
하하ㅏㅏ하ㅏㅏ 몇번을해도 대책이 없다 !! 그래도 뭐라도 ,,,,,,,, 해보자 ,, 그래 ,,,,,
새 익스프레스 프로젝트를 생성했다.
새로 프로제트를 만들고자 하는 폴더로 이동해서 express < 프로젝트 이름 > 을 입력하면 생성된다 !
음 우선은 jade를 사용하려 해서 따로 추가 명령어를 주지 않았지만,
jade의 최신버전인 pug나 ejs를 템플릿 엔진으로 사용하려면
--view=pug / --view=ejs 를 입력해 주면 된다.
> express <프로젝트 이름> --view=pug/ejs
폴더와 파일들이 생겼다.
app.js 파일이 핵심적인 서버 역할을 한다고 한다.
bin 폴더의 www 파일은 서버를 실행하는 스크립트이다.
public 폴더는 외부에서 접근 가능한 파일들을 모아둔 곳이다.
이미지, 자바스크립트, CSS 파일이 들어잇다.
routes 폴더는 주소별 라우터들을 모아둔 곳이고,
views 폴더는 템플릿 파일을 모아둔 곳이다.
서버 로직은 모두 routes 폴더 안의 파일에 작성하고,
화면 부분은 views 폴더 안에 작성하면 된다고 한다.
데이터베이스는 폴더를 만들어준 후 그 안에 작성하면 되는것같다.
이렇게 구조가 명확하게 구분되어 있어 서버를 관리하기 용이하다고 하는데 아직은 너무 어렵다.
package.json 의 scripts 에 start 속성이 있고,
속성값으로 node ./bin/www 가 적혀있다.
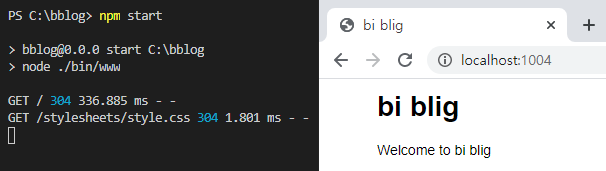
npm run srart / npm start 명령어로 서버를 실행할 수 있다.
npm i 명령어로 npm 모듈을 설치해준 후 서버를 실행해주었다.
PORT 번호는 1004 번으로 변경해주었다.
원래는 express 라고 나오는 부분을 bi blog 으로 수정해주었다.
저번에 sqlite3 으로 미리 만들어 놓은 bblog.db 파일을 가져왔다.
이제 db를 ,,, 연결 해주어야 한다.
sqlite3을 install 해준다 !!
app.js 파일에 사용할 sqlite3을 선언해주었다.
var sqlite3 = require('sqlite3').verbose();
