표준 빌트인 객체인 String은 원시 타입인 문자열을 다룰 때 유용한 프로퍼티와 메서드를 제공한다.
1. String 생성자 함수
표준 빌트인 객체인 String 객체는 생성자 함수 객체다. 따라서 new 연산자와 함께 호출하여 String 인스턴스를 생성할 수 있다. Stirng 생성자 함수에 인수를 전달하지않고 new 연산자와 함께 호출하면 [[StringData]] 내부 슬롯에 빈 문자열을 할당한 String래퍼 객체를 생성한다.
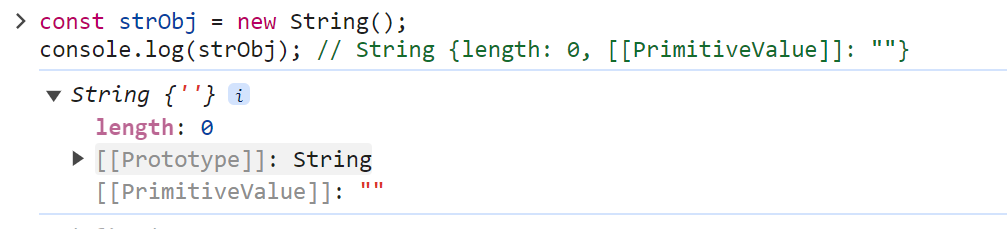
const strObj = new String();
console.log(strObj); // String {length: 0, [[PrimitiveValue]]: ""}위 예제를 크롬 브라우저의 개발자 도구에서 실행해보면 [[PrimitiveValue]]라는 접근할 수없는 프로퍼티가 보인다. 이는 [[StringData]] 내부 슬롯을 가리킨다. ES5에서는 [[StringData]]를 [[PrimitiveValue]]라 불렀다.

String 생성자 함수의 인수로 문자열을 전달하면서 new 연산자와 함께 호출하면 [[StringData]] 내부 슬롯에 인수로 전달받은 문자열을 할당한 String 래퍼 객체를 생성한다.
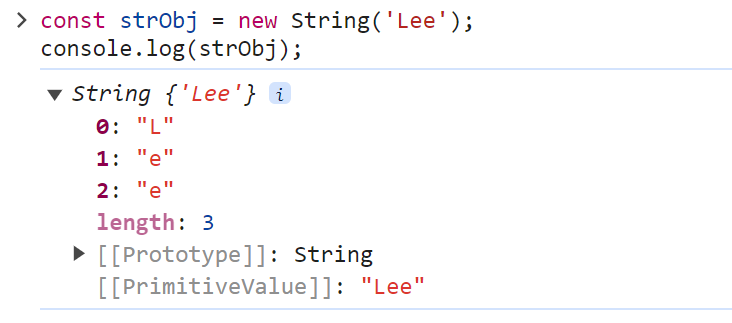
const strObj = new String('Lee');
console.log(strObj);
// String {0: "L", 1: "e", 2: "e", length: 3, [[PrimitiveValue]]: "Lee"}
String 래퍼 객체는 배열과 마찬가지로 length 프로퍼티와 인덱스를 나타내는 숫자 형식의 문자열 프로퍼티 키로, 각 문자를 프로퍼티 값으로 갖는 유사 배열 객체이면서 이터러블이다.
- 따라서 배열과 유사하게 인덱스를 사용하여 각 문자에 접근할 수 있다.
console.log(strObj[0]); //L
- 단, 문자열은 원시값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다.
// 문자열은 원시 값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다.
strObj[0] = 'S';
console.log(strObj); // 'Lee'String 생성자 함수의 인수로 문자열이 아닌 값으 전달하면 문자열로 강제 변환한 후, [[StringData]] 내부 슬롯에 변환된 문자열을 할당한 String 래퍼 객체를 생성한다.
