
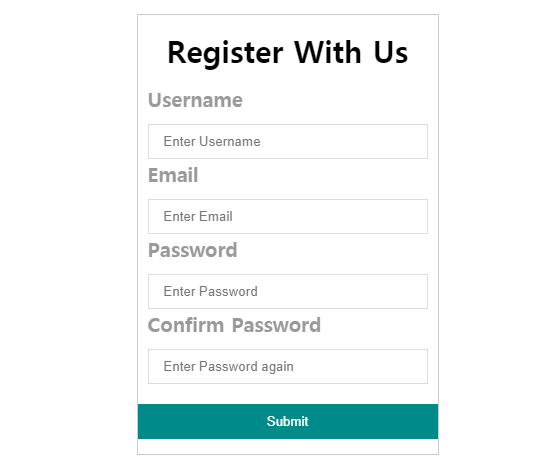
해당 틀에 맞춰 HTML을 다시 구성했다.
<div class = "container">
<div class ="register">
<h1> Register With Us <h1>
<div class = "label">Username</div>
<div class = "form">
<input type="text" id = "userId" placeholder="Enter Username"/>
</div>
<div class = "label">Email</div>
<div class = "form">
<input type="email" id = "userEmail" placeholder="Enter Email"/>
</div>
<div class = "label">Password</div>
<div class = "form">
<input type="text" id = "pass" placeholder="Enter Password"/>
</div>
<div class = "label">Confirm Password</div>
<div class = "form">
<input type="text" id = "pass2" placeholder="Enter Password again"/>
</div>
<button id="signUp">Submit</button>
</div>
</div>
CSS 를 작성해 주었다.
* {margin : 0; paddind : 0;}
.container {
width : 300px; margin : 50px auto ; border : 1px solid #ccc;
}
h1 {
display : block; font-size : 30px; text-align: center; margin : 15px 0;
}
.label {
font-size : 20px; margin : 1px 0; padding: 0 10px;
color : #999; text-align: left;
}
.form {
padding : 0 10px;
}
.form input {
width : 100%; height : 35px; padding : 0 15px;
box-sizing : border-box; radius : 5px; border : 1px solid #ddd;
}
#submit {
margin-top : 20px; display : block; width: 100%; height : 25px;
background : #008B8B; color : white; border : none; cursor : pointer
}