
프로젝트 생성
https://velog.io/@bi-sz/React-Native-Redux0
이전 게시글에서 만들어둔 redux 예제 프로젝트를 복사해서 새 프로젝트를 생성해주었습니다.
> git remote remove origin
> git remote add origin [repository 주소]
> git push origin master복사한 프로젝트이니 기존의 git 연결을 끊어주고 새로 repository 를 추가하여 연결해주었습니다.

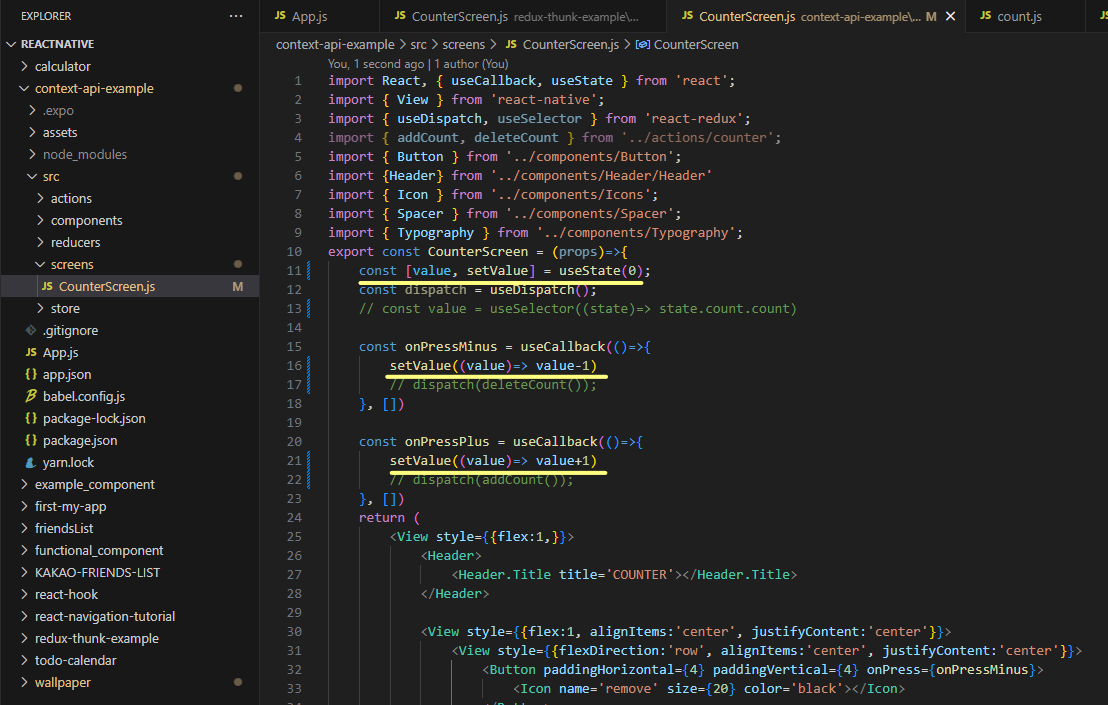
CounterScreen 에서 redux를 사용하던 부분을 주석처리 해주고, useState 를 사용하는 value 와 setValue를 사용하도록 다시 돌려줍니다.

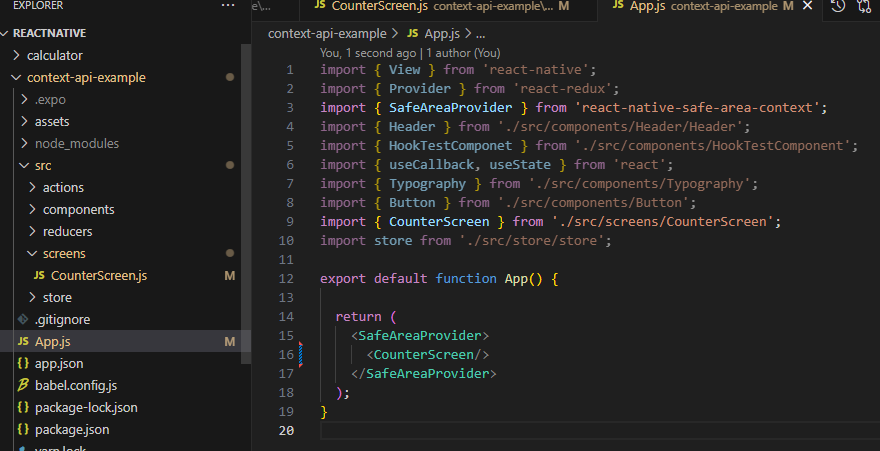
App.js 에서 Provider를 상용하던 부분도 없애주었습니다.
createContext 함수를 통해 CounterContext를 생성해줍니다.
Context API 사용

