https://github.com/bi-sz/bi-sz
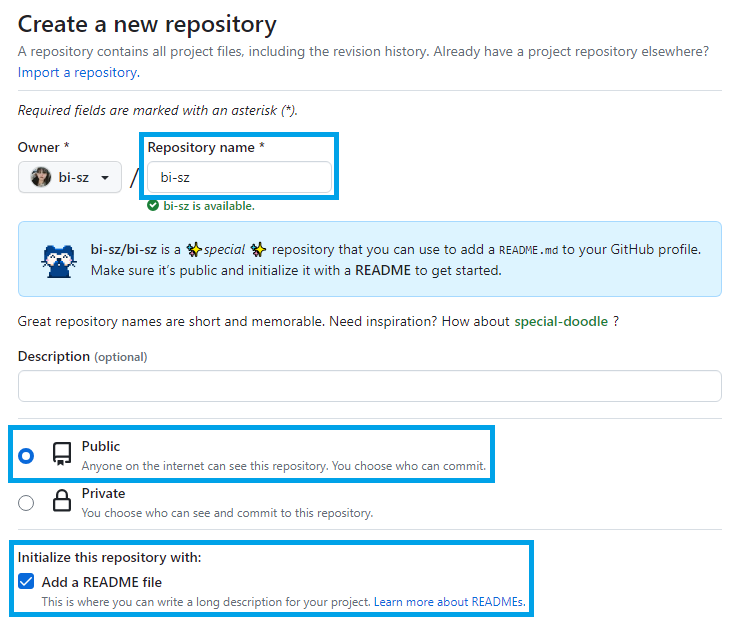
1. ID 레퍼지토리 생성하기
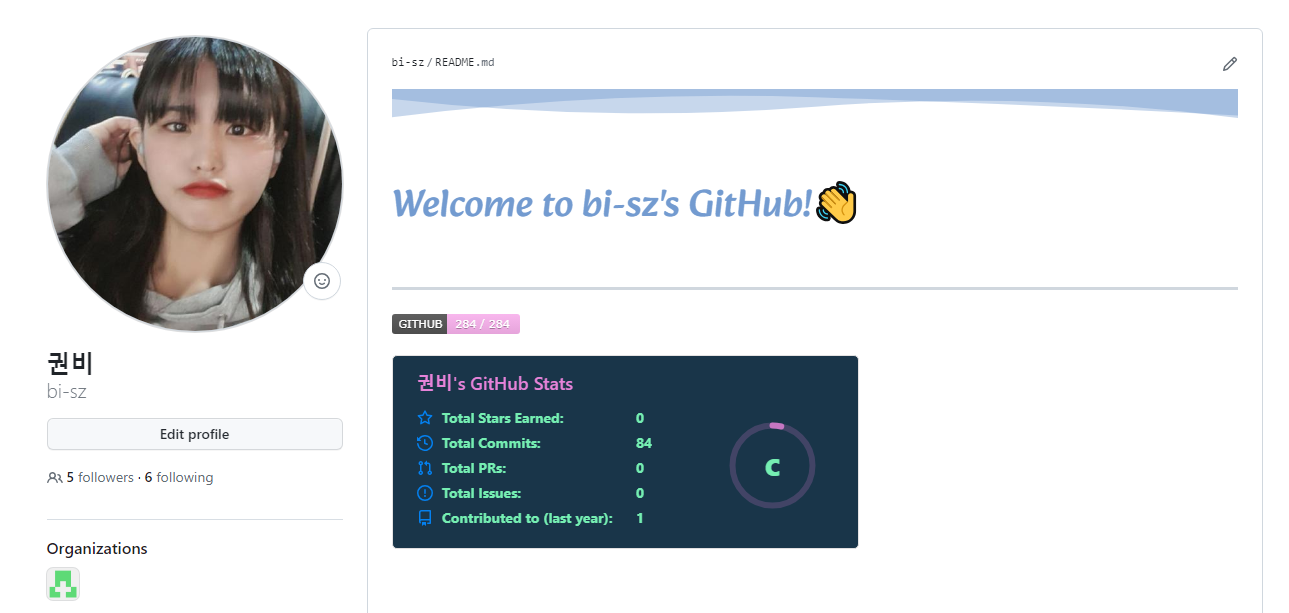
Repository의 name을 ID로 설정할 경우 README.md 의 파일이 깃허브 프로필에 출력됩니다.
