
Core Components
React Native에서 자주 쓰이는 CoreComponents를 알아보려합니다.

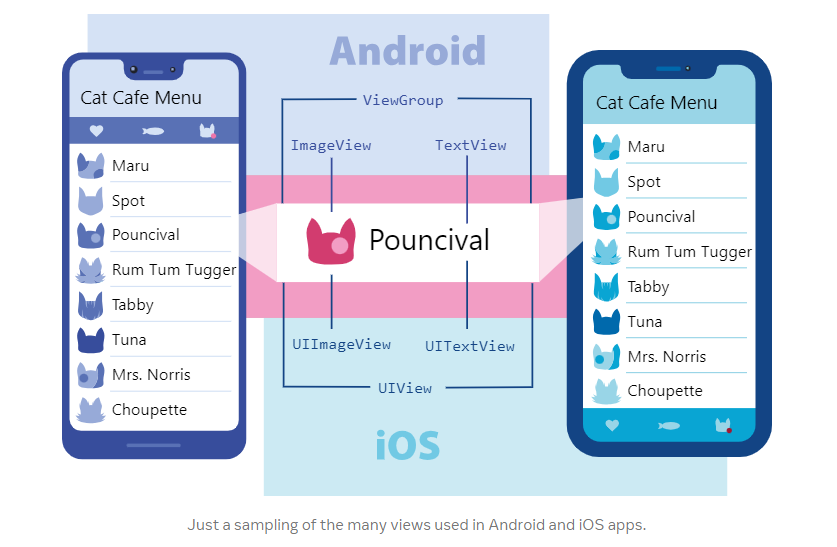
위 이미지는 ReactNative 공식 문서에서 가져온 예시입니다.
https://reactnative.dev/docs/intro-react-native-components
각각 Android와 iOS화면입니다.
데이터를 화면으로 구성할 때
Android에서는 화면을 ViewGroup으로 감싸고 ImageView, TextView 총 3가지의 Components로 구성되어있습니다.
iOS에서는 UIView로 감싸고 UIImageView, UITextView 로 구성되어있습니다.

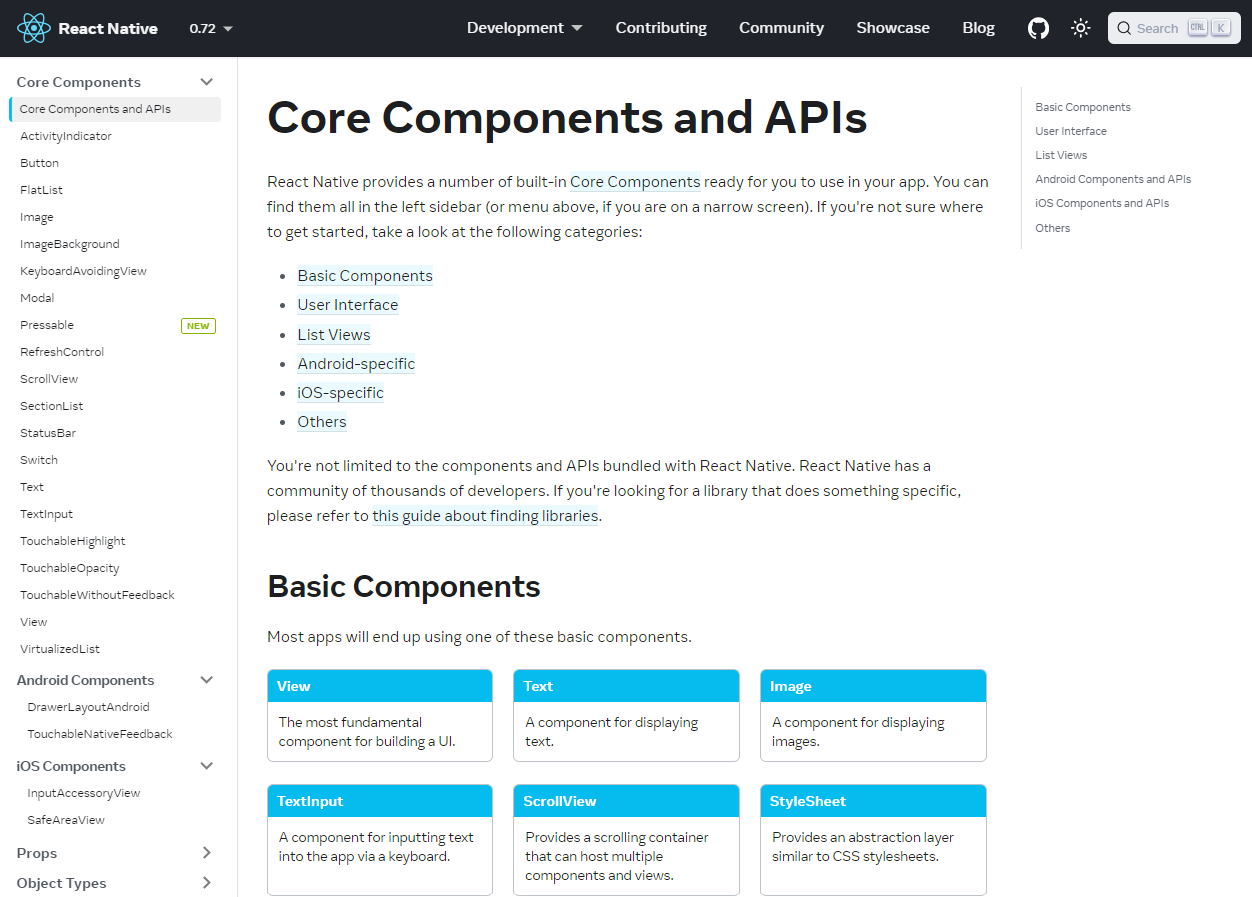
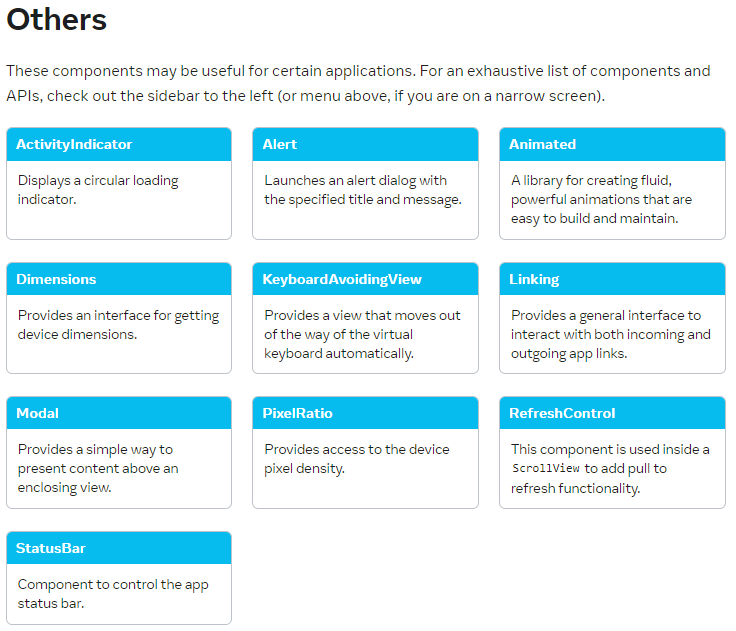
ReactNative 공식문서입니다.
화면을 구성할 때 기본적으로 사용해야하는 Components들에 대한 설명이 나와있습니다.

