Proxy
프록시는 클라이언트와 서버 사이에 위치하여, 그들 사이의 HTTP 메시지를 정리하는 중개인의 역할을 합니다.
클라이언트와 서버가 별도의 포토를 사용할 때 클라이언트가 서버로 HTTP 요청을 하게되면 발생하는 CORS 문제를 해결하기 위해 Proxy 서버를 사용합니다.
프록시와 게이트웨이의 차이점
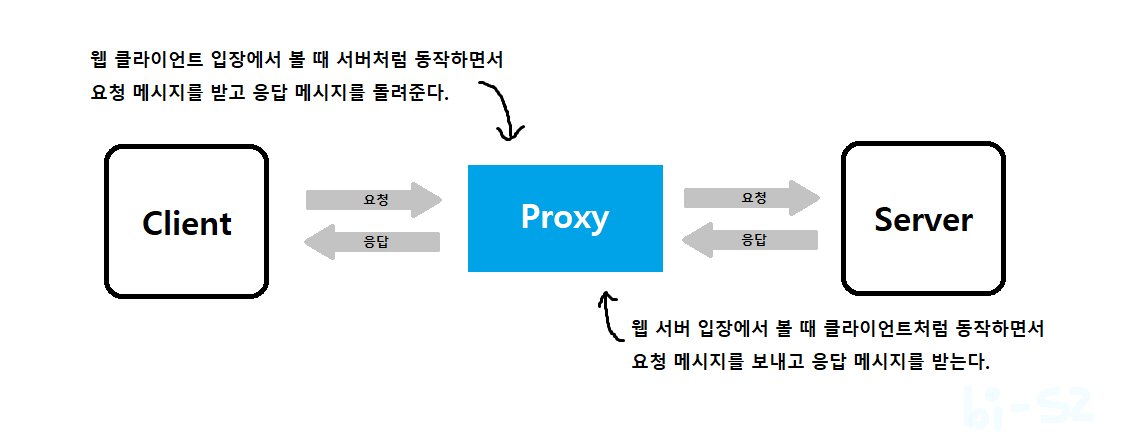
웹 프록시 서버는 클아이언트와 서버 사이에서 트랜잭션을 수행하는 중개인입니다. 프록시 서버는 HTTP 클라이언트의 요청을 받기 때문에 클라이언트 입장에서는 웹 서버처럼 요청과 커넥션을 다르고 응답을 돌려줍니다.
반대로 서버 입장에서는 프록시가 요청을 보내고 응답을 받는 HTTP 클아이언트처럼 동작합니다. 클라이언트와 서버 모두 프록시와 대화할 수 있어야 하기 때문에 프록시는 양쪽 규칙을 잘 준수해야합니다.

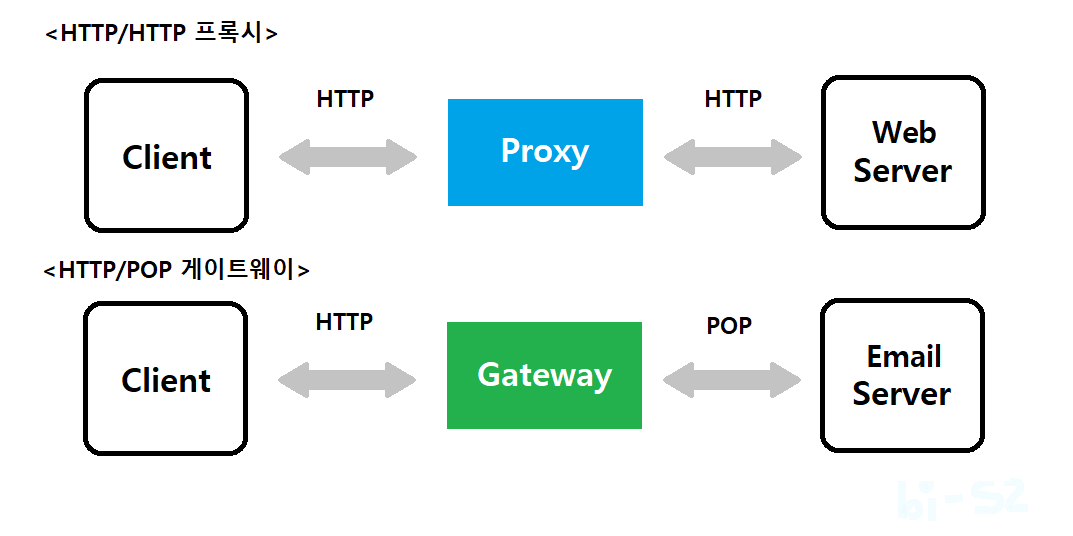
게이트웨이도 프록시처럼 클라이언트와 서버의 중계 역할을 하지만, 프록시와는 달리 HTTP 뿐만 아니라 POP 등 다른 프로토콜을 사용하는 둘 이상을 연결합니다. 프로토콜이 다른 네트워크 상의 컴퓨터끼리 통신하려면 통역사처럼 프로토콜을 변환해주어야 하는데 게이트웨이가 그 역할을 합니다. 게이트웨이는 말 그대로 인터넷에 접속하는 관문같은 것이지만, 프록시 서버는 네트워크 내부가 인터넷에 노축되는 것을 막는 벽처럼 작동합니다. 서로 다른 의미의 연결고리 역할을 맡고 있습니다.