2. REAMNE.md 꾸미기
위의 사이트에서 md 파일을 한 눈에 볼 수 있도록 도와주는 사이트입니다.
여러 번 커밋할 필요 없이 바로바로 확인 가능합니다.
2-1. 헤더
capsule-render 라는 오픈 API를 사용하여 헤더를 꾸며줍니다.
https://github.com/kyechan99/capsule-render
이곳에서 원하는 스타일대로 헤더를 만들어 링크를 복사하여 사용할 수 있습니다.

[](https://git.io/typing-svg)저는 위와 같이 만들었습니다.
2-2. 방문자 수
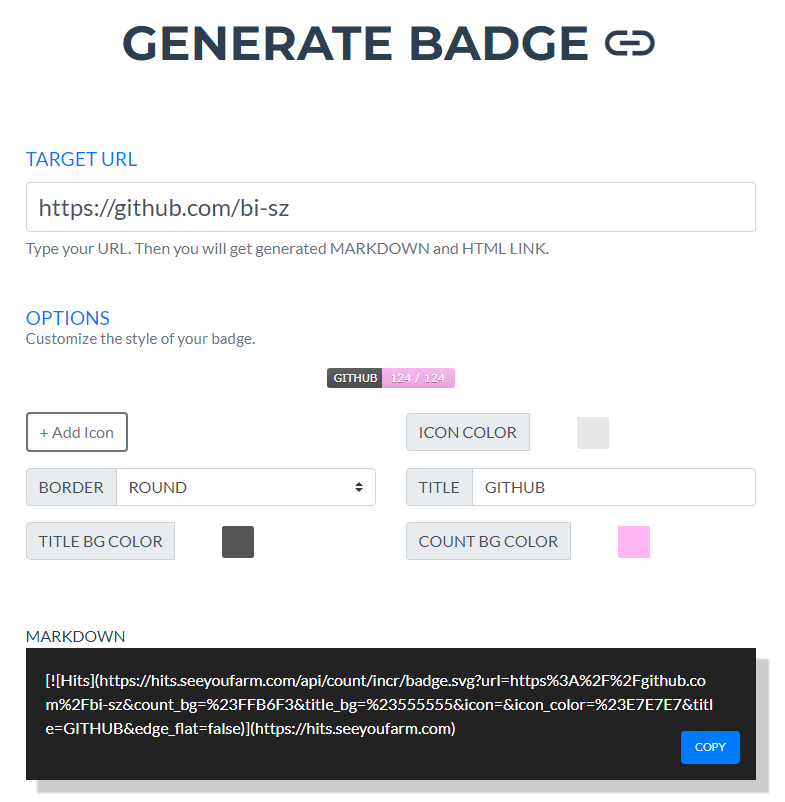
위 사이트에서 뱃지를 만들 수 있습니다.
TARGET URL에 깃허브 URL을 입력하고, OPTION에 원하는데로 커스텀이 가능합니다.
뱃지 구성은 ICON + TITLE | 오늘의 방문자 수 / 총 방문자 수 로 구성되어 있습니다.
[](https://hits.seeyoufarm.com) https://mybrandnewlogo.com/ko/color-palette-generator
색상은 위의 사이트 참고가능합니다.
2-3. GitHub 상태 카드
https://github.com/anuraghazra/github-readme-stats
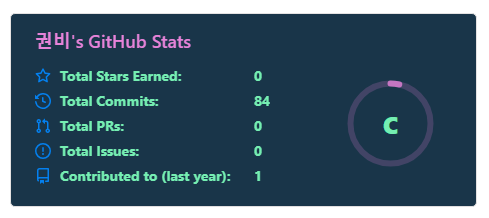
위 사이트는 깃 허브의 다양한 상태 확인 카드를 제공하는 오픈소스입니다.
저는 cobalt 테마로 적용하였습니다. c등급..ㅠ
[]
(https://github.com/bi-sz/github-readme-stats)count_private = true 로 해 두어야 private repository에서 commit된 수도 표시됩니다.