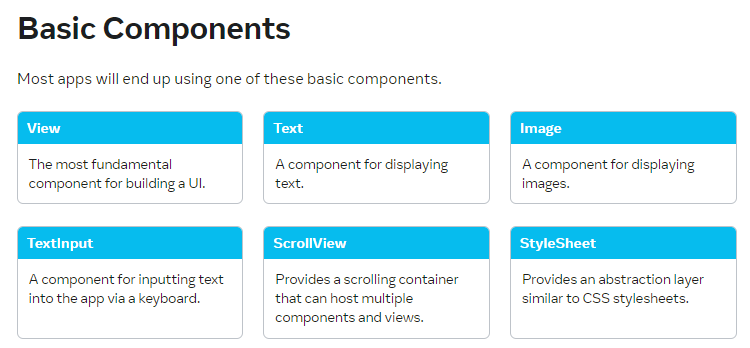
Basic Components
View Text Image TextInput ScrollView StyleSheet 6가지가 있습니다.

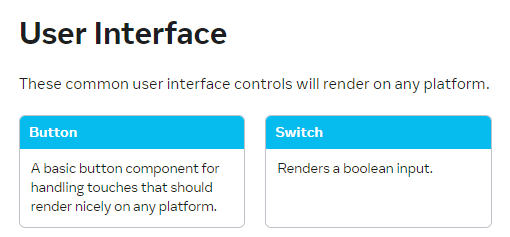
User Interface
사용자와의 상호작용에 쓰이는 Button과 Switch가 있습니다.

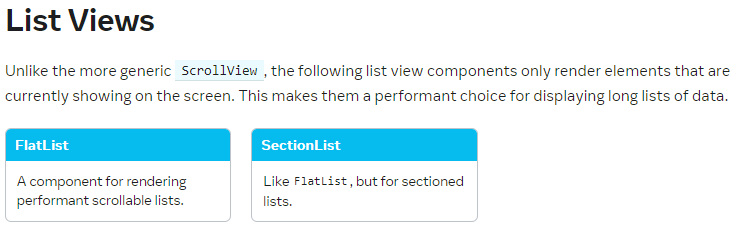
List Views
여러가지의 리스트를 나열할 때 필요한 FlastList SectionList가 있습니다.

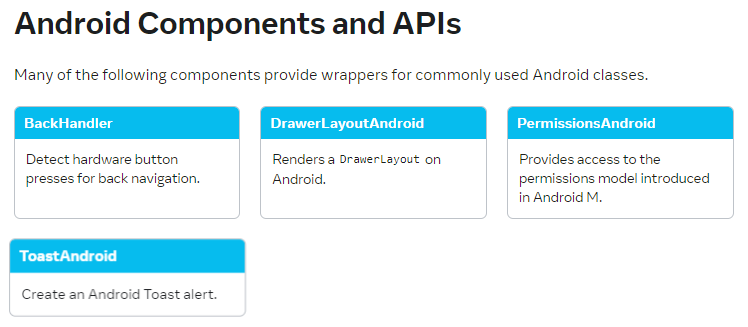
Android Components and APIs
Android 플랫폼에서 사용할 수 있는 Components 와 API 입니다.

iOS 플랫폼에서 사용할 수 있는 Components 와 API 입니다.

그리고 그 외에 사용되는 Components 들입니다.
위의 컴포넌트 중에서 Basic Components와 User Interface 에 대해 간단히 알아보려합니다!
Basic Components

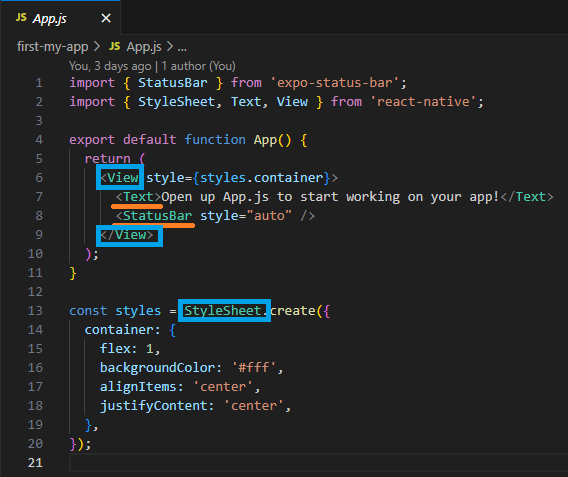
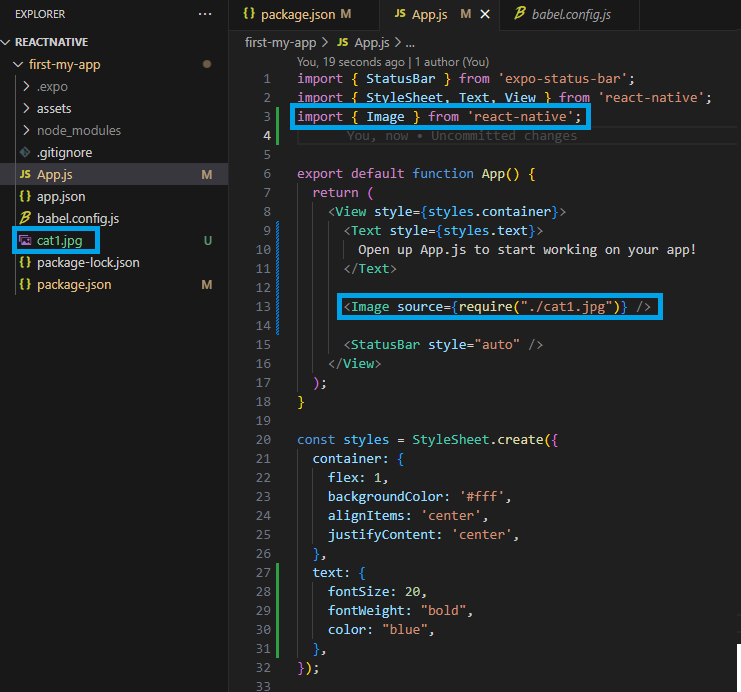
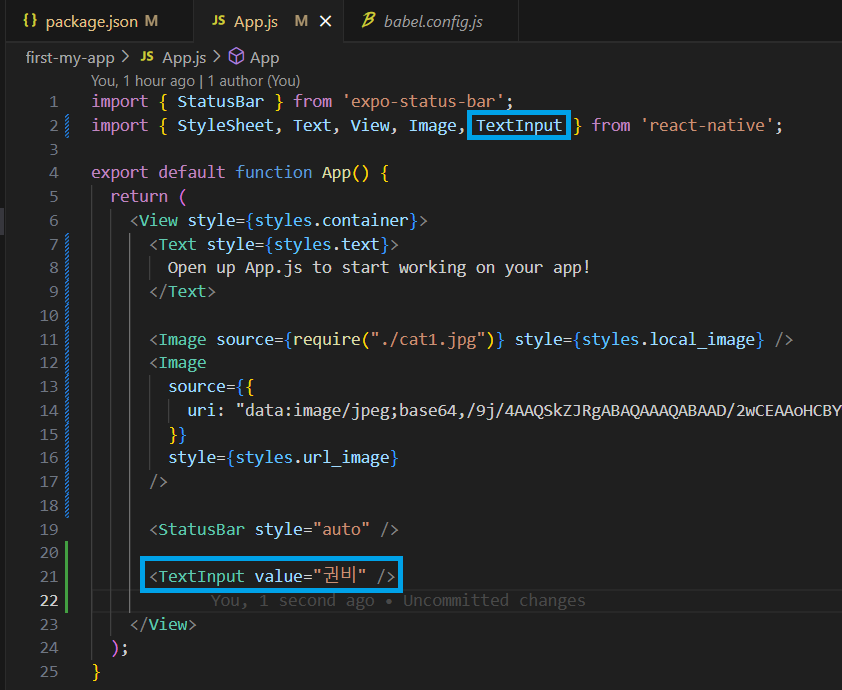
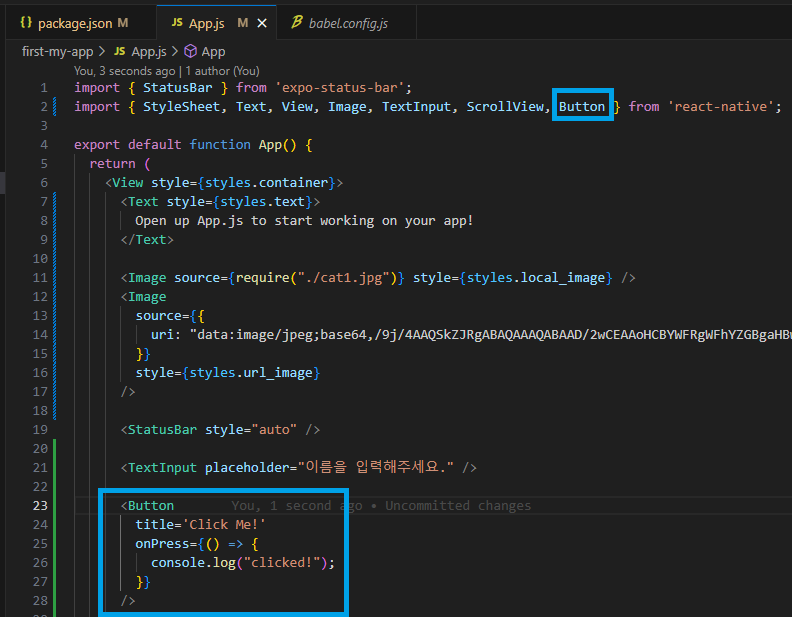
expo Project를 처음 init 했을때 기본적으로 구성된 App.js 코드입니다.
App.js 코드에서 이미 Basic Components의 3가지나 사용하고 있습니다.
View
- 구성요소들을 담기위한 박스
View로 감싸져 있고, 안에Text와StatusBarText는 문자열을 나열하기 위한 것StatusBar는Other에 있는 것으로 상태바를 관리해주는components

