
React Native 란?
- 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크
- Javascript 하나로 Android, iOS, Web에 대응
React Native를 이용하는 앱
페이스북, 디스코드, 스카이프 등
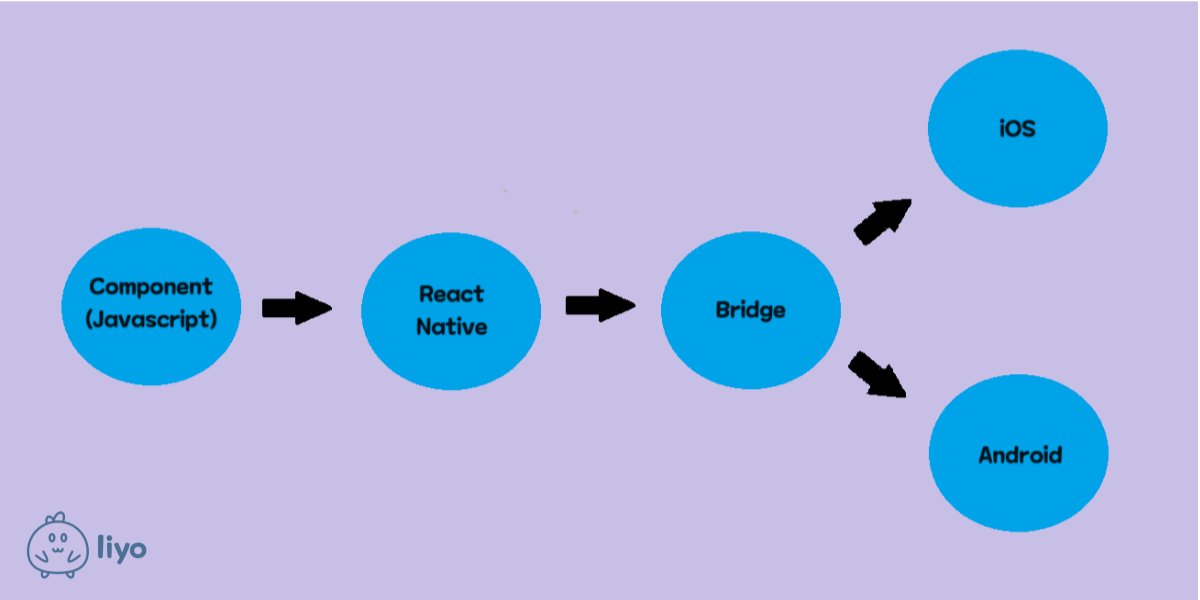
React Native 동작 원리

Bridge
자바스크립트로 작성한 코드를 Native로 변환시키고 각 플랫폼에 맞는 UI가 그려지도록 하는 역할.
각 플랫폼의 Native UI 요소에 접근하는 인터페이스 제공.
Javascript로 작성된 Component가 React Native로 전달되고
Bridge를 통하여 Native로 전달되기 때문에 UI가 그려질 수 있다.
React Native 장점
-
하나의 코드로 관리, 러닝커브 높은 React 사용
-하나의 코드로 iOS, Android, Web 대응 가능 -> 유지보수 용이
-활용도가 높은 React 사용, 기존 React를 다룬 경우 진입장벽 낮음 -
코드푸시로 빠른 업데이트 -> 비용절감
-앱 업데이트가 필요할 때 심사제출 단계 필요 없이 업데이트 가능
-배포까지 비용 줄어듬
-JavaScript영역이 아닌 Native영역이 변경되면 앱스토어 배포 필요 -
Fast Refresh
-변경된 코드를 저장하기만 하면 자동으로 화면에 적용 -
오픈소스 플랫폼
-RN은 오픈소스이기 때문에 모두가 문서를 사용할 수 있다
-커뮤니티 활발함
React Native 단점
-
일부 기능 Native 접근 필요
-앱을 개발하면서 Native를 건들이는 일이 생길 수 도 있음
-iOS, Android 폴더 구조, 파일에 대한 지식이 필요할 수 있음 -
오픈소스, 라이브러리 의존도
-누군가가 유지보수하지 않으면 유지되지 않음
-일부 라이브러리를 사용하다보면 버그가 있을 수 있음 -
성능
-Bridge를 사용하기 때문에 Native보다는 성능이 떨어짐
-iOS의 경우는 속도차이가 거의 실감나지 않지만,
Android의 경우 앱이 고도화되다보면 성능이슈가 되기도 함
-코드최적화나 자바스크립트엔진 교체 등의 해결 -
잦은 업데이트
-안정화는 꾸준히 이루어지지만 많은 개선이 필요