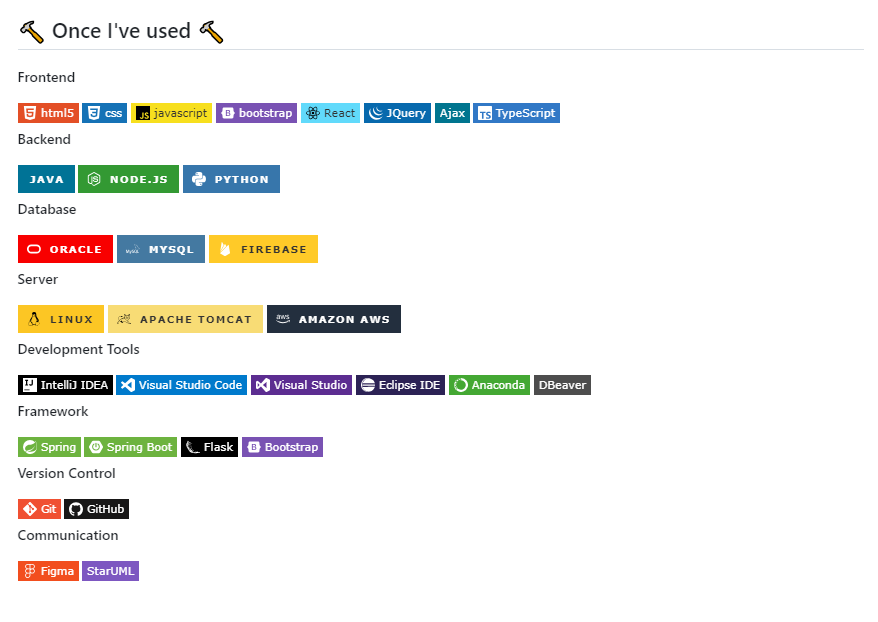
2-4 기술 뱃지
https://shields.io/
위는 뱃지 제작 사이트 입니다.
직접 뱃지를 제작할 수 도 있지만 저는 https://simpleicons.org/사이트에서 참고해서 만들었습니다.
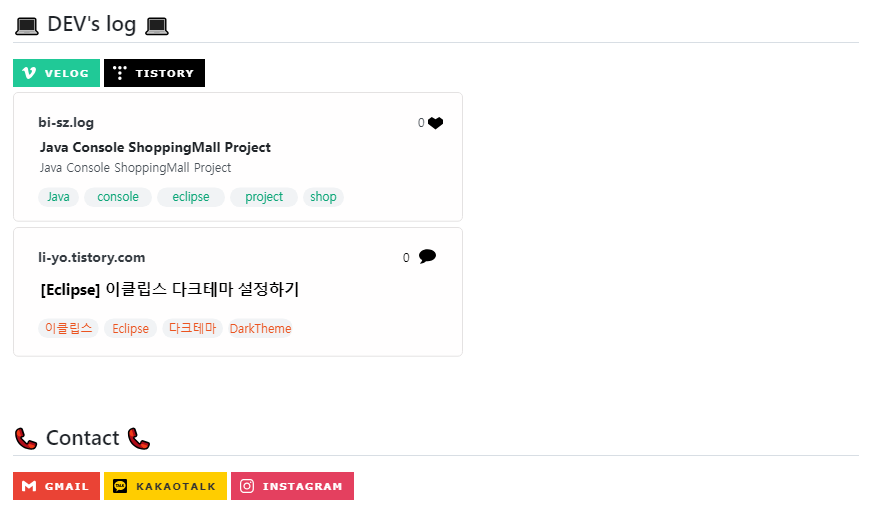
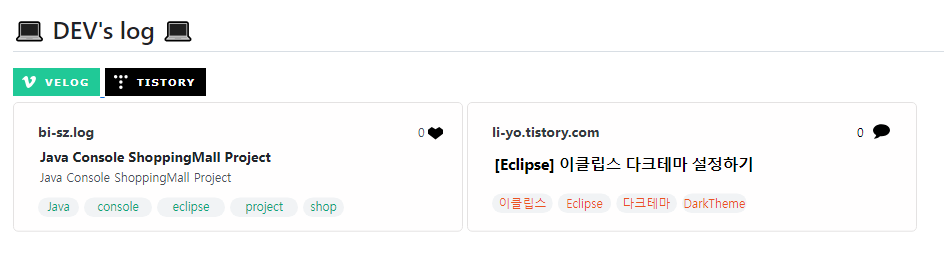
DEV's log 부분입니다! 제가 주로 작성하고 있는 velog 링크 아이콘과
블로그를 옮길까 해서 잠시 이용하던 Tistory 링크 아이콘,
그리고 최신 글을 보여주는 코드입니다!