StyleSheet
- 각
Components를 스타일링 하는 방법 container라는 이름을 가진 스타일링

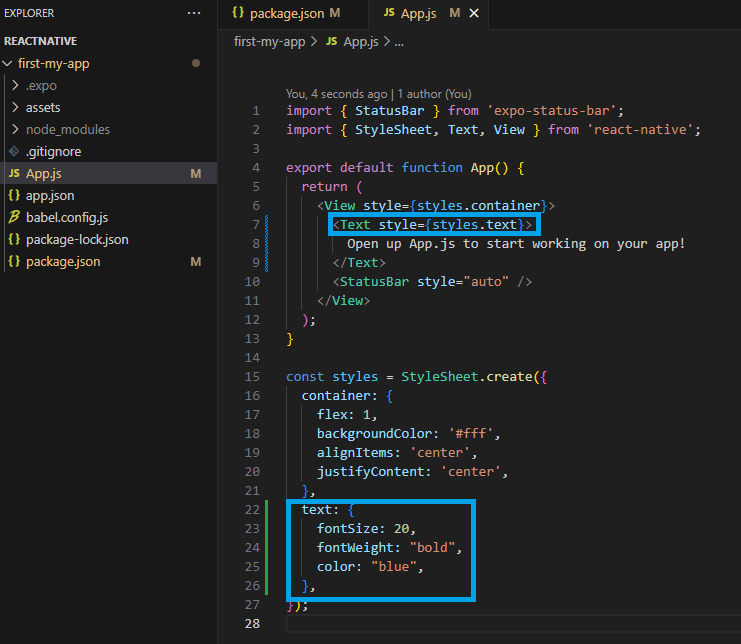
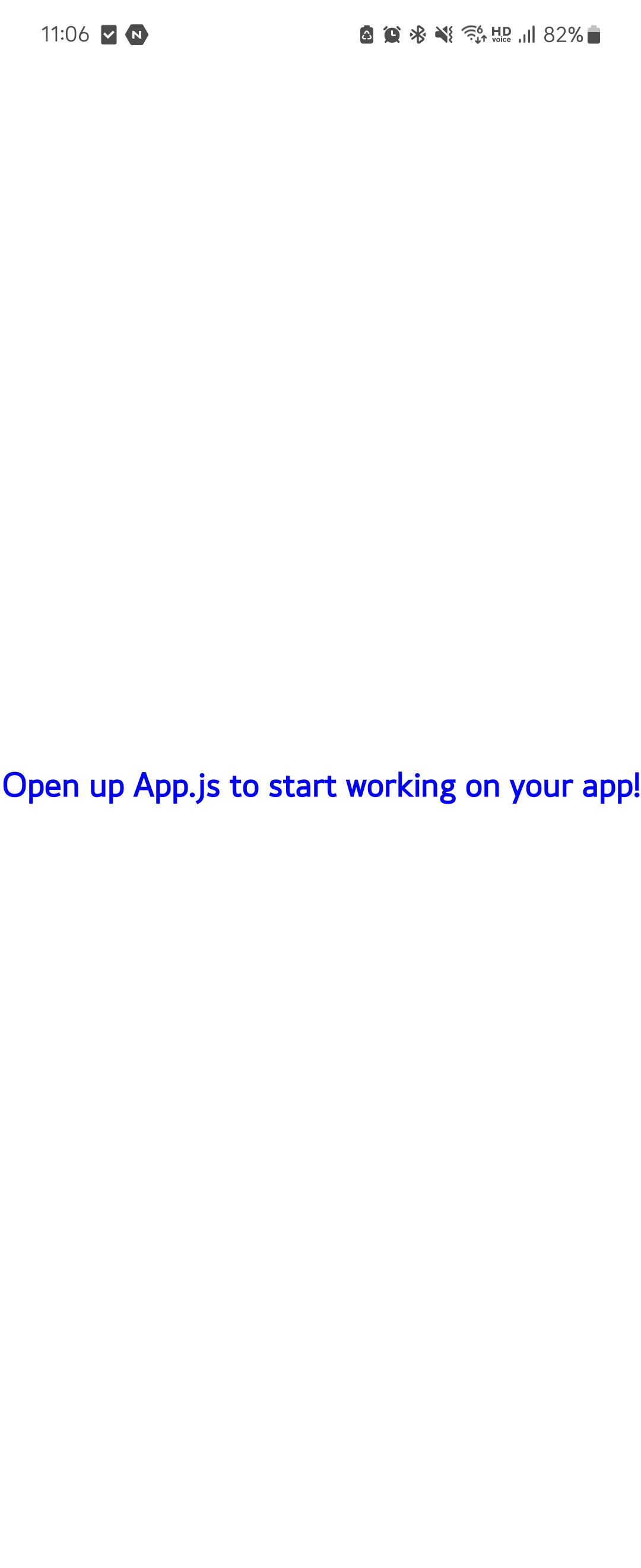
text 요소에 대한 style을 추가하여, 폰트사이즈를 키우고, 굵게 변경하였고, 파란색을 적용한 모습입니다.
Image
- 사진을 표현할 수 있는
Compononets source속성 사용 - local에 있는 파일, 외부 이미지 URL 사용 가능- require + 절대경로/상대경로
- uri + 외부 경로

