리덕스를 왜 쓸까 ?
Zustand, Recoil, MobX 등등 여러가지 상태관리 툴이 있는데 어렵고 코드 이해가 복잡한 Redux를 쓰는 이유는 뭘까?
상태관리는 왜 필요할까?
보통 서버 상태 관리와 클라이언트 상태관리를 따로 관리하는 것이 좋다.
서버 상태관리:
API를 통해 넘어오는 데이터를 말한다.
클라이언트 관리:
React에 관리하는 state를 말함
Redux를 쓰는 이유
- 여러 컴포넌트가 관리되는 상태와 복잡하고 밀접하게 관계를 맺고 있는 경우
- 리액트는 상태 반영에만 관심이 있다.
- 앱이 커질 수록 관심사가 많아지고 그에따라 관리도 어려워진다.
- 즉, 관심사 분리가 필요하다. (그니까 관련있는 것들끼리만 컴포넌트가 구성되도록 노력해야한다. )
- srp (single responsibility principle) > 단일 책임 원리 (작게 쪼개기 > 의존성이 생기지않음)

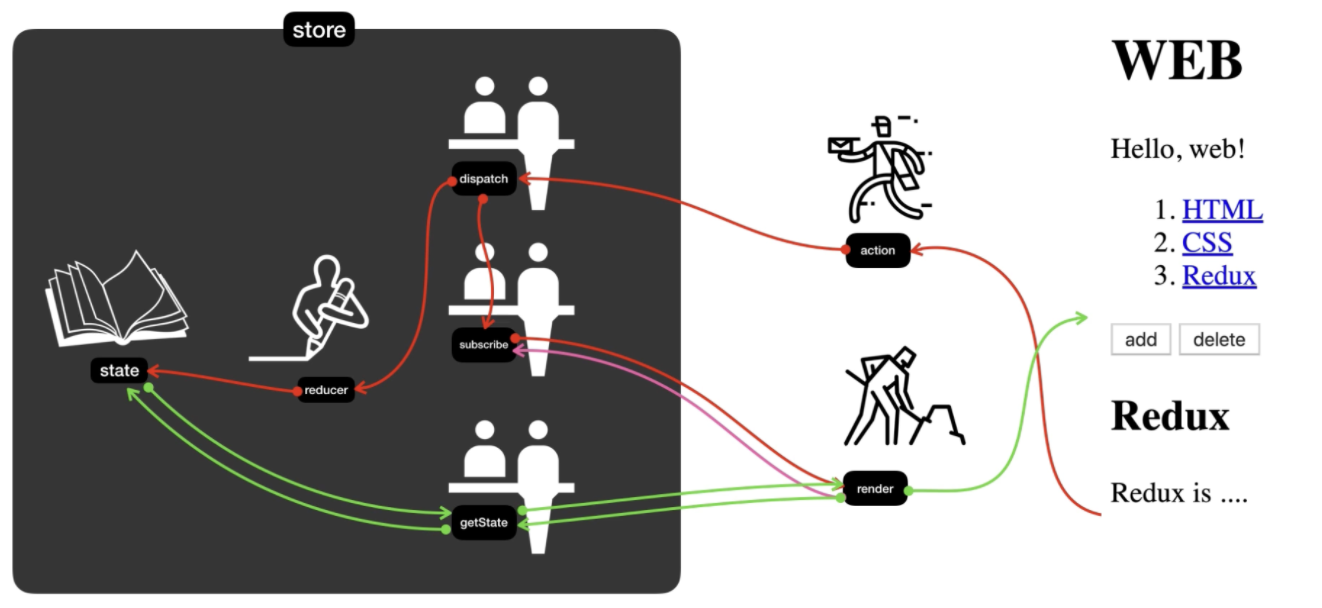
Redux 지도
1. state (ex.창고 직원)
직접 접근은 불가하며 getState를 통해 가져올 수 있다.
2. render
state값이 바뀔때마다 render 함수를 호출해서 할 수 있도록 구성 이때 사용하는게 subscribe함수임. 여기에 render를 넣어놓으면 된다.3. reducer
상태 변화 함수(state수정 방법임)를 포함하고 그 변화된 state 값을 넘겨주는 컴포넌트 역할을 한다 . 많은 컴포넌트들이 redux를 통한 state수정을 진행했을 때 state값이 바뀌면 어디서 오류낫는지 다 일일이 찾아야한다. 그럴때 redux를 통해 따로 빼놓고 요청을 하면 state들이 변경되도록 바뀌는 코드를 그 파일 안에 미리 정해놓는 것임4. dispatch
reducer를 호출해서 state 값을 가져온다 . 그 후 subscribe를 호출해서 render함수를 가져온다 . dispatch는 현재 state값을 전달한다. 또한 이 액션이 state값을 변경해주거나 행동한다. state 값이 변경되면 다시 렌더링 dispatch가 subsribe 등록되어있는 것들을 다 호출한다. asdfadsfasdfasdf
이후에 더 자세한 것은 코드를 활용하며 알아보도록 하자 .