## 💻 DEV's log 💻
<div style="display:flex; flex-direction:row;">
<a href="https://velog.io/@bi-sz">
<img src="https://img.shields.io/badge/
Velog-20c997?style=for-the-badge&logo=Vimeo&logoColor=white">
</a>
<a href="https://li-yo.tistory.com">
<img src="https://img.shields.io/badge/
Tistory-000000?style=for-the-badge&logo=Tistory&logoColor=white">
</a>
[](https://github.com/bi-sz/velog-readme-stats)
[](https://li-yo.tistory.com/)
</div><br>Contact 부분입니다! Gmail, KakaoTalk, Instagram 링크 아이콘을 추가하엿습니다.
## 📞 Contact 📞
<div style="display:flex; flex-direction:row;">
<a href="mailto:kwonbe99@gmail.com">
<img src="https://img.shields.io/badge/
Gmail-EA4335?style=for-the-badge&logo=Gmail&logoColor=white">
</a>
<a href="https://open.kakao.com/o/sGFzzbsf">
<img src="https://img.shields.io/badge/
KakaoTalk-FFCD00?style=for-the-badge&logoColor=black&logo=KakaoTalk">
</a>
<a href="https://www.instagram.com/kwonbi_">
<img src="https://img.shields.io/badge/
Instagram-E4405F?style=for-the-badge&logo=Instagram&logoColor=white">
</a>기술 스택 부분입니다! 카테고리별로 정리하엿습니다.
## 🔨 Once I've used 🔨
<div style="display:flex; flex-direction:column; align-items:flex-start;">
<!-- Backend -->
<p><strong>Backend</strong></p>
<div>
<img src="https://img.shields.io/badge/Java-007396?style=for-the-badge&logo=Java&logoColor=white">
<img src="https://img.shields.io/badge/Spring Boot-6DB33F?style=for-the-badge&logo=spring boot&logoColor=white">
</div>
<!-- Database -->
<p><strong>Database</strong></p>
<div>
<img src="https://img.shields.io/badge/oracle-F80000?style=for-the-badge&logo=oracle&logoColor=white">
<img src="https://img.shields.io/badge/mysql-4479A1?style=for-the-badge&logo=mysql&logoColor=white">
<img src="https://img.shields.io/badge/firebase-FFCA28?style=for-the-badge&logo=firebase&logoColor=white">
</div>
<!-- Server -->
<p><strong>Server</strong></p>
<div>
<img src="https://img.shields.io/badge/linux-FCC624?style=for-the-badge&logo=linux&logoColor=black">
<img src="https://img.shields.io/badge/apache tomcat-F8DC75?style=for-the-badge&logo=apachetomcat&logoColor=black">
<img src="https://img.shields.io/badge/Amazon AWS-232F3E?style=for-the-badge&logo=amazon aws&logoColor=white">
</div>
<!-- Frontend -->
<p><strong>Frontend</strong></p>
<div>
<img src="https://img.shields.io/badge/html5-E34F26?style=flat-square&logo=html5&logoColor=white">
<img src="https://img.shields.io/badge/css-1572B6?style=flat-square&logo=css3&logoColor=white">
<img src="https://img.shields.io/badge/javascript-F7DF1E?style=flat-square&logo=javascript&logoColor=black">
<img src="https://img.shields.io/badge/bootstrap-7952B3?style=flat-square&logo=bootstrap&logoColor=white">
</div>
<!-- Others -->
<p><strong>Others</strong></p>
<div>
<img src="https://img.shields.io/badge/Kotlin-7F52FF?style=flat-square&logo=kotlin&logoColor=white">
<img src="https://img.shields.io/badge/Andoid Studio-3DDC84?style=flat-square&logo=android studio&logoColor=white">
<img src="https://img.shields.io/badge/python-3776AB?style=flat-square&logo=python&logoColor=white">
</div><br>
</div>3. 전체코드

[](https://git.io/typing-svg)
