- 복잡하고 동적인 UI 사용
- 웹 프론트엔드 개발자의 전문 분야
선택과 집중
- 백엔드 개발자의 웹 프론트엔드 기술 학습은 옵션
- 백엔드 개발자는 서버, DB, 인프러 등등 수 많은 백엔드 기술을 공부해야 한다.
- 웹 프론트엔드도 깊이있게 잘 하려면 숙련에 오랜 시간이 필요하다.
풀 스택은 정말 힘들다. 모두 만능으로 하는 사람 손에 꼽을 정도로 없다. 선택과 집중이 필요하다.
자바 백엔드 웹 기술 역사
자바 웹 기술 역사_ 과거 기술
서블릿: 1997
- HTML 생성이 어려움.
JSP: 1999
- HTML 생성은 편리하지만, 비즈니스 로직까지 너무 많은 역할 담당
서블릿, JSP 조합 MVC 패턴 사용
- 모델, 뷰, 컨트롤러 역할을 나누어 개발 (관심사를 나누기)
MVC 프레임워크 춘추 전국 시대 - 2000년대 초 ~ 2010년 초
- MVC 패턴 자동화, 복잡한 웹 기술을 편리하게 사용할 수 있는 다양한 기능 지원
- 스트럿츠, 웹워크, 스프링 MVC(과거 버전)
MVC가 반복되는 부분이 있어 수많은 사람들이 프레임워크를 만들려는 시도를 함.
과거에는 스트럿츠 + 스프링 MVC 이렇게 썼엇음. 스트럿츠가 괜찮아서 한국에선 강세였음
자바 웹 기술 역사_ 현재 사용 기술
애노테이션 기반의 스프링 MVC 등장
- @Controller
- MVC 프레임워크의 춘추 전국 시대 마무리
통합에 대한 고민 해소 + 기능이 유연하고 편리, 코드도 깔끔 + 그냥 전국 통일 시켜버림
스프링 부트의 등장
개발자가 불편해 했던 부분(설정 등등)을 스프링 부트가 여러 가지 해결해줌. 스프링을 편리하게 사용하게 해주는 껍데기. 껍데기 치곤 엄청 기능이 좋음
- 스프링 부트는 서버를 내장.
- 과거에는 서버에 WAS(톰캣 같은)를 직접 설치하고, 소스는 War 파일을 만들어서 설치한 WAS에 내포.
- 스프링 부트는 빌드 결과(Jar)에 WAS 서버 포함 -> 빌드 배포 단순화
빌드할 때, 빌드 안에 톰켓서버를 너어버림. 서버에 톰켓을 설치할 필요가 없음. 빌드덴 Jar를 그냥 내가 아무대나 서버에 넣고, jar를 실행하기만 하면 서버가 뜸. 서버가 뜨면서 내가 만든 코드도 다 떠버림. 이게 큰 혁신이었다. 신규 프로젝트는 대부분 스프링 부트를 사용함
최신 기술_ 스프링 웹 기술의 분화
- Web Servlet - Spring MVC
(서블릿 위에 스프링 MVC를 올려서 동작하는 방식. 서블릿 기반의 스택. 웹 컨테이너의 멀티쓰레드 장점을 가짐.) - Web Reactive - Spring WebFlux
(새로 나온 것. 완전 최신 기술.)
스프링 웹 플럭스
특징
- 비동기 넌 블러킹 처리
- 최소 쓰레드로 최대 성능 - 쓰레드 컨텍스트 스위칭 비용 효율화
(cpu 코어가 4개면, 쓰레드 개수를 cpu 코어 개수나 거기서 +1 정도로 맞춤. 정말 고효율로 쓰레드와 cpu 개수를 맞췄기 때문에 쓰레드가 계속 돌아갈 수 있음. 컨텍스 스위칭 비용이 거의 들지 않음.) - 함수형 스타일로 개발 - 동시처리 코드 효율화
- 서블릿 기술 사용 X
(node.js)
그런데
- 웹 플럭스는 기술적 난이도 매우 높음
- 아직은 RDB 지원 부족
- 일반 MVC의 쓰레드 모델도 충분히 빠르다.
- 실무에서 아직 많이 사용하지는 않음 (전체 1% 이하)
자바 뷰 템플릿 역사: HTML을 편리하게 생성하는 뷰 기능
JSP
- 속도 느림, 기능 부족
프리마커(Freemarker), Velocity(벨로 시티)
- 속도 문제 해결, 다양한 기능
타임리프(Tymeleaf)
- 내추럴 템플릿: HTML의 모양을 유지하면서 뷰 템플릿 적용 가능 (그래서 깔끔)
- 스프링 MVC와 강력한 기능 통합 (스프링에서 되게 밀어줌)
- 최선의 선택, 단 성능은 프리마커, 벨로시티가 더 빠름