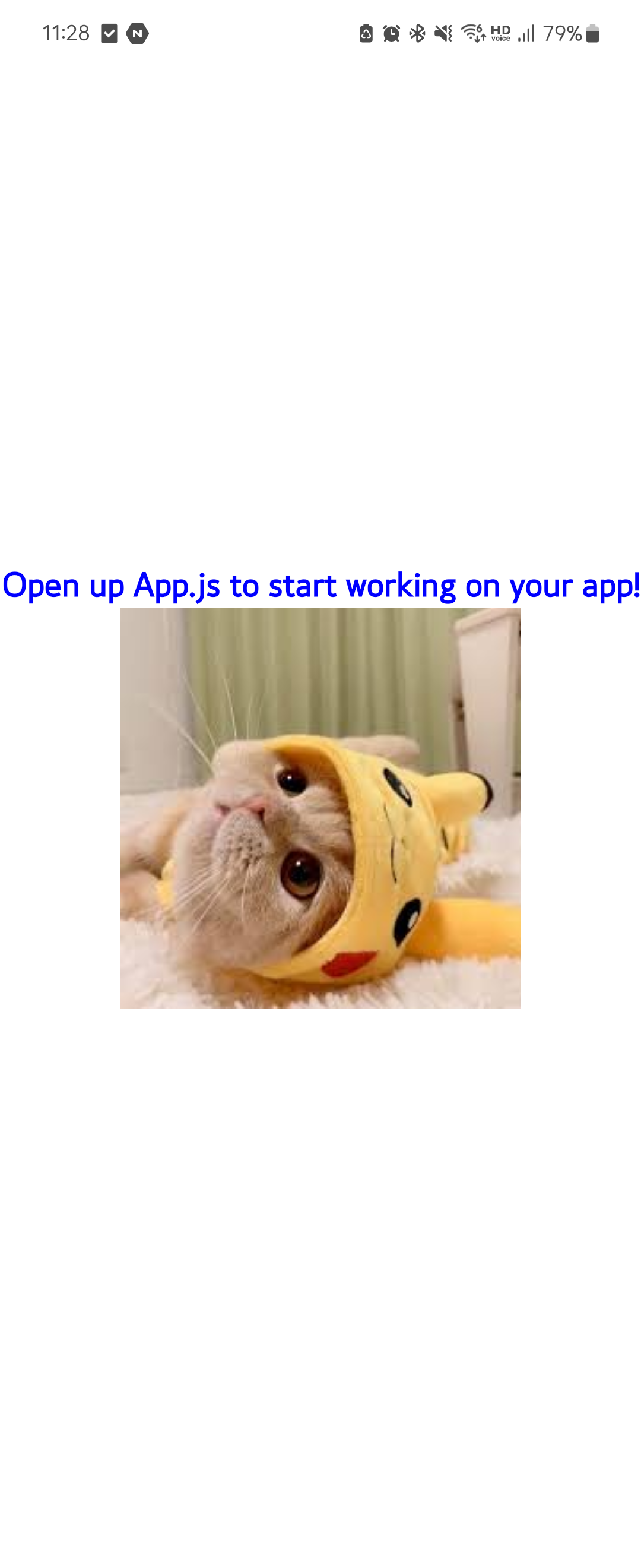
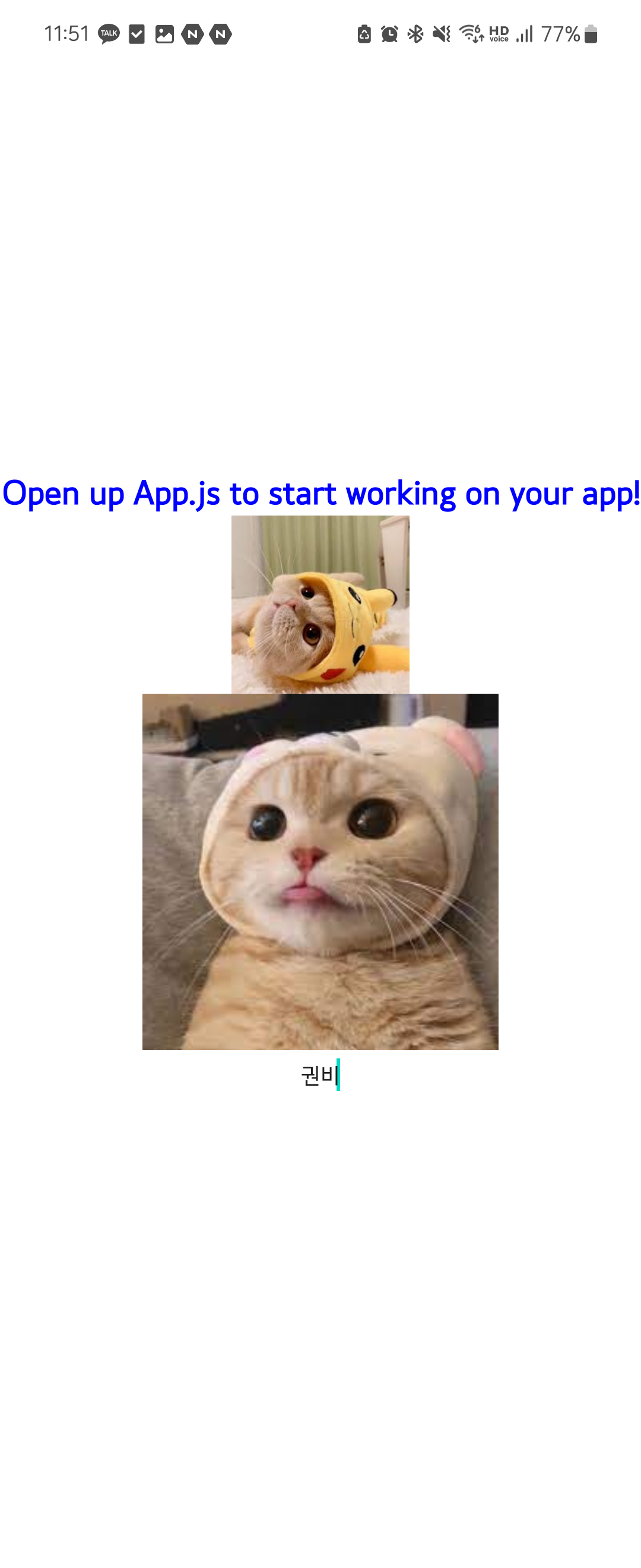
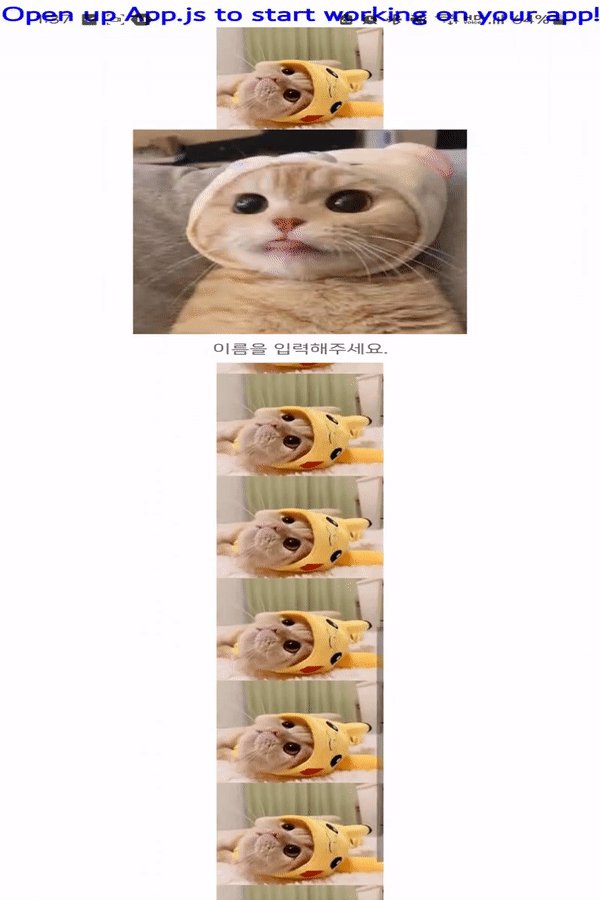