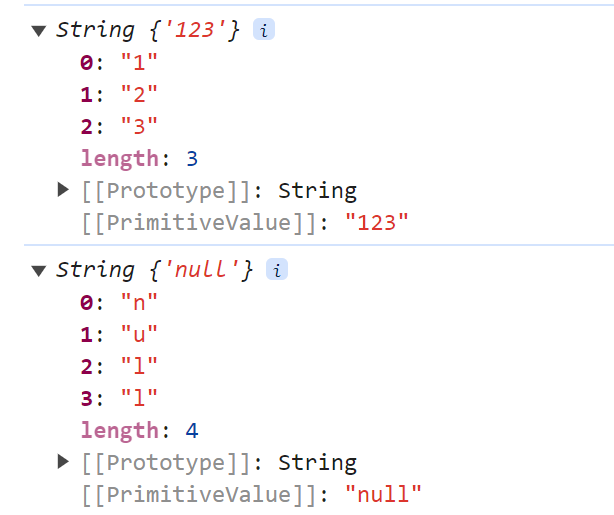
let strObj = new String(123);
console.log(strObj);
strObj = new String(null);
console.log(strObj);
new 연산자를 사용하지 않고 String 생성자 함수를 호출하면 String 인스턴스가 아닌 문자열을 반환한다. 이를 이용하여 명시적으로 타입을 변환하기도 한다.
// 숫자 타입 => 문자열 타입
String(1); // "1"
String(NaN); // "NaN"
String(Infinity); // "Infinity"
// 불리언 타입 => 문자열 타입
String(true); // "true"
String(false); // "false"2. length 프로퍼티
lenght 프로퍼티는 문자열의 문자 개수를 반환한다.
'Hello'.length; // 5
'안녕하세요!'.length; // 6String 래퍼 객체는 배열과 마찬가지로 length 프로퍼티를 갖는다. 그리고 인덱스를 나타내는 숫자를 프로퍼티 키로, 각 문자를 프로퍼티 값으로 가지므로 String 래퍼 객체는 유사 배열 객체다.
3. String 메서드
배열에는 원본 배열(배열 메서드를 호출한 배열)을 직접 변경하는 메서드(matator method)와 원본 배열을 직접 변경하지 않고 새로운 배열을 생성하여 변환하는 메서드(accessor method)가 있다.
하지만 String 객체에는 원본 String 래퍼 객체(String 메서드를 호출한 String 래퍼 객체)를 직접 변경하는 메서드는 존재하지 않는다. 즉, String 객체의 메서드는 언제나 새로운 문자열을 반환한다. 문자열은 변경 불가능immutable한 원시 값이기 때문에 String 래퍼 객체도 읽기 전용 read only 객체로 제공된다.
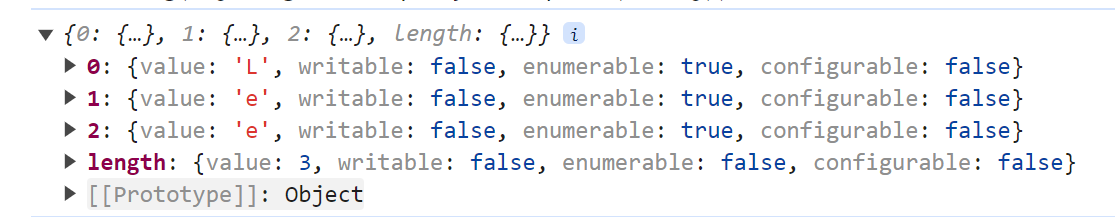
const strObj = new String('Lee');
console.log(Object.getOwnPropertyDescriptors(strObj));
// String 래퍼 객체는 읽기 전용 객체다. 즉, writable프로퍼티 어트리뷰트 값이 flase다.
만약 String 래퍼 객체가 읽기 전용 객체가 아니라면 변경된 String 래퍼 객체를 문자열로 되돌릴 때 문자열이 변경된다. 따라서 String 객체의 모든 메서드는 String 래퍼 객체를 직접 변경할 수 없고, String 객체의 메서드는 언제나 새로운 문자열을 생성하여 반환한다.
📋 JavaScript에서의 문자열 변환
위에서 살펴본것 처럼 String 객체를 직접 변경할 수 없다. 따라서 JavaScript에서 문자열을 변환하고 싶은 경우 다음과 같은 절차를 따를 수 있다.
- 문자열 중 특정 글자 변환.
1.문자열.split("")으로 배열로 바꾸기.
2. 배열안에 특정 글자 조작.
3. join사용해배열.join("");다시 합치기
Reference
- 모던 자바스크립트 Deep Dive(이웅모)
