스피너 -> 회전하는 원
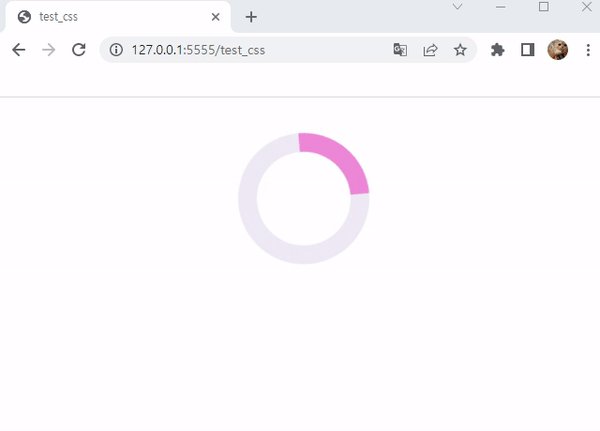
페이지를 로딩할 때, 위와 같이 로딩 중일때 나타나는 모양이 있다.
이것을 스피너 (Spinner) 또는 로더 (Loader) 라 한다.
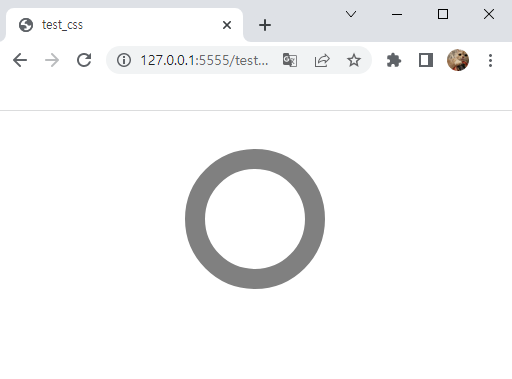
우선 기본 원을 그려준다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>test_css</title> </head> <style> #spinner { margin: 0 auto; width: 100px; height: 100px; border: 20px solid rgba(163, 151, 198, 0.2); border-top: 20px solid rgb(236, 135, 214); border-radius: 50%; } #wrapper { margin: 0 auto; padding: 30px; max-width: 1170px; } </style> <body> <div id="wrapper"> <div id="spinner"></div> </div> </body> </html>
margin: 0 auto; 부모요소로 wrqpper를 가운데 정렬.
width: 100px; height: 100px; 너비와 높이 설정.
border: 20px solid rgba(163, 151, 198, 0.2); 테두리선의 두께, 스타일, 색 설정, 불투명도 0.2.
border-top: 20px solid rgb(236, 135, 214); 윗쪽 테두리선의 두께, 스타일, 색 설정, 불투명도 1.
border-radius: 50%; 원을 만들기 위해 테두리선 곡률 50% 설정.
CSS 래퍼 ( Wrapper )
요소들을 그룹핑(grouping)하는 최외각 요소.
웹페이지의 가독성 또는 심미성을 위해 적당한 위치와 여백을 설정하기 위해서 래퍼를 사용한다.
래퍼의 기본 기능
- 여백
- 최대 너비 설정
- 가운데 정렬
애니메이션 동작
@keyframes "함수명" : 동작에 관한 부분 작성 -> 대상 요소가 프레임마다 어떻게 변하게 될지 설정.
수많은 프레임을 하나하나 그릴 수 는 없기 때문에, 사용자가 특정 지점들만 기술해 주면 CSS가 지점들 사이의 변화를 자동으로 연결.
0% {transform: rotate(0deg)}; 시작순간 (0%) 의 상태는 0도 회전을 시킨 상태를 지정.
-> 아무 움직임이 일어나지 않은 상태
100% {transform: rotate(360deg)}; 마지막 순간 (100%) 의 상태는 360도 회전을 시킨 상태로 지정.
-> 각도는 시계 방향으로 증가.
animation: spin 2s linear infinite; animation 프로퍼티틑 4가지 속성값을 갖는다.
키 프레임 이름 (spin), 키 프레임 재생 시간 (2s), 변화 속도 함수 (linear), 반복 재생 여부(infinite)설정.
->spin의 움직임을 2초 선형 반복으로 설정.

기본 원이 회전 운동을 2초마다 일정한 속도로 반복재생 된다.