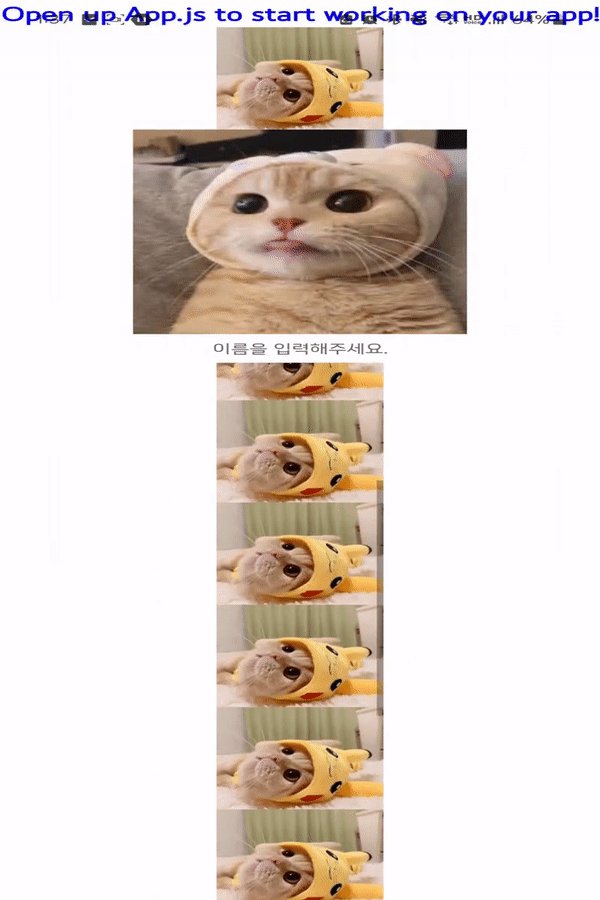
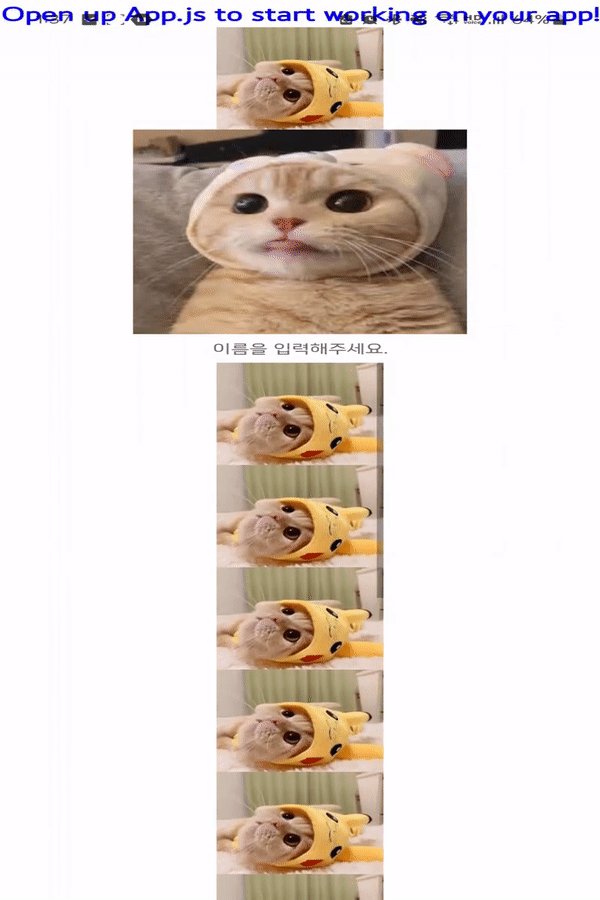
귀여운 고양이 이미지를 프로젝트 내에 저장하여 요소에 추가하였습니다.