프록시의 역할
-
콘텐츠 필터
-가장 대중적으로 알려진 프록시의 역할.
-학교나 기관에서 교육 사이트를 제공하는 동시에 부적절한 콘텐츠는 차단하는 필어릭 역할 수행. -
접근 제어
-많은 대기업 환경이나 그 외 분산된 관료 조직에서 접근 제어 전략 구현.
-중앙 프록시 서버에서 각기 다른 조직에서 관리되는 다양한 종류의 수많은 웹서버들에 대한 접근 제어 설정.
-제어 프록시를 고의적으로 피해서 웹 서버에 접근하는 것을 방지하기 위해, 웹 서버가 고정된 프록시 서버로부터의 요청만 받아들이도록 설정 가능. -
보안 방화벽
-네트워크 보안 엔지니어는 조직 안의 보안을 강화하기 위해 프록시 서버 사용 가능.
-조직 안으로 들어오거나 나가는 프로토콜의 흐름을 네트워크 한 지점에서 통제하기 때문에 바이러스로부터 지키거나 트래픽의 흐름을 감시할 수 있음. -
웹 캐싱
-프록시 캐시는 리소스의 로컬 사본을 관리하고, 해당 리소스에 대한 요청이 오면 빠르게 제공하여, 느리고 비용이 높은 인터넷 커뮤니케이션을 줄여줌. -
대리 프록시
-어떤 프록시는 웹 서버인 것처럼 위장한다. 따라서 이러한 프록시는 실제 웹 서버 요청을 받지만, 웹 서버와는 달리 요청 받은 리소스의 위치를 찾아내기 위해 다른 서버와 커뮤니케이션을 시작한다. 이는 공용 콘텐츠에 대한 느린 웹 서버의 성능을 개선하기 위해 사용될 수 있다.
-대리 프록시는 콘텐츠 라우팅 기능과 결합되어, 주문형 (넷플릭스 같은 구매 콘텐츠) 콘텐츠의 분산 네트워크를 만들기 위해 사용될 수 있다. -
콘텐츠 라우터
-프록시 서버는 클라이언트가 요청하는 콘텐츠의 종류나 트래픽 조건에 따라, 요청을 한 웹 서버가 아니라 다른 특정 웹 서버로 유도하는 콘텐츠 라우터로 동작할 수 있다.
-웹사이트 방문자와 운영자 모두를 대상으로 적용될 수 있다.
-특정 URI를 대형 캐시나 성능 개선을 위한 압축 엔진으로 라우팅되도록 할 수 있다. -
트랜스코딩
-데이터의 표현 방식을 변환하는 것.
-프록시 서버는 콘텐츠를 클라이언트에게 전달하기 전, 포맷을 수정할 수 있다.
-프록시를 거쳐가는 GIF 이미지를 필요에 따라 JPG 이미지로 변환하거나, 텍스트 파일을 압축하거나, 외국어로 작성된 리소스를 바로 우리나라 문서로 변환하는 것. -
익명화 프록시
-HTTP 메시지에서 클라이언트의신원을 식별할 수 있는 정보를 제거함으로써, 개인정보 보호과 익명성 보장에 도움을 준다.
-사용자의 컴퓨터와 OS 종류를 제거하거나, IP주소, 이메일 정보가 담긴 From 헤더, 어떤 사이트를 거쳐서 방문했는지 정보가 담긴 Referer 헤더, 쿠키, URI 세션 아이디 등을 제거한다.
-신원 정보를 제거하게 되면 이를 활용한 브라우징의 질이 하락할 수 있고, 몇몇 웹사이트는 적절히 동작하지 않을 수 있다.
프록시의 URI 분석
프록시 서버에서 서버에 요청을 할 때와, 웹 서버에 요청할 때의 URI는 차이가 있다.
클라이언트가 웹 서버로 요청을 보낼 때, 요청 줄은 스킴, 호스트, 포트 번호가 없는 부분 URI를 가진다.
