1. 스코프란?
모든 식별자(변수, 함수, 클래스 이름 등)은 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효범위가 결정되는데, 이를 스코프라고 부른다. 즉, 스코프는 식별자가 유효한 범위를 의미한다.
식별자 결정(identifier resolution)
이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야 할지 결정할 때, 자바스크립트 엔진은 스코프를 통해 결정 한다. 즉, 스코프란 자바스트립트 엔진이 식별자를 검색할 때 사용하는 규칙이다.
코드의 문맥과 환경
- 렉시컬 환경(lexical environment): 코드가 어디서 실행되며 주면에 어떤 코드가 있는지.
- 코드의 문맥(context)는 렉시컬 환경으로 이뤄진다.
- 이 렉시컬 환경을 구현한 것이 실행 컨텍스트(excution context)다.
식별자의 특징
- 유일(unique): 식별자는 어떤 값을 구별할 수 있어야 한다. 중복될 수 없다.
- 식별자에 연결(name binding): 하나의 값은 유일한 식별자에 연결되어야 한다.
2. 스코프의 종류
- 전역 변수(global variable) : 코드의 바깥 영역 (어디서든지 참조할 수 있다.)
- 지역 변수(local variable) : 함수 몸체 내부.
- 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
3. 스코프 체인

- 스코프 체인(scope chain)
- 함수의 중첩에 의해 스코프는 계층적 구조를 갖는데, 이러한 스코프의 계층적 구조
- 모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프이다.
- 변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색(identifier resolution) 한다.
- 이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있다.
- 스코프 체인은 물리적인 실체인 렉시컬 환경(Lexical Environment)로 존재한다.
- 변수 선언 실행 시, 변수 식별자가 키(key)값으로 렉시컬 환경에 등록된다.
- 변수 할당 시, 이 자료구조의 변수 식별자에 해당하는 값을 변경한다.
렉시컬 환경 (Lexical Environment)
스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결 chaining 한 것이다. 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다. (23장: 실행 컨텍스트 참조)
1) 스코프 체인에 의한 변수 검색
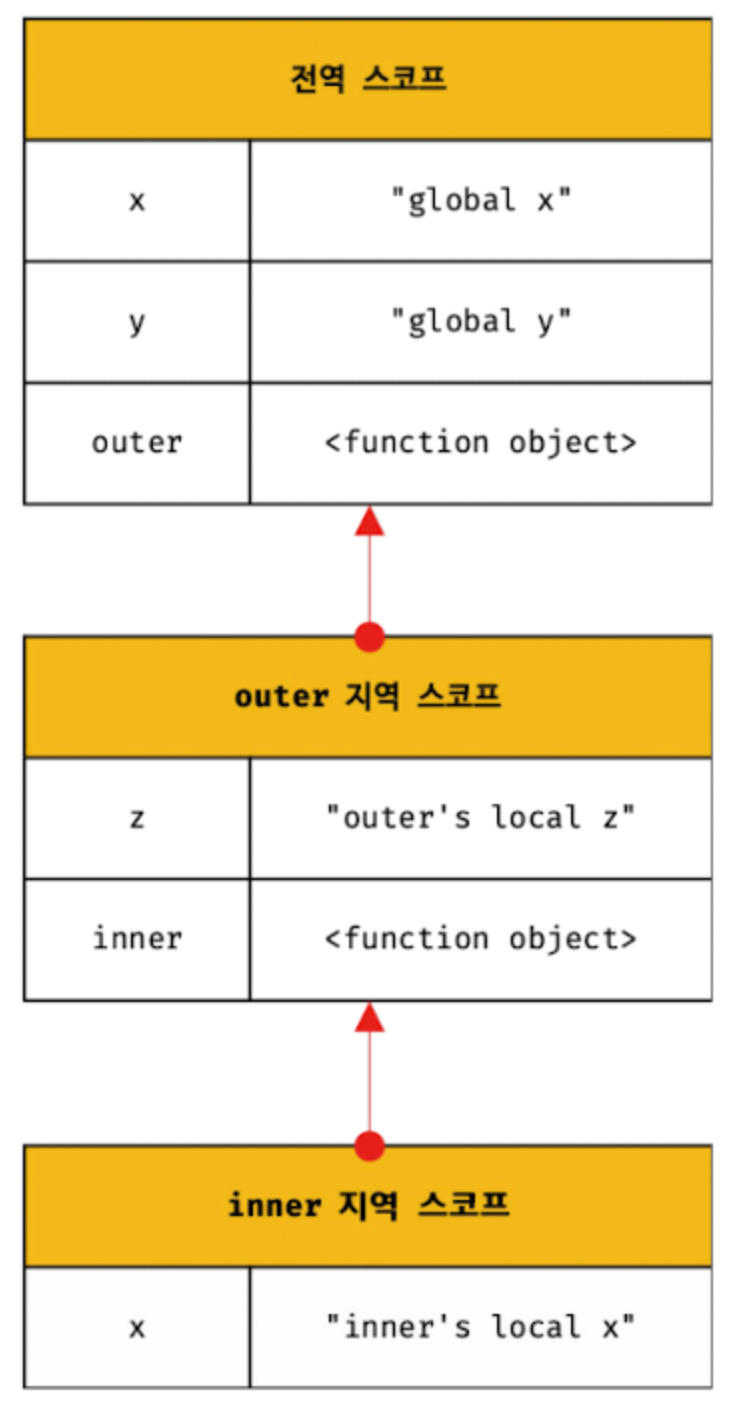
상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만, 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할수 없다. (그림에서는 inner에서 outer와 전역 스코프를 참조할 수 있지만, outer과 전역에서 inner을 참조할 수 없다.) 이 형태는 마치 부자 관계로 이뤄진 상속(inheritance)과 유사하다.