사진 크기 그대로의 랜더링이 되는데 스타일링을 통해 사이즈 조정이 가능합니다.

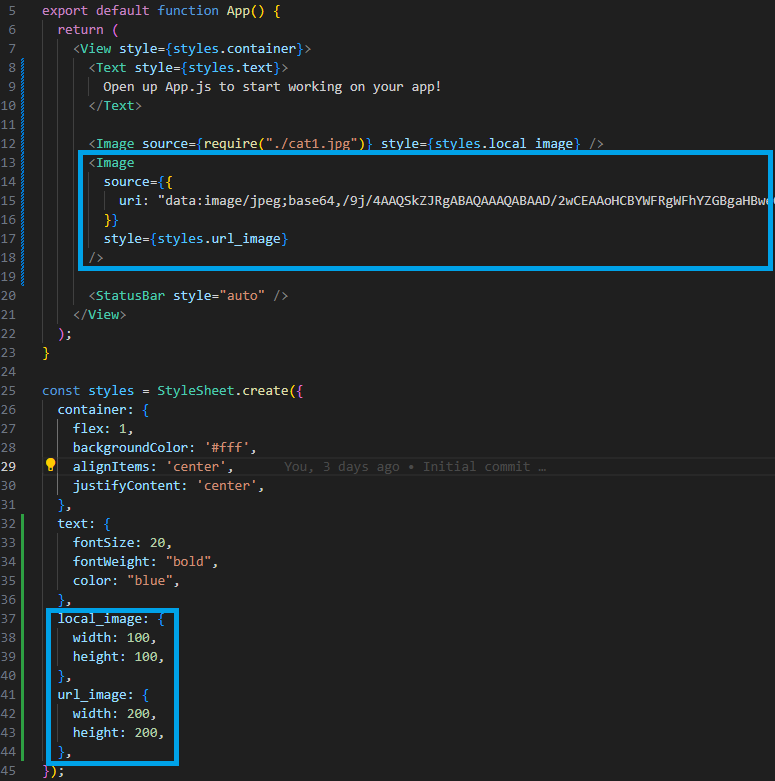
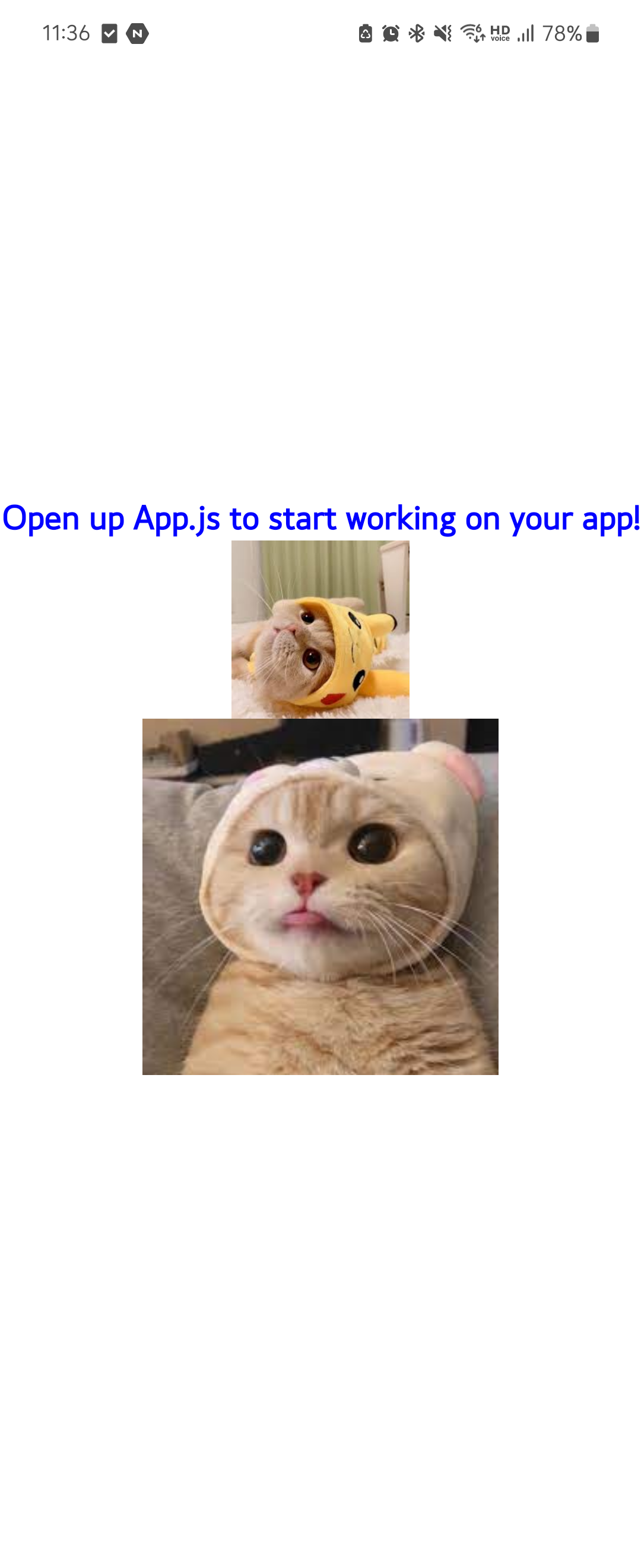
외부 이미지 링크(절대경로)를 추가하였고, 이미지 스타일링을 각각 해주었습니다.

local_image는 100x100, url_image는 200x200 의 크기로 조정된 것을 확인할 수 있습니다.
Text Input

TextInput요소를 추가하고 고정된 value값을 넣어주었습니다.

커서를 클릭하면 직접 입력이 가능합니다.

value 값을 고정으로 줘서 수정이 되지 않습니다.

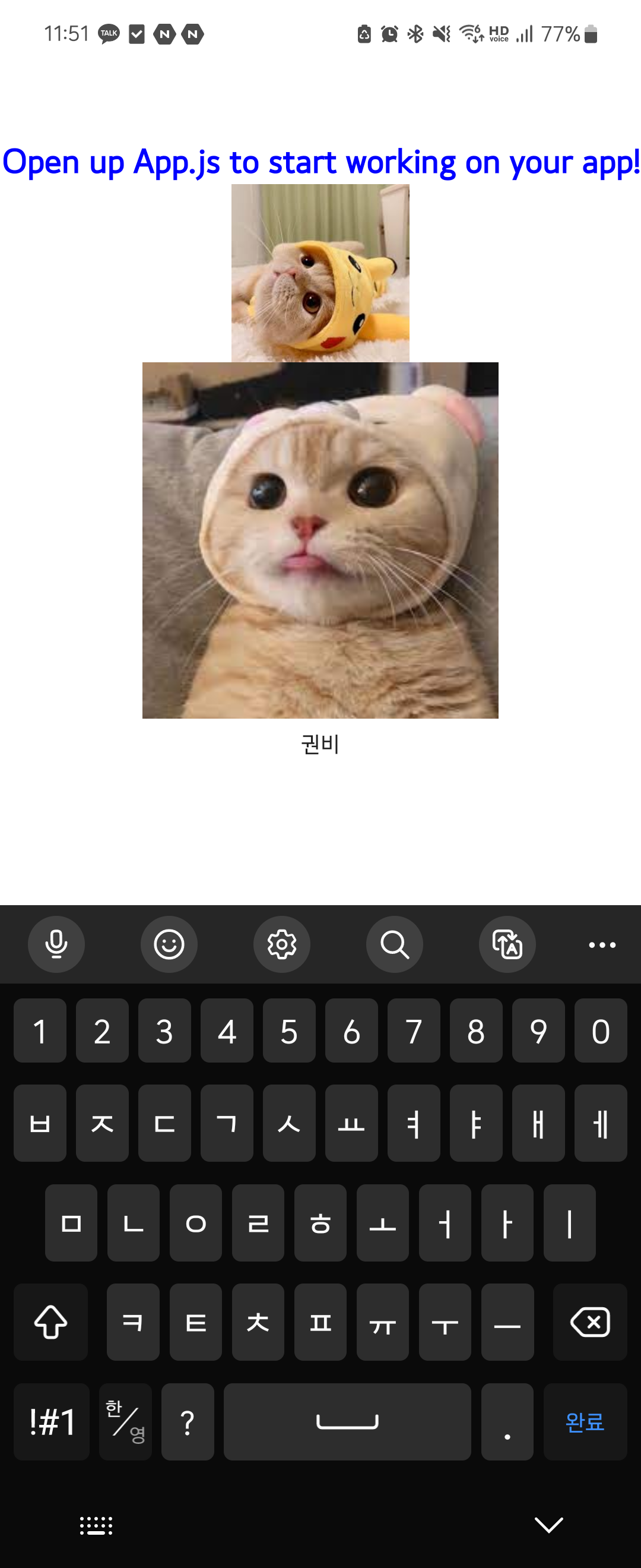
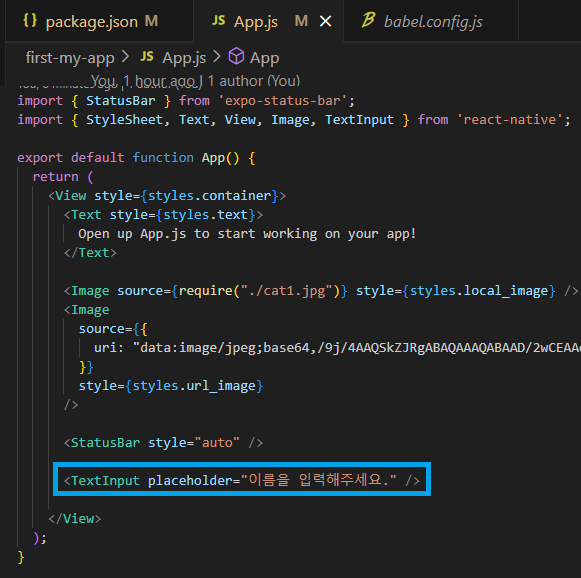
value값을 지워서 입력할 수 잇게 하거나 placeholder를 이용하여 값이 없을 때 뜨는 문구를 지정할 수 있습니다.