<div align="left">
-------
[](https://hits.seeyoufarm.com)
[](https://github.com/bi-sz/github-readme-stats)
<br>
## 💻 DEV's log 💻
<div style="display:flex; flex-direction:row;">
<a href="https://velog.io/@bi-sz">
<img src="https://img.shields.io/badge/Velog-20c997?style=for-the-badge&logo=Vimeo&logoColor=white">
</a>
<a href="https://li-yo.tistory.com">
<img src="https://img.shields.io/badge/Tistory-000000?style=for-the-badge&logo=Tistory&logoColor=white">
</a>
[](https://github.com/bi-sz/velog-readme-stats)
[](https://li-yo.tistory.com/)
</div><br>
## 📞 Contact 📞
<div style="display:flex; flex-direction:row;">
<a href="mailto:kwonbe99@gmail.com">
<img src="https://img.shields.io/badge/Gmail-EA4335?style=for-the-badge&logo=Gmail&logoColor=white">
</a>
<a href="https://open.kakao.com/o/sGFzzbsf">
<img src="https://img.shields.io/badge/KakaoTalk-FFCD00?style=for-the-badge&logoColor=black&logo=KakaoTalk">
</a>
<a href="https://www.instagram.com/kwonbi_">
<img src="https://img.shields.io/badge/Instagram-E4405F?style=for-the-badge&logo=Instagram&logoColor=white">
</a>
</div><br>
## 🔨 Once I've used 🔨
<div style="display:flex; flex-direction:column; align-items:flex-start;">
<!-- Backend -->
<p><strong>Backend</strong></p>
<div>
<img src="https://img.shields.io/badge/Java-007396?style=for-the-badge&logo=Java&logoColor=white">
<img src="https://img.shields.io/badge/Spring Boot-6DB33F?style=for-the-badge&logo=spring boot&logoColor=white">
</div>
<!-- Database -->
<p><strong>Database</strong></p>
<div>
<img src="https://img.shields.io/badge/oracle-F80000?style=for-the-badge&logo=oracle&logoColor=white">
<img src="https://img.shields.io/badge/mysql-4479A1?style=for-the-badge&logo=mysql&logoColor=white">
<img src="https://img.shields.io/badge/firebase-FFCA28?style=for-the-badge&logo=firebase&logoColor=white">
</div>
<!-- Server -->
<p><strong>Server</strong></p>
<div>
<img src="https://img.shields.io/badge/linux-FCC624?style=for-the-badge&logo=linux&logoColor=black">
<img src="https://img.shields.io/badge/apache tomcat-F8DC75?style=for-the-badge&logo=apachetomcat&logoColor=black">
<img src="https://img.shields.io/badge/Amazon AWS-232F3E?style=for-the-badge&logo=amazon aws&logoColor=white">
</div>
<!-- Frontend -->
<p><strong>Frontend</strong></p>
<div>
<img src="https://img.shields.io/badge/html5-E34F26?style=flat-square&logo=html5&logoColor=white">
<img src="https://img.shields.io/badge/css-1572B6?style=flat-square&logo=css3&logoColor=white">
<img src="https://img.shields.io/badge/javascript-F7DF1E?style=flat-square&logo=javascript&logoColor=black">
<img src="https://img.shields.io/badge/bootstrap-7952B3?style=flat-square&logo=bootstrap&logoColor=white">
</div>
<!-- Others -->
<p><strong>Others</strong></p>
<div>
<img src="https://img.shields.io/badge/Kotlin-7F52FF?style=flat-square&logo=kotlin&logoColor=white">
<img src="https://img.shields.io/badge/Andoid Studio-3DDC84?style=flat-square&logo=android studio&logoColor=white">
<img src="https://img.shields.io/badge/python-3776AB?style=flat-square&logo=python&logoColor=white">
</div><br>
</div>