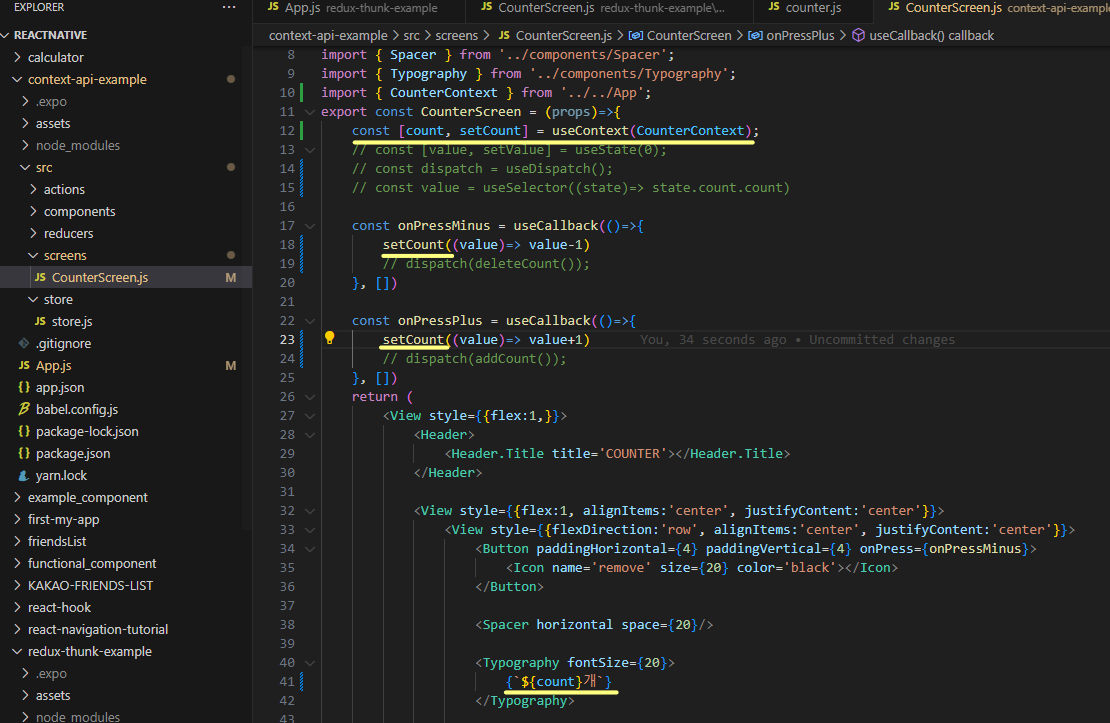
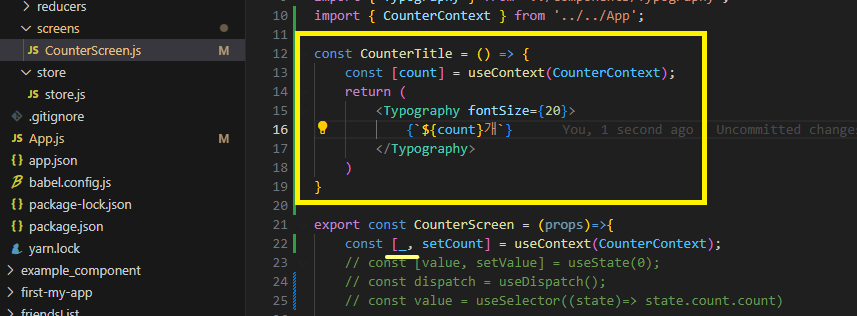
CounterScreen 에서 useState 대신에 useContext를 사용하여 count 를 선언하고 사용해주었습니다.

동작은 마찬가지로 같습니다.
title 영역 분리

CounterTitle로 위로 빼주었습니다.
기존방식으로는 props를 받아서 props.count 로 count 값을 받아왔지만, useContext에서 값을 받아오기 때문에 props가 필요하지 않습니다.

마찬가지로 결과는 같습니다.
Context 생성시에 상태를 업데이트 하는것을 별도로 Context API 에 아에 넘겨줘야하는 것이 Redux와는 차이가 있습니다.