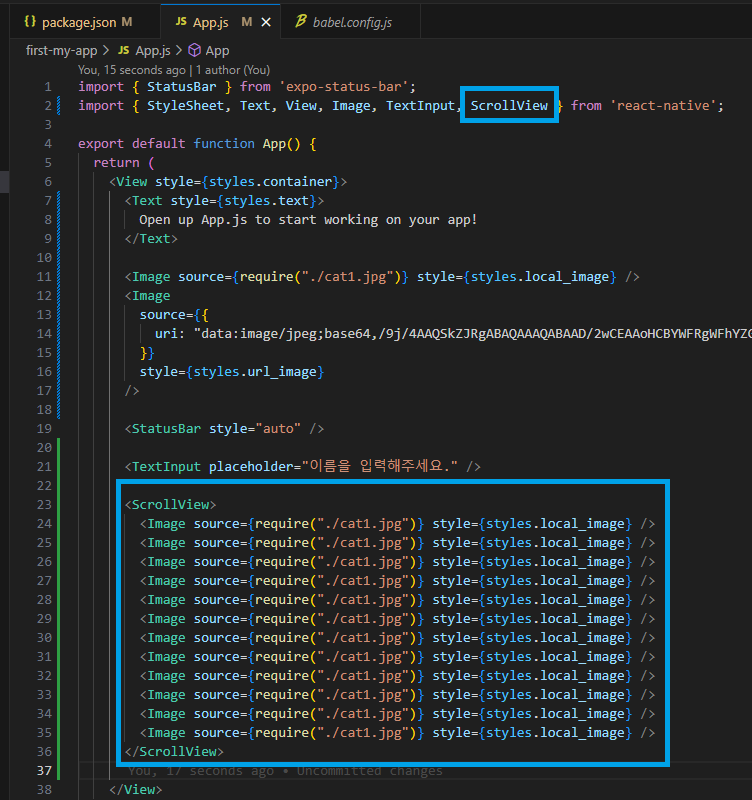
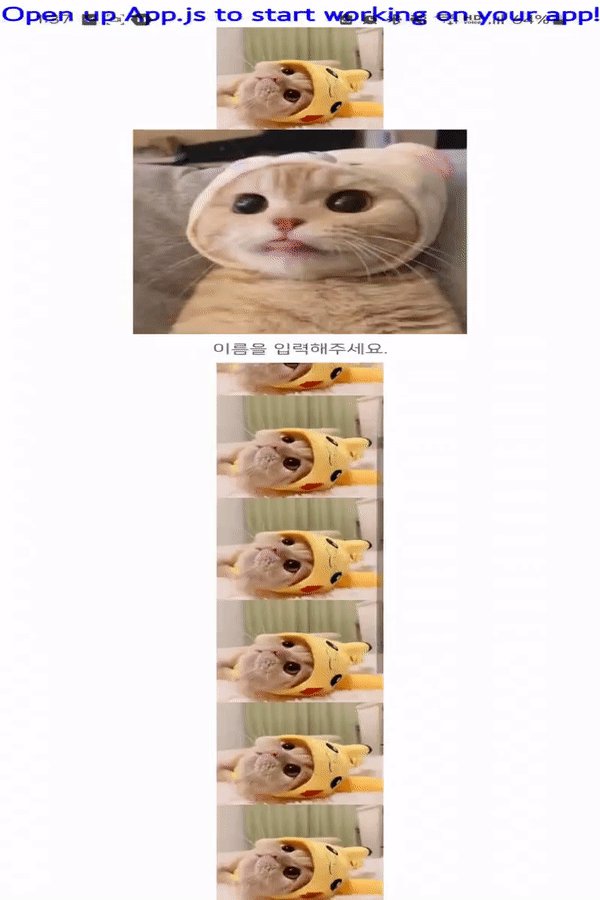
ScrollView
- 한 화면에 모든 것을 담을 수 없기 때문에, 여러가지 컴포넌트들을 랜더링

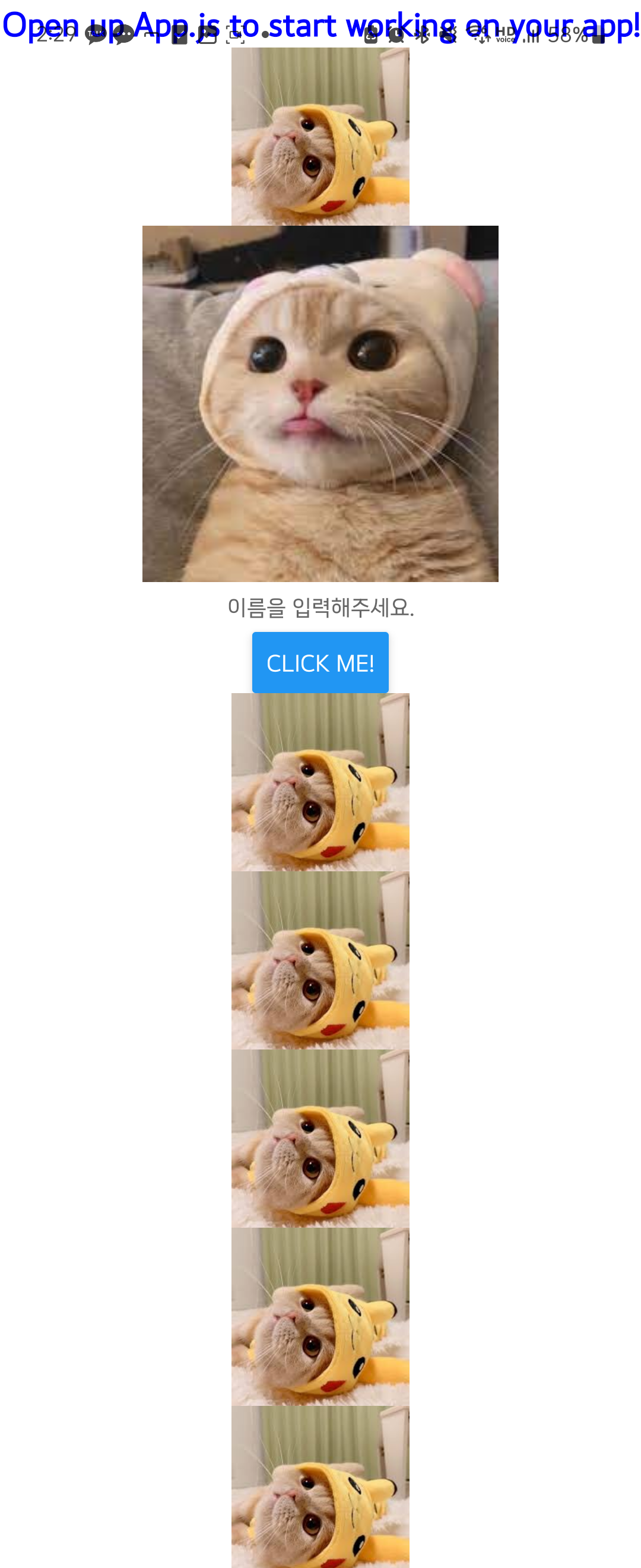
ScrollView를 import해주고, 요소를 추가해줍니다.