2) 스코프 체인에 의한 함수 검색
함수도 식별자에 할당 되므로 스코프를 갖는다.사실 함수는 식별자에 함수 객체가 할당된 것 외에는 일반 변수와 다를 바 없다. 따라서 스코프를 식별자를 검색하는 규칙이라고 표현하는 편이 좀 더 적합하다.
4. 함수 레벨 스코프
지역은 함수 몸체 내부를 말하고, 지역은 지역 스코프를 만든다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성됨을 의미한다.
- 블록 레벨 스코프 (block level scope)
- 함수 몸체만이 아니라 모든 코드 블록(if, for, while, try/catch 등)이 지역 스코프를 만드는 것.
- C나 자바 등의 다른 프로그래밍 언어에서 적용되는 방식
- 함수 레벨 스코프 (function level scope)
- 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정하는 것.
var키워드는 함수 레벨 스코프가 적용된다.
var x = 1;
if (true) {
// var 키워드는 함수의 몸체만 지역 스코프로 인정한다.
// 따라서 if문 역시 지역 스코프로 인정되지 않고, 전역 변수 x가 중복 선언된다.
// 이는 의도치않게 변수 값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); //105. 렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}위 예제의 실행 결과는 bar() 함수의 상위 스코프가 무엇이지에 따라 달라진다.
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
- 동적 스코프 (dynamic scope)
- 함수를 정의하는 시점에는 함수가 어디에 호출될지 모른다. 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야 하므로 동적 스코프가 부른다.
- 동적 스코프 (dynamic scope)
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
- 렉시컬 스코프 (lexical scope) & 정적 스코프 (static scope)
- 상위 스코프가 동적으로 변하지 않고 함수 정의가 평가되는 시점에 정적으로 결정되므로 정적 스코프라고 부른다.
- 자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따른다.
- 렉시컬 스코프 (lexical scope) & 정적 스코프 (static scope)
렉시컬 스코프 lexical scope
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프의 결정에 어떤 영향도 주지 않는다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다. 함수 정의(함수 선언문 또는 함수 표현식)가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