GET /index.html HTTP/1.0
클라이언트가 프록시로 요청을 보낼 때는 요청 줄이 아래와 같이 완전한 형태를 갖는다.
GET http://velog.io/@bi-sz/index.html HTTP/1.0
이러한 차이점이 있는 이유
초기의 HTTP 설계 시, 클라이언트는 단일 서버와 직접 대화했기 때문이다.
프록시가 등장하지 않았을뿐더러, 여러 웹사이트가 같은 물리적 웹 서버를 공유하는 가상 호스팅 또한 존재하지 않았다. 그 단일 서버의 호스트 명과 포트번호를 이미 알고 있는 상태라 클라이언트는 불필요한 정보 발송을 피하기 위해 스킴과 호스트, 포트번호가 없는 부분 URI만 보냈다.
하지만 프록시가 등장하면서, 목적지 서버와 연결하기 위해 URI에 서버 이름을 알 필요성이 생겼다.
또 프록시 기반 게이트웨이의 경우, HTTP가 아닌 다른 스킴과 연결하기 위해 스킴을 알 필요성이 생겼다.
그래서 지금 클라이언트는 서버로는 부분 URI를, 프록시로는 완전한 URI를 보낼 필요가 있다.
따라서 클라이언트가 프록시를 사용하지 않도록 설정되어 있다면 부분 URI를 보내고, 클라이언트가 프록시를 사용하도록 설정되어 있다면 완전한 URI를 보낸다.
하지만 클라이언트가 프록시를 사용하지 않도록 설정되어 있다고 하더라도, 클라이언트의 트래픽은 대리 프록시나 인터셉트 프록시를 지날 수 있다.
두 가지 경우 모두 클라이언트는 자신이 웹 서버와 대화하고 있다고 생각하고, 부분 URI를 여전히 보낼 것이다.
따라서 프록시 서버는 요청 메시지의 완전한 URI와 부분 URI를 모두 지원해야 한다.
완전한 URI와 부분 URI를 사용하는 규칙은 다음과 같다.
- 완전한 URI가 주어지면, 프록시는 그것을 사용한다.
- ** 부분 URI가 있고 Host 헤더가 있다면, Host 헤더를 이용해 원 서버의 이름과 포트 번호를 알아낸다.
- ** 부분 URI가 있지만 Host 헤더가 없다면, 원 서버를 알아내기 위해 아래와 같은 방법을 활용한다.
-대리 프록시라면 프록시에 실제 서버의 주소와 포트 번호가 설정되어 있을 수 있다.
-직전에 어떤 인터셉트 프록시가 가로챈 트래픽을 받았고, 그 프록시가 원 IP주소와 포트번호를 사용할 수 있도록 해 두었다면 그것을 사용한다.
-모두 실패했다면 에러 메시지를 반환한다.
브라우저의 URI 분석
사용자가 URI를 타입하면 브라우저는 픍시의 존재 여부에 따라 요청 URI를 다르게 분석한다.
프록시가 없다면 사용자가 타이핑한 URI를 가지고 그에 대응하는 IP주소를 찾고, 호스트명이 발견되면 그에 대응하는 IP주소들을 연결이 성공할 때까지 시도한다.
하지만 호스트명이 없으면 브라우저는 사용자가 호스트 명의 약어를 타이핑한 것으로 인식하고, 자동으로 IRL 확장 기능을 제공한다.
- 사용자가 웹사이트 이름의 가운데 부분 'bi-sz' 만 입력했다면, 브라우저는 'www','.com' 을 앞뒤로 붙여서 찾아본다.
- 사용자가 http:// 또는 https://를 빠뜨린 경우에도 추가해준다.
- 기본 포트는 80으로, 기본 경로는 '/'로 간주한다.
- 결과적으로 'http://www.bi-sz.com'으로 자동 확장해서 IP 주소를 찾게된다.
명시적인 프록시가 있는 경우, 브라우저는 이처럼 부분 호스트명을 자동으로 확장해주지 않는다.
브라우저의 URI가 프록시를 그냥 지나쳐버리기 때문이다.
사용자가 브라우저의 URL 창에 'bi-sz'라고 검색을 하면 프록시는 'http://bisz/' 라고 보낸다.
브라우저에서 기본 스킴 'http://' 이랑 기본 경로 '/' 를 추가하지만, 호스트 명은 그대로 둔다.
Reference
https://alswo471.tistory.com/entry/Vuejs-3-Proxy-%EC%84%A4%EC%A0%95
https://rkaehdaos.github.io/dev/frontend/Vue-js/vue-use-proxy/
https://eunjinii.tistory.com/46