한 화면에서 전부 랜더링되지 못하는 것들이 스크롤로 랜더링이 됩니다.
User Interface
Button
- 두 가지의 필수 속성이 있다.
title,onPress title속성 필요 - 버튼 이름onPress- 버튼을 클릭했을 때 실행되는 함수

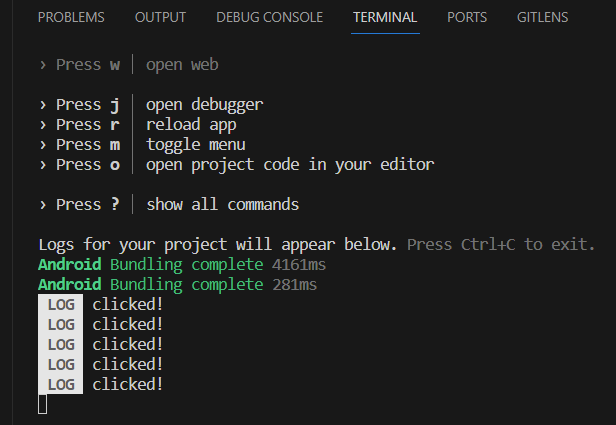
버튼을 클릭했을 때 콘솔에 clicked! 문구가 찍히도록 작성하였습니다.

가운데에 생긴 Click Me! 버튼을 클릭해줍니다.

버튼을 클릭할 때마다 터미널에 log가 찍히는 것을 볼 수 있습니다.
Switch
- 동작을 껐다 켰다 하는 UI 입니다.

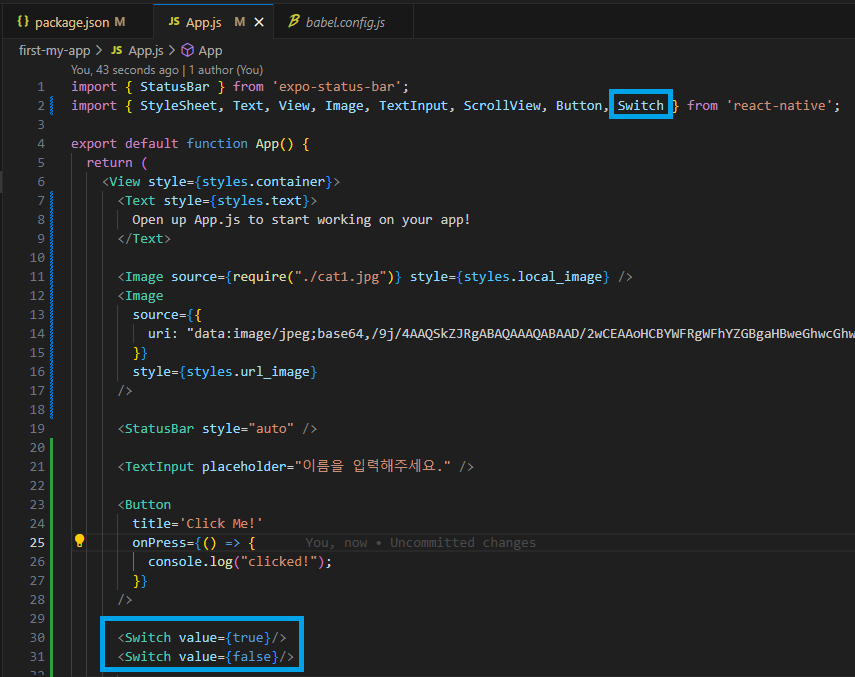
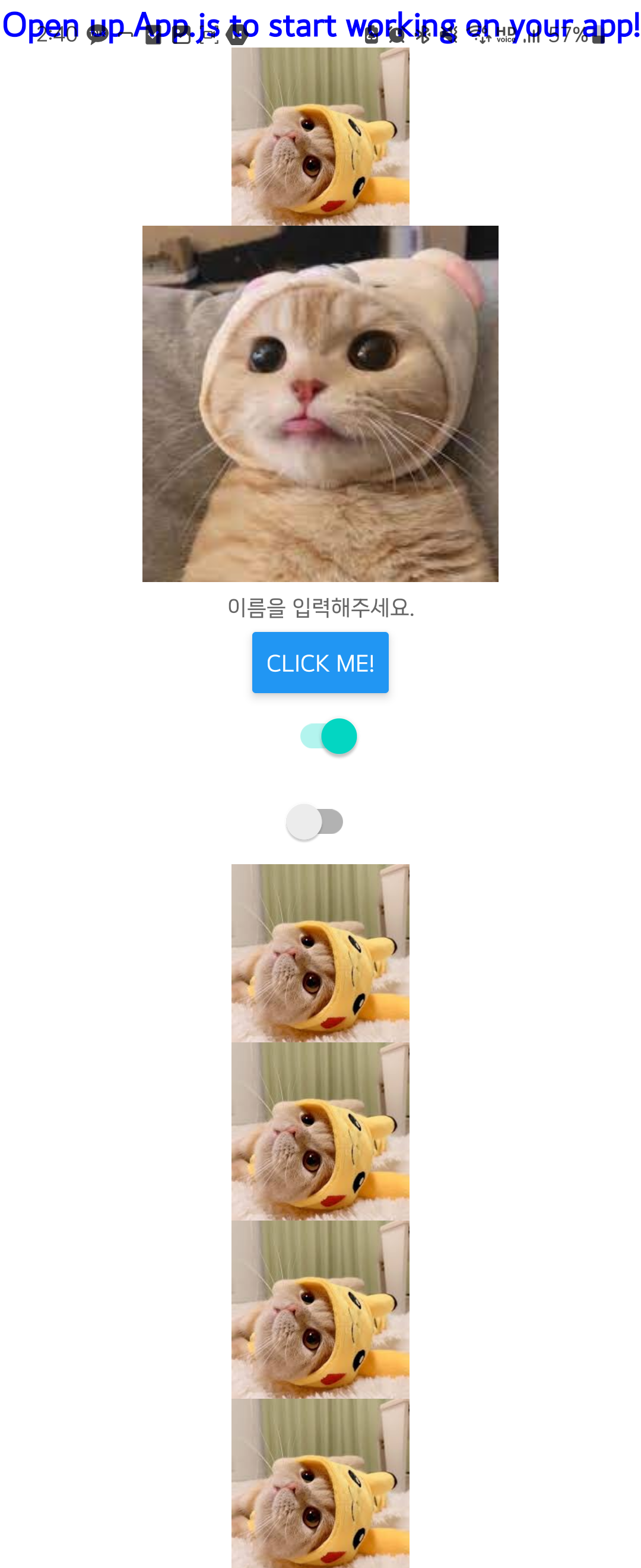
마찬가지로 import해주고, Switch요소를 추가해줍니다.
value값은 true, false 값을 주었습니다.

value를 true인 부분은 선택된 UI가,
false인 부분은 선택되지 않은 UI가 보여집니다.
바뀌어야하는 값이기 때문에 state라는 것을 활용해서 변하도록 다음에 자세히 다루도록 하겠습니다.
