웹소켓(WebSocket)이란 ?
원래 클라이언트와 서버의 관계는 stateless이다.
즉, request ⇒ response 관계를 뜻한다.
웹소켓은?
- statefull protocol이다.
- 즉, 요청 ⇒ 반응 이 아니라 양방향 통신(connection)을 계속 유지하는 것을 말한다. (여기서 있는 connection은 나중에 꼭 닫아줘야한다.)
- 최초 접속이 http request를 통해 handshakeing 과정을 통해 이뤄진다.
- client : 랜덤 키 값 전송 , server : 받은 키 값으로 토큰 생성을 통해 양방향 통신
보통 db 구조를 보면
채팅방 : roomid
유저 : userid
채팅메세지 : userid, roomid
이런 식으로 어떤 유저가 어떤 채팅에 메세지를 보내고 있는지 알 수 있다.
웹소켓 프로토콜
socket.io :
- 실시간 웹 애플리케이션을위한 JavaScript 라이브러리
- 즉, javascript에서 WebSocket을 더 쉽게 사용할 수 있게 개발된 라이브러리
- 구버전 사용자들이 websocket으로 작성된 페이지를 볼 수 없어 http를 통해 흉내내는 식으로 사용자에게 제공한다.
이거는 node.js에서 주로 사용한다.
socket.js :
- 우선 WebSocket을 시도하고, upgrade 헤더요청에 실패할 경우 HTTP Streaming, Long-Polling 같은 HTTP 기반의 다른 기술로 전환하는 fallback 기술로, Websocket interaction을 에뮬레이트하고 같은 api를 노출하는 방식
- 서버 개발시 일반 websoket으로 통신할지 SoketJS 호환으로 통신할지 결정 가능
- 브라우저가 websocket을 지원하지 않을 경우 http형식으로 돌리기 위해 사용하는 듯 하다.
stomp(Streaming Text Oriented Message Protocol) :
- 토픽 구독방식
- pub/sub (Subscriber와 Publisher)구조로 되어있으며 브로커가 메시지를 받아 구독자에게 전송함
- frame 기반 프로토콜
- 가벼움
- v5부터 바이너리 파일도 가능하다 .
→ connection 설정
→ 메세지 전송 전 Subscriber와 Publisher를 지정
→ Subscribe를 하면 해당 URL로 나에게 메세지를 보낼 수 있는 경로가 생긴다(수신)
→ Publisher를 하면 Publishe한 URL로 메세지가 이동한다(전송)
즉, 브로커로 client를 생성하고 sub/pub를 이용해 받고 전송하고를 진행한다.
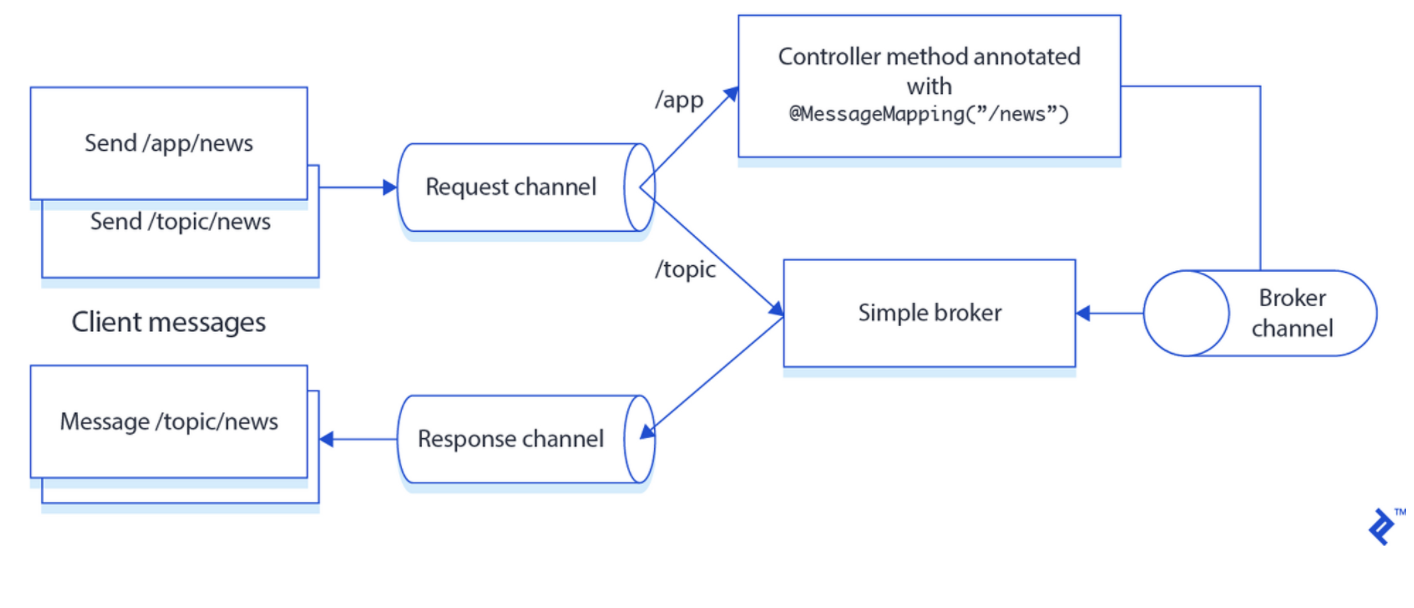
spring에서 주로 사용한다.
– app: WebSocket으로의 앱으로 접속을 위한 포인트가 되며 메시지를 실제로 보낼 때 사용된다
– topic: 일 대 다수의 커넥션에서 메시지를 전송한다
– queue: 일 대 일의 커넥션에서 메시지를 전송한다
– user: 메시지를 보내기 위한 사용자를 특정한다

참고 자료
